Bootstrap表格分页(一)
最近在学习Bootstrap的分页,有一种方法用“Bootstrap-Paginator”的东西来做。
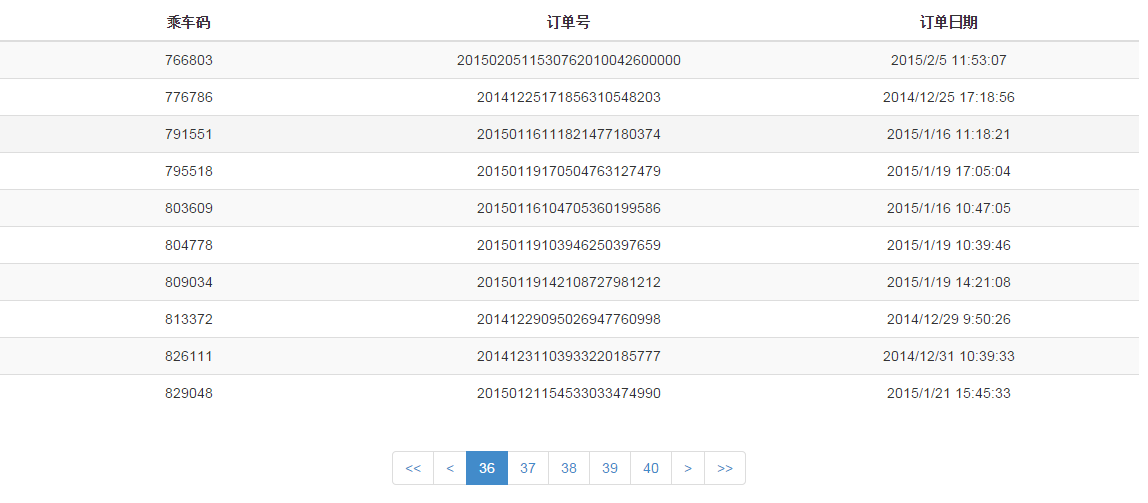
先预览一下:

为了能够局部刷新页面,我创建了一个PartialView
页面的HTML部分如下:
< div class ="tableContainer">
< input id ="currentPage" type ="hidden" value =" @ViewData[ "currentPage"] "/>
< input id ="totalPages" type ="hidden" value =" @ViewData["totalPages" ] " />
< table class ="table table-hover table-striped">
< thead>
< tr>
< th class ="col-md-4 text-center"> 乘车码 </th >
< th class ="col-md-4 text-center"> 订单号 </th >
< th class ="col-md-4 text-center"> 订单日期 </th >
</ tr>
</ thead>
< tbody>
@foreach ( var item in Model)
{
< tr>
< td> @item.BusNo </ td>
< td> @item.OrderId </ td>
< td> @item.OrderDate </ td>
</ tr>
}
</ tbody>
</ table>
< ul id ="example"></ ul>
</ div >
@ Scripts.Render( "~/bundles/bootstrap-paginator" )
< script type ="text/javascript">
$( '#example' ).bootstrapPaginator({
currentPage: $( '#currentPage' ).val(), //当前页
totalPages: $( '#totalPages' ).val(), //总页数
bootstrapMajorVersion: 3, //兼容Bootstrap3.x版本
tooltipTitles: function (type, page) {
switch (type) {
case "first" :
return "第一页" ;
case "prev" :
return "上一页" ;
case "next" :
return "下一页" ;
case "last" :
return "最后一页" ;
case "page" :
return page;
}
return "" ;
},
onPageClicked: function (event, originalEvent, type, page) {
$.get( '/Home/GetPaginationData' , { currentPage: page, pageSize:10 }, function (view) {
$( '#tableTest' ).html(view);
});
}
});
</ script >
public ActionResult GetPaginationData( int currentPage = , int pageSize = )
{
using (var context = new TestEntities ())
{
int count;
var q = (from a in context.Tickets
join b in context.Order on a.OrderId equals b.Id
select new TableItem
{
BusNo = a.BusNumber,
OrderId = b.Id,
OrderDate = b.OrderDateTime,
}).Pagination(currentPage, pageSize, out count);
var data = q.ToList();
ViewData[ "totalPages" ] = count / pageSize + ; //计算分页后总的页面数
ViewData[ "currentPage" ] = currentPage; //当前页码
return PartialView("~/Views/Home/OrderList.cshtml" ,data);
}
}
Bootstrap表格分页(一)的更多相关文章
- bootstrap表格分页
<script src="~/Scripts/jquery.min.js"></script> <script src="~/Scripts ...
- Bootstrap表格分页(二)
本文使用Bootstrap-table来对表格进行分页,关于Bootstrap-table以及下载插件包请点击官网:http://bootstrap-table.wenzhixin.net.cn 首先 ...
- Angular.js+Bootstrap实现表格分页
最近一直学习Angular.js,在学习过程中也练习了很多的Demo,这里先贴一下表格+分页. 先上图看看最终结果: 不得不说Angular.js代码风格很受人欢迎,几十行代码清晰简洁的实现了上面的功 ...
- bootstrap table + spring + springmvc + mybatis 实现从前端到后端的表格分页
1.使用准备 前台需要的资源文件,主要有Bootstrap3相关css.js以及bootstrap Table相关css.js: <-- 样式 --> <link rel=" ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- bootstrap table分页(前后端两种方式实现)
bootstrap table分页的两种方式: 前端分页:一次性从数据库查询所有的数据,在前端进行分页(数据量小的时候或者逻辑处理不复杂的话可以使用前端分页) 服务器分页:每次只查询当前页面加载所需要 ...
- Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结
Bootstrap表格插件bootstrap-table配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: h ...
- ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $wh ...
随机推荐
- vue入门-常用指令操作
指令:v-xx组成的特殊指令,如果一个标签中有指令会默认替换原有的书 v-model:实现数据和视图的双向绑定 v-text:在元素中插入值 v-html:在元素中插入标签或者插入文本 v-if:根据 ...
- canvas转盘抽奖的实现(一)
网络上已经有了很多转盘抽奖的代码,但大多是用jQuery插件实现的,其中的原理比较难弄明白,于是自己摸索了一个.最终效果如下: // = totalTime) { stopRotation() ...
- java设计模式之综述
一.什么是设计模式 设计模式是一套被反复使用的.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了重用代码.让代码更容易被他人理解.保证代码可靠性. 毫无疑问,设计模式于己于他人于系 ...
- 2018-11-9-匿名函数&递归函数初识
1.匿名函数(lambda) 2.递归函数初识
- Android笔记之自定义对话框
效果如下图 对话框布局 dialog_uninstallation_confirmation.xml <?xml version="1.0" encoding="u ...
- Objectvice-C中的super
/** 狗:哈士奇 */ //僵尸 #import <Foundation/Foundation.h> @interface Dog : NSObject - (void) walk; + ...
- Jpa生成mysql注释,添加ODBC数据源导入数据到EA
通过Jpa 注解生成表注释 实体类中使用如下注解,生成表字段注释: @Column(name = "userid", columnDefinition = "varcha ...
- 不使用库函数,编写函数int strcmp(char *source, char *dest) 相等返回0,不等返回-1【转】
本文转载自:http://www.cppblog.com/mmdengwo/archive/2011/04/14/144253.aspx #include <stdio.h>#includ ...
- escape() VS encodeURI() VS encodeURIComponent()
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decod ...
- Java多线程Callable和Future类详解
public interface Callable<V> 返回结果并且可能抛出异常的任务.实现者定义了一个不带任何参数的叫做 call 的方法 public in ...
