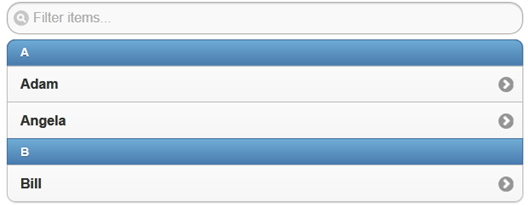
jQuery Mobile 列表视图(带有自动检索)

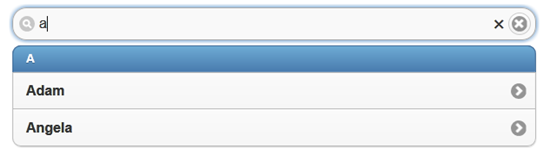
输入a:

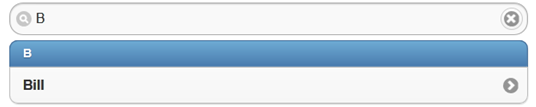
输入b:

jQuery Mobile 列表视图
jQuery Mobile 中的列表视图是标准的 HTML 列表:有序列表 (<ol>) 和无序列表 (<ul>)。
如需创建列表,请向 <ol> 或 <ul> 元素添加 data-role="listview"。如需使这些项目可点击,请在每个列表项(<li>)中规定链接:
实例:
<ol data-role="listview">
<li><a href="#">列表项</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">列表项</a></li>
</ul>

如需为列表添加圆角和外边距,请使用 data-inset="true" 属性:
实例:
<ul data-role="listview" data-inset="true">

提示:默认地,列表中的列表项会自动转换为按钮(无需 data-role="button")。
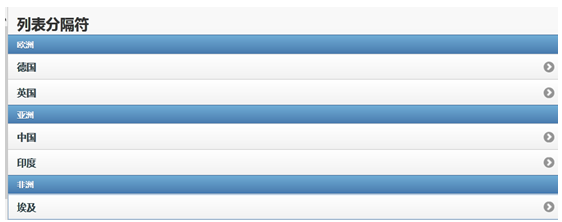
列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节。
如需规定列表分隔符,请向 <li> 元素添加 data-role="list-divider" 属性:
实例:
<ul data-role="listview">
<li data-role="list-divider">欧洲</li>
<li><a href="#">法国</a></li>
<li><a href="#">德国</a></li>
</ul>

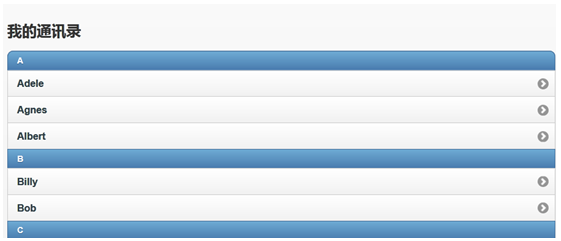
如果您的列表是字母顺序的(比如通讯录),jQuery Mobile 自动添加恰当的分隔符,通过在 <ol> 或 <ul> 元素上设置 data-autodividers="true" 属性:
实例:
<ul data-role="listview" data-autodividers="true">
<li><a href="#">Adam</a></li>
<li><a href="#">Angela</a></li>
<li><a href="#">Bill</a></li>
<li><a href="#">Calvin</a></li>
...
</ul>

提示:data-autodividers="true" 属性通过对列表项文本的首字母进行大写来创建分隔符。
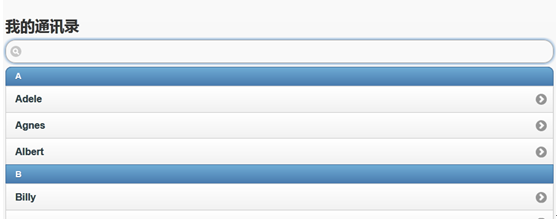
搜索过滤器
如需在列表中添加搜索框,请使用 data-filter="true" 属性:
实例:
<ul data-role="listview" data-filter="true"></ul>

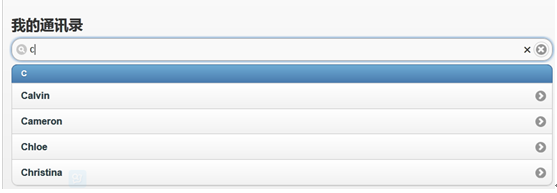
输入C:

默认地,搜索框中的文本是 "Filter items..."。
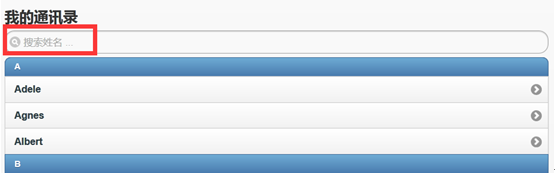
如需修改默认文本,请使用 data-filter-placeholder 属性:
实例:
<ul data-role="listview" data-filter="true"data-filter-placeholder="搜索姓名">

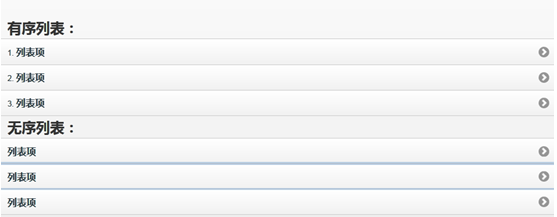
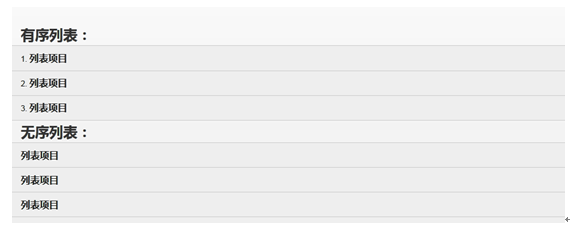
如何创建没有链接的列表(不是按钮,不可点击)。
<div data-role="page" id="pageone">
<div data-role="content">
<h2>有序列表:</h2>
<ol data-role="listview">
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ol>
<h2>无序列表:</h2>
<ul data-role="listview">
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
</div>
</div>

jQuery Mobile 列表视图(带有自动检索)的更多相关文章
- jQuery Mobile 列表内容
jQuery Mobile 列表缩略图 对于大于 16x16px 的图像,请在链接中添加 <img> 元素. jQuery Mobile 将自动把图像调整至 80x80px: 实例: &l ...
- (五)Jquery Mobile列表
Jquery Mobile列表 一.JM列表 1.普通列表 效果: 带序号的列表 将ul换成ol 效果: 2.data-inset=& ...
- Jquery Mobile列表
向 <ol> 或 <ul> 元素添加 data-role="listview" 1.圆角和外边距 :data-inset="true" ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 列表
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- 消除JQuery Mobile 列表样式右侧箭头
有时候我们看到JQM上面有一些呈现跟我们要的很像如下面这个Listview效果 程序代码如下: view sourceprint? 1.<ul data-role="listvie ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- 取消Jquery mobile自动省略的文本
在使用jquery moblie做移动客户端app时,listview控件下的列表文本不能完全显示,只能显示一行,超过字数jquery mobile会自动用省略号代替.很是纠结啊. 最后在一个岛国网站 ...
- jQuery Mobile学习笔记
1.获取jQuery mobile 文件,访问jQuerymobile网站下载 (貌似使用jquery mobile后,jquery会自动在网页中添加一些class类,第一次知道的我是被吓呆的!!) ...
随机推荐
- SBCL 从REPL 中提取lisp代码
1, 在emacs C-x C-W 文件另存为保存所有REPL过程 由于 (load "foo.lisp")时只有定义语句可以正确执行, 执行语句不可正确被 (load " ...
- django 快速实现完整登录系统
django 实现完整登录系统 本操作的环境: =================== Windows 7 64 python3.5 Django 1.10 =================== 创 ...
- Xenko基础API笔记2-手势
交互: Drag Gesture Type : Continuous Configuration class: GestureConfigDrag Event class: GestureEventD ...
- java后台访问接口
// 发送url地址获取信息 public static String sendPost(String jsonStr, String path) { String msg = "" ...
- 基于Python的函数回归算法验证
看机器学习看到了回归函数,看了一半看不下去了,看到能用方差进行函数回归,又手痒痒了,自己推公式写代码验证: 常见的最小二乘法是一阶函数回归回归方法就是寻找方差的最小值y = kx + bxi, yiy ...
- 【MySQL】pt-query-digest数据处理并关联业务
参考:www.percona.com/doc/percona-toolkit/2.1/pt-query-digest.htm 通过pt-query-digest将慢日志导入数据库后在表global_q ...
- java 获取当月第一天和最后一天 获取前一个月第一天和最后一天
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd"); //获取前月的第一 ...
- Web前端入门必学知识
入门主要有三个部分 一.html+css部分: 1.前端的入门门槛极低,体现在HTML和CSS上运行环境就是浏览器,html+css这部分特别简单,网上搜资料,书籍视频非常多.css中盒 ...
- 使用英文版eclipse保存代码,出现some characters cannot be mapped using "Cp1251" character encoding.
some characters cannot be mapped using "Cp1251" character encoding. 解决办法:方案一: eclipse-> ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
