学习ASP.NET MVC(五)——我的第一个ASP.NET MVC CURD页面
在上一篇文章中我们已经创建了实体类,在这一篇文章中,我将创建一个新的控制器类——BookController,使用BookController对Books表中的数据进行CURD操作的方法,并使用视图模板在浏览器中显示所查询到的书籍数据信息。
一、添加控制器类
在Visual Studio 的“解决方案资源管理器”中右键单击Controllers文件夹,并创建一个新的BookController控制器类。如下图。

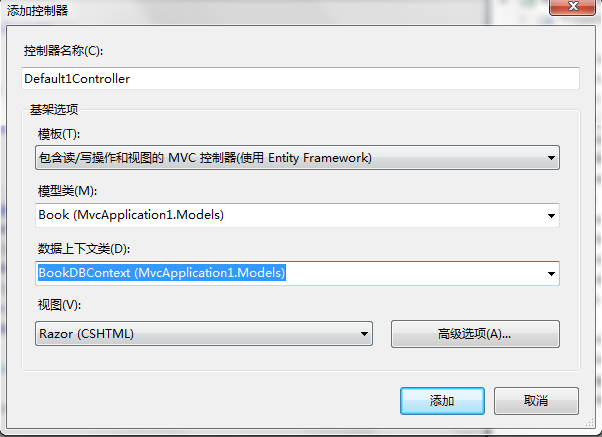
Visual Studio 会弹出一个“添加控制器”对话框(如下图)。

在对话框中填写如下数据
•控制器名称:BookController。 (可以进行修改,如下图是默认的Default1Controller,修改为BookController。)
•模板:包含读/写操作和视图MVC控制器(使用Entity Framework)。
•模型类:Book(MvcApplication1.Models)。
•数据上下文类:BookDBContext(MvcApplication1.Models)。
•视图:Razor(CSHTML)。 (默认设置。)
在填写完以上数据之后,用鼠标左键单击“添加”按钮。Visual Studio会快速创建下列文件和文件夹:
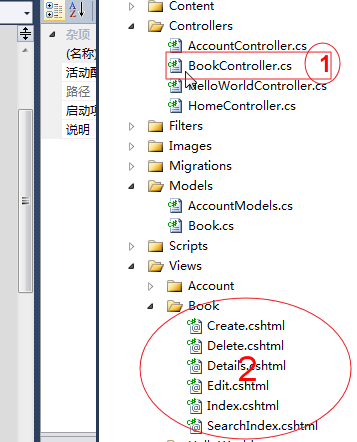
1)在项目中的Controllers文件夹中创建一个BookController.cs文件。如下图中的1处。
2)在项目的Views文件夹中创建一个Book文件夹。同时在Book文件夹中创建以下文件 Create.cshtml , Delete.cshtml , Details.cshtml , Edit.cshtml和Index.cshtml。如下图中的2处。

3) ASP.NET MVC 4会自动创建对于数据库的CRUD(创建,读取,更新和删除)操作方法和视图。由Visual Studio自动创建CRUD操作方法和视图被称为基架。这样我们不需要修改什么,就有了一个全功能的Web应用程序,可以让你创建,查询,修改和删除书籍数据。
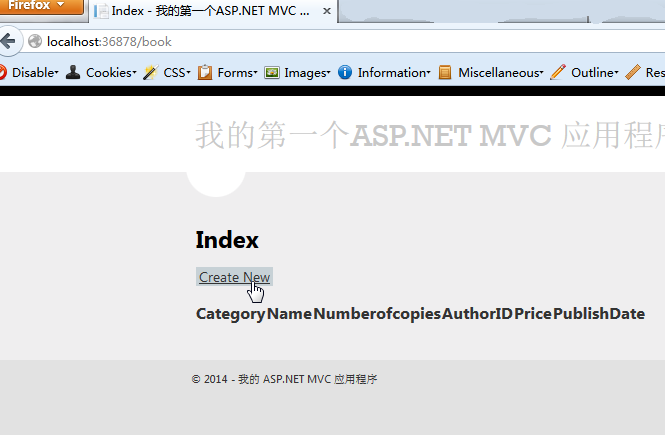
4)在Visual Studio中运行该应用程序。,浏览器请求http://localhost:36878/Book被路由到书籍控制器的默认Index操作方法。换句话说,浏览器请求http://localhost: 36878/Book实际与请求http://localhost: 36878/Book/Index是一样的。浏览器中却是什么数据也没有显示,因为现在数据库中的Books表是一张空表,没有任何数据。如下图。

二、创建书籍
1) 用鼠标左键,点击“Create New”链接,浏览器会导航到新建页面,在此页面中输入有关书籍的一些数据,然后点击“Create”按钮。如下图1,与图2.

图1

图2
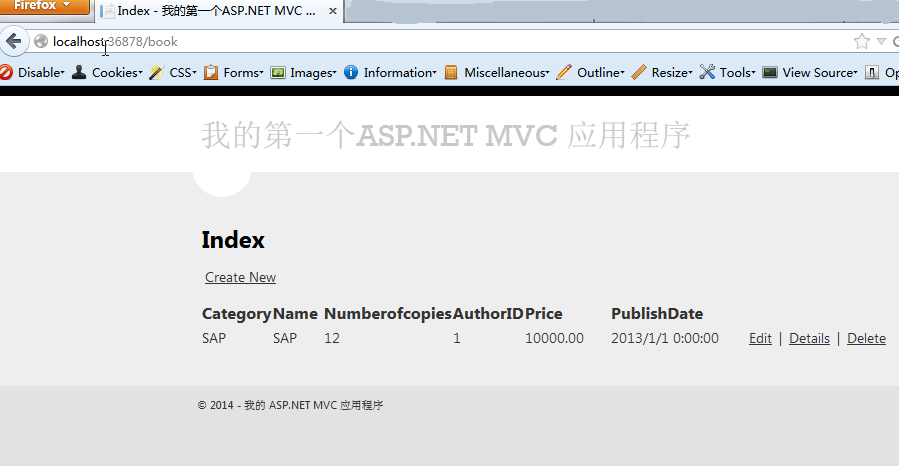
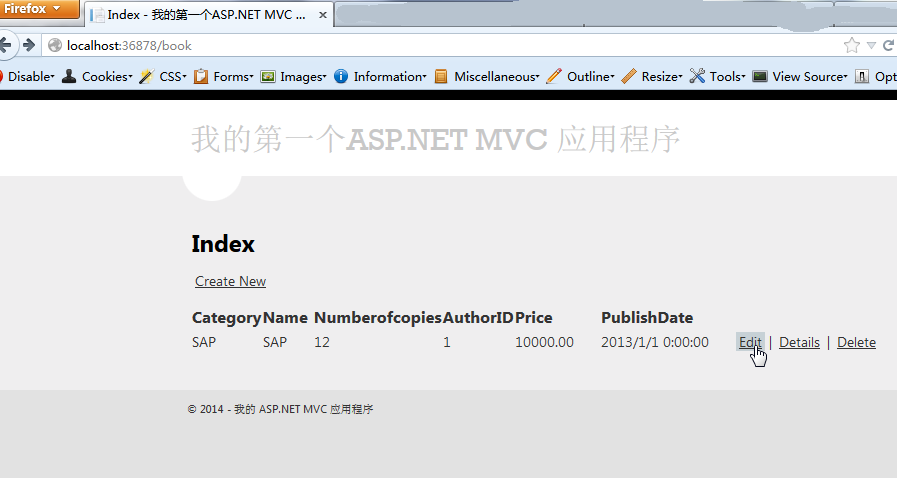
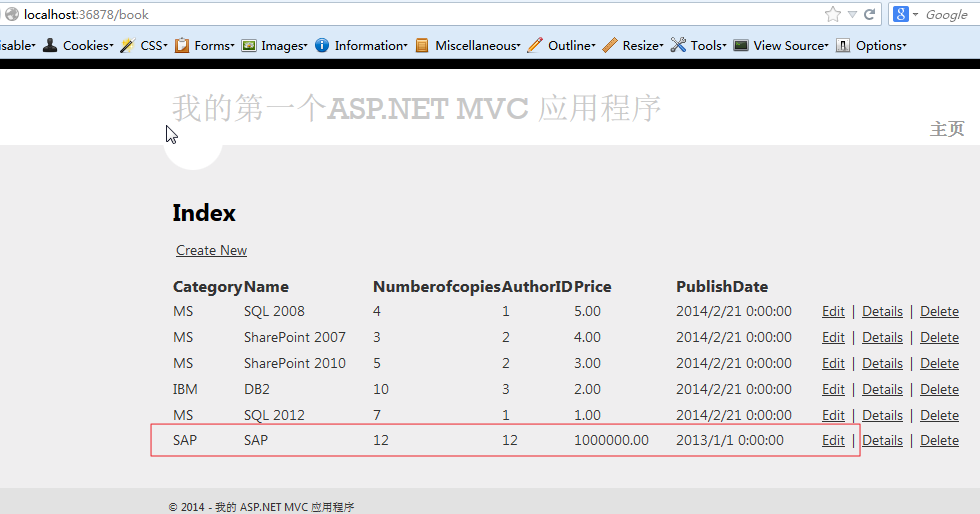
2) 当使用鼠标左键点击“Create”按钮时,浏览器会把表单数据发送到服务器上,服务器程序会把刚才填写的书籍信息保存到数据库中。然后浏览器会自动重定向到书籍列表的网址(http://localhost:36878/book),在那个页面就可以看到新创建的书籍数据,已经存在了。如下图。

三、编辑书籍
对刚才创建的书籍数据进行修改。在一条书籍记录的最后面有三个链接,分别是Edit、Details、Deltet。 如下图。
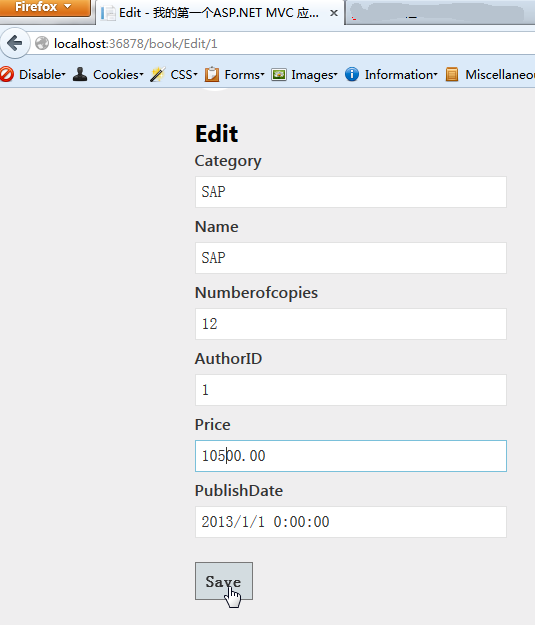
1) 用鼠标左键点击“Edit”链接。会浏览器会自动转到编辑界面。在编辑页面中修改完数据,点击“Save”按钮,即把修改的数据保存到数据库。如下图。

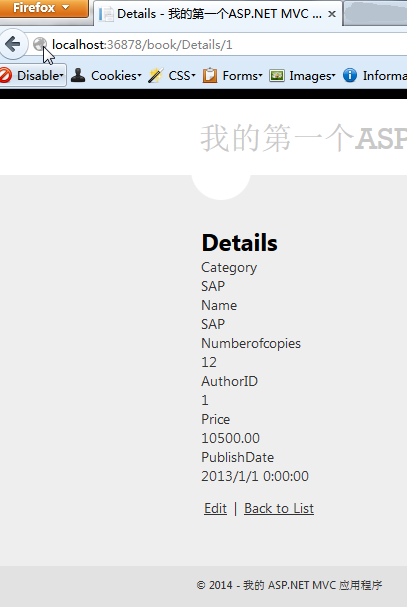
2) 2用鼠标左键点击“Details”链接。会浏览器会自动转到详细信息界面。如下图。图1,图2。

图1

图2
四、对ASP.NET MVC自动生成代码的解释
在Visual Studio的“解决方案资料管理器”中打开Controllers\ BookController.cs文件,查看由Visual Studio自动生成的Index方法。代码如下所示。
public class BookController : Controller
{
private BookDBContext db = new BookDBContext();
//
// GET: //
public ActionResult Index()
{
return View(db.Books.ToList());
}
}
注意这一行代码。
private BookDBContext db = new BookDBContext();
这行代码是实例化一个BookDBContext类对象。如前面所述。您可以使用数据库中的Books表中的数据进行查询,修改和删除。
当浏览器发出一个请求到Book控制器之后,由控制器中的默认方法(Index)返回了数据库中Books表中数据的所有行,并将结果传递给Index视图,然后呈现在浏览器,让用户看到。
五、强类型对象和@model关键字
在本文的上面部分,讲了如何通过一个控制器传递数据或对象给使用ViewBag对象的视图模板。该ViewBag是一个动态对象,它提供了将信息传递到一个视图,在后期可以进行方便绑定的方式。
ASP.NET MVC还提供了强类型数据或将对象实例传递给视图模板的能力。这种强类型的对象能够更方便Visual Studio在进行代码编译时进行代码检查,并在Visual Studio编辑器中有更丰富的智能感知。在Visual Studio的基架机制就是使用这种方法与BookController类和视图模板。
在Controllers\ BookController.cs文件中查看自动生成的Details方法。Details方法的代码如下所示。
public ActionResult Details(int id = )
{
Book book = db.Books.Find(id);
if (book == null)
{
return HttpNotFound();
}
return View(book);
}
如果想找到一本书籍,那么Book实体的一个实例会传递给Details视图。请查看Views\Book\Details.cshtml文件。
通过包括在视图模板文件的顶部@model语句,你可以指定视图期望得到的对象类型。当您创建BookController控制器类时,Visual Studio会自动包含在Details.cshtml文件的顶部以下@model的语句:
@model MvcApplication1.Models.Book
这个@ model指令允许你通过强类型访问控制器传递给视图的Model对象的Book类。例如,在Details.cshtml模板,代码通过每本书籍领域的DisplayNameFor和DisplayFor HTML辅助与强类型的Model对象。创建和编辑方法和视图模板也能通过书籍的模型对象进行访问。
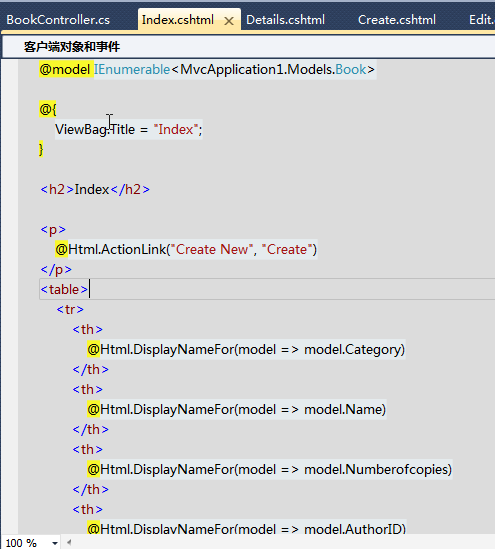
查看Index.cshtml视图模板,并在BookController.cs文件找到Index方法。请注意代码是如何创建一个List对象时,使用View进行了封装,通过这个封装最终把书籍列表从控制器传给了视图。代码如下。
public ActionResult Index()
{
return View(db.Books.ToList());
}
当您创建BookController控制器时,Visual Studio会自动在Index.cshtml文件的顶部添加以下@model的语句:
@model IEnumerable<MvcApplication1.Models.Book>
这个@ model指令允许您访问控制器传递给视图通过使用的强类型的Model对象的书籍名单。例如,在Index.cshtml模板,如下面的代码在循环中通过强类型访问Model对象。代码如下。
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Category)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Numberofcopies)
</td>
<td>
@Html.DisplayFor(modelItem => item.AuthorID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.PublishDate)
</td>
<td>
@Html.DisplayFor(model => item.Rating)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.BookID }) |
@Html.ActionLink("Details", "Details", new { id=item.BookID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.BookID })
</td>
</tr>
}
因为模型对象是强类型(如IEnumerable <Book>),则在循环中每个item对象的类型为Book。除了其他好处,这意味着你会得到编译时会进行代码检查功能和完整的IntelliSense支持。如下图。

运行程序,然后你会看到如下图的数据。

小记:最近工作有点忙,所以更新的有点迟了。尽量会写完的。
学习ASP.NET MVC(五)——我的第一个ASP.NET MVC CURD页面的更多相关文章
- 学习ASP.NET MVC(七)——我的第一个ASP.NET MVC 查询页面
在本篇文章中,我将添加一个新的查询页面(SearchIndex),可以按书籍的种类或名称来进行查询.这个新页面的网址是http://localhost:36878/Book/ SearchIndex. ...
- 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序
学习ASP.NET MVC系列: 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序 学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器 学习ASP ...
- 学习ASP.NET MVC(三)——我的第一个ASP.NET MVC 视图
今天我将对前一篇文章中的示例进行修改,前一篇文章中并没有用到视图,这次将用到视图.对于前一个示例中的HelloWorldController类进行修改,使用视图模板文件生成HTML响应给浏览器. 一. ...
- 7、ASP.NET MVC入门到精通——第一个ASP.NET MVC程序
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 开发流程 新建Controller 创建Action 根据Action创建View 在Action获取数据并生产ActionResult传递 ...
- ASP.NET MVC入门到精通——第一个ASP.NET MVC程序
开发流程 新建Controller 创建Action 根据Action创建View 在Action获取数据并生产ActionResult传递给View. View是显示数据的模板 Url请求→Cont ...
- 初入码田--ASP.NET MVC4 Web应用之创建一个空白的MVC应用程序
初入码田--ASP.NET MVC4 Web应用开发之一 实现简单的登录 初入码田--ASP.NET MVC4 Web应用开发之二 实现简单的增删改查 2016-07-29 在此之前,需要一台电脑( ...
- ASP.NET没有魔法——开篇-用VS创建一个ASP.NET Web程序
为什么写这一系列文章? 本系列文章基于ASP.NET MVC,在ASP.NET Core已经发布2.0版本,微服务漫天的今天为什么还写ASP.NET?. 答:虽然现在已经有ASP.NET Core并且 ...
- 学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器
MVC全称是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范,用一种业务逻辑和数据显示分离的方法组织代码,将 ...
- 学习ASP.NET MVC(六)——我的第一个ASP.NET MVC 编辑页面
在上一文章中由Entity Framework(实体框架)去实现了对数据库的CURD操作.在本篇文章中,主要是调试修改自动生成的动作方法和视图,以及调试编辑功能与编辑功能的Book控制器. 首先,在V ...
随机推荐
- Android Studio--Gradle基础(转)
原文链接:http://stormzhang.com/devtools/2014/12/18/android-studio-tutorial4/ 其实很早之前也写了一篇Gradle的基础博客,但是时间 ...
- 编译器工具 Flex Bison for Windows 简单入门例子
最近从事一个系统仿真软件的开发,里面定义了自己的描述性语言MSL, MSL语言经FlexBison转换成C语言,然后用C编译器来编译并计算仿真. 现在领域驱动开发比较热门,有机会定义自己的语言对程序员 ...
- IOS XIB Cell自适应高度实现
1.代码实现Cell高度自适应的方法 通过代码来实现,需要计算每个控件的高度,之后获取一个cell的 总高度,比较常见的是通过lable的文本计算需要的高度. CGSize labelsize = [ ...
- javascript练习-子类调用父类的构造函数和方法
function NonNullSet(){ Set.apply(this,arguments); } NonNullSet.prototype = inherit(Set.prototype); N ...
- 最新Ubuntu10.10 更新源
Ubuntu10.10这个版本真的很老了,官方N多年前早已不再支持更新软件源了. 目前可用的有中科大镜像更新源. 中科大Ubuntu 10.10源列表: deb http://mirrors.ustc ...
- Android中的TabHost
TabHost是整个Tab的容器,包含TabWidget和FrameLayout两个部分,TabWidget是每个Tab的表情,FrameLayout是Tab内容. 实现方法:继承TabActivit ...
- WIN8应用隐私声明
隐私权声明 本应用连接网络仅为控制硬件设备,不会收集你的个人信息,也不共享你个个人信息. 应用名称 雅典娜移动客户端 关于本应用 本应仅为控制设备应用,不关注任何配置相关信息,所有数据均来自服务器端. ...
- KMP 算法
KMP 是一个字符串匹配算法.之所以称之为KMP 是因为这个算法是由Knuth.Morris.Pratt三个提出来的. 这个算法能干什么呢 ? 我想到的有三个: 1. 告诉你一个串是否是另外一个串的子 ...
- 关于NPOI导入导出
http://www.360doc.com/content/14/0110/16/432969_344152497.shtml NPOI汇入Excel仅支持2007版本以内: [HttpPost] p ...
- linux-用命令形式聊天的常用命令
当我们在Linux的终端下使用命令“who”或“w”时,我们总会看到一长串的用户列表,此时,你是不是很想发送一个消息给他/她.如果她是一个你心仪很久的MM,而你正好看到她也在,迫于害羞的你,是不是此时 ...
