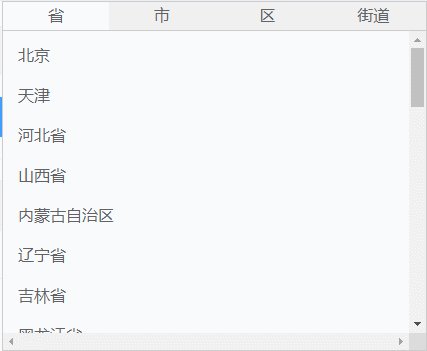
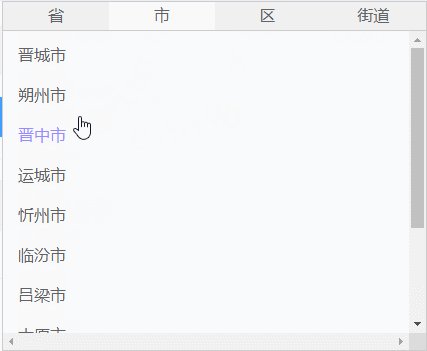
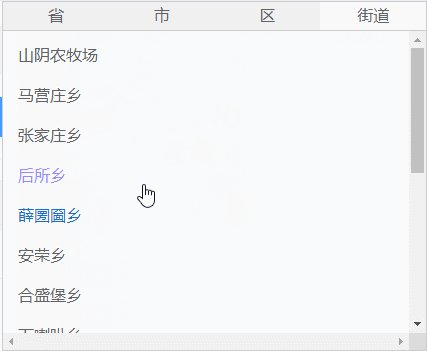
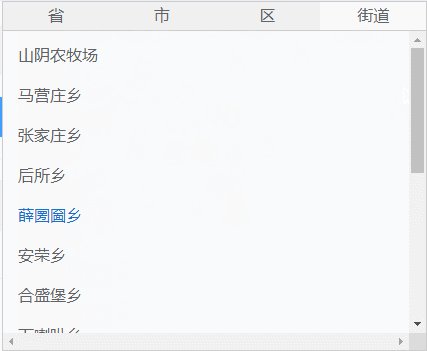
vue仿淘宝地址选择组件
Vue组件:省市区地址选择组件

<template>
<div v-show="addressSelectShow" :style="{'left': leftValue + 'px', 'top': topValue + 'px' }" class="content">
<ul class="area-select">
<li v-for="(item, index) in areaMain" :key="index" :class="{'hasSelect':index === hasSelectIndex}" @click="changeArea(index)"> {{ item }} </li>
</ul>
<ul class="address-select">
<div v-show="hasSelectIndex === 0">
<li v-for="(item, index) in province" :key="index" :class="{'select-li-provice': index === pSelectLiIndex}" @click="selectProvince(index)"> {{ item.area_name }}</li>
</div>
<div v-show="hasSelectIndex === 1">
<li v-for="(item, index) in city" :key="index" :class="{'select-li-provice': index === cSelectLiIndex}" @click="selectCity(index)"> {{ item.area_name }}</li>
</div>
<div v-show="hasSelectIndex === 2">
<li v-for="(item, index) in area" :key="index" :class="{'select-li-provice': index === aSelectLiIndex}" @click="selectArea(index)"> {{ item.area_name }}</li>
</div>
<div v-show="hasSelectIndex === 3">
<li v-for="(item, index) in street" :key="index" :class="{'select-li-provice': index === sSelectLiIndex}" @click="selectStreet(index)"> {{ item.area_name }}</li>
</div>
</ul>
</div>
</template> <script>
import { getProvince, getCity } from '@/api/address_select'
export default {
name: 'AddressSelect',
props: {
addressSelectShow: { // 控制是否显示地址选择
type: Boolean,
default: true
},
leftValue: { // 定位的离左边的距离
type: Number,
default: 600
},
topValue: { // 定位的离上边的距离
type: Number,
default: 100
}
},
data() {
return {
areaMain: ['省', '市', '区', '街道'],
hasSelectIndex: 0, // 控制显示第几个
province: [], // 循环的省份的值
city: [], // 循环的城市的值
area: [], // 循环的地区的值
street: [], // 循环的街道的值
pid: '', // 省份id
cid: '', // 城市id
aid: '', // 地区id
sid: '', // 街道id
pSelectLiIndex: '', // 选中的省的下标
cSelectLiIndex: '', // 选中的城市的下标
aSelectLiIndex: '', // 选中的地区的下标
sSelectLiIndex: '', // 选中的街道的下标
addressDetail: [], // 传给父组件的地址名称
addressId: [] // 传给父组件的地址id
}
},
watch: {
isEmpty: function(newV, oldV) {
if (newV) {
this.pSelectLiIndex = ''
this.cSelectLiIndex = ''
this.aSelectLiIndex = ''
this.sSelectLiIndex = ''
this.pid = ''
this.cid = ''
this.aid = ''
this.sid = ''
this.hasSelectIndex = 0
this.addressId = []
this.$emit('getAddressDetail', this.addressDetail, this.addressId) // 此时,父组件需通过addressId的长度是否为0来判断是否将传递过来的isEmpty设置为false ,重置选择框的值
}
}
},
mounted() { this.getAllProvince() }, methods: { changeArea(index) { // 切换模块 switch (index) { // 判断是否上级有值,如果上级没值则不能切换 case 1: if (!this.pid) { return } break case 2: if (!this.pid || !this.cid) { return } break case 3: if (!this.pid || !this.cid || !this.aid) { return } break default: break } this.hasSelectIndex = index }, getAllProvince() { // 获取省份列表 getProvince().then((res) => { this.province = res.data }).catch(() => {}) }, // 选择省份执行的事件 selectProvince(index) { this.addressDetail = [] this.addressId = [] this.pid = this.province[index].id this.pSelectLiIndex = index this.cSelectLiIndex = '' this.aSelectLiIndex = '' this.sSelectLiIndex = '' this.addressId[0] = this.province[index].id this.addressDetail[0] = this.province[index].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) this.pSearchC() }, // 省份查找城市 pSearchC() { getCity(this.pid).then((res) => { // 获取省份下城市的列表 this.city = res.data this.hasSelectIndex = 1 if (this.city.length === 1) { // 如果只有一条数据,则默认选中并执行下一次查找,其他位置同理 this.hasSelectIndex = 2 this.cSelectLiIndex = 0 this.cid = this.city[0].id this.addressId.splice(1, this.addressId.length - 1) this.addressDetail.splice(1, this.addressId.length - 1) this.addressId[1] = this.city[0].id this.addressDetail[1] = this.city[0].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) this.cSearchA() } }).catch(() => {}) }, // 选择市执行的事件 selectCity(index) { this.cid = this.city[index].id this.cSelectLiIndex = index this.aSelectLiIndex = '' this.sSelectLiIndex = '' this.addressId.splice(index, this.addressId.length - 1) this.addressId[1] = this.city[index].id this.addressDetail.splice(1, this.addressDetail.length - 1) this.addressDetail[1] = this.city[index].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) this.cSearchA() }, // 市查找区 cSearchA() { getCity(this.cid).then((res) => { // 获取城市下地区的列表 this.area = res.data this.hasSelectIndex = 2 if (this.area.length === 1) { this.hasSelectIndex = 3 this.aSelectLiIndex = 0 this.aid = this.area[0].id this.addressId.splice(2, this.addressId.length - 1) this.addressDetail.splice(2, this.addressId.length - 1) this.addressId[2] = this.area[0].id this.addressDetail[2] = this.area[0].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) this.aSearchS() } }).catch(() => {}) }, // 选择区执行的事件 selectArea(index) { this.aid = this.area[index].id this.aSelectLiIndex = index this.sSelectLiIndex = '' this.addressId.splice(2, this.addressId.length - 1) this.addressId[2] = this.area[index].id this.addressDetail.splice(2, this.addressId.length - 1) this.addressDetail[2] = this.area[index].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) this.aSearchS() }, // 区查找街道 aSearchS() { getCity(this.aid).then((res) => { // 获取地区下街道的列表 this.street = res.data const obj = { id: '123456', area_name: '暂不选择' } this.street.unshift(obj) this.hasSelectIndex = 3 if (this.street.length === 1) { this.sSelectLiIndex = 0 this.sid = this.street[0].id this.addressId.splice(3, this.addressId.length - 1) this.addressDetail.splice(3, this.addressId.length - 1) this.addressId[3] = this.street[0].id this.addressDetail[3] = this.street[0].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) } }).catch(() => {}) }, // 选择区执行的事件 selectStreet(index) { this.sid = this.street[index].id this.sSelectLiIndex = index this.addressId[3] = this.street[index].id this.addressDetail[3] = this.street[index].area_name this.$emit('getAddressDetail', this.addressDetail, this.addressId) } } } </script> <style scoped rel="stylesheet/scss" lang="scss"> .content{ position: absolute; z-index: 10; background: white; .area-select{ width: 425px; height: 30px; margin: 0; padding: 0; border: 1px solid #CCCCCC; li{ list-style: none; float: left; height: 28px; line-height: 28px; text-align: center; background: #f0f0f0; width: 25%; cursor: pointer; } .hasSelect{ background: #FFFFFF; } } .address-select{ width: 425px; margin: 0; padding: 5px 10px; overflow-y: scroll; overflow-x: scroll; height: 320px; border: 1px solid #CCCCCC; border-top: 0; li{ height: 40px; padding: 10px 5px; line-height: 20px; cursor: pointer; } .select-li-provice{ color: #1470cc; cursor: default; } li:hover{ color: #968CFF; } } } </style>
前端小白一枚,欢迎大家多多交流
vue仿淘宝地址选择组件的更多相关文章
- vue仿淘宝订单状态的tab切换效果
<div class="navigation"> //这里是通过循环遍历出来的数据,你需要根据index的值来判断你现在点击的是第几个tab栏导航,同时在js中写一个 ...
- vue仿淘宝结账订单
<template> <div class="container"> <div class="checkout-title"& ...
- Vue实现仿淘宝商品详情属性选择的功能
Vue实现仿淘宝商品详情属性选择的功能 先看下效果图:(同个属性内部单选,属性与属性之间可以多选) 主要实现过程: 所使用到的数据类型是(一个大数组里面嵌套了另一个数组)具体格式如下: attrA ...
- jquery仿淘宝规格颜色选择效果
jquery实现的仿淘宝规格颜色选择效果源代码如下 jquery仿淘宝规格颜色选择效果 -收缩HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行] <script t ...
- 仿淘宝颜色属性选择展示代码(jQuery)
模仿淘宝商品选择颜色和尺寸的效果,即选择商品颜色和尺寸的时候,把选择的颜色和尺寸放到一个页面容器里面,不足之处,还望指教. <!DOCTYPE HTML> <html lang=&q ...
- 仿淘宝 vue
最近自己闲着无聊,用vue仿照淘宝打算写个皮囊,顺便把遇到的问题顺便记录下 1.动画问题 (1)单个元素给动画 <transition name="fade">< ...
- Android 轻松实现仿淘宝地区选择
介绍 最近用淘宝客户端的时候,编辑地址的时候有个地区选择的功能.看上面的效果觉得挺酷,滚动的时候,是最后一个从下面飞上来挨着前一个.就自己鼓捣一个出来玩玩. 说了效果可能不太直观,下面上两张图看看效果 ...
- 基于Bootstrap仿淘宝分页控件实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- Android仿淘宝头条滚动广告条
之前我使用TextView+Handler+动画,实现了一个简单的仿淘宝广告条的滚动,https://download.csdn.net/download/qq_35605213/9660825: 无 ...
随机推荐
- Redis 3.2.4编译安装
1. 下载安装包 wget url tar zxvf redis-3.2.4.tar.gz 2. 编译安装 cd redis-3.2.4/src/ sudo make && make ...
- IOS UIScrollView滚动到指定位置
[mScrollView setContentOffset:CGPointMake(0,200) animated:YES];
- oracle 日志归档设置
下面介绍下oracle的日志文档操作 归档日志作用:归档日志(Archive Log)是是处于非活动(INACTIVE)的状态的重做日志文件的备份,它对ORACLE数据库的备份和恢复起至关重要的作用. ...
- Android笔记之dp与px之间的转换以及LayoutParams
dp与px之间的转换公式 px = dp * (dpi / 160) dp = px / (dpi / 160) 其中dpi的获取方式如下 private void getDpi() { Displa ...
- 电脑插入U盘后显示CD驱动器,如何还原为正常U盘?
以前用电脑店制作U盘启动工具,结果U盘的一小部分变成了CD驱动器, 无论怎么格式化都无法将U盘还原,这几天心血来潮,看了一些恢复U盘的教程, 打算写一篇博客讲解一下还原过程(本人亲测) 1.下载Chi ...
- Delphi的RTTI(许多参考链接)
RTTI(RunTime Type Information): 运行时类型信息, 就是在程序运行后也能得到类型(譬如 TButton 类)的信息. 这在早期主要用于 IDE 设计时, 譬如把一个 Bu ...
- docker: docker安装和镜像下载
1 安装docker的apt源 apt-get install apt-transport-https ca-certificates curl software-properties-common ...
- Java其实不支持垃圾回收
Java其实不支持垃圾回收.如果真的支持的话,大多数Java程序在运行的一开始就应该把程序本身删除,因为这些程序本身就是垃圾. // TODO: This is a 分割线. Please no ...
- java后台判断发布的图片是否存在
x现在已知一个固定格式的图片,判断图片是否存在例如,http://127.0.0.1/image/201709091300.jpg import java.net.URL;import java.ne ...
- 创建一个catkin工作空间
先确定自己的环境变量是否设置正确 export | grep ROS 若出现如下的,说明是正确的 declare -x ROSLISP_PACKAGE_DIRECTORIES="" ...
