.NET web开发之WebApi初试水
前几天看了.NET的EF(Entity Framework),发现居然有这么先进的东西,只要操作几个类就可以完成数据库的增删查改,而且可以用数据库直接导出类(DB First)、也可以用类来生成数据库(Code First),简直太先进了。
之前用EF做一个API服务的网站,每次要添加一条方法就要在View来解析传来的QueryString,然后调用Controller 来执行对数据库的增删查改。其实之前就一直都是听说过WebAPI,虽然一直没用过。今天抽空查了一下,完全符合我的应用需求——ASP.NET Web API 是一种框架,用于轻松构建可以被多种客户端(包括浏览器和移动设备)访问的 HTTP 服务,类似于各个大厂的开放接口。
- 准备材料:
VS 2015 社区版 (安装了Web开发工具)
- 基本步骤
基本按照向导来就行


选择WebAPI,然后稍等一会VS会帮你创建一个自带例程的工程

我们选择Controllers文件夹,右键选择添加“控制器”DefaultController ,选择一个WebAPI 空控制器

添加如下代码
public class DefaultController : ApiController
{
/// <summary>
/// 设置一个对象
/// </summary>
/// <param name="aa">A</param>
/// <param name="bb">B</param>
/// <returns></returns>
[HttpGet]
public Exception Set(string aa, int bb=)
{
return new Exception(aa+bb);
} /// <summary>
/// 获取一个值
/// </summary>
/// <returns>浮点</returns>
public float Get()
{
return ;
}
}
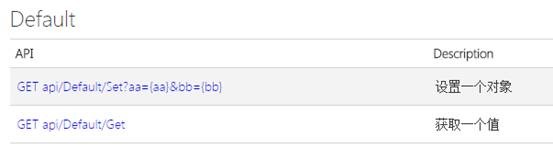
然后我们Ctrl+F5运行试试,额,我们得到一个这样的主页。好像什么都没有,莫方。点击左上角的“API”就可以按到所有的API列表了,API和控制器一般是一一对应的。可以在最后找到我们写的一个类和里面的2个函数。这样简直太方便了了,省去了我之前View层的解析工作,可以让客户端远程调用服务器上的类。


附:
一.关于注释的问题
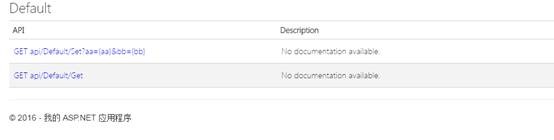
你看我们刚刚明明写了XML注释但是API的Description为什么用空的呢?这个Help页面肯定是有这个功能的。要打开这个功能还要进行一下几个操作:
1. 生成XML注释文件
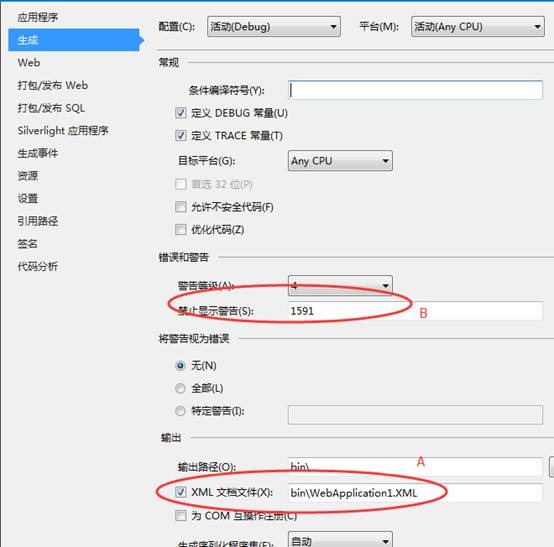
调出项目属性-“生成”,把A这里给勾上(勾上这个的哈,如果你的类或方法要是没有注释,就好有提醒,不喜欢的话就在B出填上1591)

2. 让HelpPage读取XML
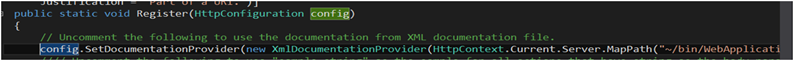
定位到Areas/HelpPage/App_Start/HelpPageConfig.cs,把Register方法的前两句注释去掉,在后面的路径填上你的XML的路径,OK。 
3. 来看看效果
有了这个帮助页面,就不用给前台写单独的文档了,大家都明白!

二.设置默认返回Json
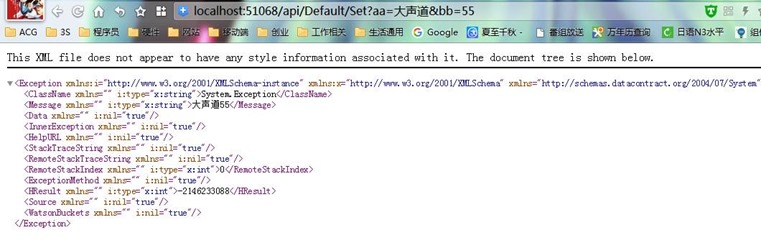
说了半年还么看看调用的效果,上图 
这个返回的结果是XML的,虽然可以在请求是设置返回Json,但是有人不喜欢这样的话,就是要设置默认返回Json的话,可以这样做:
定位到App_Start/WebApiConfig.cs 的Register方法,添加一下代码即可
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
//默认返回 json
GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(
new QueryStringMapping("datatype", "json", "application/json"));
//返回格式选择 datatype 可以替换为任何参数
GlobalConfiguration.Configuration.Formatters.XmlFormatter.MediaTypeMappings.Add(
new QueryStringMapping("datatype", "xml", "application/xml"));
.NET web开发之WebApi初试水的更多相关文章
- Vim下的Web开发之html,CSS,javascript插件
Vim下的Web开发之html,CSS,javascript插件 HTML 下载HTML.zip 解压HTML.zip,然后将里面的所有文件copy到C:\Program Files\Vim\vi ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
- 移动web开发之rem适配布局
移动web开发之rem适配布局 方案: 页面布局文字能否随着屏幕大小变化而变化 流式布局和flex布局主要针对于宽度布局,那高度如何布局? 怎样让屏幕发生变化的时候元素高度和宽度等比例缩放? 1. r ...
- .NET Web开发之.NET MVC框架
摘要:MVC是一种架构设计模式,该模式主要应用于图形化用户界面(GUI)应用程序.那么什么是MVC?MVC由三部分组成:Model(模型).View(视图)及Controller(控制器). MVC概 ...
- HTML5+JS手机web开发之jQuery Mobile初涉
一.起始之语 我一直都是在PC上折腾网页的,这会儿怎么风向周边捣鼓起手机网页开发呢?原因是公司原先使用Java开发的产品,耗了不少人力财力,但是最后的效果却不怎么好.因为,Android系统一套东西, ...
- Web开发之Cookie and Session
会话 什么是会话? 简单说:用户开一个浏览器,点击多个超链接,访问服务器的多个web资源,然后关闭浏览器,整个过程就称之为一个会话. 会话过程要解决什么问题 每个用户在使用浏览器与服务器进行会话的过程 ...
- Web开发之response
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象. 我们要获取客户机提交过来的数据,只需要找request对象就行 ...
- vert.x学习(三),Web开发之Thymeleaf模板的使用
在vert.x中使用Thymeleaf模板,需要引入vertx-web-templ-thymeleaf依赖.pom.xml文件如下 <?xml version="1.0" e ...
- [Java Web] 3、WEB开发之HTML基础程序试手
1.初试: <html> <body> <h1>My First Heading</h1> <p>My first paragraph.&l ...
随机推荐
- 开发笔记:用Owin Host实现脱离IIS跑Web API单元测试
今天在开发一个ASP.NET Web API项目写单元测试时,实在无法忍受之前的笨方法,决定改过自新. 之前Web API的单元测试需要进行以下的操作: 初始配置: 1)在IIS中创建一个站点指定We ...
- AngularJS的学习--ng-show/ng-hide/ng-if和ng-switch
在Angular的原生指令中有这几个指令用来控制元素的展示与否,ng-show/ng-hide/ng-if和ng-switch. 在angular性能优化中,我们也常常会用到它. 我们看下他们的区别. ...
- Hard Drive Inspector Pro 4.26.208(硬盘检测工具)简体中文特别版
Hard Drive Inspector监视硬盘错误并且接收警报,检查变化并实施诊断.例如:驱动器旋转时间增加以及数次重试才能运转驱动器通常意味着发动机和/或者轴存在可以导致数据丢失的错误.HardD ...
- Java Management extentsions(jmx)与tomcat
1,概念:一个可以使用JMX管理器来管理的Java对象称为JMX管理资源(JMX manageable resource).事实上,一个JMX管理资源也可以是一个应用程序.一个实现或者一个服务.设备. ...
- 在Abp中执行sql语句
目录 前言 最近使用ABP(ASP.NET Boilerplate)做项目,有些查询(或存储过程)直接使用sql语句会更方便一点. 定义一个接口 在Core项目中定义一个接口,如:ISqlExecut ...
- Azure ARM (4) 开始创建ARM Resource Group并创建存储账户
<Windows Azure Platform 系列文章目录> 好了,接下来我们开始创建Azure Resource Group. 1.我们先登录Azure New Portal,地址是: ...
- postgres配置主从流复制
postgres主从流复制 postgres在9.0之后引入了主从的流复制机制,所谓流复制,就是从库通过tcp流从主库中同步相应的数据.postgres的主从看过一个视频,大概效率为3w多事务qps. ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- QCustomplot使用分享(七) 层(完结)
一.分层绘制 一直说要讲2.0.0版本,但总是想把1.3.2版本拿出来比较一下,这篇文章也不例外.QCustomPlot2.0.0beta版本比1.3.2release版本有一个很大的改进那就是分层绘 ...
- 【Swift学习】Swift编程之旅---闭包(十一)
闭包是可以在代码中被传递和使用的自包含功能模块,它很像c和oc中的block,和.net中的lambdasbas表达式. 闭包可以捕获和存储其所在上下文中任意常量和变量的引用. 包裹着这些常量和变量的 ...
