Kendo MVVM 数据绑定(四) Disabled/Enabled
Kendo MVVM 数据绑定(四) Disabled/Enabled
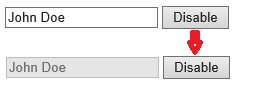
Disabled 和 Enabled 绑定可以根据 ViewModel 的某个属性值的 true,false 来设置 DOM 元素的 enabled 和 diabled 属性。Disabled/enabled 属性只适用于 input,select 和 textarea 元素,当这些输入元素 disabled 后,用户无法修改其值。
<div id="view">
<input type="text" data-bind="value: name, disabled: isNameDisabled" />
<button data-bind="click: disableInput">Disable</button>
</div>
<script>
var viewModel = kendo.observable({
isNameDisabled: false,
name: "John Doe",
disableInput: function () {
this.set("isNameDisabled", true);
}
}); kendo.bind($("#view"), viewModel);
</script>

注: 对于一些非 boolean 值如:0,null, undefined 会被看作 false ,其它值均当成 true .
Kendo MVVM 数据绑定(四) Disabled/Enabled的更多相关文章
- Kendo MVVM 数据绑定(一) attr
Kendo MVVM 数据绑定(一) attr Kendo UI MVVM 数据绑定支持的绑定属性有 attr, checked, click, custom , disabled,enabled, ...
- Kendo UI开发教程(16): Kendo MVVM 数据绑定(五) Events
本篇和Kendo UI开发教程(14): Kendo MVVM 数据绑定(三) Click类似,为事件绑定的一般形式.Events绑定支持将ViewModel的方法绑定到DOM元素的事件处理(如鼠标事 ...
- Kendo MVVM 数据绑定(十一) Value
Kendo MVVM 数据绑定(十一) Value Value 绑定可以把 ViewModel 的某个属性绑定到 DOM 元素或某个 UI 组件的 Value 属性.当用户修改 DOM 元素或 UI ...
- Kendo MVVM 数据绑定(十) Source
Kendo MVVM 数据绑定(十) Source Source 绑定可以把 ViewModel 的值和由 Kendo 模板定义的目标元素绑定,如果 ViewModel 的值发生变化,被绑定的目标元素 ...
- Kendo MVVM 数据绑定(九) Text
Kendo MVVM 数据绑定(九) Text Text 绑定可以使用 ViewModel 来设置 DOM 元素的文本属性,如果需要设置 input,textarea,或 select 的显示,需要使 ...
- Kendo MVVM 数据绑定(八) Style
Kendo MVVM 数据绑定(八) Style Style 绑定可以通过 ViewModel 绑定到 DOM 元素 CSS 风格属性,例如: <span data-bind="sty ...
- Kendo MVVM 数据绑定(七) Invisible/Visible
Kendo MVVM 数据绑定(七) Invisible/Visible Invisible/Visible 绑定可以根据 ViewModel 的某个属性来显示/隐藏 DOM 元素.例如: <d ...
- Kendo MVVM 数据绑定(六) Html
Kendo MVVM 数据绑定(六) Html Html 绑定可以使用 ViewMod e 的属性来设置 DOM 元素的 innerHTML 属性.如果 ViewModel 的属性的数据类型不是字符串 ...
- Kendo MVVM 数据绑定(五) Events
Kendo MVVM 数据绑定(五) Events 本篇和 Kendo MVVM 数据绑定(三) Click 类似,为事件绑定的一般形式.Events 绑定支持将 ViewModel 的方法绑定到 D ...
随机推荐
- VijosP1100:加分二叉树
描述 设一个n个节点的二叉树tree的中序遍历为(l,2,3,…,n),其中数字1,2,3,…,n为节点编号.每个节点都有一个分数(均为正整数),记第i个节点的分数为di,tree及它的每个子树都有一 ...
- VijosP1443:银河英雄传说
描述 公元五八○一年,地球居民迁移至金牛座α第二行星,在那里发表银河联邦创立宣言,同年改元为宇宙历元年,并开始向银河系深处拓展. 宇宙历七九九年,银河系的两大军事集团在巴米利恩星域爆发战争.泰山压顶集 ...
- Object中的方法
1.equals() 2.toString() package com_package1; public class Person44 { private int age; public int ge ...
- jsonp实现数据跨域请求
1.我们知道,哪怕跨域js文件中的代码(当然指符合web脚本安全策略的),web页面也是可以无条件执行的. 远程服务器remoteserver.com根目录下有个remote.js文件代码如下: al ...
- 如何使用Git命令将项目从github或者服务器上克隆下来
在本地新建一个文件夹,作为本地仓库,如“demo”.单击右键git Bush here,打开git,输入命令: cd /c/Users/Administrator/Desktop/demo 然后按回 ...
- 常量指针-指向常量的指针,指针常量-指针本身是常量,常量-不能更改值的常量,数组指针-是指针int (*p)[n] 指针数组-是数组int *p[n]
1.常量指针 定义:具有只能够读取内存中数据,却不能够修改内存中数据的属性的指针,称为指向常量的指针,简称常量指针. 声明:const int * p; int const * p; 注:可以将一个常 ...
- SQLServer 微软团队开源项目 (web 版?)
http://www.codeplex.com/site/users/view/SQLTeamAdmin
- iView之select获取value和label
使用:label-in-value="true" @on-change="obtainValue" 详见官方文档:https://www.iviewui.com ...
- eclipse(java) 使用SQL …
java连接sqlserver2005数据库 首先得下载驱动程序到微软网站下载Microsoft JDBC Driver 4.0 for SQL Server 下载地址 :http://msdn. ...
- CodeForces - 828C String Reconstruction 并查集(next跳)
String Reconstruction Ivan had string s consisting of small English letters. However, his friend Jul ...
