给li设置float浮动属性之后,无法撑开外层ul的问题。
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查了相关内容,是因为给li设置了浮动之后它就脱离当前正常的文档流,所以没办法撑开外层ul的高度。
以下面代码为例,其实有好几种解决方法,我用的这种并不是最简单的。
<!DOCTYPE html >
<html >
<head>
<meta charset="utf-8">
<title>给li设置float浮动属性之后,无法撑开外层ul的问题。</title>
<style type="text/css">
ul{
border: 1px solid #000;
width: 200px;
height: auto;
margin-top: 100px;
}
li{
float: left;
list-style: none;
margin-left: 10px;
}
</style>
<body>
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期天</li>
</ul>
</body>
</html>
以上代码显示结果如图,ul的边框变成了一条线,没有被撑开, ;
;
可是我期望的效果是这样的: 。
。
如果ul里边的内容是固定的,给ul加上高度就可以解决问题,但是遇到的项目中li是动态生成的,个数不能确定,所以高度只能设置成auto,这时候其实只要给外层ul也加上浮动属性就可以解决问题,但有时候布局会受到影响,只能根据情况而定;另外给ul加上overflow:auto/hidden也可以解决问题,如果要兼容ie6,后面加上"zoom:1"或者"width:100%"即可。
最后再总结一下,总共有4种方法:
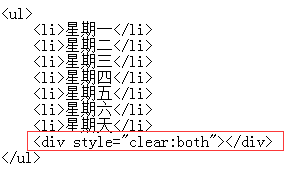
第1种方法:在html代码里边给最后一个li后面加空元素清除浮动,div可以换成p或者其他。具体如下图:

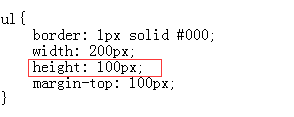
第2种方法:给ul设置固定的高度。具体如下图:

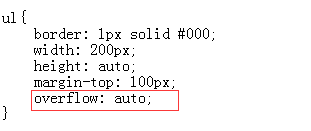
第3种方法:给ul设置overflow属性,也可以是overflow:hidden。具体如下图:

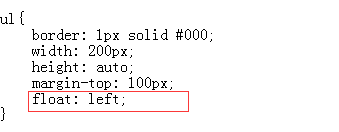
第4种方法:给ul加浮动属性,可以换成float:right,但是很有可能布局就会收到影响。具体如下图:

每个人用的方法应该都不一样,我觉得第三种方法最简单,以后就用这种。哈哈,这会下班回家~~
给li设置float浮动属性之后,无法撑开外层ul的问题。的更多相关文章
- 给li设置float浮动属性之后,无法撑开外层ul的问题。(原址:http://www.cnblogs.com/cielzhao/p/5781462.html)
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- [Web前端] 给li设置float浮动属性之后,无法撑开外层ul的问题。
cp from : https://www.cnblogs.com/cielzhao/p/5781462.html 最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style ...
- 【CSS学习】--- float浮动属性
一.前言 浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的.float浮动属性的四个参数:left:元素向左浮动:right:元素向右浮动:none:默认值 ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- CSS float 浮动属性
本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式:介绍文档流.浮动层以及float属性. 2. float:left :介绍float为 left 时的布局方式. 3. ...
- float浮动属性的基本常识
CSS 浮动 请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘: 再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边 ...
- CSS属性之float浮动属性
float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. float有四个属性 ...
- li设置float后ul无法包裹li问题解决
解决办法:灰常简单,只需给ul添加样式 ul{ overflow: auto; } 即可
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"> <div id="left1">1</div> <div id= ...
随机推荐
- 自制jQuery焦点图切换简易插件
首页经常是需要一个焦点图切换的效果,最近做的项目也正好需要,所以在网上搜索,后面查到了一个半成品的插件,这里我自己修改了一下. js文件夹下面有两个文件夹jquery.jslide.js与jquery ...
- Normalize.css – 现代 Web 开发必备的 CSS resets
Normalize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准.它正是针对只需要统一的元素样式.该项目依赖于研究浏览器默认元素风格之间的差异,精确定位需要重置的 ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- SQL Server中参数化SQL写法遇到parameter sniff ,导致不合理执行计划重用的一种解决方案
parameter sniff问题是重用其他参数生成的执行计划,导致当前参数采用该执行计划非最优化的现象.想必熟悉数据的同学都应该知道,产生parameter sniff最典型的问题就是使用了参数化的 ...
- Elasticsearch增删改查 之 —— mget多文档查询
之前说过了针对单一文档的增删改查,基本也算是达到了一个基本数据库的功能.本篇主要描述的是多文档的查询,通过这个查询语法,可以根据多个文档的查询条件,返回多个文档集合. 更多内容可以参考我整理的ELK文 ...
- Emit学习(3) - OpCodes - 动态添加属性、构造函数、方法
上一篇介绍了 IL 的部分, 基础的部分, 暂时就介绍到那里了, 接下来要进入代码编写阶段了. 今天的主题是 在代码运行的过程中, 去动态的创建类, 属性, 方法. 来源:http://www.cnb ...
- RabbitMQ入门教程——路由(Routing)
绑定( Bindings) 之前的文章中我们已经创建过bindings,代码如下: channel.QueueBind(queue: queueName, exchange: EX ...
- 【C#】回调方法不通过object参数获得委托实例
回调方法中几乎都会存在获取委托实例的需求,进而通过委托实例调用EndInvoke以得到异步执行的返回值.在我看过的相关文章中,获取委托实例的方法几乎都是同一个,就是向BeginInvoke的最后一个参 ...
- android释放内存的一个办法
step 1:定义一个监听接口 public static interface OnLowMemoryListener { void onLowMemoryReceived(); } /* 何问起 h ...
- Android发送短信
// 发送短信 public void sendMsg(){ String content = edtSend.getText().toString(); SmsManager smsManager ...
