Android 程序 LinearLayout布局 参数layout_weight 探讨
官方参考文档 对LinearLayout.LayoutParams中的android:layout_weight解释如下:
Indicates how much of the extra space in the LinearLayout will be allocated to the view associated with these LayoutParams.
Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-rated among all views whose weight is greater than 0.
extra space: 是指各个子view占用完 长度或宽度 之后再来分配。
下面引用两篇文章,仔细看完会有一定了解。
第一篇: The use of layout_weight with Android layouts
The popular Android OS uses layouts to display Views on the screen. A View is a widget that has an appearance on the screen. Examples of widgets are radio buttons, labels, edit boxes, etc.
The appearance and sequence of Views can be ordered and one of the ways to do that is through the use of the LayoutParamlayout_weight. This is an often overlooked, extremely powerful, but also tricky feature of layouts.
The Android developers website (developer.android.com) defines layout_weight as follows:
Indicates how much of the extra space in the [ViewGroup] will be allocated to the view associated with these LayoutParams.
This definition does not help us very much, especially because it is only true under specific circumstances as we see below. Let’s have a look at some examples. In the first example we want to split the display in half vertically with the following layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:background="#0000FF"
android:layout_height="match_parent"
android:layout_width="match_parent" />
<LinearLayout
android:background="#00FF00"
android:layout_height="match_parent"
android:layout_width="match_parent" />
</LinearLayout>

Not using layout_weight (不写layout_weight的话,第一个子元素的match_parent会占满整个父元素,第二个就没有空间了)
------------------------------------------
Of course the split does not work because the layout_height of the first LinearLayout is set to match_parent causing it to take up all available space and leaving no room for the secondLinearLayout. Changing the layout_height to wrap_content will not help because the LinearLayouts have 0 heights making them invisible.
At this point we can show what layout_weight can do. Have a look at this, changed, piece of code and the resulting screenshot below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:background="#0000FF"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1" />
<LinearLayout
android:background="#00FF00"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1" />
</LinearLayout>

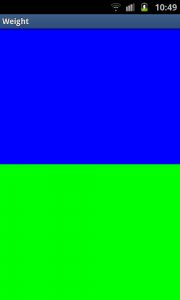
Using layout_weight
----------------------------------------------
By setting a layout_weight for the two inner LinearLayouts we can tell the parent layout to divide the available space between its children. In this example, we have set the two layout_weightvalues of the child layouts to the same value, and they will be given an equal part of the available space.
Setting a layout_weight means that the default value of this attribute is changed from 0. Assigning a value higher than zero will split up the rest of the available space in the parent View, according to the value of each View‘s layout_weight and its ratio to the overall layout_weight specified in the current layout for this and other View elements.
To give an example: in the above example we have twoLinearLayouts. If the layout_weight of each of the twoLinearLayouts is set to 1, the remaining width in the parent layout will be split equally between them (as we have seen above). If the first one has a layout_weight of 1 and the second has a layout_weight of 2, then the total weight is three and one third of the remaining space will be given to the first, and two thirds to the second, see the screenshot below.

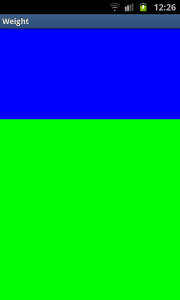
Unequal division of weight
----------------------------------
The divide is one third and two third but, still not exactly what we want. Take a close look at the code. We want the firstLinearLayout to occupy two third of the screen. Its layout_weightis set to 2. What we see is that it only occupies one third of the screen. This is the tricky bit of using layout_weight.
The problems are the circumstances it is used in. In this case it is used with layout_height set to match_parent. In some (!) cases this keeps Android from interpreting the layout_weights correctly. In this case, a vertical layout of view elements, the solution is setting layout_heights to 0dp. With a horizontal layout of view elements layout_width should be set to 0dp.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:background="#0000FF"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="2" />
<LinearLayout
android:background="#00FF00"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1" />
</LinearLayout>

Correct division of weight (如果希望按比例分配空间的话, 把android:layout_height(纵向) 或者 android:layout_width(横向) 设置成0dp。)
-------------------------------------
In the above examples the total weight of a View element is calculated by adding all the weights of its children. This can be overridden by adding a weightSum to the parent layout. This provides us with even more control over things. The childrenLinearLayouts can be specified to take their respective screen parts (two fourth and one fourth) and the parent LinearLayoutwill take the rest (the remaining one fourth):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:weightSum="4"
android:padding="5dp"> <!-- to show what the parent is -->
<LinearLayout
android:background="#0000FF"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="2" />
<LinearLayout
android:background="#00FF00"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1" />
</LinearLayout>

Example with weightSum (不占满父元素,那就在父元素上使用 android:weightSum)
----------------------------------------
As a conclusion let’s have another look at a potential gotcha when using layout_weights. First switch to a horizontalLinearLayout. This contains two TextViews, each with alayout_width set to 1, but with text of very different lengths in each:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_height="wrap_content"
android:text="small"
android:layout_width="wrap_content"
android:layout_weight="1" />
<TextView
android:layout_height="wrap_content"
android:text="A very very long text that needs to wrap."
android:layout_width="wrap_content"
android:layout_weight="1" />
</LinearLayout>

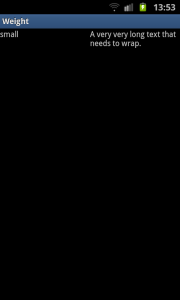
Texts not shown as wanted
---------------------------------------
As with the vertical layout the result is not what we expect. This time because of the specified layout_width. When calculating the layout, Android calculates the width of the two text controls first and the remaining space is then divided between them equally. Because the second TextView is wider, due to its longer text, it appears to be taking up most of the space. As seen earlier the solution is simple, using 0dp forlayout_width:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_height="wrap_content"
android:text="small"
android:layout_width="0dp"
android:layout_weight="1" />
<TextView
android:layout_height="wrap_content"
android:text="A very very long text that needs to wrap."
android:layout_width="0dp"
android:layout_weight="1" />
</LinearLayout>

=============================================
第二篇文章: android中layout_weight的理解 文章从代码角度解释了一下分配原则, 具体内容点击链接就能看。
Android 程序 LinearLayout布局 参数layout_weight 探讨的更多相关文章
- Android:LinearLayout布局中Layout_weight的深刻理解
首先看一下LinearLayout布局中Layout_weight属性的作用:它是用来分配属于空间的一个属性,你可以设置他的权重.很多人不知道剩余空间是个什么概念,下面我先来说说剩余空间. 看下面代码 ...
- Android学习——LinearLayout布局实现居中、左对齐、右对齐
android:orientation="vertical"表示该布局下的元素垂直排列: 在整体垂直排列的基础上想要实现内部水平排列,则在整体LinearLayout布局下再创建一 ...
- 15.Android中LinearLayout布局一些小记录
在App中,我们经常看到布局中会有分割线,直接上代码: <?xml version="1.0" encoding="utf-8"?> <Lin ...
- Android之LinearLayout布局下怎么让按钮固定在底部
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- app开发历程————Android程序解析服务器端的JSON格式数据,显示在界面上
上一篇文章写的是服务器端利用Servlet 返回JSON字符串,本文主要是利用android客户端访问服务器端链接,解析JSON格式数据,放到相应的位置上. 首先,android程序的布局文件main ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- 将Android Studio默认布局ConstraintLayout切换成LinearLayout
将Android Studio默认布局ConstraintLayout切换成LinearLayout 大部分人初次使用google android 扁平化布局ConstraintLayout都 ...
- 无废话Android之常见adb指令、电话拨号器、点击事件的4种写法、短信发送器、Android 中各种布局(1)
1.Android是什么 手机设备的软件栈,包括一个完整的操作系统.中间件.关键的应用程序,底层是linux内核,安全管理.内存管理.进程管理.电源管理.硬件驱动 2.Dalvik VM 和 JVM ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
随机推荐
- ThreadLocal的内存泄露
ThreadLocal的目的就是为每一个使用ThreadLocal的线程都提供一个值,让该值和使用它的线程绑定,当然每一个线程都可以独立地改变它绑定的值.如果需要隔离多个线程之间的共享冲突,可以使用T ...
- POJ 3260 The Fewest Coins 最少硬币个数(完全背包+多重背包,混合型)
题意:FJ身上有各种硬币,但是要买m元的东西,想用最少的硬币个数去买,且找回的硬币数量也是最少(老板会按照最少的量自动找钱),即掏出的硬币和收到的硬币个数最少. 思路:老板会自动找钱,且按最少的找,硬 ...
- ueditor1_3_6 一点问题记录
文件:getRemoteImage.php 第49行: if ( !in_array( $fileType , $config[ 'allowFiles' ] ) || stristr( $heads ...
- Java 集合框架_下
Map接口 特点: [1]Map接口称为键值对集合或者映射集合,其中的元素(entry)是以键值对(key-value)的形式存在. [2]Map 容器接口中提供了增.删.改.查的方式对集合进行操作. ...
- (六)VMware Harbor简单使用
VMware Harbor简单使用 1. 登陆: [用户:admin , 密码:Harbor12345]配置文件里设置的 登陆后的界面: 2. 用户管理: 2.1 新近用户 3. 仓库管理: 3.1 ...
- Aho-Corasick自动机
在模式匹配问题中,如果模板有很多个,KMP算法就不太适合了.因为每次查找一个模板.都要遍历整个文本串.可不可以只遍历一次文本串呢?可以,方法是把所有模板组成一个大的状态转移图(称为$Aho-Coras ...
- Python-OpenCV——Image Blurring(Image Smoothing)
通过将图像与低通滤波器内核卷积来实现图像模糊.它有助于消除噪音.它实际上从图像中去除了高频内容(例如:噪声,边缘).因此在此操作中边缘会有点模(嗯,有模糊技术,也不会模糊边缘). OpenCV主要提供 ...
- python_90_hashlib模块
#用于加密相关的操作,3.x里代替了2.x中的md5模块和sha模块,主要提供 SHA1, SHA224, SHA256, SHA384, SHA512 ,MD5 算法 import hashlib ...
- centos7-httpd虚拟主机
Apache虚拟主机: 一台WEB服务器发布单个网站会非常浪费资源,所以一台WEB服务器上会发布多个网站, 在一台服务器上发布多网站,也称之为部署多个虚拟主机,WEB虚拟主机配置方法有三种: 基于单I ...
- 03_4_this关键字
03_4_this关键字 1. this关键字 在类的方法定义中使用的this关键字代表使用该方法的对象的引用. 当必须指出当前使用方法的对象是谁时要使用this. 有时使用this可以处理方法中成员 ...
