rtsp转rtmp、hls网页直播服务器EasyNVR前端兼容性调试:ie下的 pointer-events- none
发现问题:
之前在做EasyNVR 的web页面开发过程中,力求的都是一个播放效果的、功能的展示。对于兼容性也有注意,但有些细节还是难免有所疏忽。
内部测试发现:由于我们是流媒体的实时视频直播,在web的直播页面中,我们都是屏蔽、删除播放器的暂停按钮、功能的。我们的web页面播放rtmp、hls使用的是videojs。他是一个开源的播放器,网上也有相关的文档。
基于需求,结合现实,学习手册,落实开发,我们通过设置css属性来完成这个需求:
- 屏蔽单机页面暂停
.video-js .vjs-tech {pointer-events: none;}
这个属性设置 很好的在chrome中完成了需求。但是在IE中似乎就没有能够完成自己应有的任务了。
结合:
- 隐藏暂停、开始按钮
.vjs-progress-control,.vjs-remaining-time-display{visibility: hidden;}.video-js .vjs-play-control.vjs-playing {visibility: hidden;}
还可以将他的样式也一并的隐藏起来。
但是,在IE浏览器下,这些属性好像并没有起到作用。
当我们单击播放器时,依然会出现暂停的情况。
分析问题:
我的第一想法是,是否是videojs对于ie浏览器的不兼容。才结果来看, 我在这个方面做了很多的无用功。虽然问题是出现在videojs的播放器上面,但是罪魁祸首不是它。
让我们完成需求的操作其实是“pointer-events: none;”这个CSS属性的设置;于是我对这个属性进行了小小的了解。
pointer-events: none
元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
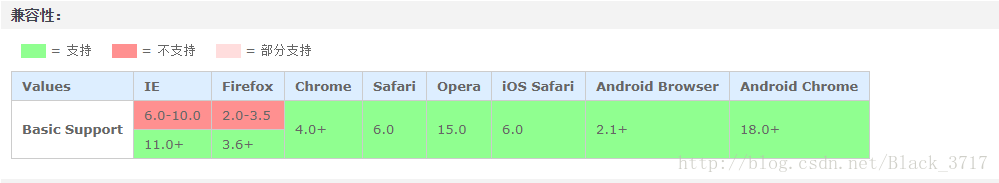
也就是说,这个属性的IE还没有很好的支持;
解决问题:
我是我们就需要找个其他方式,来解决这个问题,来完成我们的需求;
我们在js中动态的设置:
$(".vjs-tech").prop("disabled",true);
后面.prop是设置对象的属性。
后面两个参数是设置:disabled的属性为false,就是设置为可用可编辑的意思;
disabled的属性为true,就是设置为不可用、不可编辑的意思。
依然可以达到需求的效果:
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017

rtsp转rtmp、hls网页直播服务器EasyNVR前端兼容性调试:ie下的 pointer-events- none的更多相关文章
- 内网网络摄像机(RTSP/IPC/NVR)如何能在公网进行RTMP/HLS/HTTP-FLV直播
一.背景需求 传统监控行业里不管是设备端.服务器端亦或是客户端都在一个内网里面.而且现在的大部分监控方案都是这样的格局,小到一个公司范围内的监控,再到一个园区.一个仓库监控.一个农业园林监控.一个养殖 ...
- RTMP HLS HTTP 直播协议一次看个够
直播从2016年一路火到了2017年,如今要在自己的App里加入直播功能,只要找一个现成的SDK就行了,什么拍摄.美颜.推流,一条龙服务.不过作为直播身后最重要的部分:推流协议,很多人并不是很清楚.如 ...
- EasyDSS流媒体解决方案实现的RTMP/HLS视频直播、直播鉴权(如何完美将EasyDSS过渡到新版)
上一篇博文介绍了EasyDSS点播功能,然后作为RTMP流媒体服务器,接受RTMP推流.进行实时的直播流分发又是自身一大核心功能. 需求背景: 写本篇博文的一个目的是向大家介绍一下EasyDSS新版的 ...
- Centos7 搭建Nginx+rtmp+hls直播推流服务器
1 准备工具 使用yum安装git [root~]# yum -y install git 下载nginx-rtmp-module,官方github地址 // 通过git clone 的方式下载到服务 ...
- EasyNVR无插件播放HLS/RTMP网页直播方案前端完善:监听表单变动
在上一篇博客中我们表述完了防止提交成功后多余操作提交的一个过程:其中的精髓在于ajax的触发事件的使用. 而这篇博客主要想说明一下如何实时的判断出表单是否发生变化. 问题表述: 在网页前端的开发过程中 ...
- EasyNVR RTSP摄像机转HLS直播服务器中使用Onvif协议控制预置位
EasyNVR支持预置位控制,包括转到指定预置位,设置指定预置位,删除指定预置位 预置位在安防领域有较为普遍的应用,可以进行很多既定位置的跳转,很方便 之前我们说过如何用Onvif协议进行设备的发现, ...
- EasyNVR RTSP摄像机HLS直播服务器中使用Onvif协议获取设备快照
我们知道EasyNVR中可以获取快照信息,之前的文章也说明了EasyNVR是如何进行快照抓取的 这里我们使用另一种方法进行快照的抓取 流程 获取设备能力Capabilities 获取设备的能力,并且可 ...
- EasyDSS流媒体服务器灵活地帮助用户实现摄像机RTSP转RTMP直播功能
简要描述 今天突然接到国内某上市公司同事打来的技术咨询电话,经过简单的沟通,大概所描述的需求是: 1.目前现场有非常多的摄像机资源需要接入: 2.需要将摄像机的RTSP流转成RTMP流接入到微信小程序 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:如何播放HLS(m3u8)直播流
背景描述 HLS (HTTP Live Streaming)是Apple的动态码率自适应技术,主要用于PC和Apple终端的音视频服务,包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文 ...
随机推荐
- DB2时间函数 实现 时间加减
时间加减:后边记得跟上时间类型如day.HOUR TIMESTAMP ( TIMESTAMP(DEF_TIME)+1 day)+18 HOUR DB2时间函数是我们最常见的函数之一,下面就为您介绍 ...
- MVC 二级联动 可以试试
后台代码,获取数据如下: /// <summary> 2 /// 获取省份 3 /// </summary> 4 public JsonResult GetProvinceli ...
- 一种极简的异步超时处理机制设计与实现(C#版)
1.引言 当执行某些动作之后,会期待反馈.最终要么是得到了结果,要么就是超时了.当超时发生时,可能是期望得到通知,或是希望能自动重试,等等.于是设计了一种通用的异步超时的处理机制,以期通过简洁易理解的 ...
- 参数化2--CSV Data Set Config 参数化配置
众所周知,在进行接口测试的过程中,需要创建不同的场景(不同条件的输入,来验证不同的入参的返回结果).因而,在日常的自动化接口监控或商品监控等线上监控过程中,需要配置大量的入参来监控接口的返回是否正确. ...
- 2016北京集训测试赛(九)Problem C: 狂飙突进的幻想乡
Solution 我们发现, 对于一条路径来说, 花费总时间为\(ap + q\), 其中\(p\)和\(q\)为定值. 对于每个点, 我们有多条路径可以到达, 因此对于每个区间中的\(a\)我们可以 ...
- Atom打开大文件卡死的问题替代方案
无解,本身是网页的框架,所以直接换回ST或者Notepad++吧.
- 记录一次(xheditor-1.1.6-zh-cn.min.js)的错误:Cannot read property 'match' of undefined的问题解决
由于使用了xheditor富文本框,且这个版本是2011年开发的系统,当时只有IE8,所以一切正常. 但是问题来了,今天使用IE11测试和谷歌浏览器测试,发现一直报这个错误: 且google了一下,没 ...
- AMD 的 CommonJS wrapping
其实本文的标题应该是「为什么我不推荐使用 AMD 的 Simplified CommonJS wrapping」,但太长了不好看,为了美观我只能砍掉一截. 它是什么? 为了复用已有的 CommonJS ...
- RecyclerView的滚动事件分析
列表的滚动一般分为两种: 手指按下 -> 手指拖拽列表移动 -> 手指停止拖拽 -> 抬起手指 手指按下 -> 手指快速拖拽后抬起手指 -> 列表继续滚动 -> 停 ...
- Confluence JIRA快速入门
Confluence JIRA快速入门 http://www.confluence.cn/pages/viewpage.action?pageId=2916470