后台管理UI皮肤的选择
后台管理UI的选择
目录
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个:
1、美观、大方、简洁
2、兼容IE8、不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8
3、能通过选项卡打开多个页面,不想做单页,iframe也没关系
4、性能好,不要太笨重
5、最好以Bootstrap为基础
6、还希望在以后别的系统中能够复用。
一次次反复纠结的选择开始了,给大家介绍下我考虑过的UI,也给大家一个参考。
一、EasyUI
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。


优点:轻量、功能强大、免费、兼容性好、帮助详细、使用的人多生态好
缺点:非响应式布局、某些系统看起来有点土(客户与老板的感觉、确实与最新的那些UI有差距)
获得:上网搜索、网盘搜索大把被搭建好了基础功能的框架。下载
下载后大家可以替换成最新的1.5版的easyui
官网:http://www.jeasyui.com/,有免费版,有商业版,商业版收费,帮助非常详尽
资源:http://www.jeasyui.net/,easyui是国人的的作品,但服务器在国外,官网也是英文的,这个网站类似官网的中文版
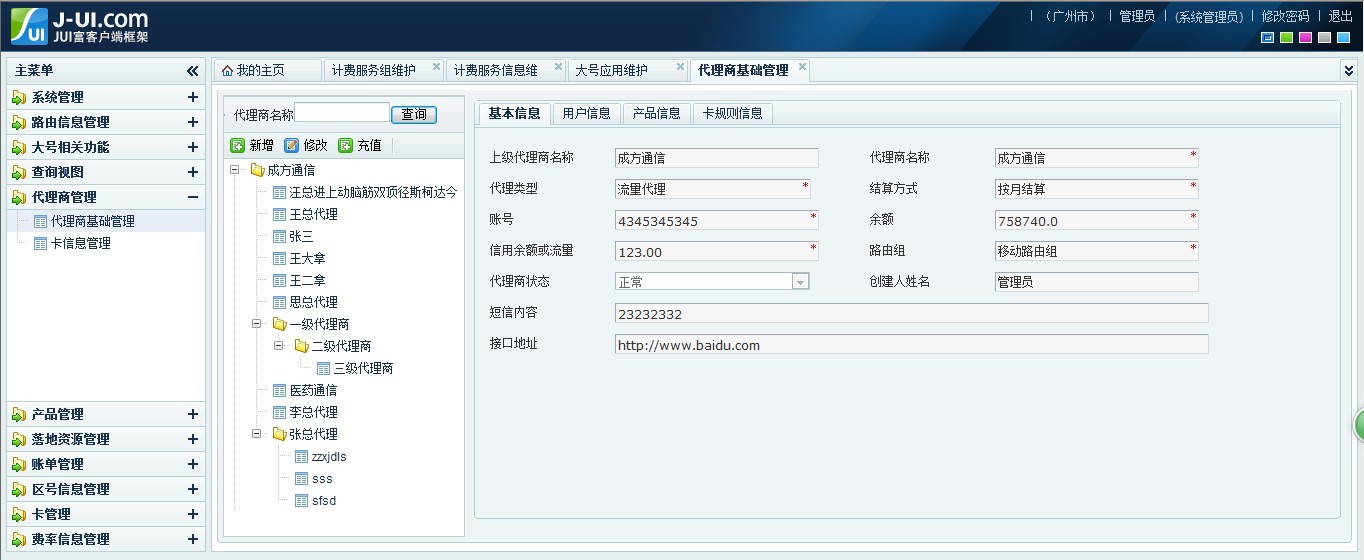
二、DWZ JUI
特点:DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。

下载:https://github.com/dwzteam/
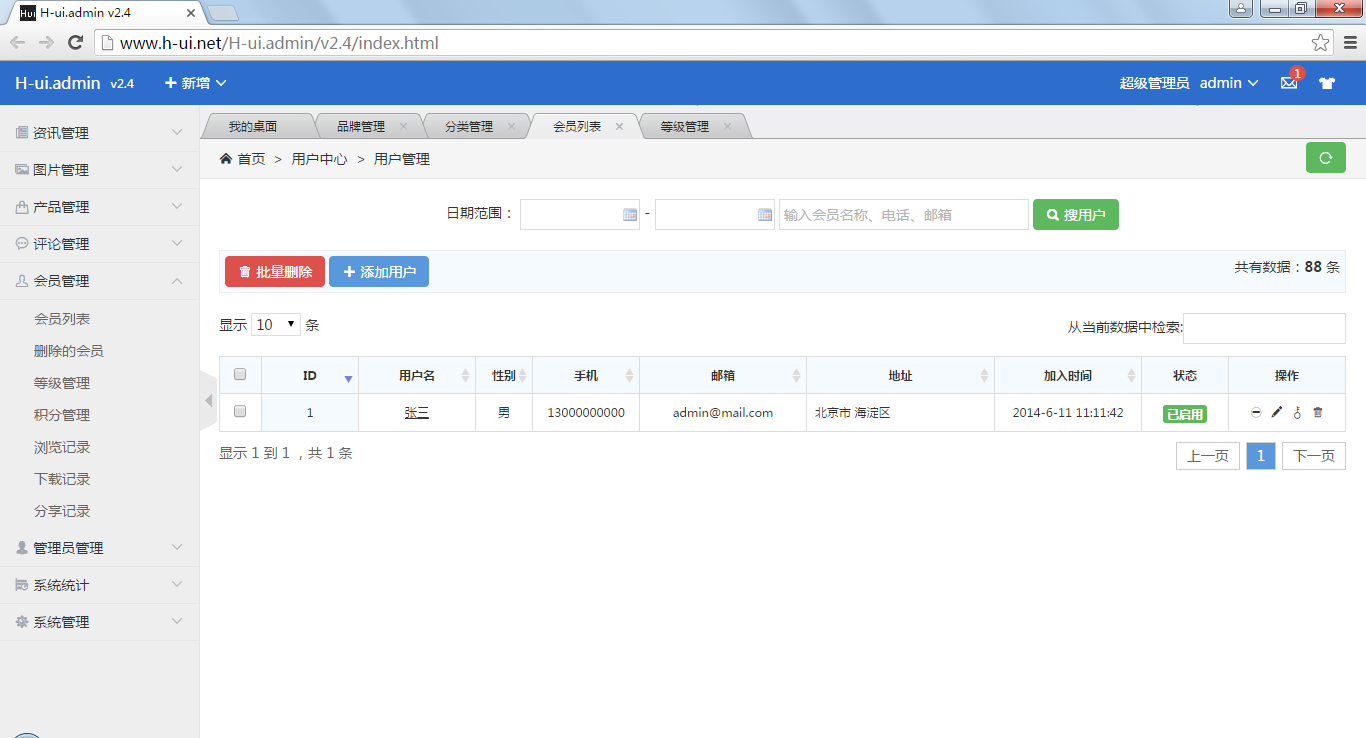
三、HUI
H-ui前端框架是在bootstrap的思想基础上基于 HTML、CSS、JAVASCRIPT开发的轻量级web前端框架,开源免费,简单灵活,兼容性好,满足大多数中国网站。分了前端UI与后端UI。


官网:http://www.h-ui.net/H-ui.admin.shtml 后台,http://www.h-ui.net/ 前台
下载:https://github.com/jackying/
缺点:感觉用的人少,名气小,资料不全,配套组件不多,但国人的产品符合国人的口味。
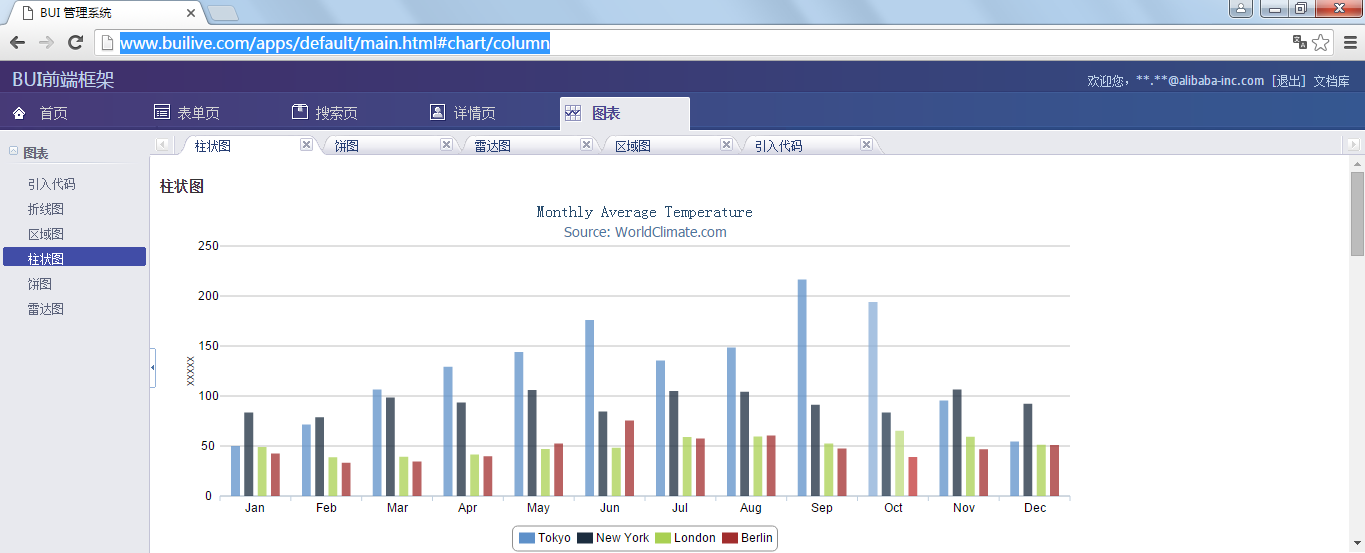
四、BUI
BUI她是基于jQuery,兼容KISSY的UI类库,专致于解决后台系统的框架方案,BUI提供了丰富的DPL含有强大的控件库对业务做了精细的分析。

下载:https://github.com/dxq613/bui
感觉也比较冷、与HUI有点类似的优点整体框架符合我的要求,但风格有种说不出的感觉。
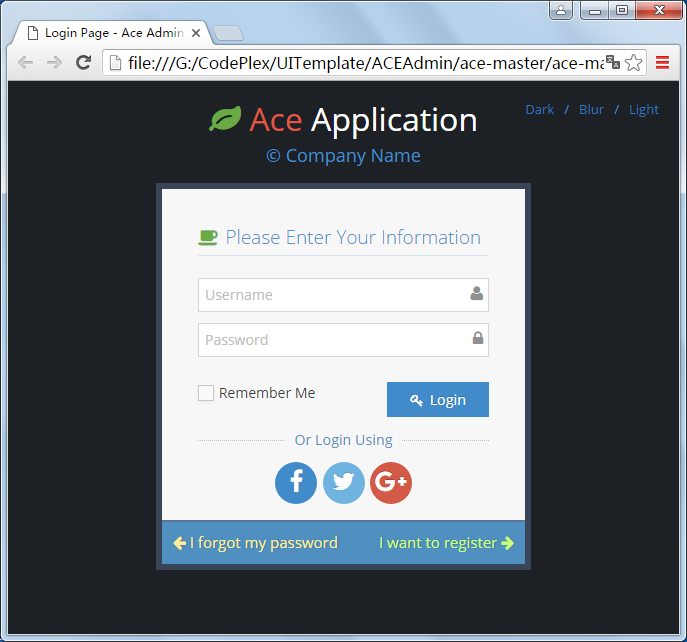
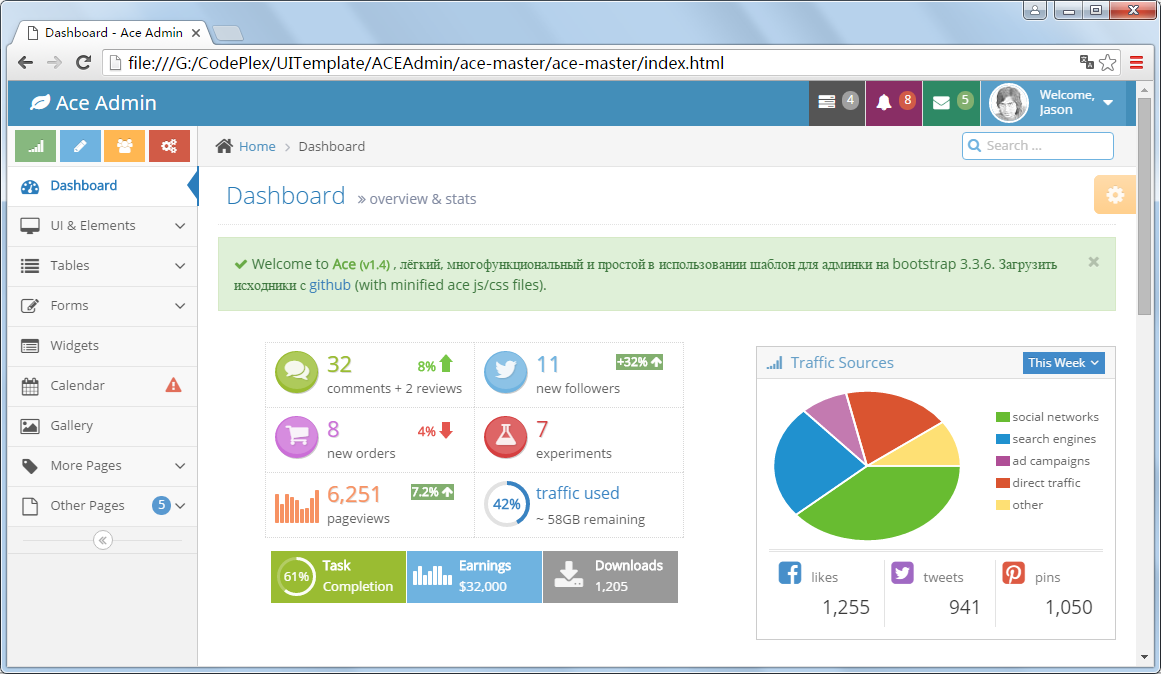
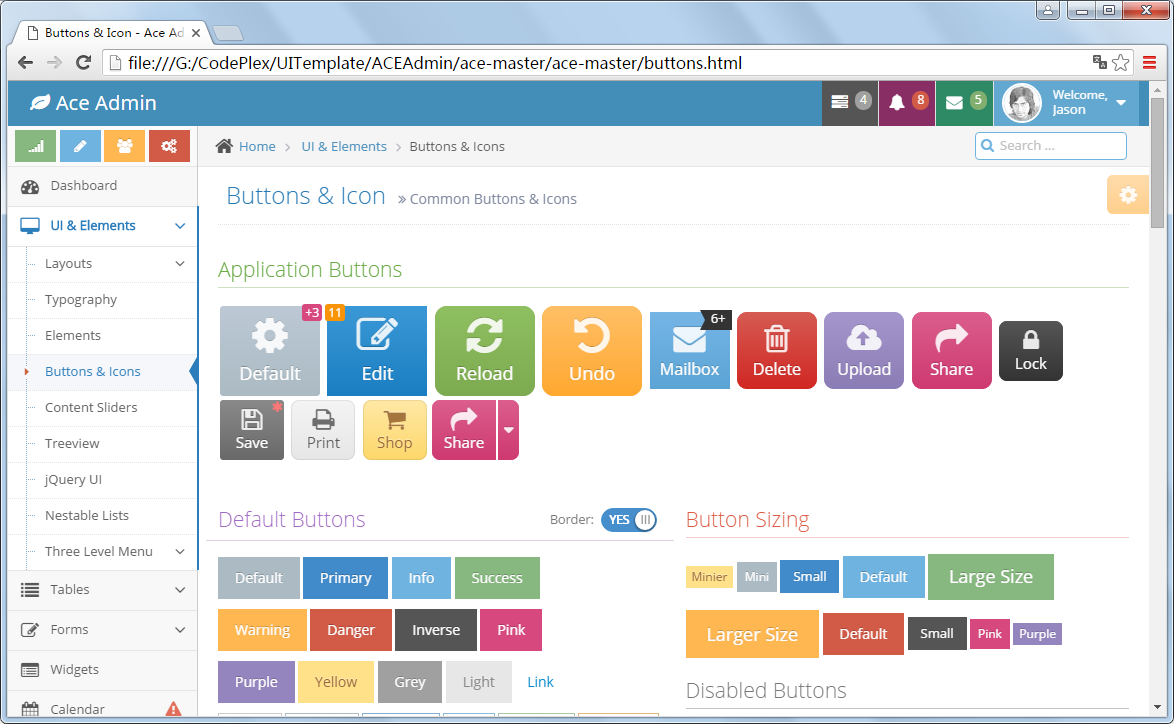
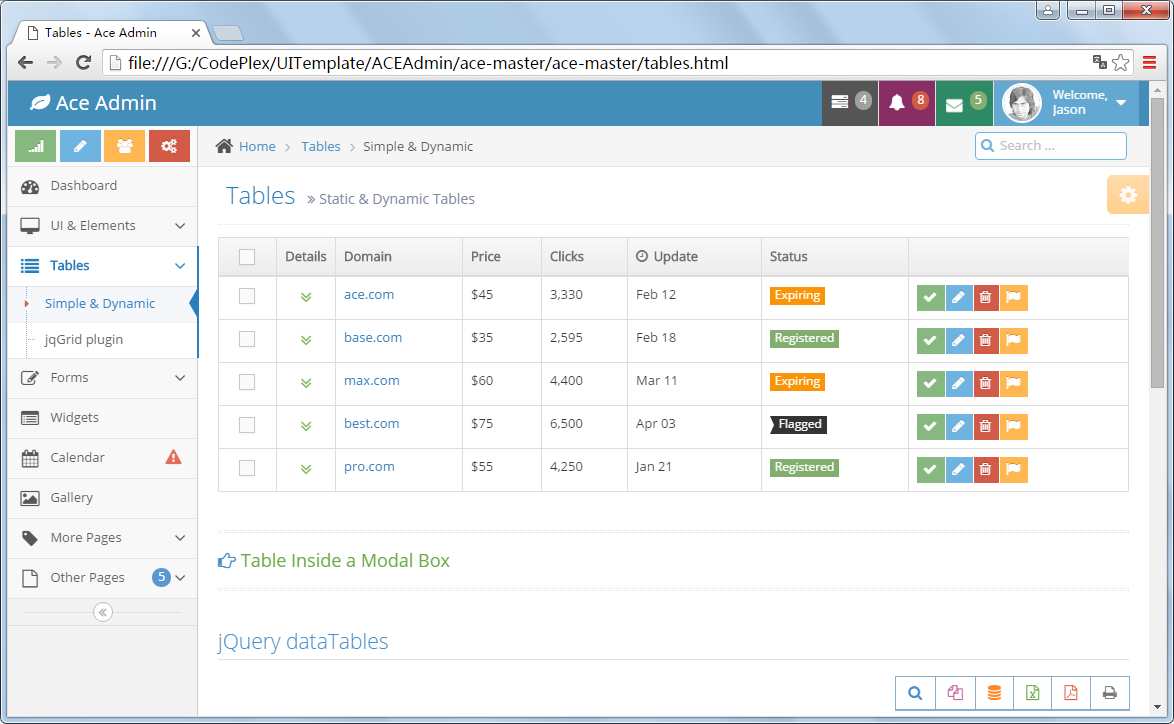
五、Ace Admin
响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需 求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。




下载:https://github.com/bopoda/ace
感觉比较全,功能强大,组件多,美观,只是用了很多不同的插件,兼容性不错。
兼容的浏览器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的插件:

jQuery 2.0.3 jQuery UI 1.10.3 (Custom Build) Twitter Bootstrap 3.0.0 FontAwesome 3.2.1 Google "Open Sans" Font jQuery Flot Charts 0.8.1 jQuery Sparklines 2.1.2 Easy Pie Chart 1.2.5 jQuery Knob 1.2.0 jQuery Validate 1.11.1 FuelUX 2.3.0 (Spinner & Wizard & Treeview) FullCalendar 1.6.4 jQuery ColorBox 1.4.27 jQuery dataTables 1.9.4 jQuery Chosen 1.0 jQuery Masked Input 1.3.1 jQuery Input Limiter 1.3.1 jQuery AutoSize 1.17.7 Bootstrap Colorpicker Bootstrap Datepicker Bootstrap Timepicker v0.2.3 Bootstrap DateRange Picker 1.2 Bootbox.js 4.0.0 jQuery Gritter 1.7.4 jQuery slimScroll 1.1.1 Spin.js 1.3.0 jQuery UI Touch Punch 0.2.2 Google Code Prettify ExplorerCanvas Mindmup Wysiwyg Editor Toopay Markdown Editor 1.1.4 X-editable 1.4.6 Select2 3.4.2 Bootstrap Tags 2.2.5 jQuery Mobile 1.3.2 (Custom Build) jqGrid 4.5.2 Dropzone.js 3.0 Nestable lists plugin

使用到的插件并没有分开存放,使用起来会麻烦一些。
另外该插件也被很多人简化、修改成选项卡+iframe风格了。
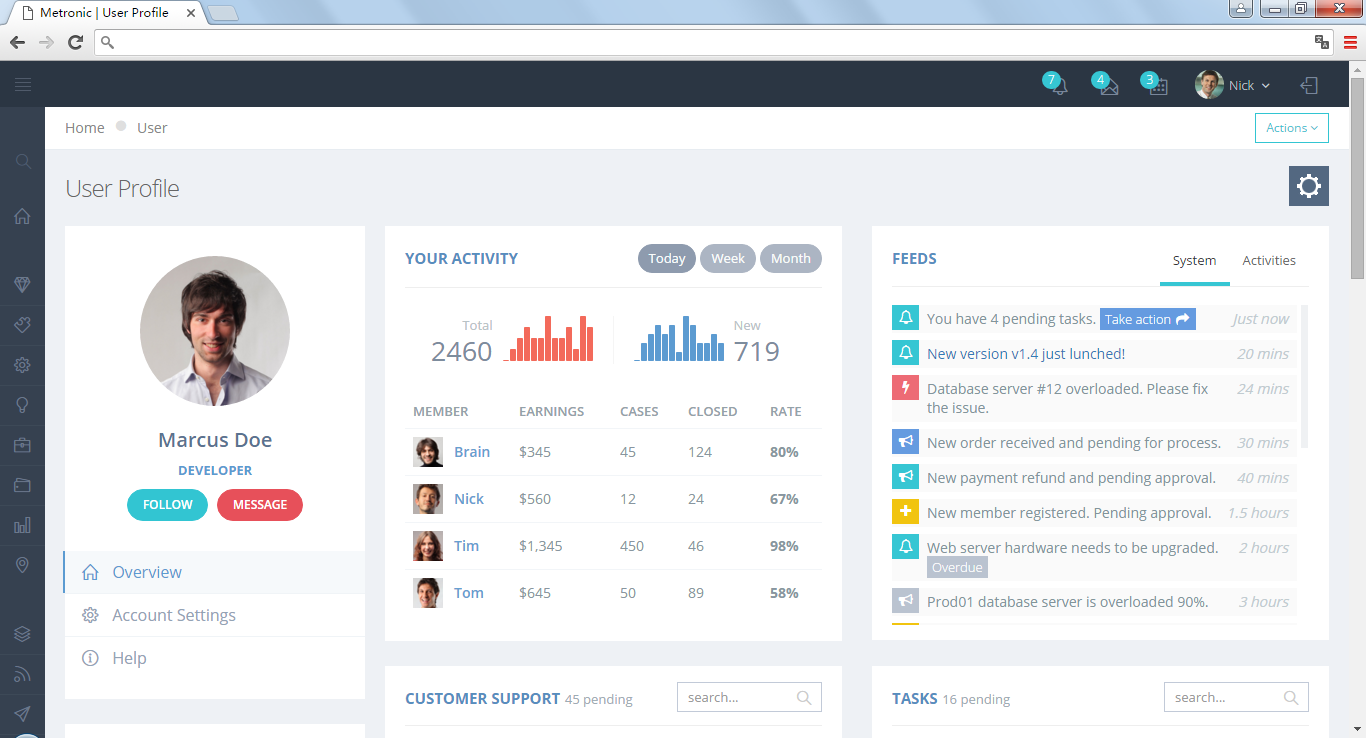
六、Metronic
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现。Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页面,包括图表、表格、地图、消息中心、监控面板等后台管理项目所需的各种组件。



页面规范、精致、细腻、美观大方;功能强大、非常全;在所有我看到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的之 一,其外观之友好、功能之全面让人惊叹。Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版两种风格。
优点:
支持HTML5 和 CSS3
自适应,基于响应式 Twitter Bootstrap框架,同时面向桌面电脑、平板、手机等终端。
整合AngularJS 框架。
可自定义管理面板,包括灵活的布局、主题、导航菜单、侧边栏等。
提供了部分电子商务模块:CMS, CRM, SAAS。
多风格,提供了3个前端风格,7个后端管理面板风格。
简洁扁平风格设计。
700多个网页模版,1500多个UI小组件,100多个表单,80多个jQuery插件。
提供说明文档。
缺点:
太大了,真的不知道从那里开始
对IE的兼容不好,虽然官方声称支持IE8,但我测试结果不支持
收费,今天的价格是$28

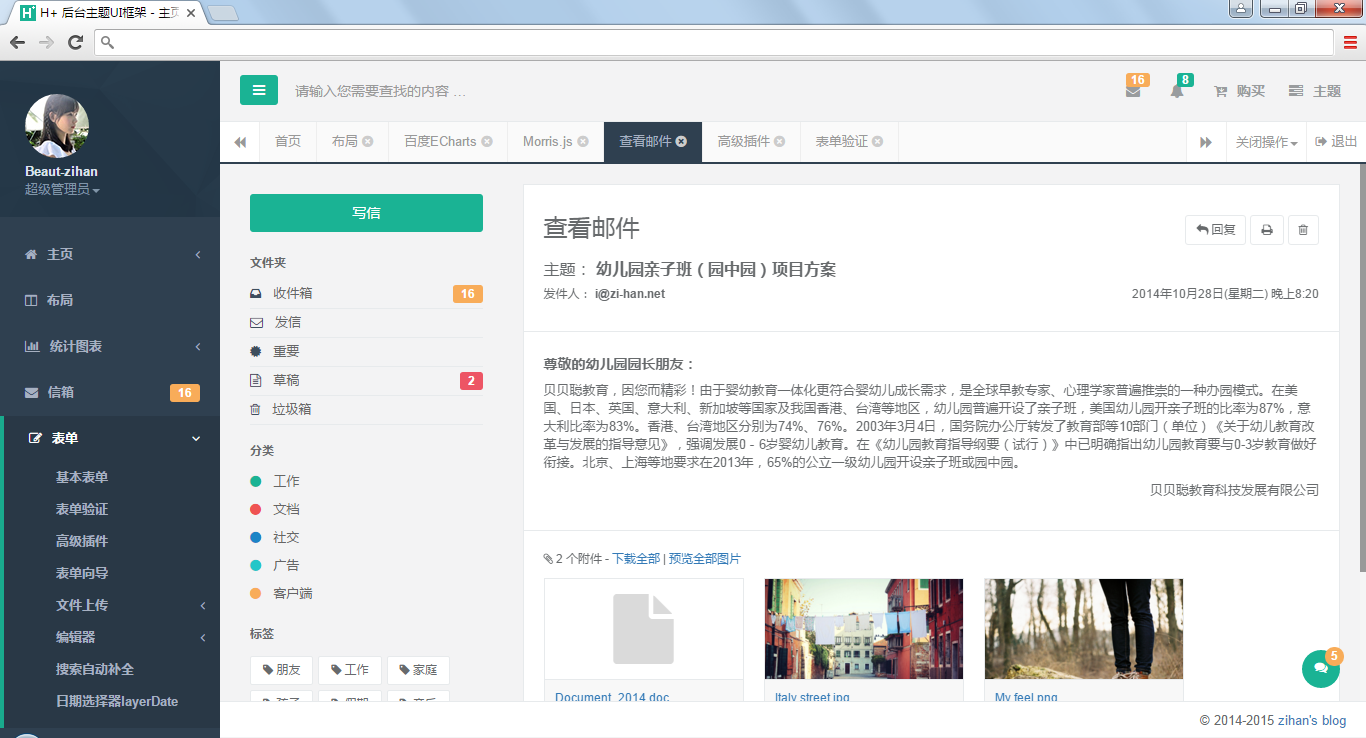
七、H+ UI
官网的介绍:H+是一个完全响应式,基于Bootstrap3.3.6最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了
Html5+CSS3等现代技术,她提供了诸多的强大的可以重新组合的UI组件,并集成了最新的jQuery版本(v2.1.4),当然,也集成了很多功
能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进
行深度定制,以做出更强系统。

官网:http://www.zi-han.net/theme/hplus/
与Metronic与INSPINIA非常像,插件非常多,收费998人民币。
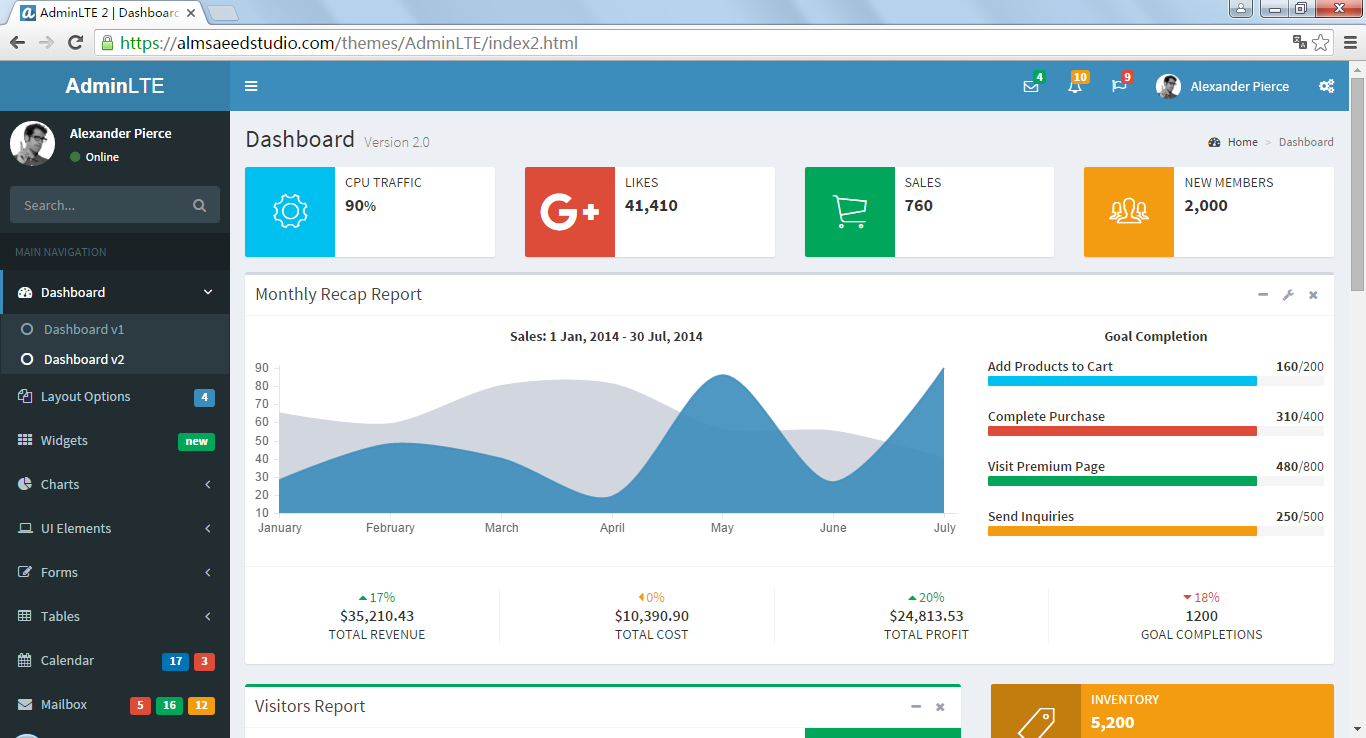
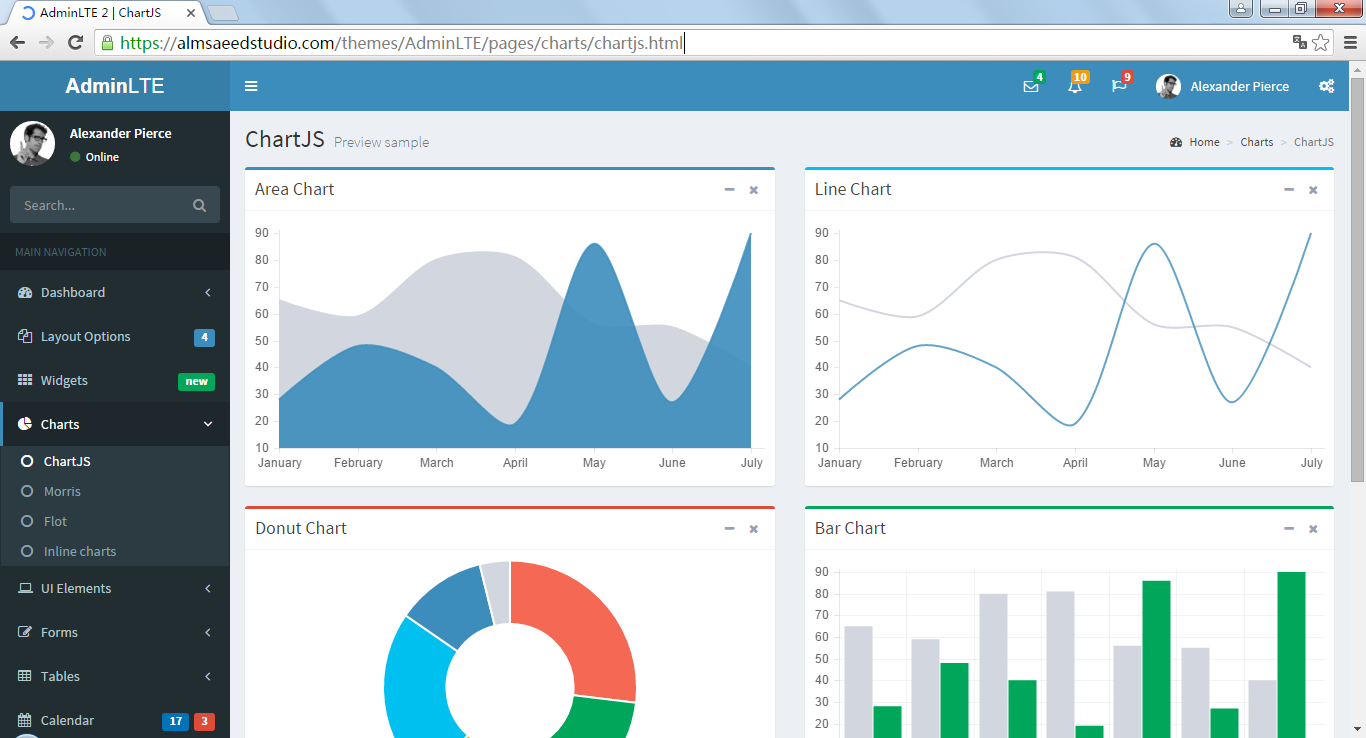
八、Admin LTE
AdminLTE 是一个基于Bootstrap 3.x的免费主题,它是一个完全响应式管理模板。高度可定制的,易于使用。适合从小型移动设备到大的台式机很多的屏幕分辨率。



下载:https://github.com/almasaeed2010/AdminLTE (目前star 11652+)
预览: http://almsaeedstudio.com/preview/
官网:Free Bootstrap Admin Template
浏览器支持:
IE 9+
Firefox (latest)
Chrome (latest)
Safari (latest)
Opera (latest)
插件:

Boostrap Slider
Ion slider
Bootstrap WYSIHTML5
CKEditor
Bootstrap Colorpicker
Bootstrap Date range Picker
Bootstrap Time Picker
Data Tables
Flot
Morris.js
Sparkilne
Full Calendar
iCheck
jQuery input mask
jQuery Knob
jVector Map
Slim Scroll
Pace
Bootstrap Social Buttons

特点:
- 响应式布局,支持多种设备
- 打印增强
- 丰富可排序的面板组件
- 18个插件与3个自定义插件
- 轻量、快速
- 兼容主流浏览器,IE8不兼容
- 支持Glyphicons, Fontawesome和Ion图标
整体感觉与Metronic类似、功能强大,UI精致,被许多公司使用。
评论中感谢网友(dotNetDR_、醉丶千秋)推荐,确定是值得关注的一个UI。
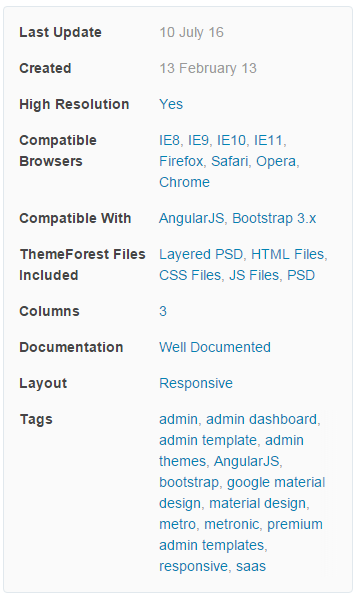
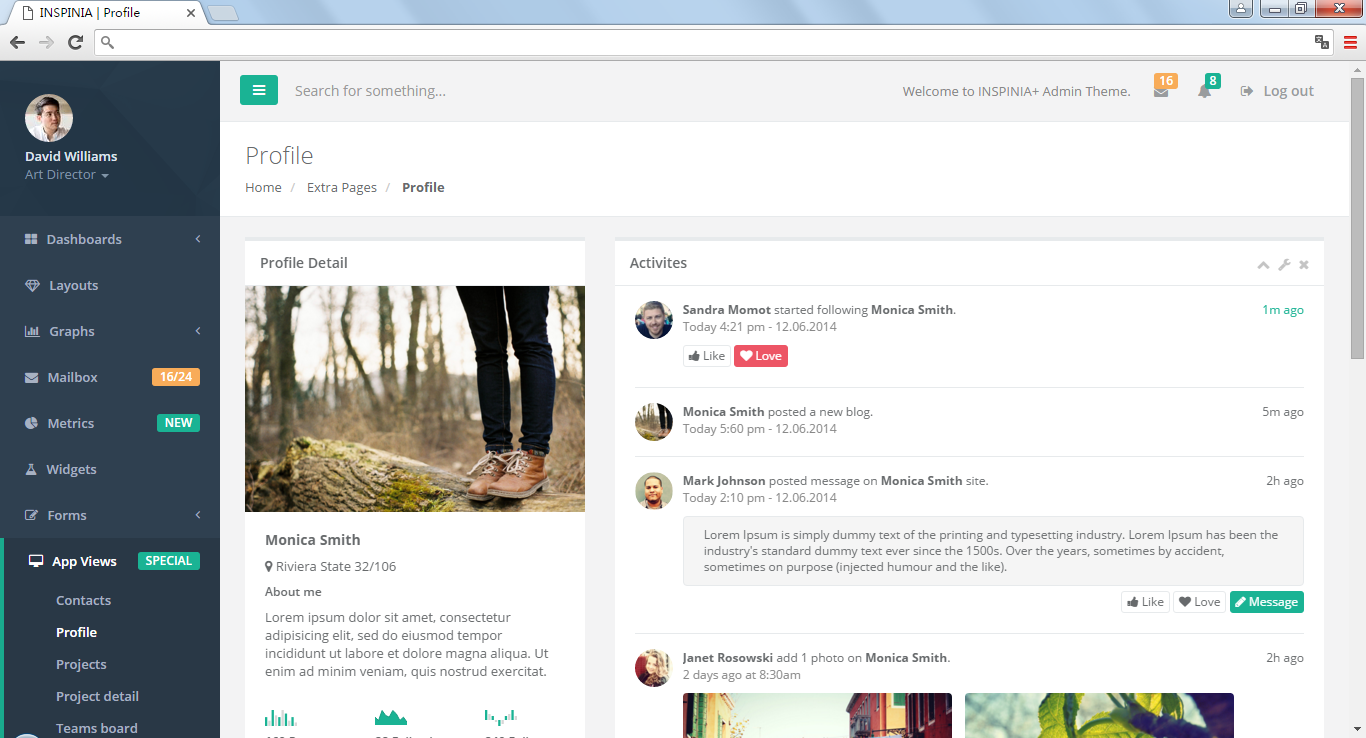
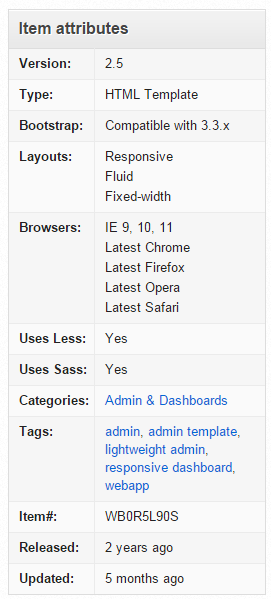
九、INSPINIA
INSPINIA是平面设计理念的管理模板。它是充分响应的由Bootstrap3 +框架开发的模板,HTML5和CSS3。它有很多可重用的UI组件和集成了最新的jQuery插件。它可以用于所有类型的web应用程序自定义管理面板 中,项目管理系统,管理仪表板,应用程序的后端,CMS或CRM。



与Metronic一样,风格也比较像,个人认为比Metronic还要强大一些,页面规范、精致、细腻、美观大方;功能强大、非常全;在所有我看 到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的之一,其外观之友好、功能之全面让人惊叹。Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版两种风格。
浏览器兼容:
- IE 9, 10, 11
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
收费,今天的价格是$18。
演示地址:http://wrapbootstrap.com/preview/WB0R5L90S
特点:

相对Metronic他准备了很多个版本,比如:
Static version, AngularJS, ASP.NET MVC5/MVC6, Meteor and Ruby on Rails version
插件很多,但都按引用分文件夹存放了,静态版本中我看了就是48个插件,有PSD源文件,提供的文件包含:

Static Full Version
Static Seed Project
MVC5 Full Version
MVC5 Seed Project
MVC6 Full Version (.NET RC1)
MVC6 Seed Project (.NET RC1)
Ruby on Rails Full Version
Ruby on Rails Seed Project
Meteor Full Version
Meteor Seed Project
Angular Full Version
Angular Seed Project
Angular Seed Project Grunt
Angular Seed Project Gulp
Angular Seed Project MEANJS
Documentation
Landing Page
LESS
SASS
SCSS
PSD Files (more than 20 main views and components full layered)

详细介绍:https://wrapbootstrap.com/theme/inspinia-responsive-admin-theme-WB0R5L90S
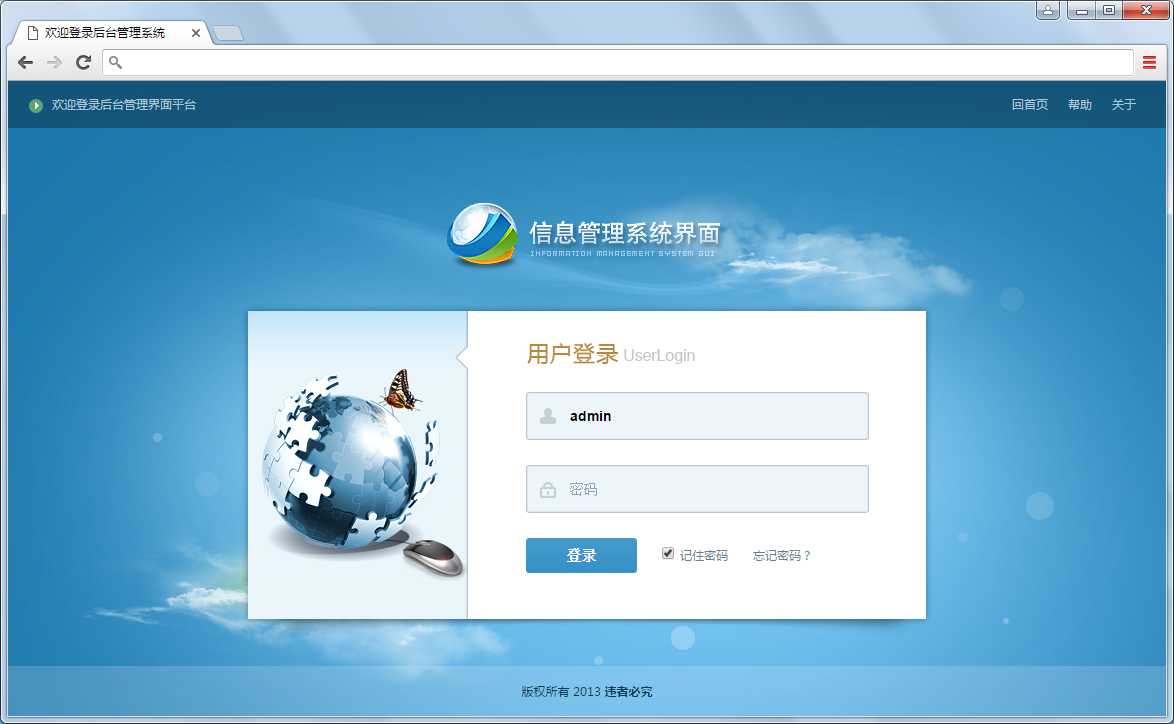
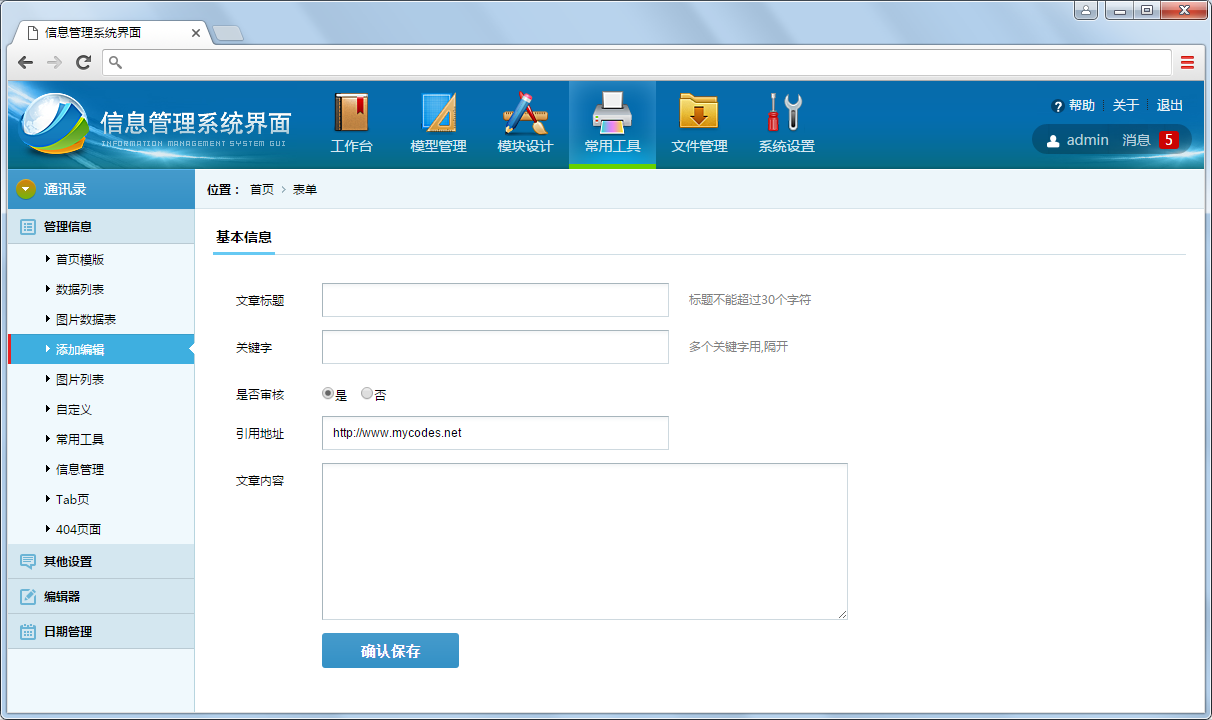
十、LigerUI
LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。



演示:http://www.ligerui.com/demo.html
特点:
使用简单,轻量级
控件实用性强,功能覆盖面大,可以解决大部分企业信息应用的设计场景
快速开发,使用LigerUI可以比传统开发减少极大的代码量
易扩展,包括默认参数、表单/表格编辑器、多语言支持等等
支持Java、.NET、PHP等web服务端
支持 IE6+、Chrome、FireFox等浏览器
开源,源码框架层次简单易懂。
下载:http://pan.baidu.com/s/1o83vRZk
演示地址: http://demo.ligerui.com/
源码下载: http://git.oschina.net/ligerui/LigerUI/ (源码托管)
http://pan.baidu.com/s/1D0AVO (V1.2.3)
技术支持: http://www.cnblogs.com/leoxie2011/
个人感觉文档比较全,也有公司的信息系统使用了该UI(去年我去一家公司培训他们就使用该UI,后面上头说要换漂亮些的,他们纠结好久),但整合感觉比不上EasyUI,与DotNet亲一点感觉,DWZ则与Java新一些。
LigerUI中国人开发的、免费。
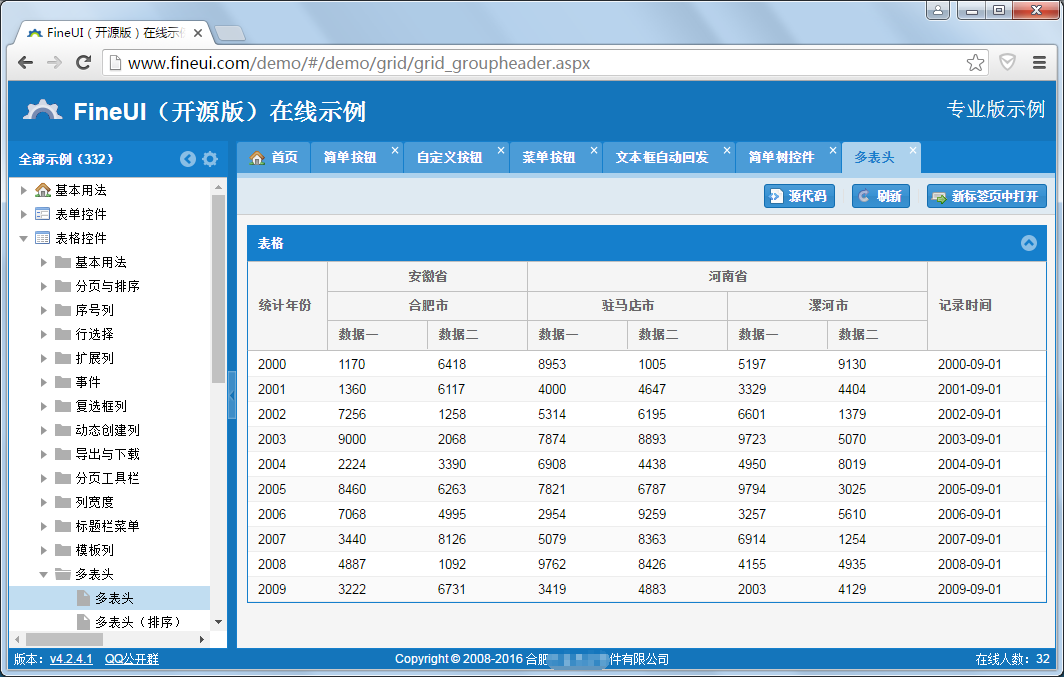
十一、FineUI
基于 jQuery / ExtJS 的 ASP.NET 控件库、创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序。

该UI也是国人的作品,开源、免费、至今有100多个版本了,个人感觉界面不算难看,控件多,帮助说明也有不少;但只是为ASP.NET量身定做的,有一定的局限性;重,非常重,ExtJS+ASP.NET的页面状态就更加重了。
官网:http://fineui.com/
论坛:http://fineui.com/bbs/
示例:http://fineui.com/demo/
文档:http://fineui.com/doc/
下载:http://fineui.codeplex.com/
十二、其它UI


十三、总结
没有形式就没有内容、UI重要,特别是当客户与老板不懂太多关于代码、功能、性能的时候。
上面的UI你也许可以通过各种途径获得,但商业应用请慎重。
想来想去还是拿不定主意,不过有点想法:
1、使用HUI和bootstrap
2、使用EasyUI的框架,内容页使用HUI+BootStrap,iframe选项卡
3、从各个功能强大的页面中拿一些插件过来
欢迎大家补充;
后台管理UI皮肤的选择的更多相关文章
- 后台管理UI
后台管理UI 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.INSPINIA 十.Lig ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- 转:后台管理UI的选择
注:文中缺少了ZUI和LAYUI两个. 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.I ...
- 后台管理UI推荐
目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.其它UI 九.总结 最近要做一个企业的OA系统,以前一直使用Eas ...
- 后台管理UI模板
一.EasyUI easyui是一种基于jQuery的用户界面插件集合. easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能. 使用easyui你不需要写很多代码,你只需要通 ...
- 免费后台管理UI界面、html源码推荐
一个好的UI应该满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容IE8.不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8 3.能通过选项卡打开多个页面,不 ...
- ASP.NET快速开发框架、这才是高大上档次后台管理UI界面
另外献上在<线体验Demo地址>希望大家也能从中得到一些启发.地址:http://121.40.148.178:8080/ . 用户名:guest,密码:123456QQ技术交流群:239 ...
- 后台管理UI+功能
kingRoad功能强大,丰富各种功能和插件,自定义开发功能组件及样式,使用webpack方式集成和纯html两种,UI(自定义开发和AdminLTE的集成优化),弹窗功能使用(Layer弹窗,并与框 ...
- ASP.NET快速开发框架不得不做的几个功能、高大上档次后台管理UI界面
俗话说磨刀不误砍柴工,确实,一早上花一个小时去磨刀一天下来肯定能多砍很多柴.我们做软件开发也是同样的道理,有套好开发框架在手里,开发也是事半功倍.那么一套MVC快速开发框架至少得具有哪些功能才能帮我们 ...
随机推荐
- 让Windows2008R2也能进入手柄设置(游戏控制器设置)
在Windows2008 R2系统中,插入XB360手柄后能自动完成驱动安装,在[设备和打印机]中也会出现手柄,但在上面右键→游戏控制器设置却没反应,什么都没打开,虽然不影响实际游戏,但总感觉有点堵. ...
- MVC之前的那点事儿系列(4):Http Pipeline详细分析(上)
文章内容 继续上一章节的内容,通过HttpApplicationFactory的GetApplicationInstance静态方法获取实例,然后执行该实例的BeginProcessRequest方法 ...
- poj-1611-The Suspects
The Suspects Time Limit: 1000MS Memory Limit: 20000K Total Submissions: 34284 Accepted: 16642 De ...
- [小北De编程手记] : Lesson 01 玩转 xUnit.Net 之 概述
谈到单元测试,任何一个开发或是测试人员都不会觉得陌生.我想大多数的同学也都是接触过各种单元测试框架.关于单元测试的重要性,应该不会有太多的质疑.这个系列,我向大家介绍一下xUnit.Net的使用.就让 ...
- 系统配置文件的加载设置-以xml文件为例
前言:开发中经常会遇到加载一些配置文件信息,这些信息变化的概率很小,不需要实时的更新.这样的信息放在数据库里自然是不合适的,所以最好的办法是写在配置文件中,在程序第一次运行的时候加载到内存,以后用到的 ...
- [翻译] Autofac 控制范围和生命周期
原文链接:http://docs.autofac.org/en/latest/lifetime/index.html Lifetime 是指服务的实例在程序中存活多久 – 从最初的实例化到清理(dis ...
- 七个结构模式之适配器模式(Adapter Pattern)
定义: 将一个接口转换为客户需要的另外一个接口,使接口不兼容的类型可以一起工作,也被称为包装器模式(Wrapper Patern). 结构图: Target:目标抽象类,客户所需要的接口. Adapt ...
- Hibernate(七)__多对一 、一对多、 一对一、多对多
1.many-to-one 以学生和部门之间的关系为例: Department.hbm.xml <?xml version="1.0" encoding="utf- ...
- C#微信公众平台开发者模式开启代码
using System;using System.IO;using System.Text;using System.Web.Security; namespace HPZJ.Web.sys.exc ...
- jquery+jplayer实现歌词同步的mp3音乐播放器效果
实例预览 下载地址 实例代码 <div class="container"> <div class="demo"> <textar ...
