Python之路-python(css、JavaScript)
css
JavaScript
一、CSS
分层:
position: fixed;(固定到页面的具体位置)
例如:返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onclick="GoTop();" style="width: 50px;height: 50px;background-color: black;color: white;
position: fixed;
bottom:20px;
right: 20px;
">返回顶部</div>
<div style="height: 5000px;background-color: #dddddd;">
这里是第一行
</div>
<script>
function GoTop(){
document.body.scrollTop = 0;
}
</script>
</body>
</html>
例如:分层置顶;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
.pg-header{
height: 48px;
background-color: black;
color: #dddddd;
position: fixed;
top: 0;
right: 0px;
left: 0px;
}
.pg-body{
background-color: #98dbcc;
height: 5000px;
width: 100%;
margin-top: 50px; }
</style>
</head>
<body style="margin: 0">
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
position:relative+absolute
(relative是相对整个界面在什么位置,而absolute是存在于他的父级标签(relative)的绝对什么位置,而且是以他的父级标签来定位的。)
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto">
<div style="position: absolute;left: 0;bottom: 0;width: 40px;height: 40px;background-color: green;">
赞
</div>
</div>
</body>
</html>
上面我们说的position的三个属性,其实本质上是css分为两层。接下来我们看三层的布局方式。
opacity:0.5(值是1的时候不透明)
z-index:优先级(数字大的优先)
display:none隐藏这一层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--在position中left和top都等于50%是以这个白色的框的左上角开始算的,所以肯定是在整个页面的偏右下角,怎么能让它占在绝对的正中间呢,就这个div而言,这个白色的框是高400像素,-->
<!--宽500像素,那我让它往上-200像素,往左-250像素这样它就占正中间了。-->
<div style="z-index: 10;position: fixed;left:50%;top: 50%;margin-left: -250px;margin-top: -200px;background-color: white;height: 400px;width: 500px;"> </div> <div style="z-index: 9;position: fixed;background-color: black;
top: 0;
bottom: 0;
right: 0;
left: 0;
opacity: 0.5;
"></div> <div style="height: 5000px;background-color: green">最里层</div>
</body>
</html> <!--opacity:透明度-->
<!--z-index:设置优先级(数大的在最前面)-->
<!--display:none不显示这层-->
overflow:hidden
overflow:auto
我们经常会往网页上放一些图片,前提是你没有把图片的高度和宽度设置,这样的话这个照片就是有多大他就放多大,但是我们试试上面这两个属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 200px;width: 300px;overflow: auto">
<img src="1.jpg">
</div> <div style="height: 200px;width: 300px;overflow: hidden">
<img src="1.jpg">
</div> <div>
<img src="1.jpg" style="height: 200px;width: 300px;overflow: hidden">
</div>
</body>
</html>

从上面我们知道如果overflow属性等于auto时候超出图片父级定义的高度和宽度,就会出现滚动条。
而如果overflow等于hidden的话就会以父级标签定义的高度和宽度从左上角开始计算,取出父级标签定义像素的图片。
如果直接给照片定义高度和宽度那么就会把照片缩小,而不会缺失。
hover的应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*定义头部的样式*/
.pg-header{
position: fixed;
right: 0;
top: 0;
left: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px;
}
/*定义身体的样式*/
.pg-body{
margin-top: 50px;
}
/*定义头部文字的位置(宽1080,占正中间)*/
.w{
width: 1080px;
margin: 0 auto;
}
/*头部的menu样式(padding:0 80px以为上下左右都是80像素,如果是0 80px 0 80px意思是上右下左顺时针的内边距像素)*/
/*定义具有行内和块级标签属性,颜色白色,字体、字体加粗、居中*/
.pg-header .menu{
display: inline-block;
padding: 0 80px;
color: white;
font-size: smaller;
font-weight: bold;
text-align: center;
}
/*定义让鼠标放到pg-header下的menu标签上后显示以下背景颜色*/
.pg-header .menu:hover{
background-color: #A04040;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
<a class="menu">更多</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
鼠标放到哪个位置,哪个位置变色。

背景图片:
background-image: url(2.png)
background-repeat: no-repeat;
background-position-x:0px;
background-position-y:20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--背景图片,我们先定义一个div标签,属性里面写background-image属性,放上图片,设置让它这个图片不重复,因为div是块级标签,所以需要设置高度和宽度刚好是图片的高和宽,-->
<!--background-position-x是横轴,background-position-y是竖轴。这样我们就可以在一张大图上想要那部分就要那部分了,大大减少了client到server的请求数量(一张图片一次性下载下来,剩下的就是本地的事儿了)-->
<div style="height: 100px"></div>
<div style="background-image: url(2.png);
background-repeat: no-repeat;
height: 20px;
width: 20px;
background-position-x:0px;
background-position-y:20px;
"></div>
</body>
</html>
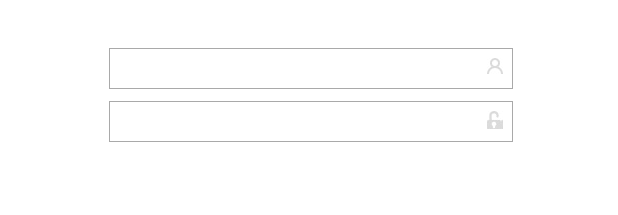
需求:
如下图所示,需要在文本输入框中的最右侧放入图片,并且图片不能当着用户输入的字符。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--用户名框-->
<!--我让这个框放到最中间-->
<div style="margin-top: 400px;margin-left: 700px">
<!--定义一个div标签,并使用position等于relative-->
<div style="height: 35px;width: 400px;position: relative">
<!--让文本输入框和父级div标签一样大小就行-->
<input type="text" style="height: 35px;width: 370px;padding-right: 30px;">
<!--这里我们让图片放到相对父级标签的具体什么位置-->
<span style="position: absolute;
right: 6px;
top: 10px;
background-image: url(i_name.jpg);
height: 16px;width: 16px;/*图片的高度和宽度*/
display: inline-block;">
</span>
</div>
<br/>
<!--用户输入密码框-->
<div style="height: 35px;width: 400px;position: relative">
<input type="password" style="height: 35px;width: 370px;padding-right: 30px;">
<span style="position: absolute;
right: 6px;
top: 10px;
background-image: url(i_pwd.jpg);
height: 18px;width: 16px;
display: inline-block;">
</span>
</div>
</div>
</body>
</html>
二、JavaScript
有人说javascript和java有什么关系,可能长得太像,所以大家都觉得是有关系的。但半毛钱关系都没有。javascript是一门独立的计算机语言。
浏览器具有javascript解释器。
存在位置一:
一般都放到body里面的最下方。
基本格式:
<script>
在这里面写方法
</script>
存在位置二:
我们也可以像定义css样式那样放到一个独立的文件中,这样方便查看。
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="js_comons.js"></script>这里是指定js文件所在位置(这里是因为在同级目录)
</head>
<body>
<div>123</div>
</body>
</html>
还需要定义一个单独的js文件:

在这里写你需要用的方法。

存在方法3:
也可以放到html的head里面,但是浏览器会从上往下执行,如果你在js里面执行了什么需要时间,下面的静态页面就出不来。
所以一般情况下我们都放到body里面的底部。如果方法多的话可以放到独立的文件里面。
注释:
单行//
多行/* */
JavaScript:参考地址:http://www.cnblogs.com/wupeiqi/articles/5602773.html
变量:
全局变量:
name = ‘A’
局部变量:
var name = ‘A’
数据类型:
JavaScript 中的数据类型分为原始类型和对象类型:
原始类型
数字
字符串
布尔值
对象类型
数组
字典”
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
parseInt(..) 将某值转换成数字,不成功则NaN
parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
NaN,非数字。可使用 isNaN(num) 来判断。
Infinity,无穷大。可使用 isFinite(num) 来判断
例如:
age = ‘15’
i = parseInt(age);转换成数字
2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length 长度 obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
a = "abcd"
a.chartAt(索引位置)
a.substring(起始位置,结束位置)
a.lenght 获取当前字符串的长度
定时器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="i1">欢迎上级领导莅临指导!</div> <script>
function func(){
//根据ID获取指定标签的内容,定于局部变量接收
var tag = document.getElementById("i1");
//获取标签内部的内容
var content = tag.innerText;
//设置局部变量f,取字符串下标为0的字符
var f = content.charAt(0); //从第一字符开始取,取到最后一个
var l = content.substring(1,content.length);
//把f取到的第一个字符和剩下的字符加到一起
var new_content = l + f;
//输出到网页上
tag.innerText = new_content
}
//半秒执行一下上面的函数
setInterval('func()',500);
</script>
</body>
</html>
console.log:
setInterval("timing();",2000)#定时器,每间隔两秒执行timing()这个函数(方法)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function timing(){
console.log(1)
}
setInterval("timing();",2000)
</script>
</body>
</html>

案例:
滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="i1">欢迎上级领导莅临指导!</div> <script>
function func(){
//根据ID获取指定标签的内容,定于局部变量接收
var tag = document.getElementById("i1");
//获取标签内部的内容
var content = tag.innerText;
//设置局部变量f,取字符串下标为0的字符
var f = content.charAt(0); //从第一字符开始取,取到最后一个
var l = content.substring(1,content.length);
//把f取到的第一个字符和剩下的字符加到一起
var new_content = l + f;
//输出到网页上
tag.innerText = new_content
}
//半秒执行一下上面的函数
setInterval('func()',500);
</script>
</body>
</html>
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
== 比较值相等
!= 不等于
=== 比较值和类型相等
!=== 不等于
|| 或
&& 且
4、数组(python叫列表)
JavaScript中的数组类似于Python中的列表
常见功能:
obj.length 数组的大小 obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
字典:
和python的字典基本相同。
a = {k1:'v1',k2:'v2'}
Object {k1: "v1", k2: "v2"}
a.k1
"v1"
a.k2
"v2"
for循环:
在javascript里有两种循环。
第一:(循环的时候循环的是索引)
结果是元素的下标:
0
1
2
3
下面这种方法才能取到值。
a = [11,22,33,44]
for (var item in a) {
console.log(a[item]);
}
11
22
33
44
如果是字典的话,
a = {k1:'v1',k2:'v2'}
Object {k1: "v1", k2: "v2"}
for (var item in a){
console.log(item)
}
k1
k2
for (var item in a){
console.log(a[item])
}
v1
v2
第二:
不支持字典
a = [11,22,33,44]
for (var i=0;i<a.lenght;i=i+1){
}
条件语句:
if (条件){
}else if(条件){
}else if(条件){
}else{
}
==等于(值相等就是相等)
!=不等于(值不相等就是不相等)
===(不只值相等连类型也要相等)
1==(值和类型都不想等才是不相等)
在python中我们用过and和or,但是在javascript中and就是&&,or就是||
函数:
function func(){
}
func()是形式参数,括号里面可以传参数
Dom:
参考地址:http://www.cnblogs.com/wupeiqi/articles/5643298.html
基本可分为两种:
第一步找到某个标签
第二步对标签做操作。
查找元素
由于在html中id是不允许重复的,所以我们可以通过id去找这个标签,并对它做一些操作。
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
间接查找:
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
文本操作:
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="i1">中国</div>
<a>123</a>
<a>456</a>
<a>789</a> </body>
</html> [<a>123</a>, <a>456</a>, <a>789</a>]
document.getElementsByTagName('a')[1]
<a>456</a>
document.getElementsByTagName('a')[0]
<a>123</a>
document.getElementsByTagName('a')[2]
<a>789</a>
document.getElementsByTagName('a')[0].innerText = 777;
777
document.getElementsByTagName('a')
[<a>777</a>, <a>456</a>, <a>789</a>] tags = document.getElementsByTagName('a')
[<a>777</a>, <a>456</a>, <a>789</a>]
for(var i=0;i<tags.length;i++){tags[i].innerText=777;}
className
tag.className => 直接整体做操作
tag.classList.add('样式名') 添加指定样式
tag.classList.remove(‘样式名’) 删除指定样式
注意:<div onclick='func();'><>
onclick其实就是一个事件,有人点这个框之类的时候执行某个函数。
(全选、单选、反选、弹框):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style="margin: 0;"> <div>
<input type="button" value="添加" onclick="ShowModel();" />
<input type="button" value="全选" onclick="ChooseAll();" />
<input type="button" value="取消" onclick="CancleAll();" />
<input type="button" value="反选" onclick="ReverseAll();" /> <table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb"> <tr>
<td>
<input type="checkbox" />
</td>
<td>1.1.1.1</td>
<td>190</td>
</tr>
<tr>
<td><input type="checkbox"f id="test" /></td>
<td>1.1.1.2</td>
<td>192</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.3</td>
<td>193</td>
</tr>
</tbody>
</table>
</div> <!-- 遮罩层开始 -->
<div id="i1" class="c1 hide"></div>
<!-- 遮罩层结束 --> <!-- 弹出框开始 -->
<div id="i2" class="c2 hide">
<p><input type="text" /></p>
<p><input type="text" /></p>
<p>
<input type="button" value="取消" onclick="HideModel();"/>
<input type="button" value="确定"/> </p> </div>
<!-- 弹出框结束 --> <script>
function ShowModel(){
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function HideModel(){
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
} function ChooseAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = true; }
} function CancleAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false; }
} function ReverseAll(){
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;}}} </script>
</body>
</html>
左侧菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.item .header{
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<div style="height: 48px"></div> <div style="width: 300px"> <div class="item">
<div id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</div>
<div class="content">
<div>内容1</div>
<div>内容1</div>
<div>内容1</div>
</div>
</div>
<div class="item">
<div id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</div>
<div class="content hide">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</div>
<div class="content hide">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</div>
<div class="content hide">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div> </div> <script>
function ChangeMenu(nid){
var current_header = document.getElementById(nid); var item_list = current_header.parentElement.parentElement.children; for(var i=0;i<item_list.length;i++){
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
} current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>
Python之路-python(css、JavaScript)的更多相关文章
- 自学Python之路-Python核心编程
自学Python之路-Python核心编程 自学Python之路[第六回]:Python模块 6.1 自学Python6.1-模块简介 6.2 自学Python6.2-类.模块.包 ...
- 自学Python之路-Python基础+模块+面向对象+函数
自学Python之路-Python基础+模块+面向对象+函数 自学Python之路[第一回]:初识Python 1.1 自学Python1.1-简介 1.2 自学Python1.2-环境的 ...
- 自学Python之路-Python并发编程+数据库+前端
自学Python之路-Python并发编程+数据库+前端 自学Python之路[第一回]:1.11.2 1.3
- 自学Python之路-Python网络编程
自学Python之路-Python网络编程 自学Python之路[第一回]:1.11.2 1.3
- Python之路Python文件操作
Python之路Python文件操作 一.文件的操作 文件句柄 = open('文件路径+文件名', '模式') 例子 f = open("test.txt","r&qu ...
- Python之路Python内置函数、zip()、max()、min()
Python之路Python内置函数.zip().max().min() 一.python内置函数 abs() 求绝对值 例子 print(abs(-2)) all() 把序列中每一个元素做布尔运算, ...
- Python之路Python作用域、匿名函数、函数式编程、map函数、filter函数、reduce函数
Python之路Python作用域.匿名函数.函数式编程.map函数.filter函数.reduce函数 一.作用域 return 可以返回任意值例子 def test1(): print(" ...
- Python之路Python全局变量与局部变量、函数多层嵌套、函数递归
Python之路Python全局变量与局部变量.函数多层嵌套.函数递归 一.局部变量与全局变量 1.在子程序中定义的变量称为局部变量,在程序的一开始定义的变量称为全局变量.全局变量作用域是整个程序,局 ...
- Python之路-python基础一
本章内容: 一.编程语言分类 二.python之变量介绍 三.python交互命令(input,print,getpass) 四.Python之循环控制 ...
随机推荐
- Maven搭建 Spring环境
http://www.cnblogs.com/huaizuo/p/4920308.html http://mvnrepository.com/artifact/commons-logging/comm ...
- Jetty使用教程(四:21-22)—Jetty开发指南
二十一.嵌入式开发 21.1 Jetty嵌入式开发HelloWorld 本章节将提供一些教程,通过Jetty API快速开发嵌入式代码 21.1.1 下载Jetty的jar包 Jetty目前已经把所有 ...
- 第二十七篇:SOUI中控件属性查询方法
SOUI项目的SVN根目录下有一个doc目录,下面有一份控件属性表.包含了大部分控件的大部分属性,不过也不一定完全准确.最保险的办法还是查源代码. SOUI对象包含控件及ISkinObj等从SObje ...
- winform用户控件、动态创建添加控件、timer控件、控件联动
用户控件: 相当于自定义的一个panel 里面可以放各种其他控件,并可以在后台一下调用整个此自定义控件. 使用方法:在项目上右键.添加.用户控件,之后用户控件的编辑与普通容器控件类似.如果要在后台往窗 ...
- sar命令的使用
http://blog.csdn.net/wudiyi815/article/details/7494847 http://blog.csdn.net/colin_liu2009/article/de ...
- jQuery基础知识准备
一. 代码风格在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号"$"来起始的.而这个"$"就是jQuery当中最重要且独有的对象:jQu ...
- Visual Studio 插件的开发(转)
起因 在做项目的时候,经常需要根据表结构create一些实体类,写多了,实在是觉得无趣,于是就琢磨着做个代码生成工具.当然现在有很多现成的,拿来用就好,可是总想自己弄个出来玩玩,一来是当初用DataS ...
- 我的c++学习(11)数组和指针
使用数组显示斐波那契数列 #include "stdafx.h" using namespace std; #include<iostream> int _tmain( ...
- NOIP2014 uoj20解方程 数论(同余)
又是数论题 Q&A Q:你TM做数论上瘾了吗 A:没办法我数论太差了,得多练(shui)啊 题意 题目描述 已知多项式方程: a0+a1x+a2x^2+..+anx^n=0 求这个方程在[1, ...
- .net core 基本概念
asp.net core 是基于 .net core的,所以能够跨平台. 目前存在.NET Framework (CLR), .NET Core (CoreCLR) or Mono,可根据项目的具体情 ...
