WPF入门教程系列七——布局之WrapPanel与StackPanel(二)
三. WrapPanel
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够是就会自动调整进行换行,后续排序按照从上至下或从右至左的顺序进行。
Orientation——根据内容自动换行。当 Horizontal选项看上去类似于Windows资源管理器的缩略图视图:元素是从左向右排列的,然后自上至下自动换行。Vertical 选项看上去类似于Windows资源管理器的列表视图:元素是从上向下排列的,然后从左至右自动换行。
ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的元素都将被截断。
ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元素都将被截断。
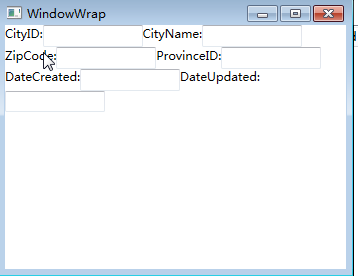
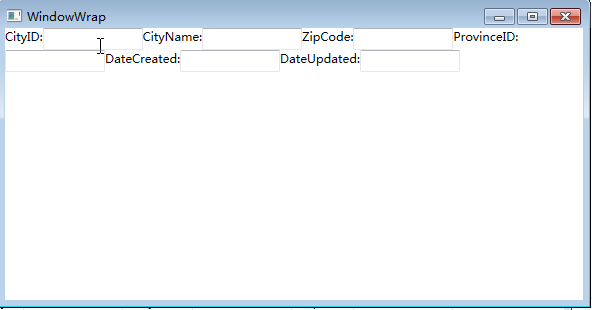
本次的示例,效果图如下2图,图1是宽度比较小,图2就是拉长了宽度后的结果。大家可以在实际做出来之后,自行拉动窗体的宽度:

图1

图2
上面两图的XAML代码实现:
- <Window x:Class="WpfApp1.WindowWrap"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="WindowWrap" Height="300" Width="400">
- <Grid>
- <WrapPanel Orientation="Horizontal">
- <TextBlock Name="textBlock_CityID" Text="CityID:" />
- <TextBox Name="textBox_CityID" MinWidth="100" />
- <TextBlock Name="textBlock_CityName" Text="CityName:" />
- <TextBox Name="textBox_CityName" MinWidth="100" />
- <TextBlock Name="textBlock_ZipCode" Text="ZipCode:" />
- <TextBox Name="textBox_ZipCode" MinWidth="100" />
- <TextBlock Name="textBlock_ProvinceID" Text="ProvinceID:" />
- <TextBox Name="textBox_ProvinceID" MinWidth="100" />
- <TextBlock Name="textBlock_DateCreated" Text="DateCreated:" />
- <TextBox Name="textBox_DateCreated" MinWidth="100" />
- <TextBlock Name="textBlock_DateUpdated" Text="DateUpdated:" />
- <TextBox Name="textBox_DateUpdated" MinWidth="100" />
- </WrapPanel>
- </Grid>
- </Window>

C#代码实现上图示例:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Shapes;
- namespace WpfApp1
- {
- /// <summary>
- /// WindowWrap.xaml 的交互逻辑
- /// </summary>
- public partial class WindowWrap : Window
- {
- public WindowWrap()
- {
- InitializeComponent();
- }
- private void btnAddByCode_Click(object sender, RoutedEventArgs e)
- {
- WrapPanel wp = new WrapPanel();
- //把wp添加为窗体的子控件
- this.Content = wp;
- wp.Margin = new Thickness(, , , );
- wp.Background = new SolidColorBrush(Colors.White);
- //遍历增加TextBlock
- TextBlock block;
- for (int i = ; i <= ; i++)
- {
- block = new TextBlock();
- block.Text = "后台代码添加控件:" + i.ToString();
- block.Margin = new Thickness(, , , );
- block.Width = ;
- block.Height = ;
- wp.Children.Add(block);
- }
- }
- }
- }
四. StackPanel
StackPanel就是将控件按照行或列来顺序排列,但不会换行。通过设置面板的Orientation属性设置了两种排列方式:横排(Horizontal默认的)和竖排(Vertical)。纵向的StackPanel默 认每个元素宽度与面板一样宽,反之横向亦然。如果包含的元素超过了面板空间,它只会截断多出的内容。 元素的Margin属性用于使元素之间产生一定得间隔,当元素空间大于其内容的空间时,剩余空间将由HorizontalAlignment和 VerticalAlignment属性来决定如何分配。
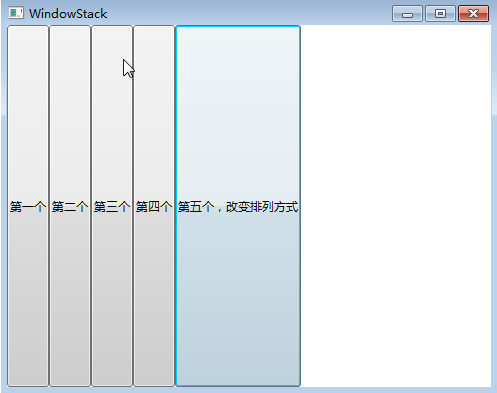
本示例要实现的效果如下2图,图1是横排,图2是竖排。

图1

图2
上两图的XAML代码实现:
- <Window x:Class="WpfApp1.WindowStack"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="WindowStack" Height="400" Width="500">
- <Grid>
- <StackPanel Name="stackPanel" Margin="0,0,0,0" Background="White" Orientation="Vertical">
- <Button Content="第一个"/>
- <Button Content="第二个"/>
- <Button Content="第三个"/>
- <Button Content="第四个"/>
- <Button Content="第五个,改变排列方式" Click="Button_Click"/>
- <Button Content="后台代码实现" Click="Button_Click_1"/>
- </StackPanel>
- </Grid>
- </Window>

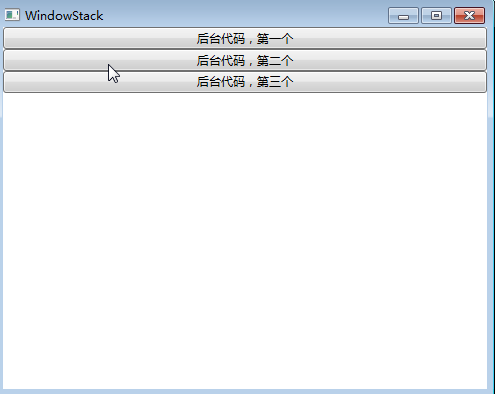
上图示例的C#代码实现:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Shapes;
- namespace WpfApp1
- {
- /// <summary>
- /// WindowStack.xaml 的交互逻辑
- /// </summary>
- public partial class WindowStack : Window
- {
- public WindowStack()
- {
- InitializeComponent();
- }
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- stackPanel.Orientation=Orientation.Horizontal;
- }
- private void StackPanels()
- {
- StackPanel sp = new StackPanel();
- //把sp添加为窗体的子控件
- this.Content = sp;
- sp.Margin = new Thickness(, , , );
- sp.Background = new SolidColorBrush(Colors.White);
- sp.Orientation = Orientation.Vertical;
- //Button1
- Button b1 = new Button();
- b1.Content = "后台代码,第一个";
- sp.Children.Add(b1);
- //Button2
- Button b2 = new Button();
- b2.Content = "后台代码,第二个";
- sp.Children.Add(b2);
- //Button3
- Button b3 = new Button();
- b3.Content = "后台代码,第三个";
- sp.Children.Add(b3);
- }
- private void Button_Click_1(object sender, RoutedEventArgs e)
- {
- StackPanels();
- }
- }
- }
注: 当把StackPanel的FlowDirection属性设置为RightToLeft,Orientation属性设置为Horizontal,StackPanel将从右向左排列元素。
WPF入门教程系列七——布局之WrapPanel与StackPanel(二)的更多相关文章
- WPF入门教程系列六——布局介绍与Canvas(一)
从这篇文章开始是对WPF中的界面如何布局做一个较简单的介绍,大家都知道:UI是做好一个软件很重要的因素,如果没有一个漂亮的UI,功能做的再好也无法吸引很多用户使用,而且没有漂亮的界面,那么普通用户会感 ...
- WPF入门教程系列九——布局之DockPanel与ViewBox(四)
七. DockPanel DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于 Children 属性中.停靠面板其实就是在WinForm类似于Dock属性的元 ...
- WPF入门教程系列十——布局之Border与ViewBox(五)
九. Border Border 是一个装饰的控件,此控件绘制边框及背景,在 Border 中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel 控件放置在父 Border 中.然后可 ...
- WPF入门教程系列八——布局之Grid与UniformGrid(三)
五. Grid Grid顾名思义就是“网格”,它的子控件被放在一个一个实现定义好的小格子里面,整齐配列. Grid和其他各个Panel比较起来,功能最多也最为复杂.要使用Grid,首先要向RowDef ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
随机推荐
- C++中未初始化的bool值的问题
原创文件,欢迎阅读,禁止转载. 问题描述 你见过一个这样的bool值吗,判断 var 和 !var 都是成立的,今天被我遇到了,是在一个坑里遇到的.今天调试了一个程序,发送一个网络消息,结果总是得不到 ...
- WINCE 获取智能设备唯一编号
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 写好Hive 程序的若干优化技巧和实际案例
使用Hive可以高效而又快速地编写复杂的MapReduce查询逻辑.但是一个”好”的Hive程序需要对Hive运行机制有深入的了解,像理解mapreduce作业一样理解Hive QL才能写出正确.高效 ...
- opencv在ios上的开发教程
http://docs.opencv.org/doc/tutorials/ios/hello/hello.html openCV 2.4.3 iOS background_segm.hpp 'lis ...
- 第51讲:Scala中链式调用风格的实现代码实战及其在Spark编程中的广泛运用
今天学习了下scala中的链式调用风格的实现,在spark编程中,我们经常会看到如下一段代码: sc.textFile("hdfs://......").flatMap(_.spl ...
- map 遍历
//最常规的一种遍历方法,最常规就是最常用的,虽然不复杂,但很重要,这是我们最熟悉的,就不多说了!! public static void work(Map<String, Student> ...
- 【图像处理】第三次实验:JPEG图像压缩
1.任务说明 将LENA图像用JPEG方式压缩. 2.算法原理 JPEG(Joint Photographic Experts Group)是一个由ISO和IEC两个组织机构联合组成的一个专家组,负责 ...
- STL练习题
//hdu_2717 //map 一对多映射,基于关键字快速查找,不允许重复值 //queue 队列 先进先出 #include<iostream> #include<cstdio& ...
- Knockoutjs 实践入门 (3) 绑定数组
<form id="form1" runat="server"> <div> <!--text ...
- Apache Lucene 4.5 发布,Java 搜索引擎
Apache Lucene 4.5 发布了,该版本提供基于磁盘的文档值以及改进了过滤器的缓存.Lucene 4.5 的文档请看这里. Lucene 是apache软件基金会一个开放源代码的全文检索引擎 ...
