数组方式使用jQuery对象
一、
使用jQuery选择器获取结果是一个jQuery对象。然而,jQuery类库会让你感觉你正在使用一个定义了索引和长度的数组。在性能方面,建议使用简单的for或者while循环来处理,而不是$.each(); 这样能使你的代码更快。
console.time('array');
var array = ["Aaa","Bbbb","Cccc"];
$.each(array, function(i){
//array[i] = i;
console.log(i+" : "+array[i]);
});
console.timeEnd('array');
使用for代替each方法:
console.time('arr');
var arr = ["aaa","bbb","ccc"];
for(var i=;i<arr.length;i++){
//arr[i] = i;
console.log(i+" : "+arr[i]);
}
console.timeEnd('arr');
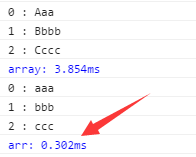
效果-执行时间:

另外需要注意的是:检查长度也是检查jQuery对象是否存在的方法。下面一段代码通过length属性来检查页面中是否含有id为“content”元素。
var content = $("content");
if (content) { //总是true 都会执行
//do something
}
if (content.length) { //拥有元素采薇true 才会执行
//do something
}
===================================================================================
二、用数组方式来遍历jQuery 对象集合
你或许没有注意到,但是在性能方面,对于jQuery each方法这种优雅实现是有代价的。有一个办法能够更快地遍历一个jQuery对象。就是通过数组来实现,jQuery对象集合就是一个类数组,具有length和value属性。可以通过程序来测试一下性能:
HTML:
<ul id="testList" >
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<!-- add 50 more -->
</ul>
JavaScript:
var arr = $('li'),
iterations = 100000;
//------------------------------
// Array实现:
console.time('Native Loop');
for (var z = 0; z < iterations; z++) {
var length = arr.length;
for (var i = 0; i < length; i++) {
arr[i];
}
}
console.timeEnd('Native Loop');
//------------------------------
// each实现:
console.time('jQuery Each');
for (z = 0; z < iterations; z++) {
arr.each(function(i, val) {
this;
});
}
console.timeEnd('jQuery Each');
结果:

可以看到通过数组实现方式遍历,执行效率更高。
========================================================================================
三、适应join来拼接字符串:
创建一个数组,然后循环,最后只用join();把数组转换成字符串,代码如下:
<body>
<div id="content"></div> <script src="js/jquery.js"></script>
<script type="text/javascript">
var arr = ["aaaaaaa","22222","cccccc"];
for (var i=0;i<arr.length;i++) {
arr[i]="<li>"+i+" : "+arr[i]+"</li>";
}
$("#content").html(arr.join('')); </script>
</body>
数组方式使用jQuery对象的更多相关文章
- JavaScript 对象、DOM对象、jquery对象的区别、转换详解
一.JavaScript 对象 JavaScript 提供多个内建对象,比如 String.Date.Array 等等. 对象只是带有属性和方法的特殊数据类型. 访问对象的属性: [javascrip ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
- jQuery对象和普通DOM对象的区别
1.DOM对象DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的对象.这些对象的行为和属性以及这些对象之间的关系.根据W3C DOM规范,DOM是HTML与XML的应用编程接 ...
- jQuery 对象和 DOM 对象
jQuery(DOM对象) 或者 $(DOM对象) 此函数的作用是将DOM对象,转换为jQuery的对象 DOM对象其实就是javascript的函数对象,可以用来操作所有HTML元素.比如: a标签 ...
- jQuery对象和DOM对象之间的转换
jQuery对象不能使用DOM对象的任何方法,DOM对象也不能使用jQuery对象的任何方法.在需要使用时需要对其进行转换. jQuery对象前使用"$",这不是必须的,不这么使用 ...
- js中的DOM对象 和 jQuery对象 比较
一,二者的区别 通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象. 总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法. 二,二者的相互 ...
- jquery 源码学习(四)构造jQuery对象-工具函数
jQuery源码分析-03构造jQuery对象-工具函数,需要的朋友可以参考下. 作者:nuysoft/高云 QQ:47214707 EMail:nuysoft@gmail.com 声明:本文为原 ...
- js中的DOM对象和jQuery对象的比较
1. 二者的不同之处: 通过jQuery获取的元素是一个数组, 数组中包含着原生JS中的DOM对象. 例如, 针对下面的一个div结构: <div id="Box">& ...
- jQuery对象与dom对象相互转换
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S('#id' ...
随机推荐
- Educational Codeforces Round 8 B 找规律
B. New Skateboard time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- 如何在vue里实现同步阻塞请求,请求完成之前不加载页面或组件?
https://segmentfault.com/q/1010000013787292 答案: getUserInfo函数数据请求下来,设置开关flag=true,页面最外层box v-if=&quo ...
- element el-cascader设置默认值
原文:https://www.jianshu.com/p/b690d7fe6ec0 注意两点就行了 <el-form-item label="AP名称"> <el ...
- updatepanel中使用alert弹出框方法
原文发布时间为:2009-05-17 -- 来源于本人的百度文章 [由搬家工具导入] ScriptManager.RegisterStartupScript(this.UpdatePa ...
- Atcoder CODE FESTIVAL 2017 qual C C - Inserting 'x' 回文串
题目链接 题意 给定字符串\(s\),可以在其中任意位置插入字符\(x\). 问能否得到一个回文串,若能,需插入多少个\(x\). 思路 首先统计出现次数为奇数的字符\(cnt\). \(cnt\ge ...
- duilib入门简明教程 -- VS环境配置(2) (转)
原文转自:http://www.cnblogs.com/Alberl/p/3342030.html 既然是入门教程,那当然得基础点,因为搜索duilib相关资料时,发现有些小伙伴到处都是编译错 ...
- vue 设置头文件
vue的头文件是在index.html文件中设置的,毕竟vue的入口 先说一下标签页的名字: 就是这个名字的设置,要想每个标签页的名字都不一样,需要做以下这三步:1. 首先,在index.html文件 ...
- hdu 5698(杨辉三角的性质+逆元)
---恢复内容开始--- 瞬间移动 Accepts: 1018 Submissions: 3620 Time Limit: 4000/2000 MS (Java/Others) Memory Limi ...
- rsync 备份 CENTOS 系统!
rsync是一个非常优秀的文件同步工具,从它的名字可以看出,它支持远程同步.当然,在备份我的桌面系统时,只需要用到它的本地同步功能就行了.之所以选择rsync,是因为它具有如下优点:在备份还原过程中, ...
- ELK之logstash收集日志写入redis及读取redis
logstash->redis->logstash->elasticsearch 1.安装部署redis cd /usr/local/src wget http://download ...
