表单和iframe的使用
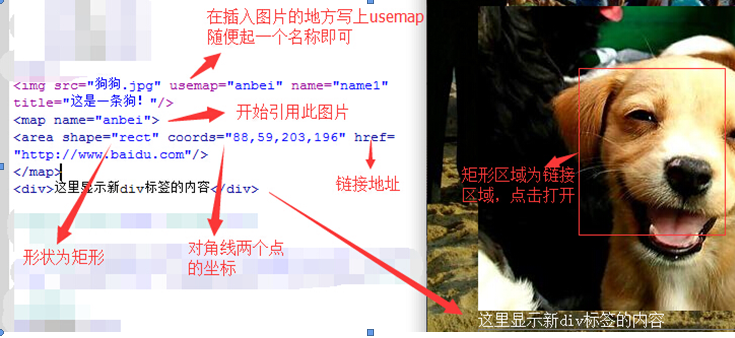
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。示例:

网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。示例:

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。
示例:

表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>(目前先不用写)
一、文本输入:
文本框<input type="text" name="" id="" value="" /> 【<form>账号:<input type="text" requid="requid"(必须填写在文本框)></form>】
密码框<input type="password" name="" id="" value="" />【密码:input type="password" placeholder="请输入密码"(显示在文本框的提示)】
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>【说说:<textarea cols="35" rows="20"></textarea>】
隐藏域<input type="hidden" name="" id="" value="" />
二、按钮:
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />【点击后转到form内的提交服务器的地址,其中submit-以上内容打包提交,value=上方显示提交或者注册】
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />【disabaled 代表按钮失效】
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
三、选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />【在本组当中只允许选择一个,用 name来分组比如:<input type="radio" name="sex" checked="checked" disabled='disable" />男<input type="radio" name="sex"/>女 】必须选择男的
复选框组<input type="checkbox" name="" checked="checked" value="" />[checked="checked",表示必须被选中,<input type="checkbox>百事可乐<input type="checkbox>可口可乐<input type="checkbox>芬达] 从这三个里面可以选择多选。
文件上传<input type="file" name="" id="" />
四、下拉列表框
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>【当size="1"时下拉的内容只能选择一个。selected="selected"设为默认选中的。】
用以上做一个邮箱注册的页面如下;
源代码:
<title>邮箱注册</title>
</head>
<form>
<table background="0817/未标题-3.jps"align="left" width="100%" height="700" border="0" cellpadding="0" cellspacing="0">
<tr height="20"><td></td></tr>
<tr height="20"><td width="10%">
账号:</td><td><input type="text" value="" placeholder="请输入账号"/>
</td>
</tr>
<tr height="20"><td></td></tr>
<tr height="20"><td width="10%"></td><td><font size="-3" color="#999999">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>登陆用户名:</td><td><input type="text" value="" placeholder="请输入用户名"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">仅在登录时使用,字符数不少于4个</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>显示名称:</td><td><input type="text" value="" placeholder="请输入名称"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">即昵称,字符数不少于2个</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>密码:</td><td><input type="password" value="" placeholder="请输入密码"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>确认密码:</td><td><input type="password" value="" placeholder="请输入密码"/></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><font size="-3" color="#999999">至少8位,必须包含字母、数字、特殊字符</font></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>性别:</td><td><input type="radio" name="sex" value=""/>男
<input type="radio" name="sex" value=""/>女</td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td>喜好:</td><td><select name="" size="1" >
<option value="" selected="selected">唱歌</option>
<option value="">游泳</option>
<option value="">踢足球</option>
<option value="">打篮球</option>
<option value="">跳舞</option>
<option value="">跑步</option>
</select></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td><td><input type="submit" name="" value="注册" /></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
<tr height="20"><td></td></tr>
</table>
</form>
</html>
效果:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,保存时注意选择html和图片的格式保存,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
表单和iframe的使用的更多相关文章
- html部分---表单、iframe、frameset及其他字符的用法(以及name、id、value的作用与区别);
<form action="aa.html" method="post/get"> /action的作用是提交到..,methed是提交方法,用po ...
- iframe中使用模态框提交表单后,iframe加载父页面的解决方法
在iframe中使用模态框提交表单后,会出现iframe加载整个父页面的问题,如下图: 解决方法: 在form表单中添加target属性 _parent 这个属性会使目标文档载入父窗口或者包含来超链接 ...
- Selenium 多表单(frame/iframe)切换
frame标签有frameset.frame.iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe需要切换进去才能定位到其中的元素 比如下面这个网 ...
- Selenium:多表单(frame/iframe)切换(Switch模块)
frame标签有frameset.frame.iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe需要切换进去才能定位到其中的元素 比如下面这个网 ...
- form表单利用iframe高仿ajax
html代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- iframe+form表单提交数据
<h6>基于iframe+Form表单</h6> <iframe id="iframe" name="ifra" onclick= ...
- ajax提交表单、ajax实现文件上传
ajax提交表单.ajax实现文件上传,有需要的朋友可以参考下. 方式一:利用from表单的targer属性 + 隐藏的iframe 达到类似效果, 支持提交含有文件和普通数据的复杂表单 方式二:使用 ...
- 简单实用的跨域表单POST提交
我们这里使用了iframe嵌套form表单POST提交,很简单,却能满足get|post等任何复杂情况的要求:缺点是没有返回值. 针对需要的地方加上一个iframe嵌套并塞入隐藏form表单,然后获取 ...
- from表单iframe原网页嵌入
今天是巩固的from表单跟嵌入其他页面,同样的,学习到了新的知识. 温故而知新: iframe--在原页面嵌入其他页面,以窗口的样式 其中scrolling--滚动条 noresize--可调整大小 ...
随机推荐
- 在spring中使用webservice(Restful风格)
我们一般都会用webservice来做远程调用,大概有两种方式,其中一种方式rest风格的简单明了. 记录下来作为笔记: 开发服务端: 具体的语法就不讲什么了,这个网上太多了,而且只要看一下代码基本上 ...
- Java面试题系列 提高Java I/O 性能
1.提高java的 i/o性能.. http://blog.csdn.net/cherami/article/details/3854 我们知道Java中一般的输入输出流都是用单字节的读取方法来进行I ...
- Tomcat基本使用
Tomcat基本使用 1 下载并安装 1)下载:到apache官网.www.apache.org http://jakarta.apache.org(产品的主页) 2)版本: 安装版:wind ...
- Java一步一步构建web系统 在IDEA下用Maven搭建多模块项目
1.需求 做一个项目会有很多模块,主要是方便复用,通过各个模块之间聚合.模块也可以独立出来,如公用类库,也可以在做其它项目中使用.该文的实例会有两个模块:分别为dallin-web模块,dallin- ...
- Droid@screen:在PC屏幕上显示Android手机屏幕
这里介绍一款工具——Droid@screen,用来获取手机屏幕,显示在PC屏幕上.它集截图.录像等多种功能于一体. 安装 1. 下载地址:http://droid-at-screen.org/d ...
- android自动化之monkeyrunner
一.使用CMD命令打开模拟器 运行monkeyrunner之前必须先运行相应的模拟器或连上设备,不然monkeyrunner无法连接设备. 1.1 用Elipse打开Android模拟器或在CMD中 ...
- jstl标签
为什么提出jstl标签? Jsp中包含html标签+java片段+jsp片段使得jsp页面比较乱.提出:能不能把<% %>java片段用标签替换 jsp页面更简洁 <!-- 引入js ...
- C#微信公众平台开发者模式开启代码
using System;using System.IO;using System.Text;using System.Web.Security; namespace HPZJ.Web.sys.exc ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- 原生JS实现轮播+学前端的感受(防止走火入魔)
插件!插件!天天听到有人求这个插件,那个插件的,当然,用第三方插件可以大幅提高开发效率,但作为新手,我还是喜欢自己来实现,主要是我有时间! 今天我来给大家分享下用原生JS实现图片轮播的写法 前辈们可以 ...
