浅析HTML的元素类型及其转换
<p>块级元素p标签</p>
<span>内联元素one</span>
<span>内联元素two</span>
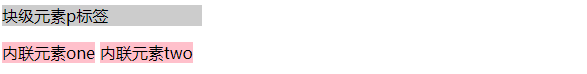
我们分别给p和span标签一个背景色,然后看运行效果如下:

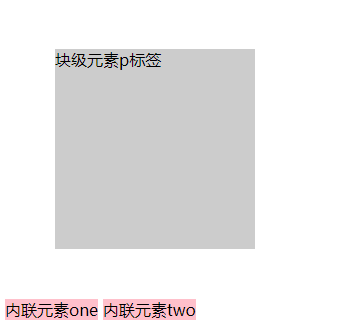
块级元素默认宽度是父级元素的宽度,这里我们给P元素一个小点的宽度之后,它还会占据一整行吗?答案是肯定的,效果如下:

内联元素元素还有一个特性,就是当其所在行不能完全放下自己的位置的时候,会截断一分为二,把剩下的部分放第二行,个别元素例外。
2、块级元素默认宽度为父级元素的宽度,内联元素的宽度是内容自然撑开,而高度两种元素都是内容自然撑开。
如果我们单独对块级元素和内联元素设置宽高会怎么样呢?我们给上面的标签添加如下样式:
p{
width:200px;
height:200px;
background-color:#ccc;
}
span{
width:200px;
height:200px;
background-color:pink;
}
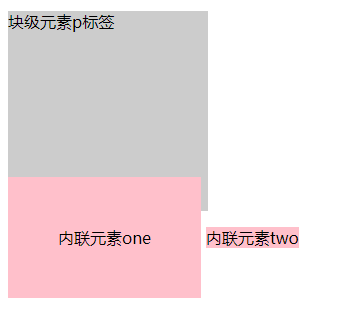
运行的结果如下:

可见对块级元素p标签设置的宽高都有效,而对内联元素设置的宽高是无效的,这是因为内联元素不支持指定宽高,其宽高由内容自然撑开,并且受padding值的影响,我们给第一个span标签添加一个50px的padding值,效果如下:

可见内联元素span的宽高都有变化,这里又出现了一个有趣的问题,细心的朋友肯定发现了,变宽后的span标签和上面的P标签有一部分重叠了,这是为什么呢?因为内联元素与其上下相邻元素的距离不受padding值影响,但是与左右相邻元素之间的距离是受padding值影响的。
在这里,我们再来看看margin值的影响,先给p标签的margin一个50px的值,效果如下:

可以看到块级元素的外边框值对上下左右都有效果。接下来我们去掉p标签的margin值,然后给第一个span写上margin:50px,得到如下效果:

可见对于内联元素,它的margin值和padding一样只对左右相邻元素的距离产生效果,而对上下相邻元素的距离无影响。
3、块级元素和内联元素还有一个不同点,就是块级元素能包裹块级元素和内联元素,而内联元素只能包裹内联元素,不能包裹块级元素。比如,你可以在div里放div、ul、img、span等等,都能正常显示,而在span中可以放b、i等,不能放div、p之类,这里就不上图了,感兴趣的朋友下来自己试。
4、总结:通俗一点理解,块级元素就好比一个大人物,在页面上不管自己胖瘦都要独占一排。只要它说了让你离它远点,你就得远点,远多少都由它决定(margin值)。大人物家大业大,家里再养几个大人物和小人物都没有问题(可以包裹块级和内联元素)。
而内联元素呢,好比一个小人物,在页面上和别的小人物们都是坐一排,一排坐满了自动坐第二排。左右两边胳膊动一动(设置margin的左右值),可以让左右的小人物们离自己远点,但是对于自己上下的人物就没法了。家里呢,养几个小人物还可以,大人物就养不起了(不能包裹块级,只能包裹内联)。
在这里需要注意的是,有两个特例,块级元素中的p标签是不能包裹块级元素的,内联元素中的a标签可以包裹任何元素。另外内联元素input和img都支持部分块级元素的特性,比如设置宽高和上下margin值有效。
二、接下来我们来讲讲块级元素和内联元素之间的转换
在网页布局中,我们常常会需要块级元素具有内联元素的特征,比如58同城的这个导航栏:
 是用ul来实现的,ul中的li是块级元素,默认是独占一行,但在这里我们需要它横排显示,这时候就用到了元素的类型转换。
是用ul来实现的,ul中的li是块级元素,默认是独占一行,但在这里我们需要它横排显示,这时候就用到了元素的类型转换。
想让一个块级元素转换成内联元素,在其样式中设置display:inline,再设置宽度就可以了,但是这里我们不能这样设置,因为inline值会把块级元素完全转换为内联元素,而不再具有块级元素的特性,这里我们仍需要在li里放置块级标签,所以这里我们用另外一个写法,设置display:inline-block,这样会将li转化为行内块元素,使其既能横排排列又能包裹块级元素。
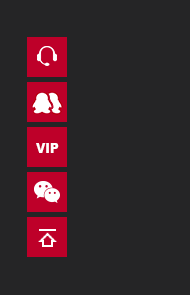
下面我们来详细说一下display这个属性,它用来做元素类型转换总共可以设置三个值:inline,inline-block,block。inline是将一个元素转换为内联元素,inline-block转换为行内块元素,block是转换为块元素。其中inline-block使用的最多,我们可以一起再来看一个将内联元素转换为行内快元素的例子,先上图:

这样一个竖排的导航栏,一般我们用ul来实现,代码如下:
<ul>
<li id="li-01"> <a href="#"></a> </li>
<li id="li-02"> <a href="#"></a> </li>
<li id="li-03"> <a href="#"></a> </li>
<li id="li-04"> <a href="#"></a> </li>
<li id="li-05"> <a href="#"></a> </li>
</ul>
通过给li设置背景图片和宽高等就能显示成图上的样子,li中包含了一个a标签,a标签里没有任何内容,作为一个内联元素,此时的a标签没有大小,所以我们在页面上根本点击不到它,我们希望达到的效果是用鼠标点击li的时候就能触发a标签的链接,所以此时我们给a标签做如下处理:
a{
display:inline-block;
width:40px;
height:40px;
}
通过把a标签转换为行内块元素,再给它设置和li一样的宽高,就能够实现效果。这里直接把a标签转换为块元素的效果也是一样的。
最后补充一点,display的block值不仅有将元素转换为块元素的作用,还有显示元素的作用,如果你在样式初始化的时候写了这样一句代码:*{display:block;},通过通配符把所有标签的display值设为block,你就会发现你写在head标签里的titile标签和style标签等的内容都会被显示在页面上。这个属性值,我们一般是和display:none(不显示),配合起来用的。比如我们常常看到一些导航栏,当鼠标放上去的时候,会出现一个二级导航栏,鼠标移开的时候二级导航栏又会消失不显示,就是通过display的这两个属性值来控制的。
display这个属性非常强大,相当于能把元素打回娘胎重造,上面讲到的只是它的冰山一角,在css3中又引入了很多新的用法,比如display:flex将元素设置为一个弹性盒子,在这里就不一一介绍了。
浅析HTML的元素类型及其转换的更多相关文章
- HTML基础--元素类型及类型转换
元素类型及类型转换 一.XHTML元素分类 根据css显示分类,XHTML元素被分为三种类型:块状元素,内联元素,可变元素 1.块状元素(block element) 1)块状元素在网页中就是以块的形 ...
- 5:CSS元素类型
5:CSS元素类型 学习目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依据和元素类型分 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 元素类型以及overflow,white-space等属性
1:预格式化标签:<pre></pre>2:overflow属性="visible/hidden(隐藏)"/scroll/auto(自动)/inherit; ...
- HTML元素类型和类型的转换
HTML元素分为:块状元素和内联元素 块元素:(block) 1.默认独占一行 2.没有宽度时,默认撑满一排 3.可以定义元素的宽和高 常见的块状元素有div,ul,li,h1-h6,ol 内联,行内 ...
- [改善Java代码]避开基本类型数组转换列表陷阱
开发中经常用到Arrays和Collections这两个工具类. 在数组和列表之间进行切换.非常方便.但是也会遇到一些问题. 看代码: import java.util.Arrays; import ...
- C语言指针类型 强制转换
关于C语言指针类型 强制转换 引用一篇文章: C语言中,任何一个变量都必须占有一个地址,而这个地址空间内的0-1代码就是这个变量的值.不同的数据类型占有的空间大小不一,但是他们都必须有个地址,而这个 ...
- C++四种类型的转换
在C/C++使用的语言 (type) value(您还可以使用type(value))对于显式类型转换,经常提到投.转换程序猿的精度等完全掌握手,一个传统投往往是过度使用.成为C++要根源. 为了降低 ...
- JavaScript学习笔记(五)——类型、转换、相等、字符串
第六章 类型 相等 转换等 一.类型 1 typeof(); typeof是一个内置的JavaScript运算符,可用于探测其操作数的类型. 例: <script language=" ...
随机推荐
- VijosP1595:学校网络(有向图变强连通图)
描述 一些学校的校园网连接在一个计算机网络上.学校之间存在软件支援协议.每个学校都有它应支援的学校名单(学校a支援学校b,并不表示学校b一定支援学校a).当某校获得一个新软件时,无论是直接得到的还是从 ...
- POJ1287(最小生成树入门题)
Networking Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 7753 Accepted: 4247 Descri ...
- Behave + Selenium(Python)一:
Behave 介绍:(来自T先生) 最近一个项目用了behave来做测试,因为之前没有接触过,所以写下最近的心得总结. 做自动化的人估计对selenium已经不是很陌生了,但是对于Behave工具,估 ...
- Docker入门(一):简介
这个<Docker入门>系列文档,是我根据Docker官网(https://docs.docker.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家 ...
- Will you still need me?
ON FRIDAY, the National Bureau of Statistics announced that China's working-age population shrank la ...
- phpcms后台栏目权限修改无效的原因和解决方法
现象:在phpcms后台中,新建角色,然后修改角色对应栏目权限,结果一直只能选择一半数量的栏目.剩下的栏目怎么修改都不生效. 对比: step1:再另一个phpcms后台做同样操作,依旧是这个结果.跟 ...
- 虚拟机出现ping DUP
在主机的网络连接里,停用虚拟网卡vmnet1和vmnet8,再启用虚拟网卡vmnet1和vmnet8.
- hdu 3853 LOOPS (概率dp 逆推求期望)
题目链接 LOOPS Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 125536/65536 K (Java/Others)Tota ...
- winform防止界面卡死的三种方法
在编程过程中经常会遇到耗时操作,这个时候如果不采取一些必要的异步操作,就会导致界面的卡死,这里以winform为例子,介绍三种方法防止界面卡死,对这几个方法稍加修改同样适用于wpf,silverlig ...
- Android开发,关于aar你应该知道的
https://yangbo.tech/2015/10/17/all-about-aar/ 背景 在软件工程中,分治是最基本的设计原理,就如同现实中的砖.瓦.钢筋.水泥一样,模块化.组件化的分工,让我 ...
