[原] XAF 添加日期筛选下拉选择
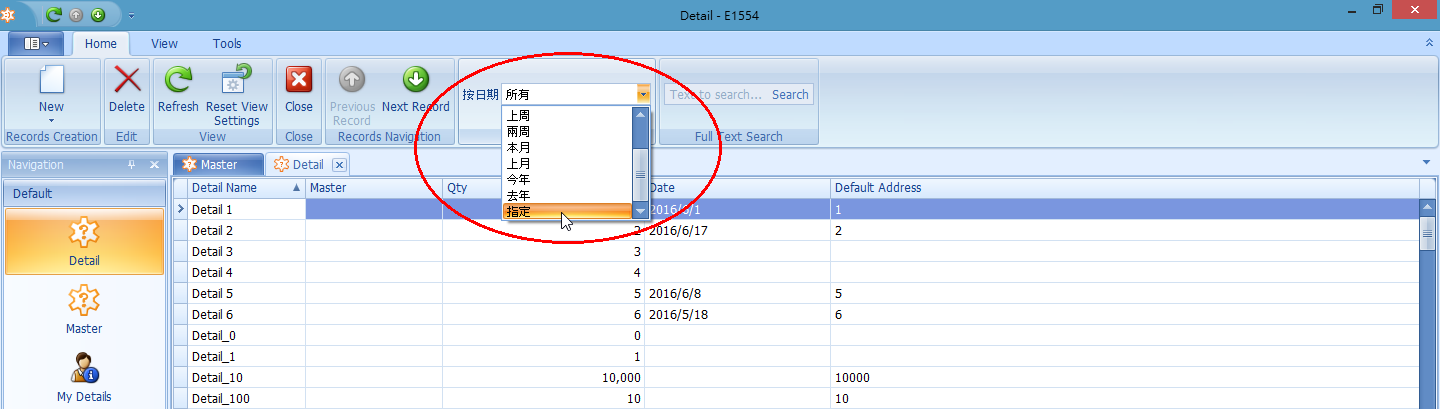
1.ListView 添加日期筛选下拉选择,选择指定,可指定日期范围


2.Code
using DevExpress.Data.Filtering;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.ExpressApp.DC;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.SystemModule;
using DevExpress.ExpressApp.Templates;
using DevExpress.Persistent.Base;
using DevExpress.Persistent.Validation;
using DevExpress.Xpo;
using DevExpress.XtraPrinting.Native;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Reflection;
using System.Text; namespace E1554.Module
{
public interface ISupportFilterByDate
{
// Properties
DateTime Date { get; }
} [NonPersistent]
public class DateInterval
{
private DateTime _start; private DateTime _end; public DateTime Start
{
get
{
return this._start;
}
set
{
this._start = value;
bool flag = value > this._end;
if (flag)
{
this._end = this._start;
}
}
} public DateTime End
{
get
{
return this._end;
}
set
{
this._end = value;
bool flag = value < this._start;
if (flag)
{
this._start = value;
}
}
}
}
public enum TransactionStatus
{
[XafDisplayName("Cancelled")]
Cancelled = ,
[XafDisplayName("Comlited")]
Comlited = ,
[XafDisplayName("Save")]
Save =
}
public class CreateDataFilterController : ViewController
{
// Fields
private IContainer components = null;
private DetailView detailView;
private IObjectSpace os;
private SingleChoiceAction saFilterByDate;
public static int SelectedIndex; // Methods
public CreateDataFilterController()
{
this.InitializeComponent();
base.RegisterActions(this.components);
this.saFilterByDate = new SingleChoiceAction(this, "FilterByDateID", PredefinedCategory.Search);
this.saFilterByDate.Category = "Filters";
this.saFilterByDate.TargetObjectType = typeof(ISupportFilterByDate);
ChoiceActionItem item = new ChoiceActionItem("所有", null) {
Id = "All"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("今天", null) {
Id = "Today"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("本周", null) {
Id = "ThisWeek"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("上周", null)
{
Id = "PrevWeek"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("兩周", null)
{
Id = "TwoWeek"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("本月", null) {
Id = "ThisMonth"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("上月", null)
{
Id = "PrevMonth"
};
this.saFilterByDate.Items.Add(item); //今天,本週,上週,兩週,本月,上月,今年,去年,指定
item = new ChoiceActionItem("今年", null) {
Id = "ThisYear"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("去年", null) {
Id = "PrevYear"
};
this.saFilterByDate.Items.Add(item);
item = new ChoiceActionItem("指定", null) {
Id = "DatesInterval"
};
this.saFilterByDate.Items.Add(item);
this.saFilterByDate.Caption = "按日期";
this.saFilterByDate.PaintStyle = ActionItemPaintStyle.Caption;
this.saFilterByDate.Execute += new SingleChoiceActionExecuteEventHandler(this.saFilterByDate_Execute);
base.ViewControlsCreated += new EventHandler(this.CreateDataFilterController_ViewControlsCreated);
}
private void CreateDataFilterController_Activated(object sender, EventArgs e)
{
this.SetCurrentFilterItem();
} private void CreateDataFilterController_ViewControlsCreated(object sender, EventArgs e)
{
this.saFilterByDate.Active.SetItemValue("HIDE_FOR_MONTH_STATISTIC", true);
//this.saFilterByDate.Active.SetItemValue("HIDE_FOR_MONTH_STATISTIC", (base.View.Id != "SaleItem_PivotView_ByMonth_Chart_Common") && !(base.View.Id == "SaleItem_Share_ByMonth_Chart_Common"));
} private void dc_Accepting(object sender, DialogControllerAcceptingEventArgs e)
{
DateInterval currentObject = e.AcceptActionArgs.CurrentObject as DateInterval;
ListView view = base.View as ListView;
CriteriaOperator @operator = Helper.GetFilterByDates(view.ObjectTypeInfo.Type, currentObject.Start, currentObject.End);
if (!view.CollectionSource.Criteria.ContainsKey("DateFilter"))
{
view.CollectionSource.Criteria.Add(new KeyValuePair<string, CriteriaOperator>("DateFilter", @operator));
}
else
{
view.CollectionSource.Criteria["DateFilter"] = @operator;
}
}
protected override void Dispose(bool disposing)
{
if (disposing && (this.components != null))
{
this.components.Dispose();
}
base.Dispose(disposing);
} private void Filter(ChoiceActionItem item, SingleChoiceActionExecuteEventArgs e)
{
bool flag = base.View.Model.GetValue<bool>("UseServerMode");
ListView view = base.View as ListView;
if ((view != null) && (item != null))
{
if (item.Id == "DatesInterval")
{
#region MyRegion
this.os = base.ObjectSpace.CreateNestedObjectSpace();
DateInterval interval1 = new DateInterval
{
Start = DateTime.Now.Date,
End = DateTime.Now
};
this.detailView = base.Application.CreateDetailView(this.os, interval1);
this.detailView.ViewEditMode = ViewEditMode.View;
this.os.Committed += new EventHandler(this.os_Committed);
e.ShowViewParameters.CreatedView = this.detailView;
//if (base.Application.GetType().Name == "WinterQueenAspNetApplication")
//{
// e.ShowViewParameters.TargetWindow = TargetWindow.NewModalWindow;
//}
e.ShowViewParameters.Context = TemplateContext.PopupWindow;
DialogController controller = base.Application.CreateController<DialogController>();
controller.Accepting += new EventHandler<DialogControllerAcceptingEventArgs>(this.dc_Accepting);
e.ShowViewParameters.Controllers.Add(controller);
#endregion
}
else
{
DateTime minValue = DateTime.MinValue;
CriteriaOperator left = null;
if (item.Id == "All")
{
view.CollectionSource.Criteria[] = null;
}
else
{
#region MyRegion
string dateFieldStr = "Date";// "CreateOn";
#region MyRegion
if (item.Id == "Today")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm] >= LocalDateTimeToday()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("[{0}] >= LocalDateTimeToday()", dateFieldStr), new object[]);
}
}
if (item.Id == "ThisWeek")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm] >= LocalDateTimeThisWeek()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("IsThisWeek([{0}])", dateFieldStr), new object[]);
}
} if (item.Id == "PrevWeek")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm] >= LocalDateTimeThisWeek()", new object[]);
}
else// IsOutlookIntervalLastWeek
{
left = CriteriaOperator.Parse(string.Format("IsOutlookIntervalLastWeek([{0}])", dateFieldStr), new object[]);
}
} if (item.Id == "TwoWeek")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm] >= LocalDateTimeThisWeek()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("[{0}] > ADDDAYS(LocalDateTimeToday(), -14) AND [{0}] <LocalDateTimeToday()", dateFieldStr), new object[]);
}
}
#endregion #region MyRegion
if (item.Id == "ThisMonth")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm]>= LocalDateTimeThisMonth()", new object[]); }
else
{
left = CriteriaOperator.Parse(string.Format("IsThisMonth([{0}])", dateFieldStr), new object[]);
}
}
if (item.Id == "PrevMonth")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm]>= LocalDateTimeThisMonth()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("IsThisMonth(AddMonths([{0}],1))", dateFieldStr), new object[]);
}
}
if (item.Id == "ThisYear")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm]>=LocalDateTimeThisYear()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("IsThisYear([{0}])", dateFieldStr), new object[]);
}
}
if (item.Id == "PrevYear")
{
if (view.Model.ModelClass.ShortName == "SaleItem")
{
left = CriteriaOperator.Parse("[Sale_ID.DateConfirm]>=LocalDateTimeThisYear()", new object[]);
}
else
{
left = CriteriaOperator.Parse(string.Format("IsThisYear(AddYears([{0}],1))", dateFieldStr), new object[]);
}
}
//if (item.Id == "PrevMonth")
//{
// DateTime time3 = DateTime.Now.AddMonths(-1);
// minValue = new DateTime(time3.Year, time3.Month, 1);
// DateTime time4 = minValue.AddMonths(1);
// if (view.Model.ModelClass.ShortName == "SaleItem")
// {
// object[] parameters = new object[] { minValue, time4 };
// left = CriteriaOperator.Parse("[Sale_ID.DateConfirm]>=? AND [Sale_ID.DateConfirm]<=?", parameters);
// }
// else
// {
// object[] objArray2 = new object[] { minValue, time4 };
// left = CriteriaOperator.Parse("Date>=? AND Date<=?", objArray2);
// }
//}
#endregion
if (view.Model.ModelClass.ShortName == "Sale")
{
object[] objArray3 = new object[] { TransactionStatus.Comlited };
left = CriteriaOperator.And(left, CriteriaOperator.Parse("TransactionStatus=?", objArray3));
}
if (view.Model.ModelClass.ShortName == "SaleItem")
{
object[] objArray4 = new object[] { TransactionStatus.Comlited };
left = CriteriaOperator.And(left, CriteriaOperator.Parse("Sale_ID.TransactionStatus=?", objArray4));
}
if (!view.CollectionSource.Criteria.ContainsKey("DateFilter"))
{
view.CollectionSource.Criteria.Add(new KeyValuePair<string, CriteriaOperator>("DateFilter", left));
}
else
{
view.CollectionSource.Criteria["DateFilter"] = left;
}
#endregion
}
}
}
}
private void InitializeComponent()
{
base.TargetObjectType = typeof(ISupportFilterByDate);
base.TargetViewNesting = Nesting.Root;
base.TargetViewType = ViewType.ListView;
base.TypeOfView = typeof(ListView);
base.Activated += new EventHandler(this.CreateDataFilterController_Activated);
} private void os_Committed(object sender, EventArgs e)
{
} private void saFilterByDate_Execute(object sender, SingleChoiceActionExecuteEventArgs e)
{
this.Filter(this.saFilterByDate.SelectedItem, e);
} private void SetCurrentFilterItem()
{
this.saFilterByDate.SelectedIndex = ; this.Filter(this.saFilterByDate.Items[], null);
} // Properties
public SingleChoiceAction FilterByDate
{
get
{
return this.saFilterByDate;
}
}
} public class Helper
{
// Methods
public static CriteriaOperator GetFilterByDates(Type obj, DateTime start, DateTime end)
{
CriteriaOperator @operator = null;
if (obj.GetInterface("ISupportFilterByDate") != null)
{
object[] parameters = new object[] { start, end };
MethodInfo method = obj.GetMethod("GetFilterString");
if (method != null)
{
@operator = method.Invoke(null, parameters) as CriteriaOperator;
}
}
return @operator;
} }
}
using System;
using DevExpress.Xpo;
using DevExpress.ExpressApp;
using DevExpress.Persistent.Base;
using DevExpress.Persistent.BaseImpl;
using DevExpress.Persistent.Validation;
using DevExpress.Data.Filtering;
using DevExpress.ExpressApp.SystemModule; namespace E1554.Module {
[DefaultClassOptions]
public class Detail : BaseObject, ISupportFilterByDate
{
public Detail(Session session) : base(session) { }
private string _DetailName;
public string DetailName {
get { return _DetailName; }
set { SetPropertyValue("DetailName", ref _DetailName, value); }
}
private Master _Master;
[Association("Master-Details")]
public Master Master {
get { return _Master; }
set { SetPropertyValue("Master", ref _Master, value); }
} private int _Qty;
public int Qty
{
get { return _Qty;}
set {
int oldQty = _Qty;
SetPropertyValue("Qty", ref _Qty, value);
if (!IsLoading && !IsSaving && oldQty != _Qty) {
mDefaultAddress = Qty.ToString();
OnChanged("DefaultAddress");
}
} } [Persistent("DefaultAddress")]
private string mDefaultAddress=null; [PersistentAlias("mDefaultAddress")]
public string DefaultAddress
{
get
{
if (!IsLoading && !IsSaving && mDefaultAddress == null)
mDefaultAddress = Qty.ToString();
return mDefaultAddress;
}
set { SetPropertyValue("DefaultAddress", ref mDefaultAddress, value); }
} private DateTime date;
public DateTime Date
{
get { return date; }
set { SetPropertyValue("Date", ref date, value); }
}
public static CriteriaOperator GetFilterString(DateTime start, DateTime end)
{
return CriteriaOperator.Parse("Date>=? AND Date<=?", new object[]
{
start,
end
});
}
}
}
[原] XAF 添加日期筛选下拉选择的更多相关文章
- AJAX部分---对比js做日期的下拉选择 和 ajax做三级联动;
js做日期选择: 实现当前年份的前5后5年的日期选择 实现功能:年份和月份页面加载完成使用JS循环添加,天数根据月份的变化动态添加改变 扩展功能:天数可以根据闰年平年变化 <body> & ...
- 模块:(日期选择)jquery、bootstrap实现日期下拉选择+bootstrap jquery UI自带动画的日期选择器
一:jquery.bootstrap实现日期下拉选择 点击文本框弹出窗口 弹窗显示日期时间选择下拉 年份取当前年份的前后各5年 天数随年份和月份的变化而变化 点击保存,文本框中显示选中的日期 代码部分 ...
- android模仿58筛选下拉框(PopupWindow实现)
前言:前几天用58同城APP找房子的时候,看到筛选下拉框蛮不错的,然后也有很多朋友需要实现这个功能,于是从网上下载了一个demo,在他的基础上进行修改,花了几个小时对他的代码进行修改,重构,封装.把一 ...
- h5手机端下拉选择城市
<!doctype html><html> <head> <meta http-equiv="Content-Type& ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- openerp模块收藏 移除下拉选择列表中的“创建并编辑”链接(转载)
移除下拉选择列表中的“创建并编辑”链接 原文:http://shine-it.net/index.php/topic,5990.0.html 有时希望下拉列表中列出的项是与主表某个字段关联的,用户只能 ...
- jQuery插件——下拉选择框
其实,之前也写过jQuery插件,今天写的是一个模拟select选择的下拉插件. 既然是jQuery插件,那么必然是依赖jQuery的了. 老规矩,直接上代码吧! ;(function () { $. ...
- CSS3不一样的下拉选择框
本例中包含两个下拉选择框的动画示例,本例中并未使用select标签.本例中第一个案例也可用于标题.导航栏等位置. 案例一: html布局 <div class="content&quo ...
- combobox级联检索下拉选择框
1.效果图 2.前端 @{ ViewBag.Title = "Index"; Layout = null; @*自动筛选下拉框*@ <script src="~/S ...
随机推荐
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- Git相关知识
一些有用的链接: https://www.git-scm.com/ http://nvie.com/posts/a-successful-git-branching-model/ Git开发模式: 建 ...
- Java基础知识系列——数组
数组是我们在编程中常用到的一种数据结构. 数组创建有三种方式,以int类型为例: 1.int value[] = new int[]{1,2,3,4,5}; //{}中的是元素 2.int value ...
- js-我理解的闭包
一:什么是闭包 <JS高级程序设计>指出:闭包是指有有权访问另一个函数作用域中变量的函数. 二:闭包的使用 闭包的常见的创建方式是 子函数嵌套在父函数的内部,这样,子函数就可以访问父函数中 ...
- oracle查询出的字段加引号
SELECT 'list.add("' || t.dummy || '");' as listFROM dual t where rownum < 600; 执行结果: SE ...
- 使用OPENROWSET、Microsoft.ACE.OLEDB实现大数据量的高效导入
首先说明使用的环境是:java和Sqlserver. 最近公司需要进行大数据量的导入操作.原来使用的是Apache POI,虽然可以实现功能,但是因为逻辑处理中需要进行许多校验,处理速度太慢,使用多线 ...
- C#ActiveX控件开发学习
一:C#ActiveX控件开发注意事项 1:C#开发的ActiveX控件只可在装有Framework的系统上才能用. 2:只有IE浏览器支持. 3:初次安装需要导入代码签名证书及其证书链的方式, ...
- EFM32外设模块—USART V1.00
http://wenku.baidu.com/link?url=hx-pumUzdpS-AbD1OhEW11Jl6H8wex2DNsv4IcZwrgL-drwuUzZ6E1L64fCnAfdUOObK ...
- 自动生成Model层中对应表的各个字段
select 'public '+ case t.name when 'varchar' then 'string' when 'smallint' then 'Int16' when 'int' t ...
- php memcache扩展 出现错误dyld: Symbol not found: _mmc_queue_free
mac 10.10 系统安装php memcache扩展 在使用memcache的时候出现错误dyld: Symbol not found: _mmc_queue_free需要重新编译memcache ...
