Android Studio-—使用OpenCV的配置方法和demo以及开发过程中遇到的问题解决
前提:
1.安装Android Studio(过程略)
2.官网下载OpenCV for Android 网址:http:opencv.org/downloads.html 我下载的是下图的版本

3.将下载好的OpenCV for Android解压到固定文件夹
4.新建一个android项目(就新建一个就好,以后用到)
以上的步骤基本没有什么问题(除了打开网页的时候网速很慢。。。)
Android Studio导入OpenCV:
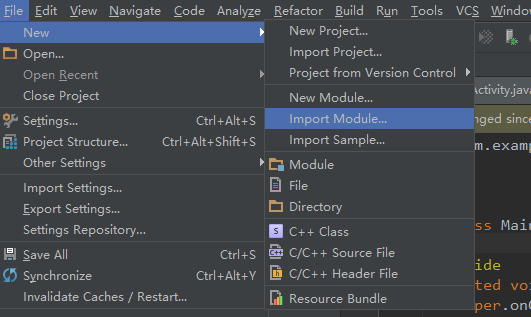
1.点击File-new-import Module如图:

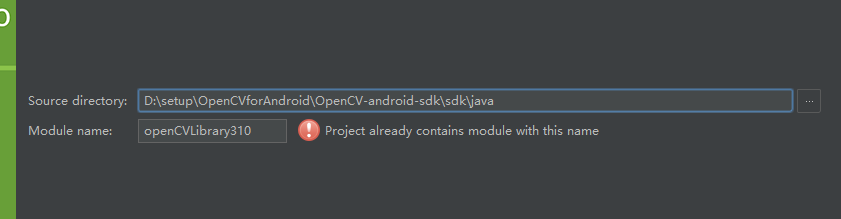
2.Source directory中填写内容:找到步骤1中解压OpenCV for Android的位置OpenCV-android-sdk —> sdk—> java直接拷贝,拷贝完毕后会出现Module name(我的因为已经导入过了所以会有感叹号正常情况下点击下一步下一步下一步就好)

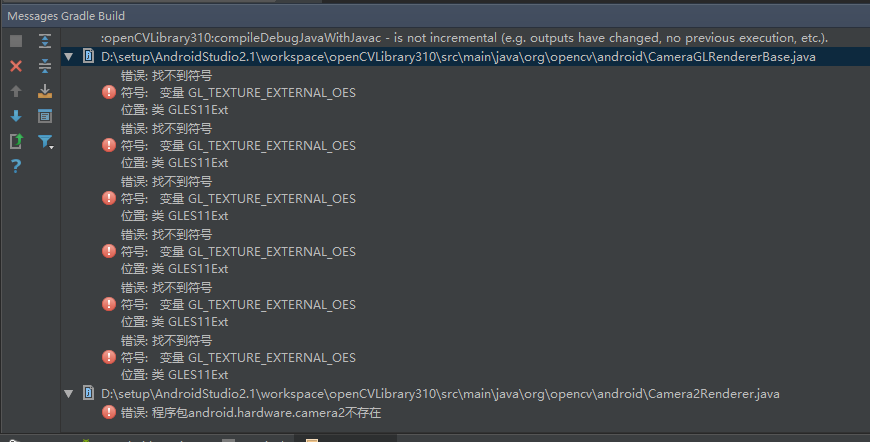
上述步骤可能会遇见的错误:导入之后各种bug输出,,,,,我的如下图(只是截取的部分):

解决:导入OpenCV for Android后应该将openCVLibrary310下的build.gradle文件改成和第一步自己新建的android项目下的build.gradle文件相同,然后clean一下,OK
将openCVLibrary310应用到自己的项目:
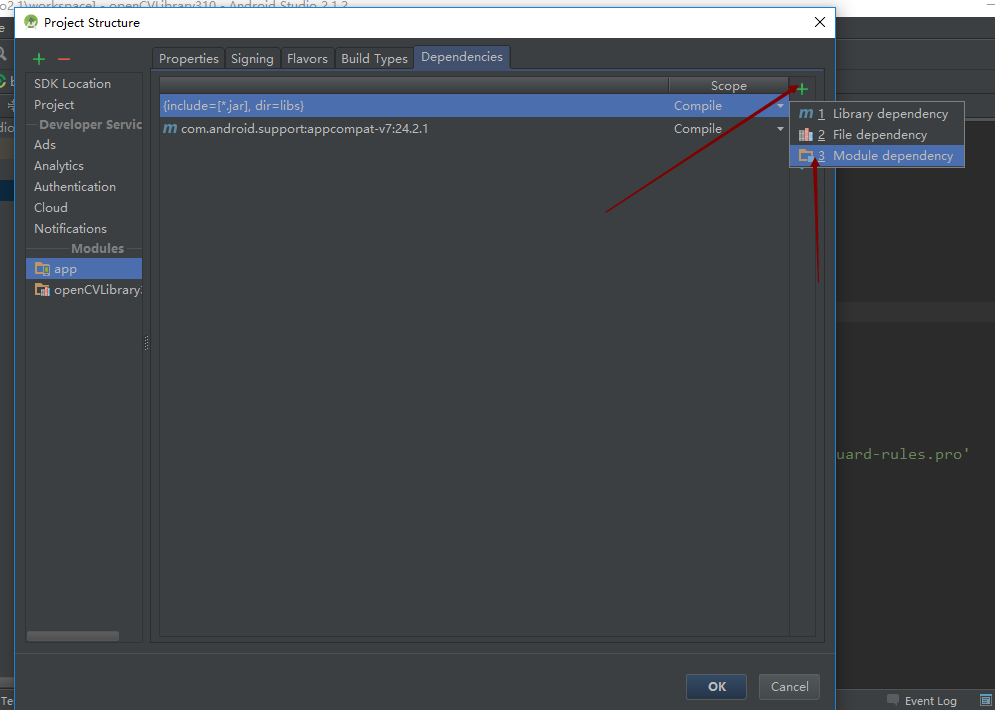
1.点击File-Project Structure会出现下图:Modules下边找你新建的android项目后点击Dependencies

2.点击右侧加号选第三个Module dependency后选择openCVLibrary310后点击完成

以上完成后你的app就可以使开发openCV了
android使用OpenCV将彩图转化为灰图的例子:
MainActivity.java代码:
package com.example.lenovo.myapplication; import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.example.lenovo.R;
import org.opencv.android.BaseLoaderCallback;
import org.opencv.android.LoaderCallbackInterface;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc; public class MainActivity extends AppCompatActivity {
Button btnProcess;
Bitmap srcBitmap;
Bitmap grayBitmap;
ImageView imgHuaishi;
private static boolean flag = true;
//private static boolean isFirst = true;
private static final String TAG = "MainActivity"; //OpenCV库加载并初始化成功后的回调函数
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) { @Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "成功加载");
break;
default:
super.onManagerConnected(status);
Log.i(TAG, "加载失败");
break;
} }
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
btnProcess.setOnClickListener(new ProcessClickListener());
}
public void initUI(){
btnProcess = (Button)findViewById(R.id.btn_gray_process);
imgHuaishi = (ImageView)findViewById(R.id.img_huaishi);
Log.i(TAG, "initUI sucess..."); } public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.text_img);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, "procSrc2Gray sucess...");
} private class ProcessClickListener implements View.OnClickListener { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
// if(isFirst)
// {
procSrc2Gray();
// isFirst = false;
// }
if(flag){
imgHuaishi.setImageBitmap(grayBitmap);
btnProcess.setText("查看原图");
flag = false;
}
else{
imgHuaishi.setImageBitmap(srcBitmap);
btnProcess.setText("灰度化");
flag = true;
}
} } @Override
public void onResume()
{
super.onResume();
if (!OpenCVLoader.initDebug()) {
Log.d(TAG, "Internal OpenCV library not found. Using OpenCV Manager for initialization");
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_3_0_0, this, mLoaderCallback);
} else {
Log.d(TAG, "OpenCV library found inside package. Using it!");
mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS);
}
}
}
对应的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
tools:context="com.example.mytest.MainActivity"> <ImageView
android:id="@+id/img_huaishi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/btn_gray_process"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_huaishi"
android:layout_centerHorizontal="true"
android:text="灰度化"/>"
</RelativeLayout>
这样就够了,然后点击运行。。。。。
呵呵,,运行失败对不对,提醒要要安装opencv manager的apk,,我吧官方demo中所有的apk都安装了,还是提示未安装,,程序不能运行,,,后来想想,实际开发中 需要人脸识别一类的功能,还非得让客户用你的软件的同时还非要安装opencv manager的apk?那用户体验也是没谁了。。。。。。然后就找到了一种不安装这个apk也可以照 常使用OpenCV了
参考网址:http://jingyan.baidu.com/article/60ccbceb53533364cab197db.html
方法如下:
1.把OpenCV sdk for Android文件下F:\OpenCV-android-sdk\sdk\native下的libs文件夹拷贝到你的安卓项目下,即自己的项目\src\main下面,并且将libs改名为 jniLibs
2.将OpenCV-android-sdk\samples\image-manipulations\res\layout下的xml文件拷贝到自己的项目\src\main\res下面
3.将OpenCV-android-sdk\samples\image-manipulations\src\org\opencv\samples\imagemanipulations下的java文件拷到自己的项目\src\main\java\你 MainActivity所在的包名,即和MainActivity同级目录
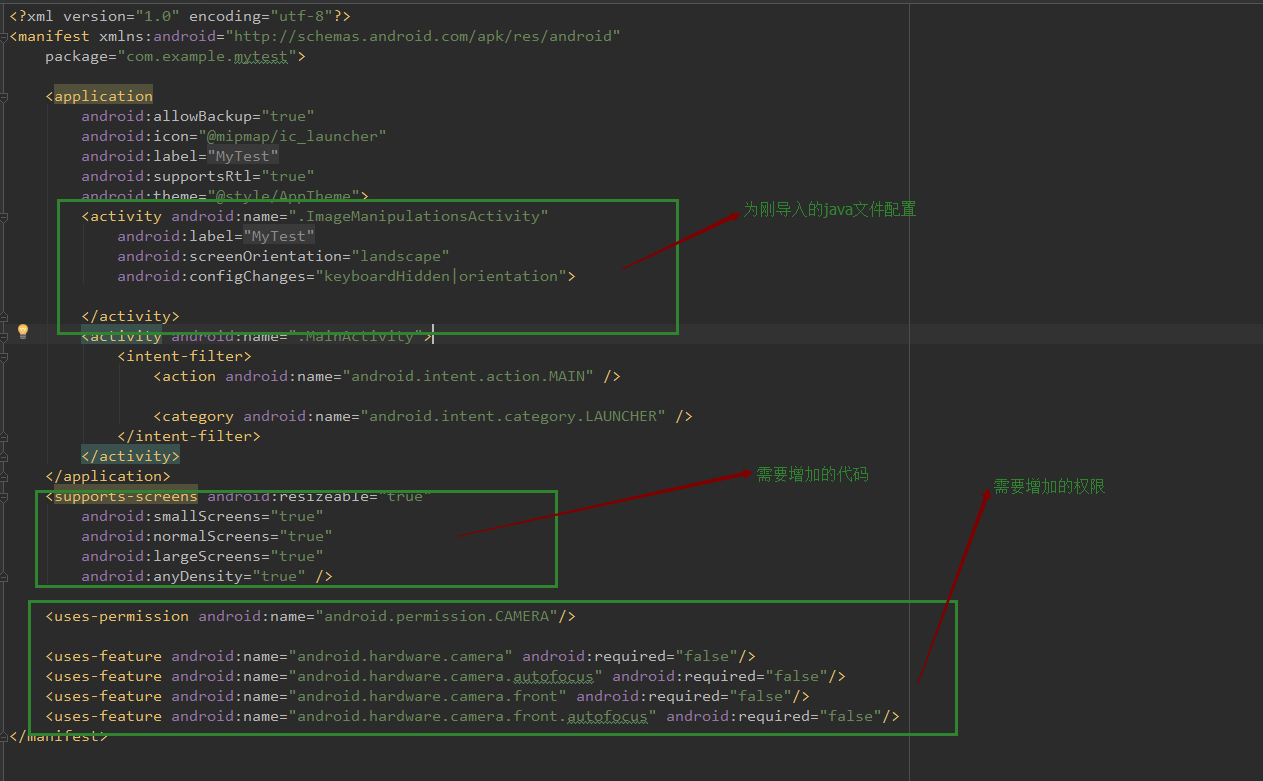
4.在项目清单文件中为刚才导入的java文件进行配置,加上相应的权限,如图:

接下来运行你的项目,就妥妥的了
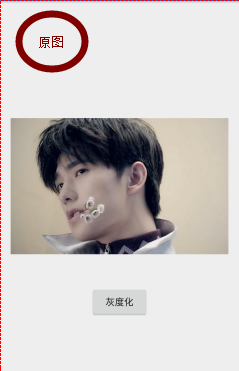
我的运行后截图:


最后说说遇到的其他奇葩问题:
1.明明哪里都妥妥的了,资源文件没有问题,就是找不到R文件 clean也找不到,,,,
不择手段的解决方法:手动写 import 你的报名.R 我试了,,OK了。。。。。。。
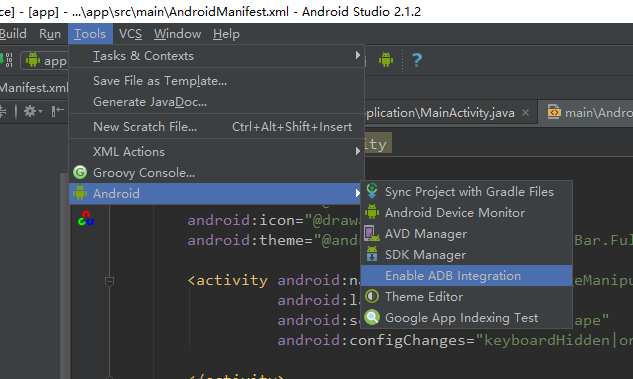
2.运行app时候出错如图:

解决如图:Enable ADB Integration勾选一下

备忘,希望给大家带来帮助。
Android Studio-—使用OpenCV的配置方法和demo以及开发过程中遇到的问题解决的更多相关文章
- Android Studio使用OpenCV的配置方法
1.下载 进入官网(http://opencv.org/)下载OpenCV4Android并解压.目录结构如下图所示. 其中,sdk目录即是我们开发opencv所需要的类库:samples目录中存放着 ...
- 【OpenCV for Android】Android Studio JNI和NDK配置及采坑记录
在配置好Android studio的OpenCV环境后,我们就可以通过Java代码调用OpenCV的API了,但是在通常情况下,用Java代码编写图像处理算法的运行效率是没有C++代码高的,在应用层 ...
- 【OpenCV for Android】Android Studio集成OpenCV
准备工作 1.下载安装Android Studio(过程略). 2.下载Android OpenCV:https://opencv.org/releases.html,找到Android pack点击 ...
- 用Android studio进行 OpenCV 开发的第一个项目
我的天! 折腾了好久终于搭建成功了第一个项目. 项目环境: Windows 7 家庭普通版 64位 Android studio 1.5.1 OpenCV-2.4.9-android-sdk 基于 ...
- Google Android Studio Kotlin 开发环境配置
Google 近日开发者大会宣布Kotlin成为Android开发的第一级语言,即Android官方开发语言,可见Google对Kotlin的重视,本文就介绍一下Android Studio下的Kot ...
- Android Studio 从安装到配置使用
Android Studio是谷歌为android量身定制的IDE,在2013年谷歌大会上提出之后一直持续更新,现在已经是功能十分强劲的android开发工具,作为一个android开发者,还是早点转 ...
- Android:Android Studio导入OpenCV(Android项目)
在使用OpenCV之前,Android必须先下载ndk,因为OpenCV使用了native代码,这里建议Android Studio创建C++项目来写OpenCV的内容 1.首先在官网下载OpenCV ...
- Android studio打包APK混淆配置
要在打包APK时加入混淆需要在Module中的buid.gradle中加入如下信息 buildTypes { release { minifyEnabled true shrinkResources ...
- Android Studio之gradle的配置与介绍
1.gradle的简单介绍 Gradle是可以用于Android开发的新一代的Build System,也是Android Studio默认的build工具.其实Gradle脚本是基于一种JVM语言- ...
随机推荐
- 【每日一linux命令3】参数(或称选项)顺序
一般除了特殊情况,参数是没有顺序的.举例而言,输入"–a –v"与输入"–v –a"以及"–av" 的执行效果是相同的.但若该参数后指定了要 ...
- JavaScript Object对象
目录 1. 介绍:阐述 Object 对象. 2. 构造函数:介绍 Object 对象的构造函数. 3. 实例属性:介绍 Object 对象的实例属性:prototype.constructor等等. ...
- 利用on和off方法编写高效的js代码
先说下将这个话题的起因:最近发现公司的功能代码,很多在dom对象删除以后,其声明的绑定在window上的resize事件还一直存在,导致相同的功能代码执行了几次.对于我这种轻微代码洁癖的人来说,简直是 ...
- AFNetworking 3.0 源码解读(十一)之 UIButton/UIProgressView/UIWebView + AFNetworking
AFNetworking的源码解读马上就结束了,这一篇应该算是倒数第二篇,下一篇会是对AFNetworking中的技术点进行总结. 前言 上一篇我们总结了 UIActivityIndicatorVie ...
- 【Oracle 集群】ORACLE DATABASE 11G RAC 知识图文详细教程之集群概念介绍(一)
集群概念介绍(一)) 白宁超 2015年7月16日 概述:写下本文档的初衷和动力,来源于上篇的<oracle基本操作手册>.oracle基本操作手册是作者研一假期对oracle基础知识学习 ...
- 我这么玩Web Api(二):数据验证,全局数据验证与单元测试
目录 一.模型状态 - ModelState 二.数据注解 - Data Annotations 三.自定义数据注解 四.全局数据验证 五.单元测试 一.模型状态 - ModelState 我理解 ...
- await and async
Most people have already heard about the new “async” and “await” functionality coming in Visual Stud ...
- CSS 3学习——边框
在CSS 3中可以设置边框圆角.边框阴影和边框图像,分别通过border-radius.border-image和box-shadow属性设置. 边框圆角 border-radius属性是以下4个属性 ...
- 热修复-Nuwa学习篇
nuwa热修复是基于qq空间团队的思路,最近的热度话题了,很多种方案,自己先研究几种方案,基本上都各有优势,学习肯定得先挑个软柿子捏了,自己对比了一下,发现nuwa代码量少点,所以就决定了,先研究nu ...
- ubuntu15.04 nginx1.6.5 配置虚拟主机
1 在/etc/hosts 添加host 2 在/etc/nginx/nginx.conf中查看http里的include ****** /*.conf的路径,在此路径下添加一个新的******. ...
