Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件
flutter webview plugin:这个不太好用
flutter_html:用这个插件
先解决之前一个bug
在加载详情页面的时候,控制台输出报错了。

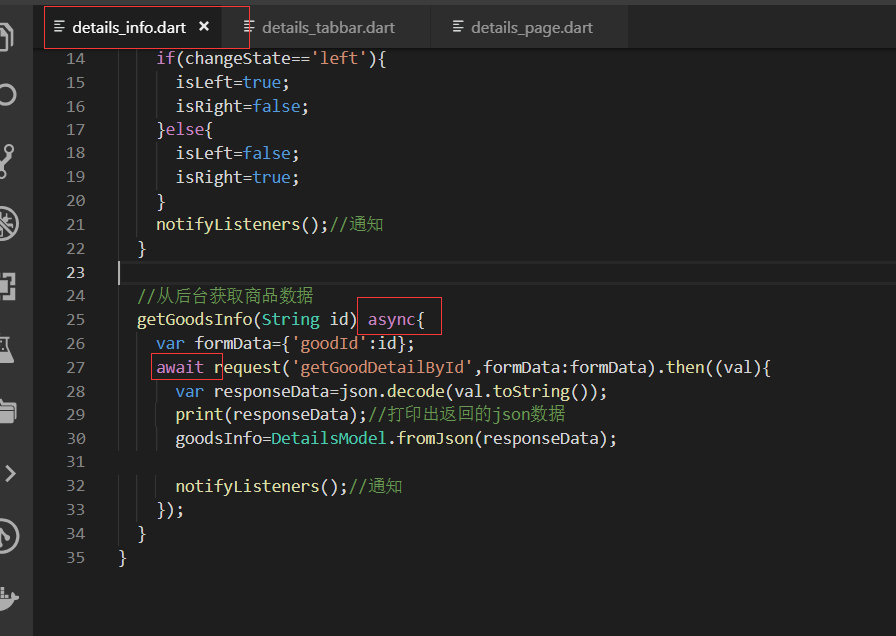
需要用的到异步的处理
provide/details_info.dart类的方法:getGoodsInfo

html插件
https://github.com/Sub6Resources/flutter_html
视频和iframe标签目前不支持
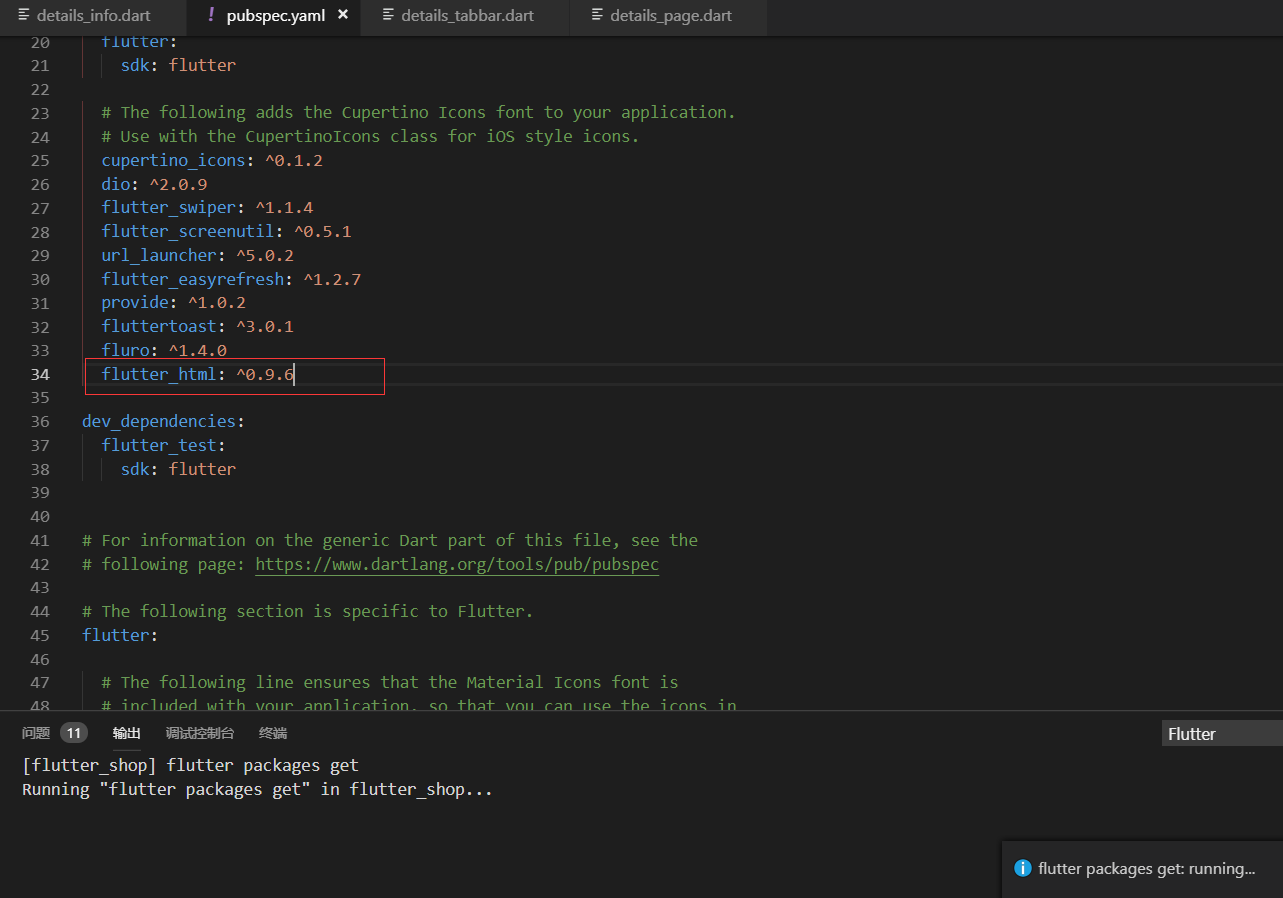
添加引用:
flutter_html: ^0.9.6
开了上网工具 下载也还是比较慢的

详细列表和评论区域
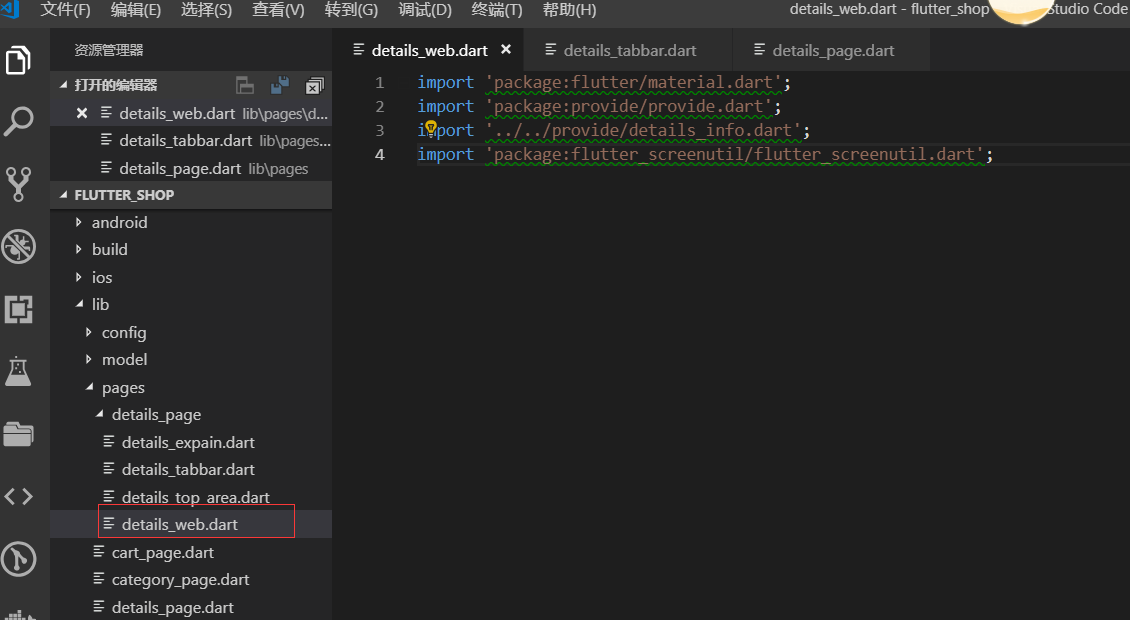
新建details_web.dart页面。把details_tabbar.dart里面的导入的包引入进来。

import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
引入HTML的插件。直接输入html就出出现提示了。


pages/detail_page.dart
引入html的widget
import './details_page/details_web.dart';
然后调用

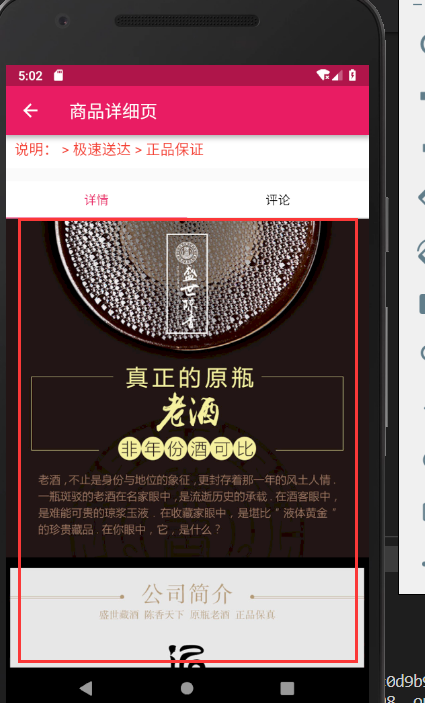
效果展示
我们的详情就已经出来了

最终代码:
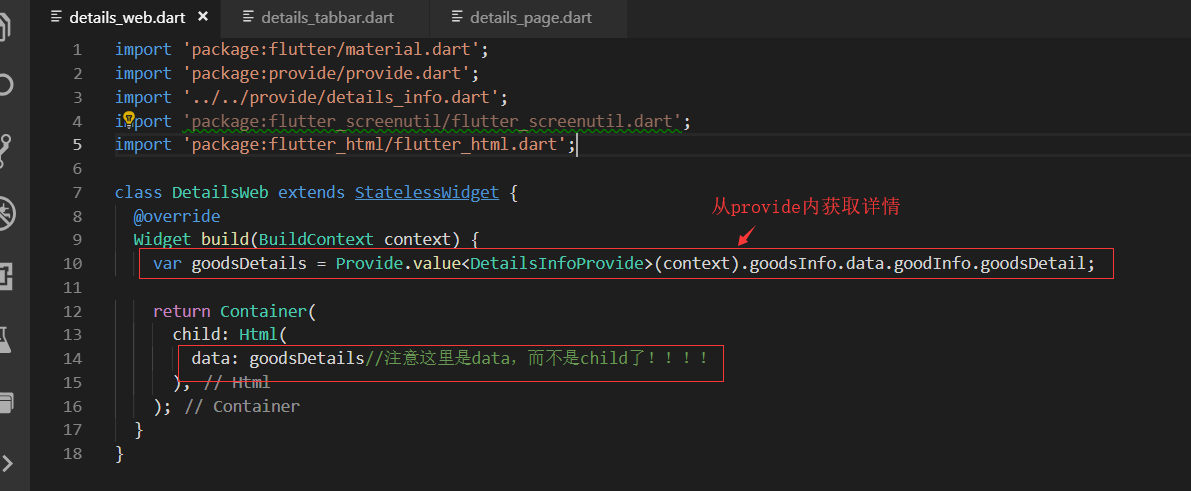
details_page/details_web.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:flutter_html/flutter_html.dart'; class DetailsWeb extends StatelessWidget {
@override
Widget build(BuildContext context) {
var goodsDetails = Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo.goodsDetail; return Container(
child: Html(
data: goodsDetails//注意这里是data,而不是child了!!!!
),
);
}
}
pages/details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart';
import './details_page/details_tabbar.dart';
import './details_page/details_web.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: ListView(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
DetailsTabbar(),
DetailsWeb()
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用的更多相关文章
- Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建 详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future ...
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
随机推荐
- UVA 1541 - To Bet or Not To Bet(概率递推)
UVA 1541 - To Bet or Not To Bet 题目链接 题意:这题题意真是神了- -.看半天,大概是玩一个游戏,開始在位置0.终点在位置m + 1,每次扔一个硬币,正面走一步,反面走 ...
- hadoop集群ambari搭建(2)之制作hadoop本地源
准备好源资源server,我使用之前的一台node4,配置都是1GB内存20GB存储 集群最好的安装方式一定是通过本地源的,假设是公共源,那么网络将会严重影响我们的安装进度.所以制作本地源是每个大数据 ...
- Learning English From Android Source Code:2 Ampersand
这一次想把标点符号的英语表达总结一下,这些单词非常重要但easy被我们忽视.以我的经验,还是多认识几个.以备不时之需. 以下从"标点符号"開始: punctuation [英][ˌ ...
- kubernetes对象之Job
系列目录 job是什么 对于ReplicaSet.ReplicationController等类型的控制器而言,它希望pod保持预期数目.持久运行下去,除非用户明确删除,否则这些对象一直存在,它们针对 ...
- Kristen Grauman
http://www.cs.utexas.edu/~grauman/ CV Publications Code Data Short ...
- C#实现网段扫描
目录1.使用的类2.获取本地主机IP地址3.远程查询4.实现网段的扫描 ---------------------------------------------------------------- ...
- 安装 jdk-8u121( jdk1.8 ) Eclipse jee neon java EE 4.6 并配置 中国科学技术大学 http://mirrors.ustc.edu.cn/eclipse/ 仓库源
官网太慢用百度网盘,打不开刷新几次试试 http://pan.baidu.com/s/1qYTUrGK#list/path=%2F 首先下载安装 jdk-8u121-windows-x64.exe ...
- ByteBuf(图解1)
目录 源码工程 写在前面 Netty ByteBuf 优势 手动获取与释放ByteBuf 自动获取和释放 ByteBuf 方式一:TailHandler 自动释放 方式二:SimpleChannelI ...
- java之插入排序
//插入排序(Insertion Sorting)的基本思想是:把n个待排序的元素看成为一个有序表和一个无序表,开始有序表只包含一个元素,无序表中包含有n-1个元素,排序过程中每次从无序表中取出第一个 ...
- 超简单易用的 “在 pcduino 开发板上写 Linux 驱动控制板载 LED 的闪烁”
版权声明:本文为博主原创文章,未经博主同意不得转载.转载联系 QQ 30952589,加好友请注明来意. https://blog.csdn.net/sleks/article/details/251 ...
