Vue数据绑定隐藏的神坑....
今天被Vue的一个坑给折磨了一天,终于发现是什么问题,我们先来模拟一个场景:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id="app">
<input type="text" v-model='sendJson.name'>
<button @click='showName'>打印输入框的值</button>
</div>
<script type="text/javascript" src='./vue.min.js'></script>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
sendJson:{}
}
},
methods:{
showName(){
console.log(this.sendJson.name)
}
}
});
</script>
</body>
</html>
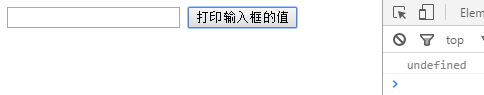
我们进页面就点按钮,你猜会输出什么?
是undefined,不算奇怪,你什么都没输入,当然是undefined了。

OK,接下来刷新页面,进去多一步操作,先点击一下input输入框,在点击按钮,只是多做这一步操作:

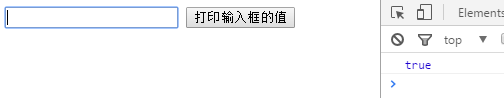
输出的是空白,在chrome中空白就代表空字符串,可以修改一下打印结果:console.log(this.sendJson.name === "")

其实这看起来不是个大问题,但是在我的场景里问题就大了。
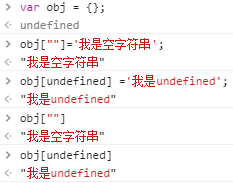
我要把输入框内的值作为一个对象的属性,问题就来了,看图:

这个坑牛逼不,我真是个奇葩。

Vue数据绑定隐藏的神坑....的更多相关文章
- Vue数据绑定
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson04 一 双括号用来数据绑定 (1)写法一: {{message}}, ...
- 浅析vue数据绑定
前言:最近团队需要做一个分享,脚进脑子,不知如何分享.最后想着之前一直想研究一下 vue 源码,今天刚好 "借此机会" 研究一下. 网上研究vue数据绑定的文章已经非常多了,但是自 ...
- Vue数据绑定和响应式原理
Vue数据绑定和响应式原理 当实例化一个Vue构造函数,会执行 Vue 的 init 方法,在 init 方法中主要执行三部分内容,一是初始化环境变量,而是处理 Vue 组件数据,三是解析挂载组件.以 ...
- 17: VUE数据绑定 与 Object.defineProperty
VUE数据绑定原理:https://segmentfault.com/a/1190000006599500?utm_source=tag-newest Object.defineProperty(): ...
- Vue数据绑定(一)
Contents Vue作为当下炙手可热的前端三大框架之一,一直都想深入研究一下其内部的实现原理,去学习MVVM模式的精髓.如果说MVVM是当下最流行的图形用户界面开发模式,那么数据绑定则是这一模式的 ...
- (三)vue数据绑定及相应的命令
vue数据绑定及相应的命令 {{ Text }} 双括号进行数据渲染 动态绑定数据 例如:{{message}} data: { return{ message: 'Hello Vue!' } } 2 ...
- 「每日一题」有人上次在dy面试,面试官问我:vue数据绑定的实现原理。你说我该如何回答?
关注「松宝写代码」,精选好文,每日一题 时间永远是自己的 每分每秒也都是为自己的将来铺垫和增值 作者:saucxs | songEagle 来源:原创 一.前言 文章首发在「松宝写代码」 2020. ...
- 怎样在vue中隐藏el-form-item中的值、设置输入框的值是只读
1.如何在前端vue中隐藏某一个元素(el-form-item怎样隐藏) 给每项表单项添加一个自己的id名,并用v-model绑定相对应的数据,利用v-if根据上一个表单项的数据值来进行显示或隐藏 & ...
- [转]vue数据绑定(数据,样式,事件)
1.mounted 与 methods 与 computed 与 watched区别 From:https://blog.csdn.net/qinlulucsdn/article/details/80 ...
随机推荐
- NUMA架构的CPU -- 你真的用好了么?
本文从NUMA的介绍引出常见的NUMA使用中的陷阱,继而讨论对于NUMA系统的优化方法和一些值得关注的方向. 文章欢迎转载,但转载时请保留本段文字,并置于文章的顶部 作者:卢钧轶(cenalulu) ...
- Cocos2d-x 3.2 学习笔记(十一)Game 2048
一.规则 游戏2048的规则很简单 2+2=4 4+4=8 8+8=16 16+16=32 ……1024+1024=2048 这游戏挺火的……不过做起来也不难,就用cocos2dx做一下,首先我也没 ...
- 在ASPNET中使用JS集锦
(一).确认删除用法: 1. BtnDel.Attributes.Add("onclick","return confirm('"+"确认删除?&qu ...
- [Java 基础]接口
抽象类和抽象方法 抽象方法 在面向对象编程语言中抽象方法指一些只有方法声明而没有具体方法体的方法抽象方法一般存在于抽象类或接口中. java中,抽象方法就是以 abstract 修饰的方法,只需要声明 ...
- [译]学习IPython进行交互式计算和数据可视化(二)
第一章:开始使用IPython 在本章中,我们首先进行一遍IPython的安装过程,在大概浏览一下IPython提供的功能.IPython提供了一个高度优化的Python控制台和Notebook.除此 ...
- 【转载】8天学通MongoDB——第四天 索引操作
这些天项目改版,时间比较紧,博客也就没跟得上,还望大家见谅. 好,今天分享下mongodb中关于索引的基本操作,我们日常做开发都避免不了要对程序进行性能优化,而程序的操作无非就是CURD,通常我们 又 ...
- jquery.tmpl.js 模板引擎用法
1.0 引入: <script src="/js/jquery.tmpl.min.js"></script> 2.0 模板: <script type ...
- Winform开发框架中实现信息阅读状态的显示和存储
在很多项目中,可能会有要求对一些数据的阅读状态进行记录,用户阅读过或者未阅读过,都做不同的标识,方便了解数据的状态.如在我的客户关系管理系统中,对于客户的状态进行跟踪,如果最近联系时间超过配置天数的, ...
- iOS阶段学习第14天笔记(NSString与NSMutableString)
iOS学习(OC语言)知识点整理 一.OC字符串的操作 1)OC中字符串分为两种: 1.不可变字符串NSString:不能修改对象内容,但是可以改变对象的指针. 2.可变字符串NSMutableStr ...
- mysql 批量插入数据
MySQL使用INSERT插入多条记录,应该如何操作呢?下面就为您详细介绍MySQL使用INSERT插入多条记录的实现方法,供您参考. 看到这个标题也许大家会问,这有什么好说的,调用多次INSERT语 ...
