Facebook 帆布接入的总结
研究接入facebook也有不短的时间, 上线过几款产品,这里把接入所有的点 都记录一下。
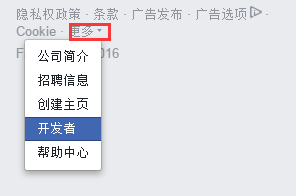
1.首先进入facebook的开发者页面,直接入口在右下角更多里面

然后注册开发者账号, 创建APP 选择Facebook Canvas
然后得到app编号 和密钥。
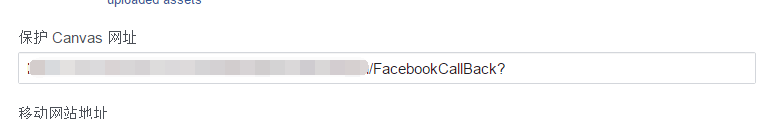
2.配置Canvas

这里添加的地址必须是 https的,而且不能是静态页面。
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '830298307005763',
xfbml: true,
version: 'v2.3'
});
FB.login(function (response) {
if (response.authResponse) {
// user sucessfully logged in
var accessToken = response.authResponse.accessToken;
if (accessToken)
window.location.href = "CallBack.aspx?accessToken=" + accessToken + "&userID=" + response.authResponse.userID + "&expiresIn=" + response.authResponse.expiresIn;
}
}, { scope: 'email' });
function onLogin(response) {
if (response.status == 'connected') {
FB.api('/me?fields=first_name', function (data) {
var welcomeBlock = document.getElementById('fb-welcome');
welcomeBlock.innerHTML = 'Hello, ' + data.first_name + '!';
});
}
} FB.getLoginStatus(function (response) {
// Check login status on load, and if the user is
// already logged in, go directly to the welcome message.
if (response.status == 'connected') {
onLogin(response);
} else {
// Otherwise, show Login dialog first.
FB.login(function (response) {
onLogin(response);
}, { scope: 'user_friends, email' });
}
});
// ADD ADDITIONAL FACEBOOK CODE HERE
}; (function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) { return; }
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk')); </script>
在Callback页面 引用fb的 jsSDK,然后使用页面跳转的方式 将accessToken传到服务端。这一步很重要, 因为有了accessToken才可以调用FB接口换取长效证书。
var url = "https://graph.facebook.com/oauth/access_token?grant_type=fb_exchange_token&client_id=" + app的编号 +
"&client_secret=" + app的密钥 +
"&fb_exchange_token=" + accessToken;
string responseFromServer = wc.DownloadString(url);
string access_token = "";
String[] tokens = responseFromServer.Split(new char[] { '&' });
//expires:The number of seconds until this access token expires.
foreach (string t in tokens)
{
if (t.IndexOf("access_token") != -)
{
access_token = t.Split(new char[] { '=' })[];
}
}
使用fb的接口就能换取长效证书,并取出来。
用在下面的代码中,获取用户基本信息
////获取facebook用户基本信息
var url_basic = "https://graph.facebook.com/me?access_token=" + access_token;
string responseFromServer_basic = wc.DownloadString(url_basic);
string jsonStr_basic = reg.Replace(responseFromServer_basic, delegate(Match m) { return ((char)Convert.ToInt32(m.Groups[].Value, )).ToString(); }); ////获取facebook用户好友信息
var url_friends = "https://graph.facebook.com/me/friends?access_token=" + access_token;
string responseFromServer_friends = wc.DownloadString(url_friends);
到这里 ,接入部分的工作基本结束了。
3.支付
可以先看fb提供的 文档 https://developers.facebook.com/docs/games_payments
首先需要有一个产品信息页, (我这里只做静态定价,不做动态定价因为没有具体需要的业务场景)
这里的内容其实还是动态的, 需要根据支付时所选择的商品来显示。
<!DOCTYPE html><html>
<head prefix=
"og: http://ogp.me/ns#
fb: http://ogp.me/ns/fb#
product: http://ogp.me/ns/product#">
<meta property="fb:app_id" content="appid"><!--2.8版后 需要加上appid-->
<meta property="og:type" content="og:product" />
<meta property="og:title" content="Friend Smash Coin" />
<meta property="og:image" content="http://www.friendsmash.com/images/coin_600.png" />
<meta property="og:description" content="Friend Smash Coins to purchase upgrades and items!" />
<meta property="og:url" content="http://www.friendsmash.com/og/coins.html" />
<meta property="product:plural_title" content="Friend Smash Coins" />
<meta property="product:price:amount" content="0.30"/>
<meta property="product:price:currency" content="USD"/>
<meta property="product:price:amount" content="0.20"/>
<meta property="product:price:currency" content="GBP"/>
</head>
</html>
这个页面其实就是给fb提供用户购买的商品信息。
然后在游戏页面的 商城里用户选择购买商品以后 调用 fb jsSDK的接口
function FacebookCreditsOrder(order_info) {
var obj = {
method: 'pay',
action: 'purchaseitem',
product: order_info.url,//产品信息页面的地址
request_id: order_info.pid//订单的id,必须是唯一的
//quantity: 1
};
FB.ui(obj, function (data) {
if (data) {
var parameter = {
"amount": data.amount,
"currency": data.currency,
"payment_id": data.payment_id,
"quantity": data.quantity,
"signed_request": data.signed_request,
"status": data.status
};
if (data.status == 'completed') {// 这里 只处理了支付状态为成功的请求,其实还需要处理“等待中”的状态
var url = "https://**********/FaceBookReceiveOrder.ashx?amount=" + data.amount + "¤cy=" + data.currency + "&payment_id=" + data.payment_id + "&quantity=" + data.quantity + "&signed_request=" + data.signed_request + "&status=" + data.status;
new Request(url, { method: "GET", maxTime: 8000 })
.on('complete', function (e) {
var return_obj = JSON.parse(e.text);
if (return_obj.State == 1) {
closeMall();
}
else if (orderinfo_obj.State != 1) { }
}).send();
}
else { }
}
});
}
支付页面处理:
需要使用Nuget 获取一个 Facebook的 第三方插件。在处理加密时需要

为了安全,url里所包含的订单信息全不使用, 而使用fb传过来的signed_request 加密参数。这个参数里包含了订单所需的全部信息,需要解密。
FacebookClient client = new FacebookClient();
client.AppId = "*******";//app编号
client.AppSecret = "*********";//app密钥
string signed = context.Request.QueryString["signed_request"];
object obj = new object();
client.TryParseSignedRequest(signed, out obj);
if (obj != null)
{
if (((Facebook.JsonObject)(obj)).TryGetValue("algorithm", out objtoken))
payInfo.algorithm = Convert.ToString(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("amount", out objtoken))
payInfo.amount = Convert.ToString(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("currency", out objtoken))
payInfo.currency = Convert.ToString(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("issued_at", out objtoken))
payInfo.issued_at = Convert.ToDecimal(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("payment_id", out objtoken))
payInfo.payment_id = Convert.ToDecimal(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("quantity", out objtoken))
payInfo.quantity = Convert.ToString(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("status", out objtoken))
payInfo.status = Convert.ToString(objtoken);
if (((Facebook.JsonObject)(obj)).TryGetValue("request_id", out objtoken))
payInfo.request_id = Convert.ToString(objtoken);
}
再根据订单信息 处理添加商品等信息了。
这里可以根据订单id获取 订单的支付情况
具体说明参考文档
https://developers.facebook.com/docs/games_payments/fulfillment
到这里fb的接入基本就完成了。
新版的app设置页面中默认是没有支付的,需要开发自己添加。

添加的时候 需要填写公司信息,和 回调url,也就是产品信息页的地址。
可以在测试者里添加开发测试的 数字id。这样就可以不用付款就能测试到支付接口了。

Facebook 帆布接入的总结的更多相关文章
- SDK接入(1)之Android Facebook SDK接入
SDK接入(1)之Android Facebook SDK接入 由于游戏已上线,且处于维护阶段,所以有空写写各种SDK接入过程和遇到的问题,也当作一种工作总结.SDK接入主流分为这么几类,登录.支付. ...
- 手游接入Facebook的那些坑
之前工作须要在手游中接入了facebook,并以此写了<手游接入Facebook功能>的博文.当时facebook sdk的版本号还是3.x.代码集成度比較低.集成起来也比較麻烦.文中仅仅 ...
- 手游服务器端接入facebook的SDK
手游如果支持facebook登录,就要接入facebook的登录SDK.刚好工作中自己做了这一块的接入功能现在记录分享下来提供一个参考. 当前只是接入了登录这个功能,先简单的说说接入facebook登 ...
- SDK接入(2)之Android Google Play内支付(in-app Billing)接入
SDK接入(2)之Android Google Play内支付(in-app Billing)接入 继上篇SDK接入(1)之Android Facebook SDK接入整理完Facebook接入流程之 ...
- Facebook登录 AndroidStudio
简介 主页:https://www.facebook.com/ Android开发者支持:https://developers.facebook.com/docs/android/ 应用管理:htt ...
- WebSocket协议 与 IO多路复用
最近在把 Facebook Message 接入客服系统,由于与 Facebook Message 对接的收发消息都是通过调用 http 接口来实现的,如果想实现即时通讯,还需要在中间加一个 WebS ...
- android开发步步为营之68:Facebook原生广告接入总结
开发应用的目的是干嘛?一方面当然是提供优质服务给用户,还有一方面最重要的还是须要有盈利.不然谁还有动力花钱花时间去开发app? 我们的应用主攻海外市场,所以主要还是接入国外的广告提供商.本文就今天刚完 ...
- Android平台接入Facebook登录
官方教程地址: https://developers.facebook.com/docs/android/getting-started 开发环境为Android Studio,官方要求SDK最低版本 ...
- 零基础图文傻瓜教程接入Facebook的sdk
零基础图文傻瓜教程接入Facebook的sdk 本人视频教程系类 iOS中CALayer的使用 0. 先解决你的 VPN FQ上外网问题,亲,解决这一步才能进行后续操作^_^. 1. 点击右侧链接 ...
随机推荐
- jquery实现搜索提示效果
1.想要实现的效果如下:其实与百度地图的城市切换部分是一样的. 代码如下:其中的知识点包括($.inArray(test,array)>0 判断test是否在数组array中)($(&quo ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- MEF的学习笔记
为什么要使用MEF 在商业应用软件开发过程中,对于各个软件项目,都需要建立相应的系统框架,为了更好的规范系统的开发,提高生产效率,应该在公司级别制定相应的API标准.这些API标准将站在系统架构层次, ...
- 关于app的具体实施
鉴于我们小组做的app是关于在线做题和游戏相融合的,所以,我会先学习UI设计,毕竟好的UI设计不仅会给用户耳目一新的体验,同时还会让用户愿意去包容一些小BUG,但如果你的软件做的非常好,功能提供的很全 ...
- 无废话SharePoint入门教程一[SharePoint概述]
一.前言 听说SharePoint也有一段时间了,可一直处在门外.最近被调到SharePoint实施项目小组,就随着工作一起学习了一下实施与开发.但苦于网上SharePoint入门的东西实在太少,导致 ...
- Scala 高级编程练习
定义自己的控制结构,使它语言内置的用法一样 package exp object Main { def enableCustomerIF = false; def main(args: Array[S ...
- WCF传输大数据的设置
在从客户端向WCF服务端传送较大数据(>65535B)的时候,发现程序直接从Reference的BeginInvoke跳到EndInvoke,没有进入服务端的Service实际逻辑中,怀疑是由于 ...
- Python之路,Day6 - 面向对象学习
本节内容: 面向对象编程介绍 为什么要用面向对象进行开发? 面向对象的特性:封装.继承.多态 类.方法. 引子 你现在是一家游戏公司的开发人员,现在需要你开发一款叫做<人狗大战>的游戏 ...
- 【流程管理】【PCB】PCB设计流程
添加封装 封装库用官方库,如没有添加补丁库,用原库或其他库中元件复制修改 调用封装时可先放置到PCB里进行测量 3D模型添加网站 封装库分类按厂商分类,常用器件按器件类型分类, 命名使用规范 导入PC ...
- 【 2013 Multi-University Training Contest 6 】
HDU 4655 Cut Pieces 假设n个数构成的总数都分成了n段,总数是n*a1*a2*...*an.但是答案显然不会那么多. 对于相邻的两个ai,ai+1,如果选择相同的颜色,那么就减少了a ...
