OpenCV for Python 学习笔记 二
今天主要看了OpenCV中的事件以及回调函数,这么说可能不准确,主要是下面这两个函数(OpenCV中还有很多这些函数,可以在 http://docs.opencv.org/trunk/modules/highgui/doc/user_interface.html 找到,就不一一列举了),然后自己做了一个简单的绘图程序
函数如下:
cv2.setMouseCallback(windowName, onMouse[, param])
cv2.createTrackbar(trackbarName, windowName, value, count, onChange)
先看第一个函数,cv2.setMouseCallback()
import cv2
import numpy as np def draw_circle(event, x, y, flags, param):
print type(param[0]), param[1]
if event == cv2.EVENT_LBUTTONDBLCLK:
cv2.circle(parma, (x,y), 100, (255,0,0), -1) img = np.zeros((512,512,3), np.uint8)
a = []
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_circle, [img, a]) while(1):
cv2.imshow('image',img)
if cv2.waitKey(20) & 0xFF == 27:
break
cv2.destroyAllWindows()
这段代码实现的功能是每当你在面板上双击时,绘制一个以双击点为园心,半径为100的圆
加粗的地方是设置回调函数的地方,共有3个参数,第一个参数,表示将要操作的面板名,第二个参数是回调函数名,第三个是给回调函数的参数
如果要给回调函数传递多个参数的话,则将这么多个参数存入一个列表/元组中,将其传入
然后看回调函数,共有5个参数:
第一个参数是鼠标事件名,可以通过如下方法查看OpenCV中的事件:
event = [i for i in dir(cv2) if 'EVENT' in i]
print event #############################################
EVENT_FLAG_ALTKEY EVENT_FLAG_CTRLKEY
EVENT_FLAG_LBUTTON EVENT_FLAG_MBUTTON
EVENT_FLAG_RBUTTON EVENT_FLAG_SHIFTKEY
EVENT_LBUTTONDBLCLK EVENT_LBUTTONDOWN
EVENT_LBUTTONUP EVENT_MBUTTONDBLCLK
EVENT_MBUTTONDOWN EVENT_MBUTTONUP
EVENT_MOUSEMOVE EVENT_RBUTTONDBLCLK
EVENT_RBUTTONDOWN EVENT_RBUTTONUP
这么多事件,基本看名字就能知道干么了,就不说了
第二个,第三个参数是鼠标在面板中的坐标
第四个参数是有没有其他特殊控制,比如在按左键的时候,按了Ctrl,Shift,Alt键等,参数也是刚刚上面的EVENT列表中的,通过事件名可以找到对应flags
第五个参数则是setMouseCallback()函数给回调函数传递的参数,至于怎么传递,前面已经说了(我的代码中,a没有用,只是为了演示如何给回调函数传递函数用的)
下面是第二个函数,cv2.createTrackbar()
共有5个参数,其实这五个参数看变量名就大概能知道是什么意思了
第一个参数,是这个trackbar对象的名字
第二个参数,是这个trackbar对象所在面板的名字
第三个参数,是这个trackbar的默认值
第四个参数,是这个trackbar上调节的范围(0~count)
第五个参数,是调节trackbar时调用的回调函数名(为什么此处没有像setMouseCallback函数一样,设置一个回调函数的参数项,这个还不清楚)
至于如何获取trackbar的当前位置,可以通过
cv2.getTrackbarPos(trackbarname, winname)
这个函数获得当前trackbar的位置,这里的参数我就不解释了。
最后用这两个函数做了下面一个简单的绘图程序:
每次获取当前的色彩,鼠标按下后开始绘图,鼠标移动到哪,则画到哪,默认是绘制从起始点到终点的矩形,如果按了'm'键,则切换绘制以起始点和终点为直径的圆,圆心在两点的中心,如果再按'm'键,则切换会矩形。(由于本人对Python的变量作用域这块理解还不是很到位,因此用了很多全局变量,写的不好,请大家多多见谅)
import cv2
import numpy as np
import math
import copy as cp drawing = False
mode = True
ix,iy = -1,-1
pre_img = np.zeros((512,512,3), np.uint8)
img = np.zeros((512,512,3), np.uint8) def nothing(x):
pass def draw_circle(event, x, y, flags, param):
global ix,iy,drawing,mode,pre_img,img # 每次获取当前Trackbar的位置
r = cv2.getTrackbarPos('R', 'hello')
g = cv2.getTrackbarPos('G', 'hello')
b = cv2.getTrackbarPos('B', 'hello')
colors=(b,g,r) print colors
if event == cv2.EVENT_LBUTTONDOWN:
drawing = True
ix,iy = x,y
elif event == cv2.EVENT_MOUSEMOVE:
if drawing == True:
img = cp.deepcopy(pre_img)
if mode == True:
cv2.rectangle(img, (ix,iy), (x,y), colors, -1)
else:
length = int(math.sqrt((ix-x)**2+(iy-y)**2)/2)
center = (int(float(ix+x)/2), int(float(iy+y)/2))
cv2.circle(img, center, length, colors, -1)
elif event == cv2.EVENT_LBUTTONUP:
drawing = False
if mode == True:
cv2.rectangle(img, (ix,iy), (x,y), colors,-1)
else:
length = int(math.sqrt((ix-x)**2+(iy-y)**2)/2)
center = (int(float(ix+x)/2), int(float(iy+y)/2))
cv2.circle(img, center, length, colors, -1)
pre_img=img # 创建面板
cv2.namedWindow('hello') # 在面板'hello'上,创建3个trackbar,分别命名为R,G,B,回调函数都是啥都不做
cv2.createTrackbar('R', 'hello', 0,255, nothing)
cv2.createTrackbar('G', 'hello', 0,255, nothing)
cv2.createTrackbar('B', 'hello', 0,255, nothing) # 创建鼠标事件的回调函数
cv2.setMouseCallback('hello', draw_circle) while(1):
cv2.imshow('hello',img)
k = cv2.waitKey(1) & 0xFF
# 每次按'm'键都会切换状态,当m=True时,绘制矩形,m=False,绘制圆
if k == ord('m'):
mode = not mode # 如果按了'ESC'键,则关闭面板
elif k == 27:
break cv2.destroyAllWindows()
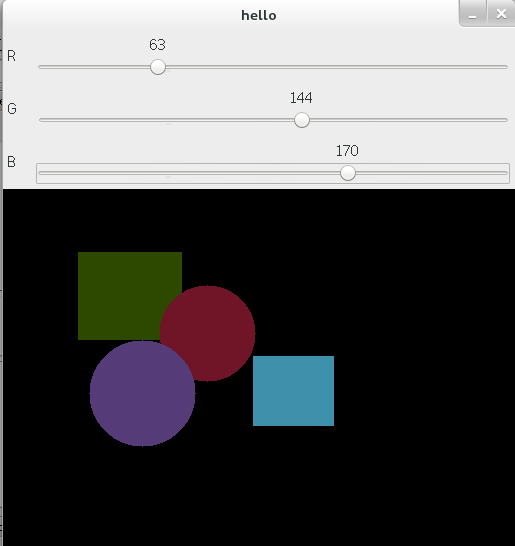
绘制出来的效果如下:

OpenCV for Python 学习笔记 二的更多相关文章
- OpenCV之Python学习笔记
OpenCV之Python学习笔记 直都在用Python+OpenCV做一些算法的原型.本来想留下发布一些文章的,可是整理一下就有点无奈了,都是写零散不成系统的小片段.现在看 到一本国外的新书< ...
- python学习笔记(二)、字符串操作
该一系列python学习笔记都是根据<Python基础教程(第3版)>内容所记录整理的 1.字符串基本操作 所有标准序列操作(索引.切片.乘法.成员资格检查.长度.最小值和最大值)都适用于 ...
- OpenCV for Python 学习笔记 一
本人的学习笔记主要记录的是学习opencv-python-tutorials这本书中的笔记 今天晚上简单学习OpenCV for Python如何绘图,主要用了这几个函数(这几个函数可在:http:/ ...
- Python 学习笔记二
笔记二 :print 以及基本文件操作 笔记一已取消置顶链接地址 http://www.cnblogs.com/dzzy/p/5140899.html 暑假只是快速过了一遍python ,现在起开始仔 ...
- (10.1)Python学习笔记二
1.在项目工程中要模块化测试一个开发的功能,在测试通过后交付给项目组其他人员继续开发.要保证代码开发的性能和效率以及可扩展性. 2.项目工程中的文件夹分类要功能模块明确清晰,在python中引入某一个 ...
- Python学习笔记二
---恢复内容开始--- 一. python几种数据类型的比较. 从以下几个方面比较: 1. 是否可变. 不可变类型:变量的值可以发生变化,id也变了,相当于创建了一个新的对象,所以一修改值,id就变 ...
- Python学习笔记(二)
标识符和关键字 1,邮箱的Python标识符是任意长度的非空字符序列(引导字符+后续字符.) python标识符必须符合两条规则--标识符区分大小写 (1)只要是unicode编码字母都可以充当引导字 ...
- python学习笔记(二):python数据类型
上一篇博客写了python的入门和简单流程控制,这次写python的数据类型和各种数据类型的内置方法.一.数据类型是什么鬼?计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各 ...
- python学习笔记二:流程控制
一.if else: #!/usr/bin/python x = int(raw_input('please input:')) if x >= 90: if x >= 95: print ...
随机推荐
- ssh 远程执行绝对路径命令mysqld_multi 报my_print_defaults不存在
通过SSH直接执行远程命令(这种方式会使用Bash的non-interactive + non-login shell模式)找不到命令参考:http://ghoulich.xninja.org/201 ...
- layer弹窗在键盘按回车将反复刷新
条件:弹窗后不做任何点击操作或者聚焦操作对于layer.load,弹出后反复按回车,load层将不断刷新,即使设置了自动消失也只有等不按回车键才会生效.对于layer iframe层有表单就更糟糕 ...
- CS231n笔记 Lecture 2 Image Classification pipeline
距离度量\(L_1\) 和\(L_2\)的区别 一些感性的认识,\(L_1\)可能更适合一些结构化数据,即每个维度是有特别含义的,如雇员的年龄.工资水平等等:如果只是一个一般化的向量,\(L_2\)可 ...
- 【Vjudge】P558E A Simple Task(线段树暴力)
题目链接 这题……太暴力了吧…… 开二十六棵线段树维护l到r字符i出现的次数,然后修改的时候暴力修改,输出的时候暴力输出……就过了…… 然后我还没想到…… qwq #include<cstdio ...
- tyvj 2002 扑克牌
期望DP 本题递推比较麻烦,可以记忆化搜索 注意搜索的边界条件 以及每一次转移 #include <iostream> #include <cstdio> #include & ...
- 【BZOJ4945&&UOJ317】游戏(2-sat,拓扑序)
题意: 思路: 输出方案时有一个优秀的性质可以利用: tarjan缩点之后点所属的分量编号是原图的反的拓扑序 所以只需要在两种方案内找到所属分量编号较小的那个就行了,用来满足(i,i')那个限制 #i ...
- 【CF733F】Drivers Dissatisfaction(最小瓶颈生成树,倍增)
题意:给出一个图,每条边有权值和花费c,每次花费c能使的权值-1.给出一个预算,求减完权值后的一个最小生成树. 思路:感谢CC大神 有这样一个结论:最佳方案里必定存在一种,预算全部花费全部分配在一条边 ...
- 用jquery写的position瀑布流布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WEB学习-兼容问题
css选择器 儿子选择器 (IE7开始兼容,IE6不兼容.) div>p{ color:red; } div的儿子p.和div的后代p的截然不同. 能够选择: <div> <p ...
- react-native 适配问题
const ScreenWidth = Dimensions.get('window').width; static DimensionsTransform(px) { // 设计图纸以750为基准 ...
