推荐25个帮助你提高技能的 CSS3 实战教程
使用 CSS,你能够以极高的效率和易用性创造出美丽的设计。而目前流行的 CSS3 技术更加强大,能够创造更多丰富的效果和功能,而不需要任何外部插件。今天,我为大家收集了25个很有用的 CSS 教程,技术和资源,能够帮助你提高技能。
01. Create a 3D Book Animation with CSS

02. Putting CSS Clip to Work

03. Create Beautiful Hexagon Shapes With Pure CSS3

04. Interactive Infographic with svg & CSS Animations

05. A Responsive CSS Background Image Technique

06. 3D Image Gallery

07. Animated CSS3 Photo Stack

08. Live Album Preview

09. Responsive dropdown navigation made with SASS

10. CSS 3D folding list with social buttons

11. Decorative CSS Gallery

12. Create Attractive Coming Soon Template with CSS 3D and JavaScript

13. Convert Images To Black And White With CSS

14. Custom Social Media Icons

15. Awesome Wheel Menu with CSS3

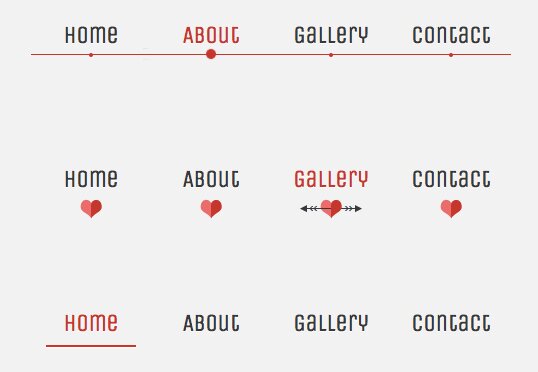
16. Css-only Lavalamp-like Fancy Menu Effect

17. CSS Click Events

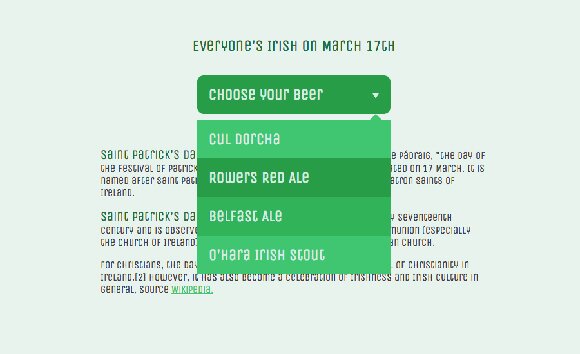
18. css-only Alternative to the Select Element

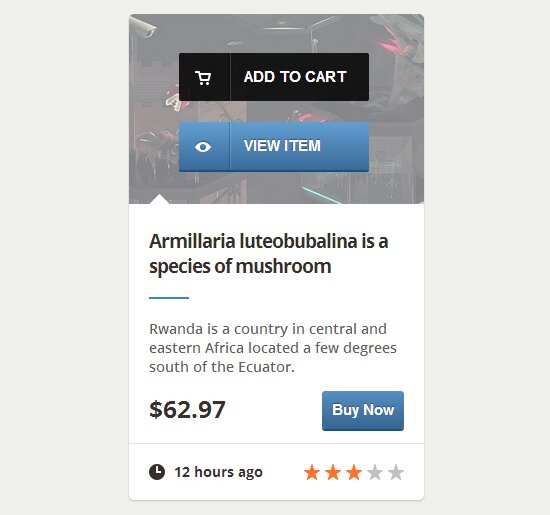
19. E-Commerce Web Element with CSS3

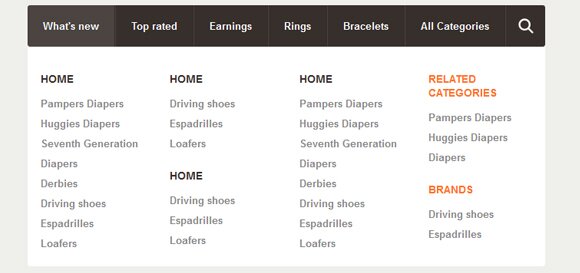
20. How to Create a CSS3 Mega Drop-Down Menu

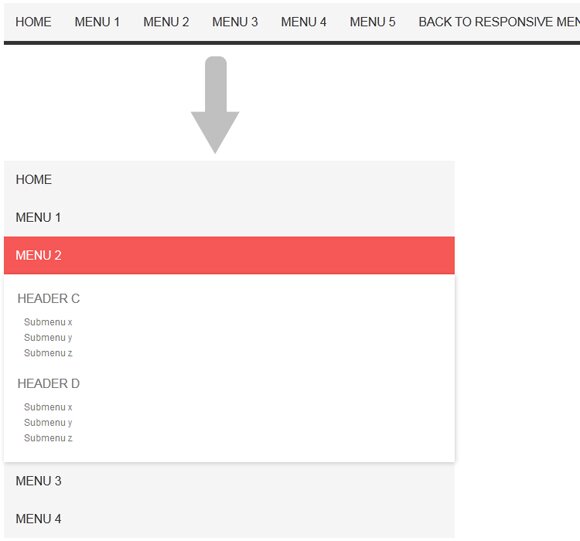
21. CSS3 Responsive Dropdown Menu

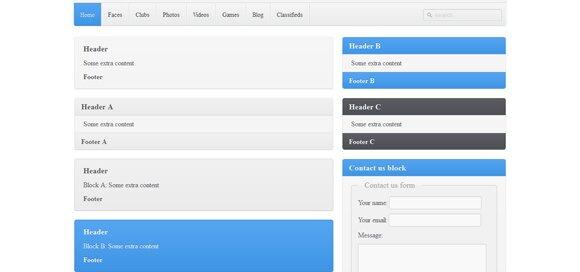
22. Neat and modern main section with CSS3

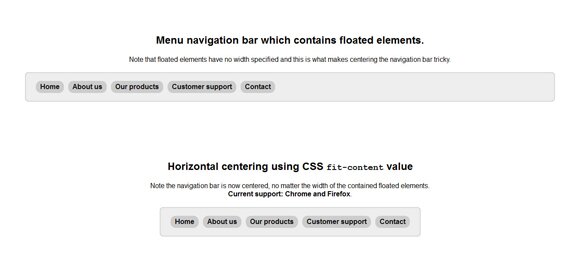
23. Horizontal Centering Using CSS

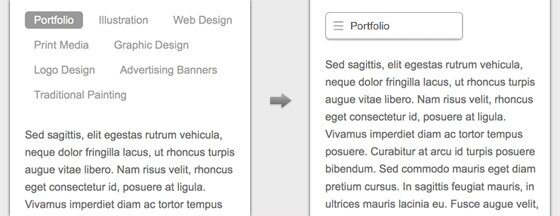
24. CSS Responsive Navigation Menu

25. Pure CSS Bouncing Ball

英文链接:25 Useful CSS Tutorials to Boost Your Skills
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐25个帮助你提高技能的 CSS3 实战教程的更多相关文章
- 推荐25款实用的 HTML5 前端框架和开发工具【下篇】
快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验. ...
- 推荐25款php中非常有用的类库
推荐25款php中非常有用的类库 投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2014-09-29 作为一个PHP开发者,现在是一个令人激动的时刻.每天有许许多多有用的库分发出 ...
- 推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 您 ...
- 推荐20个很有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局,通 ...
- 强烈推荐android初学者,android进阶者看看这个系列教程
强烈推荐android初学者,android进阶者看看这个系列教程 转载 2015年05月30日 23:05:44 695 为什么要研究Android,是因为它够庞大,它够复杂,他激起了我作为一个程序 ...
- 推荐20个非常有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加高速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局.通 ...
- 推荐25款很棒的 HTML5 开发框架和开发工具【上篇】
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- JAVA工程师必学技能,进阶&涨薪的推进器!这份实战教程请收下
Netty 作为互联网中间件的基石,是 JAVA 工程师进阶为高级程序员必备的能力之一.也是目前是互联网中间件领域使用最广泛最核心的网络通信框架. Netty是一个高性能.异步事件驱动的NIO框架,它 ...
- Linux 网络分析必备技能:tcpdump 实战详解
大家好,我是肖邦,这是我的第 11 篇原创文章. 今天要分享的是 tcpdump,它是 Linux 系统中特别有用的网络工具,通常用于故障诊断.网络分析,功能非常的强大. 相对于其它 Linux 工具 ...
随机推荐
- poj 1806 分块模拟
Manhattan 2025 Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 1318 Accepted: 703 Des ...
- nohup
在启动weblogic的时候我们经常看到如下的命令: nohup ./startWebLogic.sh >out.log 2>&1 & 从09年开始用weblogic到现在 ...
- Android 自定义View 总结
Android系统本身给我们提供十分丰硕的组件让我们实现包罗万象的UI效果,与此同时,我们也能够非常方便实现各种方法来实现各种强大的功能.通过继承现有的UI控件,我们也能够拓展现有的功能.我们也能够完 ...
- SQL Server 常用分页SQL
今天无聊和朋友讨论分页,发现网上好多都是错的.网上经常查到的那个Top Not in 或者Max 大部分都不实用,很多都忽略了Order和性能问题.为此上网查了查,顺带把2000和2012版本的也补上 ...
- Docker Machine v1.11.2安装与使用
官方文档:Docker Machine 官方文档:Docker Toolbox boot2docker安装包官网下载链接:Docker Toolbox-1.11.1b.exe 此安装包包含的“boot ...
- Javascript图片裁切
最近浏览了不少网站的图片裁切效果,大部分的做法如下图所示(借用一张脚本之家的图片),通过改变裁切框的大小来选取合适的位置. 但本文介绍的是另外一种裁切方式,裁切框由开发者决定,图片大小由用户决定,通过 ...
- Winform启动隐藏,WebBrowser交互JS
一.启动隐藏 Winform比较奇怪,Load的时候设置Visiable=false,无效.webBrowser_DocumentCompleted之后调用hide隐藏了窗体,但是在notifyIco ...
- Redis总结笔记(一):安装和常用命令
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/112.html?1455860824 一.redis简单介绍 redis是 ...
- Atitit usrqbg1821 Tls 线程本地存储(ThreadLocal Storage 规范标准化草案解决方案ThreadStatic
Atitit usrqbg1821 Tls 线程本地存储(ThreadLocal Storage 规范标准化草案解决方案ThreadStatic 1.1. ThreadLocal 设计模式1 1.2. ...
- rabbitmq消息队列——"工作队列"
二."工作队列" 在第一节中我们发送接收消息直接从队列中进行.这节中我们会创建一个工作队列来分发处理多个工作者中的耗时性任务. 工作队列主要是为了避免进行一些必须同步等待的资源密集 ...
