html5--2.6新的布局元素(5)-nav
html5--2.6新的布局元素(4)-aside/nav
学习要点
- 了解aside/nav元素的语义和用法
- 通过实例理解aside/nav元素的用法
- aside元素
- aside元素通常用来设置侧边栏。
- 用于定义article元素之外的内容,前提是这些内容与article元素内的内容相关。
- 同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
- nav元素
- 通常用它给超链接分组用来定义导航栏,包括主导航栏,和侧边导航栏
- 并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
- 在文章页面中,nav还可以用来给一个文章做一个目录的超链接
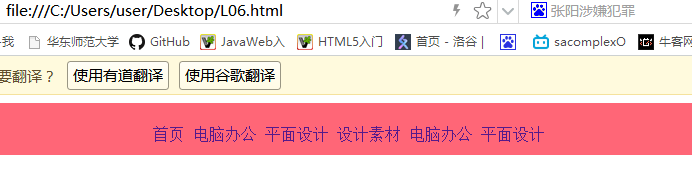
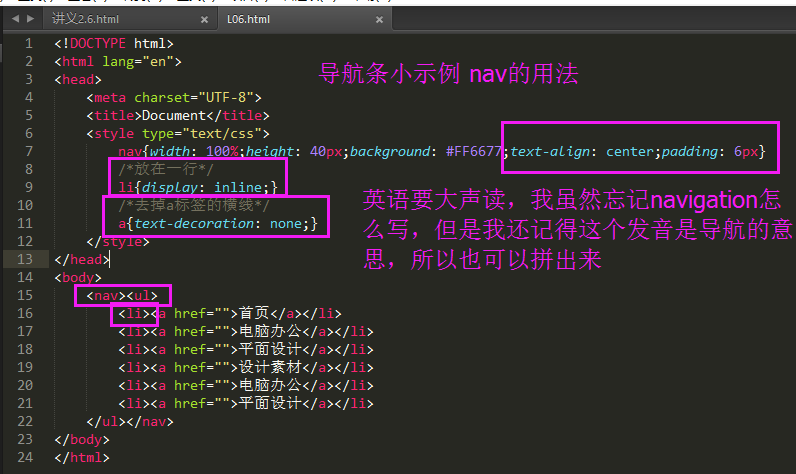
实例:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
nav{width: 100%;height: 40px;background: #FF6677;text-align: center;padding: 6px}
/*放在一行*/
li{display: inline;}
/*去掉a标签的横线*/
a{text-decoration: none;}
</style>
</head>
<body>
<nav><ul>
<li><a href="">首页</a></li>
<li><a href="">电脑办公</a></li>
<li><a href="">平面设计</a></li>
<li><a href="">设计素材</a></li>
<li><a href="">电脑办公</a></li>
<li><a href="">平面设计</a></li>
</ul></nav>
</body>
</html>


html5--2.6新的布局元素(5)-nav的更多相关文章
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address 学习要点 了解hgroup/address元素的语义和用法 通过实例理解hgroup/address元素的用法 对照新元素布局与d ...
- html5--2.7新的布局元素(4)-time
html5--2.7新的布局元素(4)-time 学习要点 了解微格式的概念 掌握time元素的用法 微格式的概念 HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信 ...
- html5--2.1新的布局元素概述
html5--2.1新的布局元素概述 学习要点 了解HTML5新标签(元素)的优点 了解本章要学习的新的布局元素 了解本章课程的安排 HTML5新标签的优点: 更注重于内容而不是形式 对人的友好:更加 ...
- html5--2.5新的布局元素(4)-aside/nav
html5--2.5新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素(附属信息) aside元素通常用 ...
- html5--2.4新的布局元素(3)-section
html5--2.4新的布局元素(3)-section 学习要点 了解section元素的语义和用法 通过实例理解section元素的用法 article元素和section元素的区别和共同点 art ...
- html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article 学习要点 了解article元素的语义和用法 完成一个简单的实例 article元素(标签) 用于定义一个独立的内容区块,比如一篇文章,一篇博客 ...
- html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer 学习要点 了解header/footer的语义和用法 使用header/footer进行一个简单的布局 header元素(标签) 用 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- HTML5移动开发实战必备知识——本地存储(2)
了解了一些主要的本地存储使用方法和思想后.我们来系统的介绍一下本地存储. 本地存储分为三大类:localStorage/sessionStorage/本地数据库 localStorage和sessio ...
- hdu-5015-233 Matrix-矩阵
非常显然矩阵的第一列为: 0 a[1] a[2] a[3] a[4] 我们转化一下,转化为 23 a[1] a[2] a[3] a[4] 3 那么由第一列转移到第二列则为 23*10+3 a[1]+2 ...
- bottle的几个小坑
距离我在<web.py应用工具库:webpyext>里说要换用bottle,已经过去快两个月了--事实上在那之前我已经開始着手在换了.眼下那个用于 Backbone.js 介绍的样例程序已 ...
- 修改Oracle SGA,以提高oracle性能
在正常情况下,查询非常慢. 1.检查SGA大小,以DBA身份连接到oracle数据库,输入show sga. 2.如果SGA过小,请修改其大小 修改SGA必须保持的原则 1).sga_target不能 ...
- POJ 3373 Changing Digits
题目大意: 给出一个数n,求m,使得m的长度和n相等.能被k整除.有多个数符合条件输出与n在每位数字上改变次数最小的.改变次数同样的输出大小最小的. 共同拥有两种解法:DP解法,记忆化搜索的算法. ...
- Django之forms表单类
Form表单的功能 自动生成HTML表单元素 检查表单数据的合法性 如果验证错误,重新显示表单(数据不会重置) 数据类型转换(字符类型的数据转换成相应的Python类型) 1.创建Form类 from ...
- Docker入门系列8
commit docker commit -m "Added json gem" -a "Docker Newbee" 0b2616b0e5a8 ouruser ...
- ndk javah配置
Location: C:\Program Files\Java\jdk1.6.0_25\bin\javah.exe Working Directory: ${project_loc} Argument ...
- 五个知识体系之-Linux常用命令学习
1.ls命令 就是list的缩写,通过ls 命令不仅可以查看linux文件夹包含的文件,而且可以查看文件权限(包括目录.文件夹.文件权限)查看目录信息等等 常用参数搭配: ls -a 列出目录所有文 ...
- static 不被实例调用
static - JavaScript | MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/ ...
