html5/css3响应式页面开发总结
一,自适应和响应式的区别
自适应是一套模板适应所有终端,但每种设备上看到的版式是一样的,俗称宽度自适应。
响应式一套模板适应所有终端,但每种设备看到的版式可以是不一样的。
虽然响应式/自适应网页设计会带来兼容各种设备工作量大、代码累赘、加载时间长的缺点,但它们跨平台和终端,能“一次设计,普遍适用”,可以根据屏幕分辨率自适应以及自动缩放图片、自动调整布局,它们不只是技术的实现,更多的是对于设计的全新思维模式。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。
自适应的体验http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
Css秘密花园http://www.csszengarden.com/
http://caibaojian.com/demo/ued/
二,响应式基础知识
1,设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
§width = device-width:宽度等于当前设备的宽度
§initial-scale:初始的缩放比例(默认设置为1.0)
§minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
§maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
§user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
2,媒体查询css3的媒体查询是响应式设计能实现的关键因素。你可以使用媒体查询的特性,来根据设备的宽度,让页面使用不同的css块。
如下的css规则会在屏幕宽度小于等于980时起作用:
@media (orientation:portrait) and (max-width:460px) {
.video .innerBox .news a.more {
display: none;
}
.video .innerBox .news span {
display: none;
}
.video .innerBox .news {
width: 100%;
}
.video .innerBox .news ul {
width: 100%;
text-align: center;
}
}
orientation:portrait | landscape
portrait:
指定输出设备中的页面可见区域高度大于或等于宽度
landscape:
除portrait值情况外,都是landscape
选择加载CSS,如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
<link rel="stylesheet" type="text/css"media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
3,百分比布局
三,响应式页面设计,字体,图片的处理
1,html5/css3响应式页面的设计流程
第一步:确定需要兼容的设备类型、屏幕尺寸类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
屏幕尺寸:包括各种手机屏幕的尺寸(包括横向和竖向)、各种平板的尺寸(包括横向和竖向)、普通电脑屏幕和宽屏。
第二步:针对确定下来的几个尺寸分别制作不同的线框原型,需要考虑清楚不同尺寸下,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等。这个过程需要设计师和前端开发人员保持密切的沟通。
第三步:视觉设计,将图片导入到相应的设备进行一些简单的测试,可帮助我们尽早发现可访问性、可读性等方面存在的问题。
与传统的web开发相比,响应式设计的页面由于页面布局、内容尺寸发生了变化,所以最终的产出更有可能与设计稿出入较大,需要前端开发人员和设计师多沟通。
2,响应式字体
CSS中几种不同单位之间的比较
px:像素(Pixel)。相对长度单位,所占大小由屏幕分辨率决定。(配合媒体查询)
em:相对长度单位。相当于当前对象内文本的字体尺寸,如果当前对行内文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸。em的值并不是固定的,它会继承父级元素的字体大小。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
rem:CSS3新增的一个相对单位。与em的主要区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
%:另外我们还可以使用百分比来指定大小,它表示当前字体相对于浏览器默认字体大小的倍数。该单位在页面响应式设计中也被经常用到。
html{font-size:62.5%;
/* 10÷16=62.5% */
}
body{font-size:12px;font-size:1.2rem ;
/* 12÷10=1.2 */
}
p{font-size:14px;font-size:1.4rem;}
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。其实不用太纠结是默认的 font-size:100%,还是设置为 font-size:62.5%,如果你引入了 CSS 预处理工具那么自然可以使用默认值,如果由于其他原因使用 font-size:62.5% 也无可厚非,完全可以在 body 中重置回你需要的默认 font-size。
3,响应式图片视频处理
http://alistapart.com/d/responsive-web-design/ex/ex-site-flexible.html#

1.背景图片----媒体查询
2.图片液态化----弹性图片
img, object { max-width: 100%;}
https://www.filamentgroup.com/examples/responsive-images/
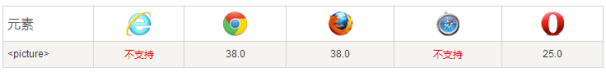
3.HTML5 <picture> 元素
HTML5 的 <picture> 元素可以设置多张图片。
浏览器支持

<picture>
<source srcset="images/img_smallflower.jpg" media="(max-width: 400px)">
<source srcset="images/img_flowers.jpg">
<img src="data:images/img_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
使用picturefill.js来处理picture标签兼容性
虽然picture的兼容性还不是很好,但是大家不需要等待也可以开始使用啦,下面这个类库picturefill.js,就可以很好的解决picture的浏览器兼容性问题,使用非常简单,导入即可。
1.<script src="http://cdn.gbtags.com/picturefill/2.0.0/picturefill.min.js"></script>
4.使用noscript标签创建响应图片
Js动态加载大小图片
<span class="img-placeholder"></span>
<noscript data-mobilesrc="small.jpg" data-fullsrc="big.jpg" data-alttext="your alt text" class="responsivize">
<img src="big.jpg">
</noscript>
<script type="text/javascript">
var responsiveImageTag = {
replaceInitialImages:function(respons) {
var platform = "desktop";
var resImage = '.'+respons;
var responsiveImages = $(resImage);
var i,
noOfresponsiveImages = responsiveImages.length;
//当前显示器设备宽度测试
if(screen.width <= 767){
//767px, 比 ipad 小的都认为是 mobile
platform = "mobile";
} //set initial source element on image
for(i = 0; i < noOfresponsiveImages; i = i + 1 ){
var noScriptElem = $(responsiveImages[i]);
var img = window.document.createElement("img");
img.alt = noScriptElem.attr("data-alttext");
if(platform === "mobile"){
img.src = noScriptElem.attr("data-mobilesrc");
}else{
img.src = noScriptElem.attr("data-fullsrc");
}
img.className = "responsive";
$('.img-placeholder').eq(i).html('').append(img);
noScriptElem.hide();
}
}
};
responsiveImageTag.replaceInitialImages('responsivize');
$(window).resize(function(){
responsiveImageTag.replaceInitialImages('responsivize');
});
</script>
四,响应式框架
定制化:如果你的网站有大量多样化的设计,那么当你如果还想使用bootstrap就需要将框架作为底层修改:需要复写大量样式,CSS层次编的混乱,难以维护。
在一些场合,bootstrap是非常有用的。比如你想快速搭建一个比较漂亮的个人站企业站博客后台管理界面等对页面定制化需求不高的项目 往往更适合后台项目 多数后台系统 浏览器兼容好让步 样式也好让步 不太会细抠细节。或者你可能在构建网站前端、考虑浏览器兼容性和数不胜数的设备尺寸上缺乏经验,bootstrap会帮你解决很大一部分麻烦的问题
html5/css3响应式页面开发总结的更多相关文章
- html5/css3响应式布局介绍及设计流程
html5/css3响应式布局介绍 html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能.移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局 ...
- 15款免费的 HTML5/CSS3 响应式网页模板
如果你想快速制作出一个优秀的网站,网站模板一定是必不可少的.网页设计师和开发人员也可以从网站模板入手,学习先进的布局方式和编码风格.下面这个列表为大家挑选了15款免费的 HTML5/CSS3 响应式网 ...
- python 全栈开发,Day57(响应式页面-@media介绍,jQuery补充,移动端单位介绍,Bootstrap学习)
昨日内容回顾 ajax //get post 两种方式 做 请求 get 主要是获取数据 post 提交数据 同一个路由地址 既可以是get请求也可以是post请求 一个路由对应一个函数 get请求 ...
- HTML5入门教程:响应式页面布局
摘自:https://www.sohu.com/a/225633935_647584 随着互联网时代的发展,我们对网页布局有了新的要求,大气,美观,能够在不同的设备上呈现令人焕然一新的效果.此时,一个 ...
- html5 getComputedStyle + resize 实现动态宽高度等比响应式页面设计
序:通常我们只能控制div的宽度 而不能控制高度,在响应式页面里 如果要这个div是正方形那么必须的用媒体查询在不同的分辨率下写死宽高度 今天突发奇想研究了个 用百分比来动态控制div的高度让其与宽度 ...
- 响应式页面-@media介绍
01 响应式页面-@media介绍, 我们为什么要写自适应的页面(响应式页面) 众所周知,电脑.平板.手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话 ...
- 01 响应式页面-@media介绍,
我们为什么要写自适应的页面(响应式页面) 众所周知,电脑.平板.手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢 ...
- 1 响应式页面-@media介绍,
我们为什么要写自适应的页面(响应式页面) 众所周知,电脑.平板.手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢 ...
- 20分钟成功编写bootstrap响应式页面 就这么简单
最近发现一个叫 Bootstrap 的好东西,Bootstrap 是现在最流行的响应式 CSS 框架,它以移动设备优先,能够快速适应不同设备.使用它编写响应式页面快捷.方便,而且屏蔽了浏览器差异.使用 ...
随机推荐
- P5135 painting(组合数)
传送门 如果\(op==1\),那么每一个方案都可以看做从\(n\)个数里选出\(m\)个数,然后\(sort\)一下依次放到每列,方案数就是\({n\choose m}\).因为\(n\)很大,但是 ...
- CF446B DZY Loves Modification 【思维/优先队列】By cellur925
题目传送门 题目大意:给一个 \(n*m\) 的矩阵,并进行 \(k\) 次操作,每次操作将矩阵的一行或一列的所有元素的值减 \(p\) ,得到的分数为这次修改之前这一列/一行的元素和,求分数最大值. ...
- html table导出到Excel中,不走后台,js完成
静态表格table <table class="table tableStyles" id="tables"> <caption>不正经 ...
- JavaSE 帮助文档下载
- JVM加载类的原理机制
在Java中,类装载器把一个类装入Java虚拟机中,要经过三个步骤来完成:装载.链接和初始化,其中链接又可以分成校验.准备.解析装载:查找和导入类或接口的二进制数据: 链接:执行下面的校验.准备和解析 ...
- android webview 视频相关
//设置为false则可以自动播放页面音视频 页面必须设置autoplay或者调用document.getElementById("video").play(); $(" ...
- 测试 | 单元测试工具 | JUnit | 参数化
被测试类: package project; public class MyCalendar2 { public int getNumberOfDaysInMonth(int year, int mo ...
- python多线程的实现
入门案例 import threading,time ''' #线程的创建有两种方式,.直接调用,.继承 ''' # def run(n): # print('test',n) # #.直接调用 # ...
- Debug和Release版本区别
Debug和Release版本区别 众所周知,我们尽心iOS开发,在Xocde调试程序时,分为两种方式Debug和Release,在Target的Setting中相信大家应该能看到很多选项分别为Deb ...
- Django (六) 视图 views
views 1. 视图及HttpRequest 和HttpResponse Django中的视图主要用来接受Web请求,并做出响应. 视图的本质就是一个Python中的函数 视图的响应分为两大类 1) ...
