salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查。使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签,
可以通过以下链接查看或下载:
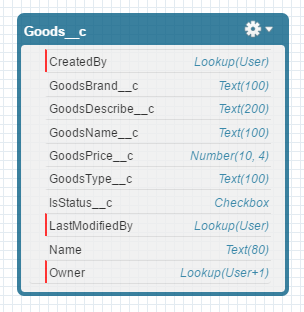
下面以一个单一的表进行数据增删改查。表结构如图1所示。通过图可以看出GOODS表自己定义的参数主要包括以下:
GoodsName__c,GoodsType__c,GoodsBrand__c,GoodsDescribe__c,GoodsPrice__c。

图1
因为salesforce对于DML操作以及查询是十分吝啬的,所以对于DML操作能一条查询搞定的最好别使用两条,除非数据查询需要,比如必要的触发器等等。
VF每个页面都是以<apex:page>标签起始</apex:page>结束,每个VF页面都有一个Controller用来控制其业务逻辑。本篇例子中主要用到的控件包括如下:
<apex:inputText>:输入框,类似于HTML中的<input type="text"/>,绑定的value类型可以为任意类型;
<apex:inputFile>:输入框,类似于HTML中的<input type="text"/>,区别上者为value类型必须是sObject类型;
<apex:commandButton>:按钮,类似于<input type="button"/>;
<apex:selectList>:下拉框,类似于html中的<select>;
<apex:selectOptions>:下拉框下元素,类似于html中的<option>;
<apex:pageBlockTable>:表格元素,类似于html中的table。用法与jstl类似,可以指定items属性绑定列表,var属性指定变量;
<apex:column>:表格的列元素,用于显示表格每一列的值;
<apex:commandLink>:链接,类似于html中的<a>标签;
<apex:param>:参数传递使用,用于给Controller层传递参数,传递的参数通过键值对传递;
<apex:form>:表单元素,类似于html中的form表单。
后台的值在前台可以通过{!object}形式(是不是类似EL表达式)来获取后台object的变量。
eg:后台声明Integer i = 1; 前台通过{!i}便可以获取到i的值。
如果想要获取系统的变量,比如想要获取某个当前元素的ID属性,则可以通过{!$Compontent.currentElementId}
在<apex:commandLink>或者<apex:commandButton>标签绑定事件时,action绑定的格式为{!function}
eg:在<apex:commandButton>标签绑定的action为{!query},则当点击按钮后,会调用Controller层的query方法。
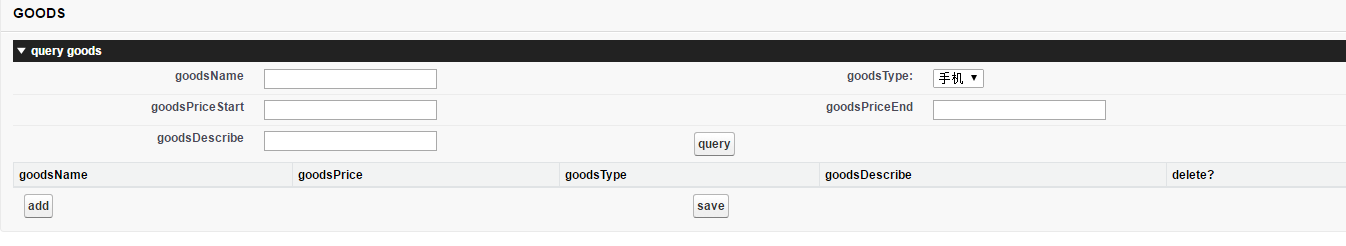
OK,以下为代码部分以及显示的样式,通过add按钮可以添加一行数据,输入内容后点击save即可保存数据,上方为搜索区域。如果需要一次性插入多条数据,可以多操作几次add按钮,每个都输入内容后执行save操作。
注:本篇中只是采用最简单的方式来实现页面显示数据表的增删改查,没有使用到类似js,ajax等。实际工作中经常会用到这些,具体例子以后详细说明。如果需要学习相关知识,请查看官方文档或上方PDF链接。

Controller层代码如下
public with sharing class GoodsController {
public List<GOODS__c> goodsList{get;set;}
public List<SelectOption> goodsTypes = new List<SelectOption>();
public GOODS__c goods{get;set;}
public Boolean isStatus{get;set;}
public String goodsName{get;set;}
public String goodsType{get;set;}
public Decimal goodsPriceStart{get;set;}
public Decimal goodsPriceEnd{get;set;}
public String goodsDescribe{get;set;}
public GoodsController() {
goodsList = new List<GOODS__c>();
refreshData();
}
public List<selectOption> getTypeNames() {
goodsTypes.clear();
goodsTypes.add(new SelectOption('手机','手机'));
return goodsTypes;
}
//刷新数据作用
public void refreshData() {
Boolean isStatus = true;
String goodsQueryString = 'SELECT GoodsBrand__c,'+
'GoodsDescribe__c,GoodsName__c, GoodsType__c, GoodsPrice__c,'+
' Id FROM Goods__c where IsDeleted = false limit 100';
goodsList = Database.query(goodsQueryString);
}
public void save() {
try {
upsert goodsList;
} catch(DmlException e) {
ApexPages.addMessages(e);
}
}
public void deleteGoods() {
Id id = ApexPages.currentPage().getParameters().get('goodsId');
Database.delete(id);
refreshData();
}
public void add() {
if(goodsList == null) {
goodsList = new List<GOODS__c>();
}
GOODS__c goods2 = new GOODS__c();
System.debug('-----------goodsList------------------'+goodsList);
if(goodsList.size() == 0) {
goodsList.add(goods2);
} else {
goodsList.add(0,goods2);
}
}
public void query() {
String goodsSql = 'SELECT GoodsBrand__c,'+
'GoodsDescribe__c,GoodsName__c , GoodsType__c, GoodsPrice__c,'+
' Id FROM GOODS__c where IsDeleted = false ';
if(goodsName.length() >0) {
goodsName = '%' + goodsName + '%';
goodsSql += ' and GoodsName__c like :goodsName ';
}
if(goodsType.length() > 0) {
goodsType = '%' + goodsType + '%';
goodsSql += ' and GoodsType__c like :goodsType';
}
if(goodsDescribe.length() > 0) {
goodsDescribe = '%' + goodsDescribe + '%';
goodsSql += ' and GoodsDescribe__c like :goodsDescribe';
}
if(String.valueOf(goodsPriceStart).length()>0) {
goodsSql += ' and GoodsPrice__c >= :goodsPriceStart';
}
if(String.valueOf(goodsPriceEnd).length()>0) {
goodsSql += ' and GoodsPrice__c <= :goodsPriceEnd';
}
goodsSql += ' limit 100';
goodsList = Database.query(goodsSql);
goodsName = goodsName.remove('%');
goodsDescribe = goodsDescribe.remove('%');
goodsType = goodsType.remove('%');
}
105}
58行中Id id = ApexPages.currentPage().getParameters().get('goodsId');解释一下:
ApexPages为VF页面的控制类,此句的意思为获取当前页面的Parameter中key为goodsId的value,goodsId在页面中通过<apex:param>封装。
VF页面代码如下:
<apex:page controller="GoodsController" showHeader="false">
<!-- <script>
function query123(goodsName) { var goodsName = document.getElementById(goodsName).value;
console.log('goodsName:'+goodsName);
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.GoodsController.queryForName}',
goodsName,
function(result, event){
console.log('aaa');
if (event.status) { // Get DOM IDs for HTML and Visualforce elements like this
} else if (event.type === 'exception') {
} else {
}
},
{escape: false}
);
}
</script>-->
<apex:messages />
<apex:form >
<apex:pageBlock title="GOODS">
<apex:pageBlockSection title="query goods">
<apex:inputText value="{!goodsName}" tabIndex="4" label="goodsName"
id="goodsName" />
<apex:selectList multiselect="false" size="1" value="{!goodsType}"
label="goodsType:">
<apex:selectOptions value="{!typeNames}">
</apex:selectOptions>
</apex:selectList>
<apex:inputText value="{!goodsPriceStart}" tabIndex="3"
label="goodsPriceStart" />
<apex:inputText value="{!goodsPriceEnd}" tabIndex="5"
label="goodsPriceEnd" />
<apex:inputText value="{!goodsDescribe}" tabIndex="1"
label="goodsDescribe" />
<apex:commandButton value="query" action="{!query}"
/>
</apex:pageBlockSection> <!-- <apex:pageBlockSection title="query goods By Name Via JS">
<apex:inputText label="goodsName" id="goodsName1" />
<apex:commandButton value="query" onclick="query123('{!$Component.goodsName1}')"
styleClass="centerStyle" />
</apex:pageBlockSection> --> <apex:pageBlockTable value="{!goodsList}" var="goods" id="resultGoods">
<apex:column headervalue="goodsName">
<apex:inputField value="{!goods.GoodsName__c}"/>
</apex:column>
<apex:column headervalue="goodsPrice">
<apex:inputField value="{!goods.GoodsPrice__c}" />
</apex:column>
<apex:column headervalue="goodsType">
<apex:inputField value="{!goods.GoodsType__c}" />
</apex:column>
<apex:column headervalue="goodsDescribe">
<apex:inputField value="{!goods.GoodsDescribe__c}" />
</apex:column>
<apex:column headervalue="delete?">
<apex:commandLink value="delete" action="{!deleteGoods}">
<apex:param name="goodsId" value="{!goods.Id}"></apex:param>
</apex:commandLink>
</apex:column>
</apex:pageBlockTable> <!-- <apex:pageBlockTable value="{!goodsList}" var="goods" rendered="{!goodsList == null || goods == null}">
<apex:column colspan="7">
<apex:outputText value="no records"/>
</apex:column>
</apex:pageBlockTable> --> <apex:pageBlockSection >
<apex:commandButton value="add" action="{!add}" />
<apex:commandButton value="save" action="{!save}" />
</apex:pageBlockSection>
<apex:pageMessages />
</apex:pageBlock>
</apex:form>
</apex:page>
其中,VF代码中注释的内容为通过js和ajax请求后台,后台方法已省略,格式为
@RemoteAction
public static List<GOODS__c> queryForName(String goodsName) {
}
@RemoteAction标签是必不可少的,声明此方法用于js和后台交互。使用此标签则方法必须是static类型。
其中返回类型可以为任意类型或者void类型,有兴趣的童鞋可以自行完善。
本篇中涵盖的知识点并不多,包括页面的基本标签内容,如何与后台交互,如果通过inputField绑定sObject的属性实现数据的简洁操作。
本篇内容如果有错误的地方请多多指教,也希望内容可以帮助初学者。下一篇将描述一下VF中数据分页相关知识。
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建的更多相关文章
- 【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建 VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的 ...
- salesforce 零基础开发入门学习(八)数据分页简单制作
本篇介绍通过使用VF自带标签和Apex实现简单的数据翻页功能. 代码上来之前首先简单介绍一下本篇用到的主要知识: 1.ApexPages命名空间 此命名空间下的类用于VF的控制. 主要的类包括但不限于 ...
- 【转载】salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable
salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable 本篇知识参考:https://developer.salesforce.com/trailhead/for ...
- salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable
本篇知识参考:https://developer.salesforce.com/trailhead/force_com_dev_intermediate/asynchronous_apex/async ...
- 【转载】salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL)
salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL) salesforce中对于数据库操作和JAVA等语言对于数据库操作是有一定区别的.salesfo ...
- 【转载】salesforce 零基础开发入门学习(四)多表关联下的SOQL以及表字段Data type详解
salesforce 零基础开发入门学习(四)多表关联下的SOQL以及表字段Data type详解 建立好的数据表在数据库中查看有很多方式,本人目前采用以下两种方式查看数据表. 1.采用schem ...
- 【转载】salesforce 零基础开发入门学习(二)变量基础知识,集合,表达式,流程控制语句
salesforce 零基础开发入门学习(二)变量基础知识,集合,表达式,流程控制语句 salesforce如果简单的说可以大概分成两个部分:Apex,VisualForce Page. 其中Apex ...
- 【转载】salesforce 零基础开发入门学习(一)Salesforce功能介绍,IDE配置以及资源下载
salesforce 零基础开发入门学习(一)Salesforce功能介绍,IDE配置以及资源下载 目前国内已经有很多公司做salesforce,但是国内相关的资料确是少之又少.上个月末跳槽去了新 ...
- salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL)
salesforce中对于数据库操作和JAVA等语言对于数据库操作是有一定区别的.salesforce中的数据库使用的是Force.com 平台的数据库,数据表一行数据可以理解成一个sObject变量 ...
随机推荐
- CRC 冗余校验计算
(1)设G(x)为r阶,则在信息位末尾加r个0形成新信息 r=原信息位数 - 1
- multiple definition of `err_sys' 《UNIX环境高级编程》
本文地址:http://www.cnblogs.com/yhLinux/p/4079930.html 问题描述: [点击此处直接看解决方案] 在练习<UNIX环境高级编程>APUE程序清单 ...
- 图片浏览(CATransition)转场动画
Main.storyboard ViewController.m // // ViewController.m // 8A04.图片浏览(转场动画) // // Created by huan ...
- spring4+hibernate4+maven环境搭建
本文主要介绍利用maven搭建spring4+hibernate4开发环境. 首先我们创建一个maven项目,具体步骤就不详细介绍了,看看我们pom.xml文件 <project xmlns=& ...
- 02、AngularJs的数据绑定
我们知道,AngularJs中的数据绑定是双向绑定的,View的改变,会改变Model,Model的改变也会改变View中的值,废话不多说,我们直接上代码. <!DOCTYPE html> ...
- 基于VC的声音文件操作(四)
(五)读取wav的实例 跟据WAVE文件的格式,实现了读取双声道立体声数据的例子如下: BYTE * GetData(Cstring *pString) //获取声音文件数据的函数,pString参数 ...
- react-native-http请求后navigator导航跳转
琢磨react-native有一段时间了.对于我来说,它的确是前端开发工作者的福音,因为我可以利用它来写app的代码,而且基本可以一套代码,多个平台使用. 早就想写一篇随笔记录一下react nati ...
- oracle 11g RAC public/virtual/SACN/private IP we need to know
1.3.2.2 IP Address Requirements Before starting the installation, you must have at least two interfa ...
- Dynamic CRM 2013学习笔记 系列汇总
这里列出所有 Dynamic CRM 2013学习笔记 系列文章,方便大家查阅.有任何建议.意见.需要,欢迎大家提交评论一起讨论. 本文原文地址: Dynamic CRM 2013学习笔记 系列汇总 ...
- Wireshark插件编写
Wireshark插件编写 在抓包的过程中学习了使用wireshark,同时发现wireshark可以进行加载插件,便在网上学习了一下相应的插件开发技术. 需求编写一个私有协议名为SYC,使用UDP端 ...
