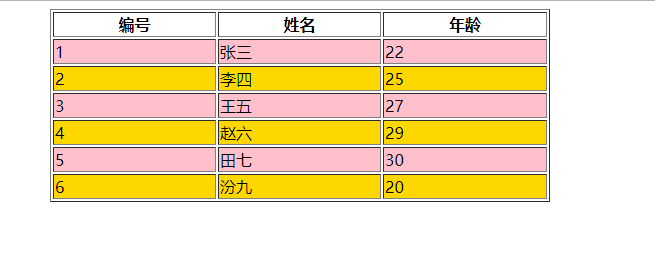
javascript 表格隔行换色
用到的知识点:
获取表格元素
tbody 和 rows都是有索引的
这里我们只有一组tbody所以 索引是0
偶数行 索引取余2为0
奇数行 索引取余2不为0
通过 遍历行索引设置相应的颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script type="text/javascript">
window.onload=function(){
//1.获取表格
var tbEle=document.getElementById("tbl");
//2.获取表格中tbody里面的行数(长度)
var len=tbEle.tBodies[0].rows.length;
//3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
//4.对偶数行设置背景颜色
tbEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
tbEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script>
</head>
<body >
<table border="1" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr> </tbody>
</table>
</body>
</html>

javascript 表格隔行换色的更多相关文章
- table 表格隔行换色实现
table 表格隔行换色实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jQuery应用实例2:表格隔行换色
这里是用JS实现的:http://www.cnblogs.com/xuyiqing/p/8376312.html 接下来利用上一篇提到的选择器利用jQuery实现: 发现原来多行代码这里只需要两行: ...
- jQuery学习(四)——使用JQ完成表格隔行换色
1.步骤分析: 第一步:引入jquery的类库 第二步:直接写页面加载函数 第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行) 第四步:分别使用CSS的方法(css( ...
- jQuery实现表格隔行换色且感应鼠标高亮行变色
jQuery插件实现表格隔行换色且感应鼠标高亮行变色 http://www.jb51.net/article/41568.htm jquery 操作DOM的基本用法分享http://www.jb51. ...
- JQuery案例一:实现表格隔行换色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS应用实例4:表格隔行换色
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- jQuery插件实现表格隔行换色且感应鼠标高亮行变色
实现表格隔行换色,且感应鼠标行变色的方法有很多,在本文将为大家介绍的是使用jQuery插件来实现,具体如下 看代码: : css代码:
- JQuery 表格 隔行换色 和鼠标滑过的样式
$(document).ready(function () { $(".Pub_TB tbody tr:even td").css("background-color&q ...
- js表格隔行换色和hover效果
<!--js效果--> <script src="js/jquery.min.js" language="javascript">< ...
随机推荐
- Assignment HDU - 2853(二分图匹配 KM 新边旧边)
传送门: Assignment HDU - 2853 题意:题意直接那松神的题意了.给了你n个公司和m个任务,然后给你了每个公司处理每个任务的效率.然后他已经给你了每个公司的分配方案,让你求出最多能增 ...
- MySQL基础2-创建表和主键约束
1.创建表 在操作数据表之前,应该使用"USE 数据库名"指定操作是在哪个数据库中进行 主键约束(唯一标识) ****非空*** ****唯一*** ****被引用****(学习外 ...
- Java -X命令
C:\Users\Administrator>java -X -Xmixed 混合模式执行 (默认) -Xint 仅解释模式执行 -Xbootclasspath:<用 ; 分隔的目录和 z ...
- 非常全的API接口查询
http://www.apix.cn/services/category/3 https://www.showapi.com/ https://www.juhe.cn/docs http://deve ...
- 15、响应式布局和BootStrap 全局CSS样式知识点总结-part2
1.表格 <div class="container"> <table class="table "> <thead> &l ...
- 基于web自动化测试框架的设计与开发(讲解演示PPT)
- Oracle 学习----:创建表(主键自增)
一.创建表 create table testTable ( Id numbere, name varchar2(100), age number, createTime date, primary ...
- mysql 连接超时的问题
项目中用mycat做的分表分库,异步通知系统会连接mycat去查数据库数据,有时会抛异常提示mysql server has gone away.最初以为是mycat的问题,在修改了mycat的配置, ...
- 【转】Unity3D 入门小技巧——鼠标拾取并移动物体
http://blog.csdn.net/sysujackjiao/article/details/69396274 一.鼠标拾取物体的原理 在Unity3D当中,想要在观察面(Aspect)中拾取物 ...
- order by 对null的处理
[Oracle 结论] order by colum asc 时,null默认被放在最后order by colum desc 时,null默认被放在最前nulls first 时,强制null放在最 ...
