js学习之函数的参数传递
我们都知道在 ECMAScript 中,数据类型分为原始类型(又称值类型/基本类型)和引用类型(又称对象类型);这里我将按照这两种类型分别对函数进行传参,看一下到底发生了什么。
参数的理解
首先,我们要对函数的参数有一个了解:
形参就是函数内部定义的局部变量;
实参向形参传递值的时候,就是一个赋值操作,把实参的值直接复制一份给形参。
原始类型参数传递
示例1
var a = 1;
function f(b) {
a = 3;
}
f(a);
console.info(a); // 3
示例1中的代码比较简单,解析如下:
- 首先,我们定义了一个变量
a,给它赋值为1;又定义了一个函数f,函数f的形参是b(此时,相当于在函数f里定义了一个变量var b; 它的值现在是undefined); - 调用函数
f(a)把a作为实参传入。这里可以理解为,给b进行了一次赋值操作b = 1; - 接下来继续执行代码
a = 3;注意:在函数体里边,出现了一个变量a,但是它没有用var关键字定义,所以,它是一个全局作用域的变量,不是这个函数的局部变量,而在一开始,我们就定义了这样一个变量a,所以在这里就是对之前的a进行的又一次赋值操作,把a从之前的1变成了3; - 执行完
f(a)之后,把全局变量a的值改变了,所以,当我们输出a查看它的值时,就得到了3,而对于函数的形参b根本没有进行任何操作而已。
示例2
var a = 1;
function f(a) {
a = 3;
}
f(a);
console.info(a); // 1
解析:
示例2与示例1的区别,从表面上看,就是形参 b 变成了 a 。但是,这样的变化结果就是,对于函数 f 来说,参数起到了作用,当我们对函数 f 进行传参操作的时候,我们传入的实参在函数内部就会得到引用。
相比较示例1的第一步,函数 f 内部定义了一个变量 a 它的值是 undefined ,注意:在未执行函数的时候,只是进行了预解析,代码没有执行,在调用函数的时候才会开始执行代码。
执行 f(a) 后,就是传入实参 1 ,函数内部的变量 a 赋值为 1 ,然后再进行 a = 3 的操作 ,此时,在函数的局部作用域的栈内存中有一个变量 a 它的值是 3 ;而在全局作用域的栈内存中,也存在一个变量 a ,它的值是 1 ,这两个变量是两个不同的变量,只是它们的名字都是 a 而已。
过程如图:

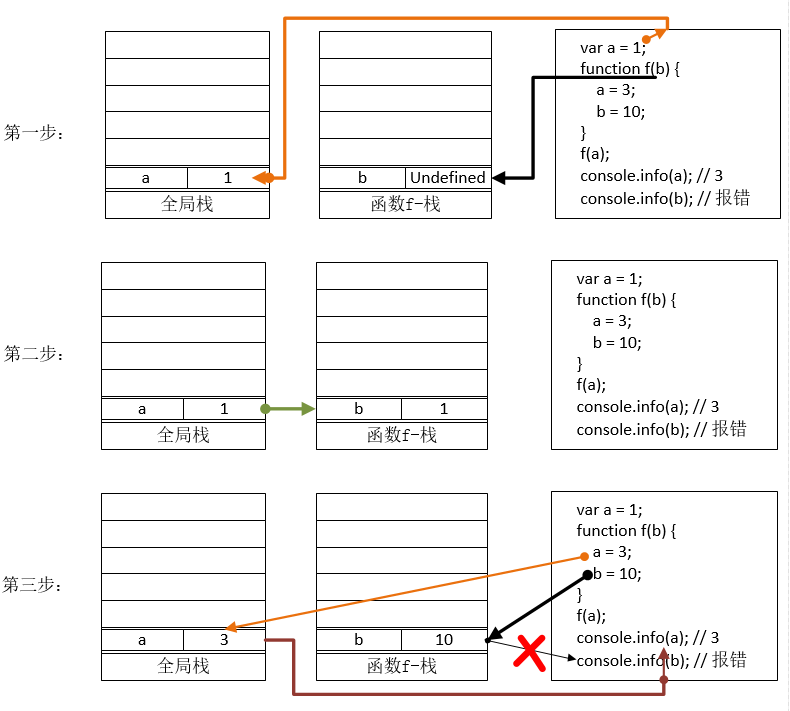
示例3
var a = 1;
function f(b) {
a = 3;
b = 10;
}
f(a);
console.info(a); // 3
console.info(b); // 报错
解析:
下面我们再来看一下示例3,先看变量 a ,完全和示例1一样,这里就不再详细说明了;再看变量 b ,其实也是和示例2没任何不一样的地方的,只是在这里把形参的名字改变了一下而已,在最后我们输出 a 的时候,没有任何问题,结果是 3 ,但是,访问变量 b 的时候,输出会报错,这里涉及到的就是作用域问题了:在函数内部定义的变量,在函数内部可以访问,而在函数的外部是无法访问的。
具体过程可看下图:

示例4
var a = 1;
function f(a) {
a = 3;
b = 10;
}
f(a);
console.info(a); // 1
console.info(b); // 10
解析:
综合前三个示例,示例4我想大家都应该没有什么问题了,我们直接来看图吧:

引用类型参数传递
下面我们再来两个引用类型参数的示例;以下示例仅为说明引用类型传参之后,函数内部的赋值变化,所以用的都是简单数组进行说明。
其实,引用类型参数的传递需要考虑的就是引用类型和原始类型之间的区别:
- 引用类型在预解析时候,和原始类型一样都会在栈区里分配到空间,生成变量;但是赋值的时候,原始类型的赋值依然保存在栈内存当中,而引用类型就会在堆内存里占用一定空间存放它的数据,而在栈区里生成一个指向堆区的地址。
- 对变量进行复制的时候,原始类型的复制是在栈内存当中生成一份一样的数据,可以理解为“完全复制”;而引用类型的复制,只是在栈内存中进行复制,两个变量的地址同时指向堆内存中的那一份数据。
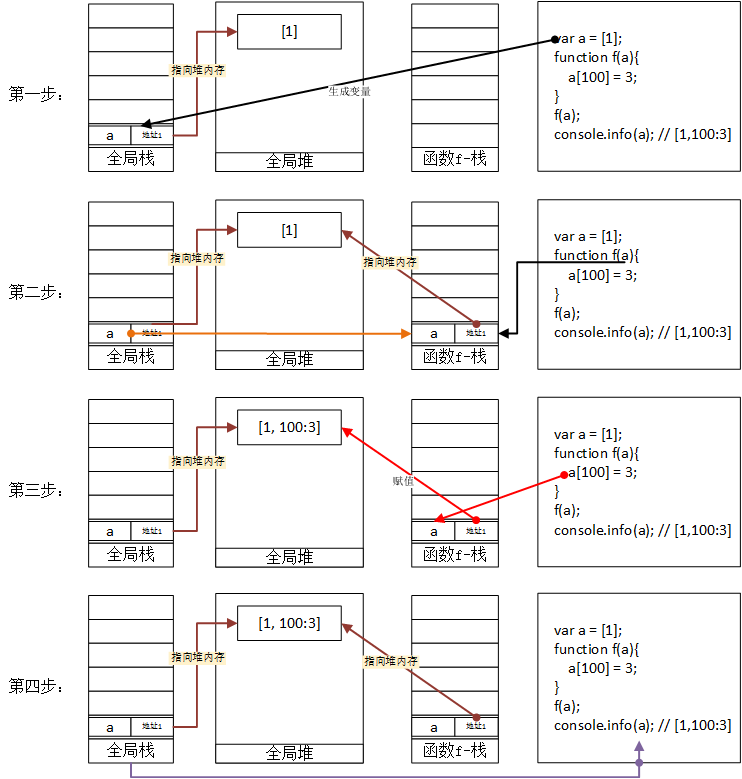
示例5
var a = [1];
function f(a){
a[100] = 3;
}
f(a);
console.info(a); // [1,100:3]
解析:
第一步:全局栈区中生成变量 a ,赋值后,在全局堆区里生成数组 [1] ;
第二步:传参,调用 f(a) ,首先在函数栈区中生成变量 a ,此时值为 undefined ,然后把全局变量 a 的值赋给局部函数里的变量 a ,因为是引用类型的数组,所以,函数里的 a 在栈区里也生成一个指向全局堆里的相同 地址1 ;
第三步:执行函数里的代码 a[100] = 3 ,找到函数栈中的 a ,再对它进行赋值,改变了全局堆中的 [1] ,得到了一个新的数组 [1,100:3] ;
第四步:访问全局作用域中的变量 a ,得到指向堆内存中的数组 [1,100:3] 。

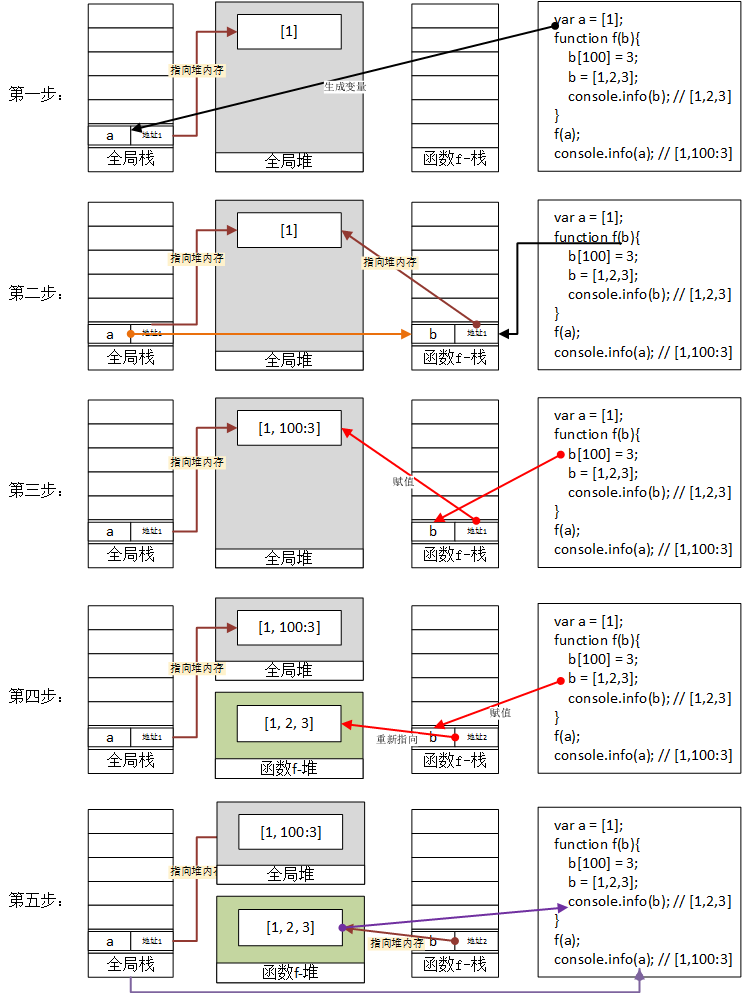
示例6
var a = [1];
function f(b){
b[100] = 3;
b = [1,2,3];
console.info(b); // [1,2,3]
}
f(a);
console.info(a); // [1,100:3]
解析:
该示例的关键点在第四步,执行到代码 b = [1,2,3] 的时候,会对函数里面的变量 b 重新进行一次赋值,这样会在函数的堆内存中生成一个新的 数组,全局的 a 和函数中的 b 的指向地址就不一样了,所以,它俩的输出就不一样了。

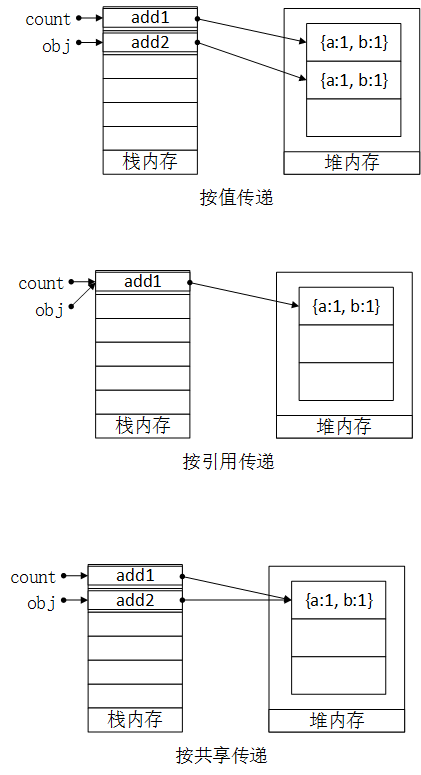
总结
在 js 中,原始类型是按值传递的;引用类型是按共享传递的。
按值传递 - call by value
一个外部变量传递给一个函数时,函数实参获取到的实际上是这个外部变量的副本,在函数内部我们对实参进行的修改并不会反应到这个外部变量上。
按引用传递 - call by reference
一个外部变量传递给一个函数时,函数实参实际上是这个外部变量的一个引用,我们在函数内部对这个实参的任何修改,都会反应到这个外部变量。
按共享传递 - call by sharing

js学习之函数的参数传递的更多相关文章
- js学习之函数表达式及闭包
来自<javascript高级程序设计 第三版:作者Nicholas C. Zakas>的学习笔记(七) 直接切入主题~ 定义函数的方式有两种: 函数声明 function functio ...
- js学习之函数声明与函数表达式区别[原创]
作为一名js初学者,与大家分享下.Javascript中有函数声明提升的功能,会优先编译函数声明部分.比如, ff(); function ff(){ alert("hello world. ...
- js学习之函数
1/.js中函数就是对象. 2/以表达式方式定义的函数一般不要函数名以使代码紧凑. 3/js中函数声明的方式会被默认提到外部脚本或最前面,所以在其定义前的代码也可调用. 然而以表达式方式的则不行. 4 ...
- js学习笔记 -- 函数
js函数有类似javaMethod用法 Math.max.apply( Math.max.call( Array map,reduce,filter,sort , , , , , , , , ]; v ...
- JS学习之函数内部属性和方法
知识点:arguments和this对象.caller属性.apply()和call()方法 arguments对象:函数内部对象,传入函数中所有参数的集合,类数组对象 属性:callee 指 ...
- js学习-自定义函数、对象的字面量、json对象学习小结
一.自定义对象的构造: var student=new Object(); //object是顶级对象,使用构造函数的方法创建一个对象,此处的意思是创建了一个学生的空对象 student.name=& ...
- js学习:函数
概述 函数的声明 JavaScript 有三种声明函数的方法 function 命令 function命令声明的代码区块,就是一个函数.function命令后面是函数名,函数名后面是一对圆括号,里面是 ...
- node.js学习(2)函数
1 简答函数 2 匿名函数 3 回调函数
- JS学习之函数的属性和方法
随机推荐
- mapreduce多文件输出的两方法
mapreduce多文件输出的两方法 package duogemap; import java.io.IOException; import org.apache.hadoop.conf ...
- Python高手之路【五】python基础之正则表达式
下图列出了Python支持的正则表达式元字符和语法: 字符点:匹配任意一个字符 import re st = 'python' result = re.findall('p.t',st) print( ...
- PC分配盘符的时候发现==》RPC盘符不可用
服务器汇总:http://www.cnblogs.com/dunitian/p/4822808.html#iis 服务器异常: http://www.cnblogs.com/dunitian/p/45 ...
- Android调用微信登陆、分享、支付
前言:用了微信sdk各种痛苦,感觉比qq sdk调用麻烦多了,回调过于麻烦,还必须要在指定包名下的actvity进行回调,所以我在这里写一篇博客,有这个需求的朋友可以借鉴一下,以后自己别的项目有用到也 ...
- AI人工智能系列随笔:syntaxnet 初探(1)
人工智能是 最近的一个比较火的名词,相信大家对于阿尔法狗都不陌生吧?其实我对人工智能以前也是非常抵触的,因为我认为机器人会取代人类,成为地球乃至宇宙的霸主,但是人工智能带给我的这种冲击,我个人感觉是欲 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- 卸载oracle之后,如何清除注册表
之前卸载了oracle,今天偶然间发现,在服务和应用程序里面,还残存着之前的oracle服务.原来,还需要去清理下注册表. 在开始菜单的这个框里面 输入regedit,进入注册表.找到这个目录 HKE ...
- .NET面试题集锦①(Part一)
一.前言部分 文中的问题及答案多收集整理自网络,不保证100%准确,还望斟酌采纳. 1.面向对象的思想主要包括什么? 答:任何事物都可以理解为对象,其主要特征: 继承.封装.多态.特点:代码好维护,安 ...
- stringstream的基本用法
原帖地址:https://zhidao.baidu.com/question/580048330.htmlstringstream是字符串流.它将流与存储在内存中的string对象绑定起来.在多种数据 ...
- Java实现多线程断点下载(下载过程中可以暂停)
线程可以理解为下载的通道,一个线程就是一个文件的下载通道,多线程也就是同时开启好几个下载通道.当服务器提供下载服务时,使用下载者是共享带宽的,在优先级相同的情况下,总服务器会对总下载线程进行平均分配. ...
