ogre3D程序实例解析1-平移旋转与缩放
接着上篇写
http://www.cnblogs.com/songliquan/p/3294902.html
旋转
这里有必要看一下关于旋转的源代码:
virtual void pitch(const Radian& angle, TransformSpace relativeTo = TS_LOCAL);
virtual void yaw(const Radian& angle, TransformSpace relativeTo = TS_LOCAL);
virtual void roll(const Radian& angle, TransformSpace relativeTo = TS_LOCAL);
virtual void translate(const Matrix3& axes, Real x, Real y, Real z, TransformSpace relativeTo = TS_PARENT);
由以上代码可看出,pitch,yaw,roll旋转是默认是按照局部坐标空间旋转的,而translate则是默认按照父空间坐标平移的。这样下面理解就简单了。
将createScene()的代码删除,为实现旋转,可添加如下代码:
//旋转
2 //1 原始状态,未旋转
Ogre::Entity *ent1 = mSceneMgr->createEntity("penguin","penguin.mesh");//
Ogre::SceneNode *node1 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//
node1->setPosition(-,,);//设置位置
node1->attachObject(ent1);//添加到场景节点
//2 向右平移,并绕X轴旋转90度
Ogre::Entity *ent2 = mSceneMgr->createEntity("penguin","penguin.mesh");//
Ogre::SceneNode *node2 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//
node2->attachObject(ent2);//
node2->translate(-,,);//平移到(-20,0,0)
node2->pitch(Ogre::Radian(Ogre::Math::HALF_PI));//绕着x轴旋转90度
//3 设置位置,并绕Y轴旋转90度
Ogre::Entity *ent3 = mSceneMgr->createEntity("penguin","penguin.mesh");//
Ogre::SceneNode *node3 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//
node3->setPosition(,,);//
node3->yaw(Ogre::Degree(90.0f));//绕着y主旋转90度
node3->attachObject(ent3);
//4 设置位置,并绕Z轴旋转90度
Ogre::Entity *ent4 = mSceneMgr->createEntity("penguin","penguin.mesh");//
Ogre::SceneNode *node4 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//
node4->setPosition(,,);
node4->roll(Ogre::Radian(-Ogre::Math::HALF_PI));//绕着z轴旋转90度
node4->attachObject(ent4);//
效果如下:可看到四个小企鹅:
代码解释:
pitch() 让节点绕着x轴绕着逆时针方向旋转90度,c参数Radian代表弧度,math代表数学类,而HALP_PI代表弧度为90。
yaw() 绕y轴旋转指定的度数,Degree代表角度类
roll() 绕z轴旋转指定的角度,参数如上
缩放
代码如下,主要用到scale()函数
//缩放比例
//1 原始比例
Ogre::Entity *ent1 = mSceneMgr->createEntity("penguin1","penguin.mesh");
Ogre::SceneNode * node1 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//创建子节点
node1->setPosition(,,);
node1->attachObject(ent1);//将实体对象绑定到场景节点
//2 放大2倍
Ogre::Entity *ent2 = mSceneMgr->createEntity("penguin2","penguin.mesh");
Ogre::SceneNode *node2 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//创建子场景节点
node2->setPosition(,,);
node2->scale(,,);//放大2倍
node2->attachObject(ent2);//将实体对象绑定到场景节点
//3 缩小一半
Ogre::Entity *ent3 = mSceneMgr->createEntity("penguin3","penguin.mesh");
Ogre::SceneNode *node3 = mSceneMgr->getRootSceneNode()->createChildSceneNode();//创建子场景节点
node3->setPosition(-,,);
node3->scale(0.5,0.5,0.5);//缩小一半
node3->attachObject(ent3);//将实体对象绑定到场景节点
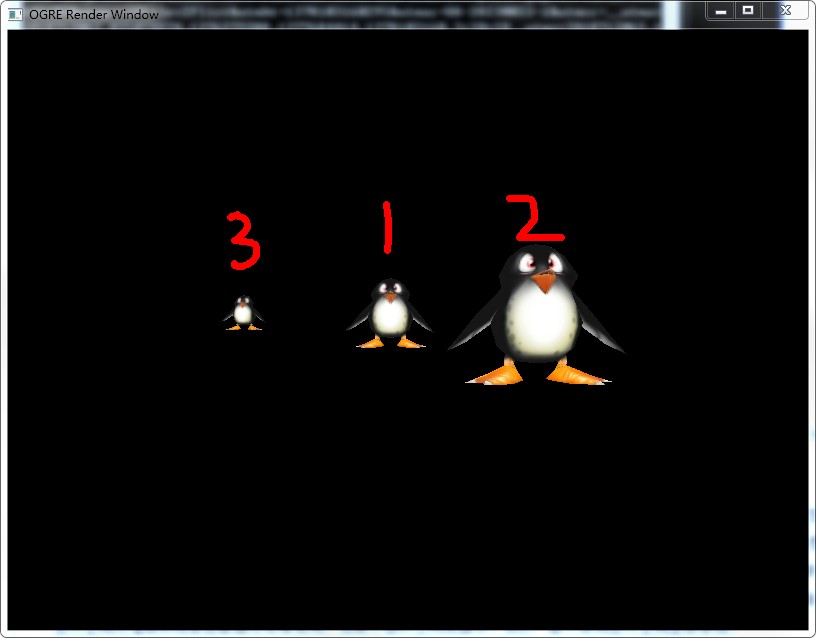
效果如图:

代码解释:
scale() --- 对实体进行缩放,参数也比较简单。
空间变换
世界坐标空间和父坐标空间的变换:
//空间坐标
//1 节点1
Ogre::Entity *ent1 = mSceneMgr->createEntity("Sinbad1","Sinbad.mesh");
Ogre::SceneNode * node1 = mSceneMgr->createSceneNode("node1");//创建节点
node1->setPosition(,,);
node1->yaw(Ogre::Degree(180.0f));//旋转180度,节点1 z轴方向指向屏幕内
mSceneMgr->getRootSceneNode()->addChild(node1);
node1->attachObject(ent1);//将实体对象绑定到场景节点
//2 节点2
Ogre::Entity *ent2 = mSceneMgr->createEntity("Sinbad2","Sinbad.mesh");
Ogre::SceneNode *node2 = node1->createChildSceneNode("node2");//创建子场景节点
node2->setPosition(,,);
//node2->translate(0,0,20,Node::TS_WORLD);//相对于世界坐标空间,而世界坐标空间始终指向屏幕外,故向指向屏幕方向移动20单位
14 node2->translate(0,0,20);//相对于父节点移动,而node1 z轴方向指向屏幕内,故屏幕内移动20单位
node2->attachObject(ent2);//将实体对象绑定到场景节点
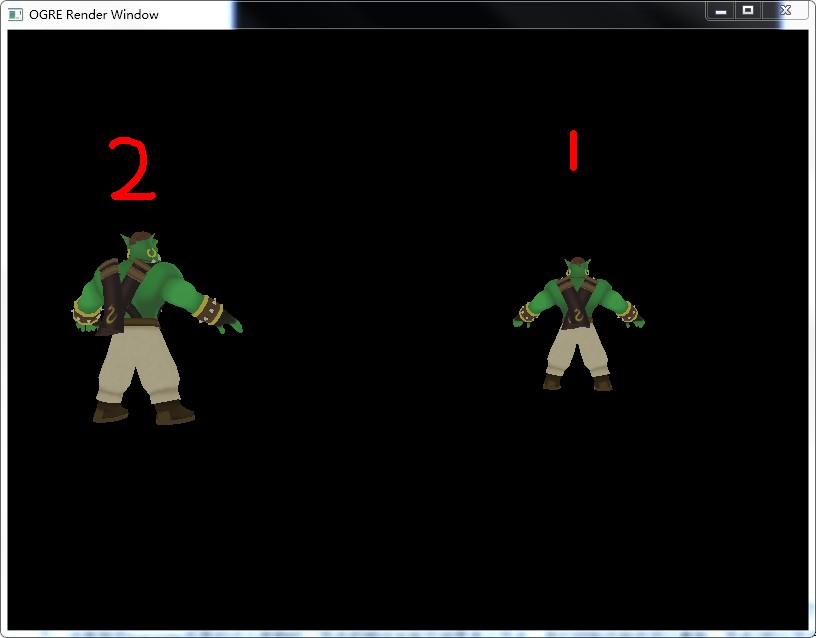
效果如图 node2->translate(0,0,20);这样的话是相对于父节点移动,而node1 z轴方向指向屏幕内,故屏幕内移动20单位。

将代码改为node2->translate(0,0,20,Node::TS_WORLD);这样是相对于世界坐标空间,而世界坐标空间始终指向屏幕外,故向指向屏幕方向移动20单位。效果如图:

局部坐标空间和父坐标空间
局部坐标空间 ---- 是针对模型自身的,可用一下代码实验。
代码如下:
//局部坐标空间变换
Ogre::Entity *ent1 = mSceneMgr->createEntity("Sinbad1","Sinbad.mesh");
Ogre::SceneNode * node1 = mSceneMgr->createSceneNode("node1");//创建节点
node1->setPosition(,,);
node1->yaw(Ogre::Degree(180.0f));//绕y轴顺时针旋转180度,节点1 z轴方向指向屏幕内
node1->pitch(Ogre::Degree(-90.0f));//绕x轴顺时针旋转90度
mSceneMgr->getRootSceneNode()->addChild(node1);
node1->attachObject(ent1);//将实体对象绑定到场景节点 Ogre::Entity *ent2 = mSceneMgr->createEntity("Sinbad2","Sinbad.mesh");
Ogre::SceneNode *node2 = node1->createChildSceneNode("node2");
node2->yaw(Ogre::Degree());//绕y轴旋转45度
node2->translate(,,);//沿z轴正方向平移20 单位,以父坐标空间为基准
node2->attachObject(ent2); Ogre::Entity*ent3 =mSceneMgr->createEntity("ent3","Sinbad.mesh");
Ogre::SceneNode*node3 =node1->createChildSceneNode("node3");
node3->yaw(Ogre::Degree());//绕y轴旋转45度
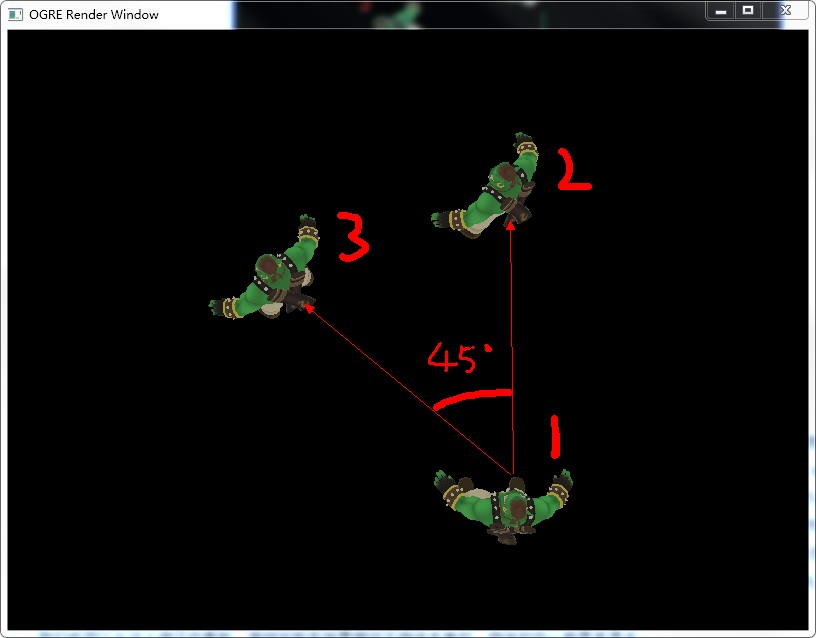
node3->translate(,,,Ogre::Node::TS_LOCAL);//以自身坐标空间为基准,沿下图中箭头所指方向平移20单位
node3->attachObject(ent3);
效果图如下:

代码解释:
可以这样比喻,第一人首先向后转,然后我们切换视角,从上往下看,然后第二人在第一人的基础上直走20单位,而第三人在第一人的基础上,自己先左转了45度,然后直走20单位。
这个空间旋转太绕了,迷了一天终于迷过来了。原来如此。
ogre3D程序实例解析1-平移旋转与缩放的更多相关文章
- 实验与作业(Python)-03 Python程序实例解析
截止日期: 要求: 下周实验课前上交,做好后在实验课上检查可获取平时分. 做出进阶或选做的的请用清晰的标致标识出来,方便老师批改 本次作业:可提交也可不提交.作业算平时成绩. 本次作业内容量较大,请组 ...
- 实验与作业(Python)-03 Python程序实例解析(函数、循环、range、turtle)
截止日期: 要求: 下周实验课前上交,做好后在实验课上检查可获取平时分. 做出进阶或选做的的请用清晰的标致标识出来,方便老师批改 本次作业:可提交也可不提交.作业算平时成绩. 本次作业内容量较大,请组 ...
- Python语言程序设计基础(2)—— Python程序实例解析
温度转换 def tempConvert(ValueStr): if ValueStr[-1] in ['F','f']: ans = (eval(ValueStr[0:-1]) - 32)/1.8 ...
- [ Python ] Flask 基于 Web开发 大型程序的结构实例解析
作为一个编程入门新手,Flask是我接触到的第一个Web框架.想要深入学习,就从<FlaskWeb开发:基于Python的Web应用开发实战>这本书入手,本书由于是翻译过来的中文版,理解起 ...
- 【转载】Unity中矩阵的平移、旋转、缩放
By:克森 简介 在这篇文章中,我们将会学到几个概念:平移矩阵.旋转矩阵.缩放矩阵.在学这几个基本概念的同时,我们会用到 Mesh(网格).数学运算.4x4矩阵的一些简单的操作.但由于克森也是新手,文 ...
- exec函数族实例解析
exec函数族实例解析 fork()函数通过系统调用创建一个与原来进程(父进程)几乎完全相同的进程(子进程是父进程的副本,它将获得父进程数据空间.堆.栈等资源的副本.注意,子进程持有的是上述存储空间的 ...
- [Reprint]C++普通函数指针与成员函数指针实例解析
这篇文章主要介绍了C++普通函数指针与成员函数指针,很重要的知识点,需要的朋友可以参考下 C++的函数指针(function pointer)是通过指向函数的指针间接调用函数.相信很多人对指向一般 ...
- Android实例-Delphi开发蓝牙官方实例解析(XE10+小米2+小米5)
相关资料:1.http://blog.csdn.net/laorenshen/article/details/411498032.http://www.cnblogs.com/findumars/p/ ...
- Android开发之IPC进程间通信-AIDL介绍及实例解析
一.IPC进程间通信 IPC是进程间通信方法的统称,Linux IPC包括以下方法,Android的进程间通信主要采用是哪些方法呢? 1. 管道(Pipe)及有名管道(named pipe):管道可用 ...
随机推荐
- ribbon重试机制
我们使用Spring Cloud Ribbon实现客户端负载均衡的时候,通常都会利用@LoadBalanced来让RestTemplate具备客户端负载功能,从而实现面向服务名的接口访问. 下面的例子 ...
- Mac、Linux下两个Emacs共享一个配置文件
Mac.Linux下两个Emacs共享一个配置文件 有些嵌入式的实验需要在Linux进行,就安装了RHEL6.4的虚拟机,下载并编译了Emacs. 在Linux的.emacs文件中加入以下语句,即可引 ...
- php 判断字符串中是否包含另一个字符串 strpos
strpos (PHP 4, PHP 5, PHP 7) strpos — 查找字符串首次出现的位置 说明 strpos ( string $haystack , $needle [, int $o ...
- .Net平台互操作技术:02. 技术介绍
上一篇文章简单介绍了.Net平台互操作技术的面临的主要问题,以及主要的解决方案.本文将重点介绍使用相对较多的P/Invoke技术的实现:C#通过P/Invoke调用Native C++ Dll技术.C ...
- xcode在代码中查找中文
总是忘记xcode中查找中文,这次记下来,以后就不会忘记了,哈哈 请看下图: 切换到查找,点击find后面的text,选择Regular Expression,然后输入 1. 查找非ascii的字符 ...
- ArcSDE 10.1 For Windows 创建空间数据库与常见错误_SQL Server
本文是2013年时候参加ESRI竞赛,创建ArcSDE 10.1 for SQL Server时候出问题了,因此写了该文档. 由于一直忙于学习,忘了发布.今天一师弟也遇到同样问题,为此我觉得可能有不少 ...
- 洛谷 P2691 逃离
题目描述 一个n×n栅格是由n行和n列顶点组成的一个无向图,如图所示.用(i,j)表示处于第i行第j列的顶点.除了边界顶点(即满足i=1,i=n,j=1或j=n的顶点(i,j)),栅格中的所有其他顶点 ...
- Adobe登陆出现Access denied解决方法
当我安装好Adobe Acrobat Reader DC时,想要登陆Adobe账号时被Access denied. 一般说需要梯子,然而本人亲测这种方法不行(香港主机,全局模式下). 一个简单有效的方 ...
- 安装搭配VUE使用的UI框架ElementUI
可以搭配vue的UI框架有几个,我用的是element-ui,现在呢,我要在复习一遍 1.vue init webpack-simple element-ui2.cd element-ui3.npm ...
- setTimeout,clearTimeout的一些好用法
if(hidden != 1){ $.ui.showMask(); var _aaa = setTimeout(function(){ $.ui.hideMask(); },5000); } //be ...
