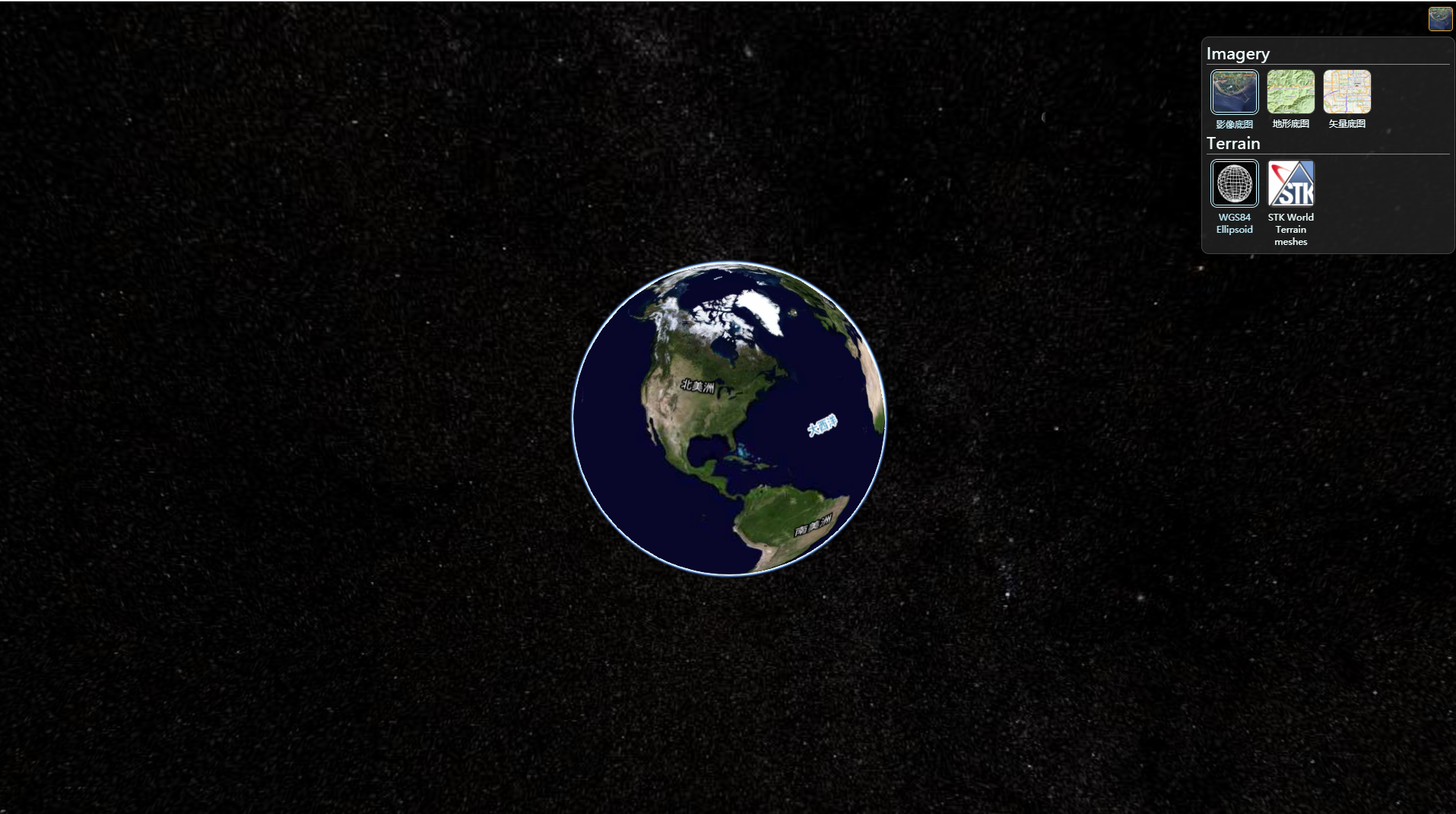
cesium底图加载底图切换 基于天地图服务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Cesium App</title>
<script src="./scripts/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./scripts/Cesium/Widgets/widgets.css">
<style>
html,body{
width: 100%;
height: 100%;
margin: 0;
padding:0;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height:100%"></div> <script>
//底图切换
var img_tdt_yx = new Cesium.ProviderViewModel({
name: "影像底图",
tooltip: "影像底图",
//显示切换的图标
iconUrl: "./images/img_tdt_yx.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
});
var img_tdt_sl = new Cesium.ProviderViewModel({
name: "矢量底图",
tooltip: "矢量底图",
iconUrl: "./images/img_tdt_sl.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.gov.cn/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
}); var img_tdt_dx = new Cesium.ProviderViewModel({
name: "地形底图",
tooltip: "地形底图",
iconUrl: "./images/img_tdt_dx.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.gov.cn/ter_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=ter&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
}); //影像底图加载
let imageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9',
layer: 'img',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
credit: new Cesium.Credit('天地图全球影像服务'),
// maximumLevel:7,
show:false,
});
let viewer = new Cesium.Viewer('cesiumContainer',{
//隐藏底图切换
baseLayerPicker:true,
//影像底图加载
imageryProvider: imageryProvider,
//地形加载
//terrainProvider:terrainProvider
animation:false,//是否创建动画小器件,左下角仪表
timeline: false,//是否显示时间轴
sceneModePicker: false,//是否显示3D/2D选择器
baseLayerPicker: true,//是否显示图层选择器
geocoder: false,//是否显示geocoder小器件,右上角查询按钮
imageryProviderViewModels: [img_tdt_yx, img_tdt_dx, img_tdt_sl],//可供BaseLayerPicker选择的图像图层ProviderViewModel数组
selectedImageryProviderViewModel: img_tdt_yx,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义
scene3DOnly: true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
navigationHelpButton: false,//是否显示右上角的帮助按钮
homeButton: false,//是否显示Home按钮
infoBox: true,//是否显示信息框
showRenderLoopErrors: false//如果设为true,将在一个HTML面板中显示错误信息 }); //影像标注加载
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9",
layer: "tdtImgAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}))
//隐藏cesium左下角logo
viewer._cesiumWidget._creditContainer.style.display = 'none';
</script> </body>
</html>
这样就ok了

cesium底图加载底图切换 基于天地图服务的更多相关文章
- cesium 基于天地图服务 完成底图标注渲染加切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Cesium 基于MapBox底图加载3DTiles 模型
3DTiles 模型采用 CATIA V5 R22 --->3dxml --->GLB--->B3DM var extent = Cesium.Rectangle.fromDeg ...
- Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- arcgis 瓦片图加载规则(转载)
arcgis 瓦片图加载规则 最近需要做地图离线的功能,要能下载指定区域的瓦片图,我们都知道如何加载谷歌和天地图的加载规则,但是网上貌似没有找到如何加载arcgis自己发布的瓦片图规则,好不容易找到一 ...
- arcgis api 3.x for js 地图加载多个 SHP 图层压缩以及 json 文件展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api for javascript - 最基本的地图加载
为大家贴贴最基本的地图加载: 一. API 根据Dom树上节点的 ID 确定 Map 的显示位置; 二. setBasemap 方法可得到一些ArcGIS制作好的底图,例如: "street ...
- 在idesktop中加载天地图服务并叠加矢量数据
在天地图中加载天地图在线服务,然后叠加上我们制作的专题图,可以查看制图效果. 以加载山东省天地图矢量地图服务为例: 服务地址: http://www.sdmap.gov.cn/tileservice/ ...
- AMap地图加载完成事件
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http ...
- Openlayers+Geoserver(一):项目介绍以及地图加载
项目验收完,趁着事情不是很多,对这个项目进行梳理.我主要负责地图模块,网站其他模块主要有两个,一个是报表,主要是100多张报表,技术没有难度,主要是工作量的问题.另一个是数据的校验,就是 ...
随机推荐
- Java IO 输入和输出流
数据流是指一组有顺序的,有起点和终点的字节集合. 最初的版本中,java.io 包中的流只有普通的字节流,即以 byte 为基本处理单位的流.字节流用来读写 8 位的数据,由于不会对数据做任何转换,因 ...
- [Leetcode]003. Longest Substring Without Repeating Characters
https://leetcode.com/problems/longest-substring-without-repeating-characters/ public class Solution ...
- BZOJ1057(单调栈 or 悬线法)
方法一 黑白棋盘拥有性质:(r + c) % 2的值决定颜色 因此把某色全部反转,直接求另一色的最大矩形即可,单调栈的经典问题 #include <cstdio> #include < ...
- 学习flask的网址
学习flask的网址: http://www.bjhee.com
- PT100/PT1000
热敏电阻:互换性差,非线性严重,测量范围窄-50~300℃. 金属电阻:准备稳定可靠.-200~500℃ PT100:测量范围宽比PT1000宽,分辨率比PT1000低(100倍,即PT1000每变化 ...
- (转)nginx利用geo模块做限速白名单以及geo实现全局负载均衡的操作记录
nginx利用geo模块做限速白名单以及geo实现全局负载均衡的操作记录 原文:http://www.cnblogs.com/kevingrace/p/6165572.html Nginx的geo模块 ...
- awk单引号处理
awk中使用单引号,常规字符串,'\''即可,但如果像下面在$4变量用单引号,则还需要加上双引号才行. cat 2.txt | awk '{ print $1, $2, $3, "'\''& ...
- Linux的优缺点,Linux与windows的区别
Linux 一. 什么是linux? Linux是一套免费使用和自由传播的类Unix操作系统,是一个多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的UNIX工具软件.应用程序和网络协议. ...
- Spring Aspect 获取请求参数
切片(Aspect)也就是Spring AOP 实现Aspect的主要步骤: 1.在哪里切入 .在哪个方法起作用 .什么时候起作用 2.起作用的时候执行什么处理逻辑 下面是代码实现 /** * 切片A ...
- Mybatis基础配置及增删查改操作
一.简介 平时我们都用JDBC访问数据库,除了需要自己写SQL之外,还必须操作Connection, Statement, ResultSet 这些其实只是手段的辅助类. 不仅如此,访问不同的表,还会 ...
