JavaScript: __proto__和prototype

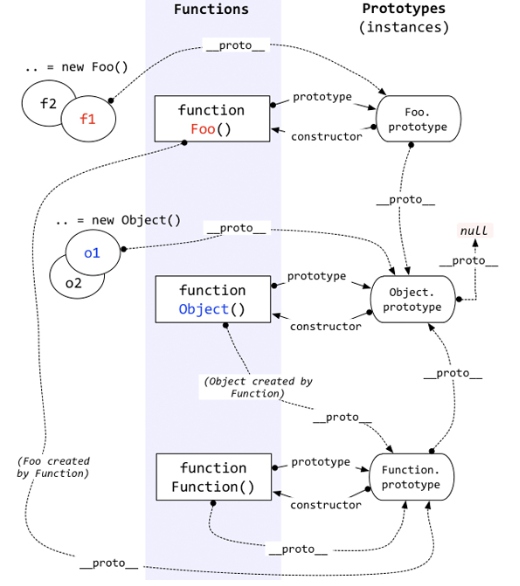
图来源于:http://www.cnblogs.com/smoothLily/p/4745856.html
个人的理解:
1. 所有对象都有 __proto__属性,返回该对象的原型对象。例如f1由语句var f1 = new Foo()生成,那么f1.__proto__就是由构造函数Foo生成的原型对象Foo.prototype.
f1.__proto__ === Foo.prototype; //true
2. 所有函数具有prototype属性,这是一个指针,指向函数所生成对象的原型对象。Foo.prototype就是由 new Foo()函数所生成的这一类对象的原型,原型是可以被修改的:
function Foo(){};
var f1 = new Foo();
Foo.prototype.name = "emily";
f1.name; // "emily"
如上代码所示,先生成对象f1,然后修改其对象原型,给它增加了一个name属性。f1因此也有了name属性。
3. 但是函数也是一种对象,因此它也有__proto__属性,即也有其原型对象。对于函数(对象)Foo来说:
Foo.__proto__ === Function.prototype; // true
Function.prototype就是由new Function()所生成的这一类对象的原型。
函数(对象)Foo的原型正是由Function函数所生成的原型。
4. JavaScript的内置函数如Function, Object, Array, Date等,都既是构造函数,又是对象,因此他们都有prototype和__proto__属性。
不同的是prototype指向的是其本身作为构造函数作用时所生成的对象的原型对象。
而__proto__属性是返回其本身作为对象的原型对象。
Function.__proto__ === Function.prototype; //true
Array.__proto__ === Function.prototype; //true
Date.__proto__ === Function.prototype; //true
Object.__proto__ === Function.prototype; //true
Foo.__proto__ === Function.prototype; //true
5. 如上所示,所有(构造函数)对象的原型对象都是Function.prototype,这也是一个对象,在console中查看该对象,发现它返回的是一个空函数:
Function.prototype.toString(); // 返回"function () {}"
那么这个对象有没有原型对象呢,它的__proto__返回什么呢?
Function.prototype.__proto__ === Object.prototype; // true
所以
Function.__proto__.__proto__ === Object.prototype; // true Array.__proto__.__proto__ === Object.prototype; // true
Date.__proto__.__proto__ === Object.prototype; // true
Object.__proto__.__proto__ === Object.prototype; // true
Foo.__proto__.__proto__ === Object.prototype; // true
6. Object.prototype也是一个对象,因此其__proto__属性返回:
Object.prototype.__proto__; // null
因此
Function.__proto__.__proto__.__proto__; // null
Array.__proto__.__proto__.__proto__; // null
Date.__proto__.__proto__.__proto__; // null
Object.__proto__.__proto__.__proto__; // null
Foo.__proto__.__proto__.__proto__; // null
f1.__proto__.__proto__.__proto__; // null
任何对象向上回溯最终都会到null。
7. 关于原型对象的constructor属性:每个函数对象都有名为“prototype”的属性,用于引用原型对象。此原型对象又有名为“constructor”的属性,它反过来引用函数本身。这是一种循环引用
Foo.prototype.constructor === Foo; //true
总结:理解这个概念的关键点就在于,__proto__是对象的属性,是用来向上查找其原型对象的。
而prototype是函数的属性,其作用指向该构造函数所生成对象的原型。
此外在stackoverflow上对这个问题的回答很有意思:
__proto__ is the actual object that is used in the lookup chain to resolve methods, etc.
prototype is the object that is used to build __proto__ when you create an object with new:
(new Foo).__proto__ === Foo.prototype; // 函数调用prototype属性用来构造对象原型 (new Foo).prototype === undefined; // 对象没有prototype属性
JavaScript: __proto__和prototype的更多相关文章
- JavaScript - __proto__和prototype,原形
参考 https://stackoverflow.com/questions/9959727/proto-vs-prototype-in-javascript 区别 构造函数中的prototype创建 ...
- JavaScript中__proto__与prototype的关系
一.所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) 1 2 3 4 5 6 7 8 9 Number.__proto__ ...
- 15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解.确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆.下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人 ...
- javascript--15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解.确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆.下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人 ...
- 对于JavaScript对象的prototype和__proto__的理解
一.Object和Function的关系: 刚学JavaScript的时候,看书上说JavaScript中万物皆对象,而javascript中的其他对象都是从Object继承而来,包括内置对象.瞬间觉 ...
- Javascript中的__proto__、prototype、constructor
今天重温了下Javacript,给大家带来一篇Javascript博文,相信对于Javacript有一定了解的人都听过prototype原型这个概念,今天我们深度的分析下prototype与__pro ...
- JavaScript中的prototype和__proto__细致解析
最近在学js,体会了一点点它的灵活性.对于初学者的我,总是被它的灵活感到晕头转向,最近发现了一点东西想与大家分享. JavaScript中的prototype和_proto_: 我们先了解一点js中的 ...
- JavaScript:Function/Object/prototype/__proto__
console.log(Object.__proto__===Function.prototype); //true console.log(Object.prototype.__proto__); ...
- javascript中构造器(函数)的__proto__与prototype初探
背景:最近没什么需求,快要闲出屁了,所以重温了一下js的原型,结果大有收获,且偶然看到Snandy大神的<JavaScript中__proto__与prototype的关系> 这篇文章,感 ...
随机推荐
- 在 Windows下用 Visual Studio 编译 OpenSSL 1.1.0
到OpenSSL官方网站下载OpenSSL源代码包 1.下载 openssl-1.1.0.tar.gz 2.安装 ActivePerl, 可以到http://www.activestate.com/a ...
- pat乙级1045
从左到右扫描时记录扫描到当前下标为止的最大值,如果当前元素大于这个最大值,那么它就大于它左边的所有值.同理,从右到左扫描记录扫描到当前下标为止的最小值,如果当前元素小于这个最大小值,那么它就小于它右边 ...
- 配置Maven镜像与本地缓存
IntelliJ IDEA 安装后自带Maven,也可以使用自己安装的Maven. 配置阿里镜像与本地仓库文件夹 找到Maven的安装目录 打开settings.xml配置文件 修改mirrors ...
- noip模拟赛#24
这套题我只会写第二题...我... T1:给出一个含有向边和无向边的混合图,如何确定无向边的方向使得图中不存在环.保证有解.多解情况输出任意解. =>我往最大流的残量网络的方向去想了...因为混 ...
- Android(java)学习笔记93:为什么局部内部类只能访问外部类中的 final型的常量
为什么匿名内部类参数必须为final类型: 1) 从程序设计语言的理论上:局部内部类(即:定义在方法中的内部类),由于本身就是在方法内部(可出现在形式参数定义处或者方法体处),因而访问方法中的局部变 ...
- js基础之语言部分必须要掌握的五大方阵
javascript基础部分可以从"数组, 函数, 作用域, 对象, 标准库"这5大方阵进行学习: (一).数组 数组的声明(2种):; a,自变量声明 var a = ['a', ...
- Django 模型与 Mysql 数据类型对应
Django 1.11.9 文件路径:site-packages\django\db\backends\mysql\base.py–class DatabaseWrapper _data_types ...
- jQuery实现复选框的全选、反选功能
<ul id="list"> <li><label><input type="checkbox" value=&quo ...
- phpstudy配置SSL证书的步骤(Apache环境)以及一些注意事项
准备工具(我自己的): 腾讯云的域名和云主机,还有SSL证书,以及phpstudy 首先要下载自己的SSL证书,会得到一个压缩包,解压以后会得到四个文件夹和一个csr文件, Apache文件夹内三个文 ...
- May I see you again?【我可以再见到你吗?】
May I see you again "May I see you again?" he asked. There was an endearing nervousness in ...
