html5 postMessage解决跨域、跨窗口消息传递
一些麻烦事儿
平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题
1.页面和其打开的新窗口的数据传递
2.多窗口之间消息传递
3.页面与嵌套的iframe消息传递
4.上面三个问题的跨域数据传递
postMessage()
这些问题都有一些解决办法,但html5引入的message的API可以更方便、有效、安全的解决这些难题。postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
postMessage(data,origin)方法接受两个参数
1.data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果。
2.origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
http://test.com/index.html
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<div id="color">Frame Color</div>
</div>
<div>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</div>
我们可以在http://test.com/index.html通过postMessage()方法向跨域的iframe页面http://lsLib.com/lsLib.html传递消息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
接收消息
test.com上面的页面向lslib.com发送了消息,那么在lslib.com页面上如何接收消息呢,监听window的message事件就可以
http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
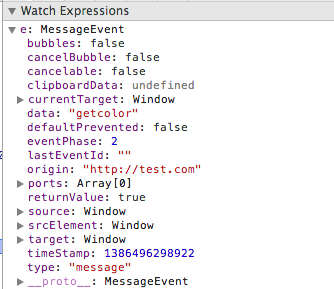
这样我们就可以接收任何窗口传递来的消息了,为了安全起见,我们利用这时候的MessageEvent对象判断了一下消息源,MessageEvent是一个这样的东东

有几个重要属性
- data:顾名思义,是传递来的message
- source:发送消息的窗口对象
- origin:发送消息窗口的源(协议+主机+端口号)
这样就可以接收跨域的消息了,我们还可以发送消息回去,方法类似
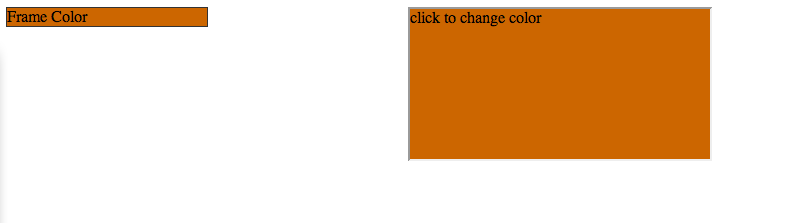
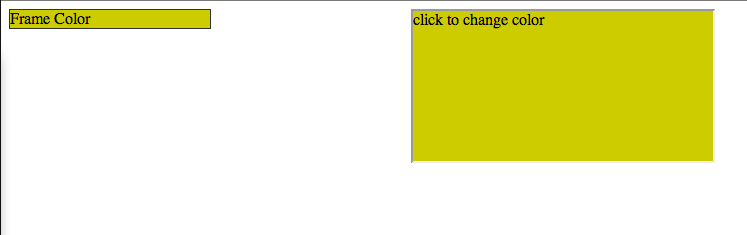
简单的demo
在这个例子中,左边的div会根据右边iframe内div颜色变化而变化


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<div id="color">Frame Color</div>
</div>
<div>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</div> <script type="text/javascript"> window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
} window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html
<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<div id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</div>
<script type="text/javascript">
var container=document.getElementById('container'); window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false); function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html
在例子中页面加载的时候主页面向iframe发送’getColor‘ 请求(参数没实际用处)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
iframe接收消息,并把当前颜色发送给主页面呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
主页面接收消息,更改自己div颜色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
当点击iframe事触发其变色方法,把最新颜色发送给主页面
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
主页面还是利用刚才监听message事件的程序处理自身变色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
最后
很简单的用法却解决了大问题,据说Facebook已经在使用了,而且这也是html5另一个API——web workers传递消息的方法,那么它的浏览器兼容性怎么样呢?所谓浏览器兼容性几乎变成了IE几开始支持的问题了。。。不过好消息是跟localStorage一样,IE8+都支持了,只不过有些浏览器的低版本(比如FireFox4.0)并不支持window.onmessage=function(){}这种写法,所以我么最好使用事件绑定的写法,为了兼容IE,也要判断是否支持addEventListener。
html5 postMessage解决跨域、跨窗口消息传递的更多相关文章
- [转]html5: postMessage解决跨域和跨页面通信的问题
[转]html5: postMessage解决跨域和跨页面通信的问题 平时做web开发的时候关于消息传递,除了客户端与服务器传值,还有几个经常会遇到的问题: 多窗口之间消息传递(newWin = wi ...
- 通过Html5的postMessage和onMessage方法实现跨域跨文档请求访问
在项目中有应用到不同的子项目,通过不同的二级域名实现相互调用功能.其中一个功能是将播放器作为单独的二级域名的请求接口,其他项目必须根据该二级域名调用播放器.最近需要实现视频播放完毕后的事件触发,调用父 ...
- html5 postMessage解决跨域、跨窗口消息传递[转载]
原文:http://www.cnblogs.com/dolphinX/p/3464056.html 一些麻烦事儿 平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题 1 ...
- html5 postMessage解决跨域、跨窗口消息传递(转)
仅做学习使用,原文链接:http://www.cnblogs.com/dolphinX/p/3464056.html 一些麻烦事儿 平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经 ...
- postMessage解决跨域跨窗口消息传递
平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题 页面和其打开的新窗口的数据传递 页面与嵌套的iframe消息传递 这些问题都有一些解决办法,但html5引入的mes ...
- html5: postMessage解决跨域通信的问题
效果图 postmessage解析 HTML5提供了新型机制PostMessage实现安全的跨源通信. 语法 otherWindow.postMessage(message, targetOrigin ...
- html5 postMessage解决iframe跨协议跨域通信问题
a.html有个iframe载入b.com/login.html,当login完成时通知a.html页面登录完成并传递UserName 1.a.html 监听消息 window.addEventLis ...
- [跨域]跨域解决方法之Ngnix反向代理
跨域原理:http://www.cnblogs.com/Alear/p/8758331.html 介绍Ngnix之前,我么先来介绍下代理是什么~ 代理相当于中间人,中介的概念 代理分为正向代理和反向代 ...
- 跨域跨域跨域,从此say goodbye
跨域这个问题每个开发者都会遇到,只是时间先后而已,你不搞清楚它他就像狗皮膏药一样粘着你,在你求职生涯中不停的遇到,然后你每次都要做这个功课,终于有一天这个名词已经让我忍无可忍了,下定决心必须搞定它,要 ...
随机推荐
- nginx新增绑定域名
例如我要使binzz.com也绑定到原有的www.binzz.com上,在server上添加下面代码: server { listen 80; server_n ...
- Linux SVN 命令详解(zz)
Linux下常用SVN命令 2012-04-02 11:46:00 标签:服务器 目录 Linux checkout linux系统 1.将文件checkout到本地目录 svn checkout p ...
- 如何用VB.Net创建一个三层的数据库应用程序
[b]1.[/b][b]概论:[/b] 本文将介绍如何创建一个三层应用程序,并且将介绍如何创建一个Web Service服务. ADO.NET创建Windows三层结构应用程序的体系架构如下图所示: ...
- css中图片等比例缩放
li img{ display: inline-block; max-height: 60px; max-width: 60px; vertical-align: middle; }
- 数据存储--沙盒sandBox
默认情况下,每个沙盒必含有3个文件夹:Documents, Library 和 tmp 一.沙盒(sandbox)出于安全的目的,应用程序只能将自己的数据和偏好设置写入到几个特定的位置上.当应用程序被 ...
- <数据结构与算法>之字符串,散列,布隆过滤器。
1:字符串 字符串是一组由数字,字符,下划线的一串字符,是特殊的一维数组. 2:字符串的应用 字符串移位包含问题: 例:给定两个字符串s1和s2,要求判断s2是否能被s1做循环移位得到字符串包含.例如 ...
- redis客户端连接异常
本文参考:http://mdba.cn/2015/04/02/redistwemproxy-%e5%ae%a2%e6%88%b7%e7%ab%af%e8%bf%9e%e6%8e%a5%e5%bc%82 ...
- 谁动了我的特征?——sklearn特征转换行为全记录
目录 1 为什么要记录特征转换行为?2 有哪些特征转换的方式?3 特征转换的组合4 sklearn源码分析 4.1 一对一映射 4.2 一对多映射 4.3 多对多映射5 实践6 总结7 参考资料 1 ...
- NRF24L01--使用STM32F103
看了两天的24l01的相关资料了,一直有点模糊,今天下午感觉有点懂了,在板子上调试成功了,但是还没进行通讯测试.stm32和arduino进行通信还没成功 ,:( 先把stm32的NRF24L01配置 ...
- JS与Jquery学习笔记(二)
一. JS 的面向对象 JS没有类,其类就用function来代替如下所示: function Cat(name, color){ this.name=name; this.color=color; ...
