web开发实战--图片裁剪和上传
前言:
最近的开发中, 有一个上传头像的任务. 由于头像本身的特殊性, 其一般流程为选择图片, 编辑裁剪区域, 再继而上传图片操作.
看似简单的东西, 实则是挺麻烦的一件事. 借助这次开发机会, 来具体谈谈图片裁剪和文件异步上传的基本原理.
技术点:
由于采用springmvc作为web的mvc框架, 因此文件上传的基础知识,可参考如下博文.
• springmvc学习笔记--支持文件上传和阿里云OSS API简介.
处理模式:
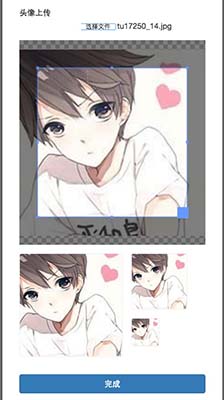
先来看看头像编辑和上传的一些案例吧.

先上传图片, 然后选择裁剪区域, 然后点击完成. 此时图片就会异步上传, 并最终返回image url.
这边涉及的问题包括如下:
1). 图片文件的异步上传如何实现?
2). 图片的裁剪过程在哪里完成, 客户端还是服务端?
带着这些疑问, 我们来讲述下后续的文章吧.
文件异步上传原理:
众所周知, 图片是以multipart/form-data的表单模式进行上传的. 这种模式是不支持异步刷新的, 或者确切地说不支持Ajax机制.
当然有需求, 就会有人前呼后继去尝试各种解决方案. 当前主流的思路是, 借助iframe来模拟实现无刷新的文件上传.
动态生成一个临时的iframe, 然后把需要post的目标转移到该iframe. iframe请求结束后, 主页面(父页面)提取iframe的返回结果, 并进行相应的更新.
具体可以参考下博文: jquery插件--ajaxfileupload.js上传文件原理分析.
头像裁剪的原理:
回到之前的一个疑问: 图片的裁剪是在客户端完成, 还是在服务端完成呢?
我们借助一个cropper插件的一个实例demo, 用chrome控制台工具来检测一下.
点击一下, 可访问cropper的插件站点.
可以发现其post表单中, 存在avatar_data字段, 其指定了裁剪范围(x, y, width, height, rotate).
------WebKitFormBoundaryAuaPsyCAjglAoLNd
Content-Disposition: form-data; name="avatar_data"
{"x":19.999999999999996,"y":-9.969788519637461,"height":160,"width":160,"rotate":0}
当然还存在完整的图片数据, 为avatar_file字段.
------WebKitFormBoundaryAuaPsyCAjglAoLNd
Content-Disposition: form-data; name="avatar_file"; filename="tu17250_14.jpg"
Content-Type: image/jpeg
由此可见, 图片的裁剪工作是由服务器端完成的, 客户端只是设定了裁剪信息.
图片处理:
这边也罗列一下图片处理的java代码片段吧.
主要包括裁剪, 缩放等操作.
• 裁剪操作:
/**
*
* @param srcImage
* @param x
* @param y
* @param dw
* @param dh
* @return
*/
public static BufferedImage cutoffImage(
BufferedImage srcImage, double x, double y, double dw, double dh) { int width = srcImage.getWidth();
int height = srcImage.getHeight(); double sx = Math.min(Math.max(0, x), width);
double sy = Math.min(Math.max(0, y), height); double dx = Math.min(Math.max(0, x + dw), width);
double dy = Math.min(Math.max(0, y + dh), height); BufferedImage subImage = srcImage.getSubimage(
(int)sx, (int)sy, (int)(dx - sx), (int)(dy - sy)
); return subImage; }
• 缩放操作:
/**
*
* @param srcImage 源图片
* @param dstWidth 目标图片的宽
* @param dstHeight 目标图片的高
* @return
*/
public static BufferedImage zoomImage(BufferedImage srcImage, int dstWidth, int dstHeight) { double wr = dstWidth * 1.0 / srcImage.getWidth();
double hr = dstHeight * 1.0 / srcImage.getHeight(); AffineTransformOp ato = new AffineTransformOp(
AffineTransform.getScaleInstance(wr, hr), null
); return ato.filter(srcImage, null); }
对于java的图片处理, 其实可挖掘的点很多, 这边简单写写.
总结:
很多人觉得, 插件集成很容易, 实则不是, 里面需要做很多工作, 对原理的了解和如何交互集成, 都需要费不少劲.
本文简单讲述了下图片裁剪和上传的基本原理, 相对还是比较水. 希望有一天, 能够有机会对java的图像处理, 做一个深入的理解, 包括性能和处理模式.
公众号&游戏站点:
个人微信公众号: 木目的H5游戏世界

个人游戏作品集站点(尚在建设中...): www.mmxfgame.com, 也可直接ip访问: http://120.26.221.54/.
web开发实战--图片裁剪和上传的更多相关文章
- 浅谈简单实现file控件的图片预览,裁剪和上传。
1.图片预览之FileReader对象 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据 ...
- web开发常用图片格式
web开发常用图片格式有:gif jpg/jpeg png gif:图片压缩率高,可以显示动画,但是只能显示256色,可能造成颜色丢失. jpg:图片压缩率高(有损压缩),可以用小文件来显示 ...
- HTML5移动Web开发实战 PDF扫描版
<HTML5移动Web开发实战>提供了应对这一挑战的解决方案.通过阅读本书,你将了解如何有效地利用最新的HTML5的那些针对移动网站的功能,横跨多个移动平台.全书共分10章,从移动Web. ...
- 《Java Web开发实战》——Java工程师必备干货教材
一年一度毕业季,又到了简历.offer漫天飞,失望与希望并存的时节.在IT行业,高校毕业生求职时,面临的第一道门槛就是技能与经验的考验,但学校往往更注重学生的理论知识,忽略了对学生实践能力的培养,因而 ...
- 《Java web 开发实战经典》读书笔记
去年年末,也就是大四上学期快要结束的时候,当时保研的事情确定了下来,终于有了一些空闲的时间可以学点实用的技术. 之前做数据库课程设计的时候,也接触过java web的知识,当时做了一个卖二手书籍的网站 ...
- Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接
Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接: 推荐给你高品质的实战课程 https://laravel-china.org/courses?rf=158 ...
- PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例
PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例,在手机上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在电脑上鼠标滚轮为缩放,双击则顺时针旋转90度. 下面让我们来看 ...
- 《Python Web开发实战》|百度网盘免费下载|Python Web开发
<Python Web开发实战>|百度网盘免费下载|Python Web开发 提取码:rnz4 内容简介 这本书涵盖了Web开发的方方面面,可以分为如下部分: 1. 使用最新的Flask ...
- 《Flask Web开发实战:入门、进阶与原理解析(李辉著 )》PDF+源代码
一句话评价: 这可能是市面上(包括国外出版的)你能找到最好的讲Flask的书了 下载:链接: https://pan.baidu.com/s/1ioEfLc7Hc15jFpC-DmEYBA 提取码: ...
随机推荐
- 实验一 cmd命令的编写
一.目的和要求 1. 实验目的 (1)掌握命令解释程序的原理: (2)*掌握简单的DOS调用方法: (3)掌握C语言编程初步. 2.实验要求 编写类似于DOS,UNIX的命令行解释程序 (1)自行定义 ...
- stm8s103 PWM
stm8s103 PWM的设置不难,但是很多人不注意选项字节这个问题,PWM是IO口的第二功能,要用ST Visual Programmer 修改选项字节. 只需要修改AFR0的功能就可以了
- git 的基本命令
...git init ...git add ...git commit -m "first commit" ...git remote add origin https://gi ...
- PHPExcel读取Excel文件的实现代码
<?php require_once 'PHPExcel.php'; /**对excel里的日期进行格式转化*/ function GetData($val){ $jd = GregorianT ...
- D1.1.利用npm(webpack)构建基本reactJS项目
前提: 已经安装nodejs和npm #全局安装webpack 自动构建化工具,职能管理项目:webpack-dev-server是开发工具,提供 Hot Module Replacement 功能# ...
- 一个简单的游戏开发框架(六.行为Action)
Action是cocos2d-x中比较重要的概念,有一个庞大的类族.参见老G写的cocos2d-x学习笔记09:动作2:持续动作 除了各种包装器,剩下的主要是一些持续动作: CCMoveTo:移动到. ...
- 搬运:Python for Windows——监控Windows某个目录下文件的变化
https://win32com.goermezer.de/content/view/286/285/ 这个网站真是给力,不多说,代码直接搬运过来,还有我的测试结果,拿走不谢! import os i ...
- qt 单文档程序关闭时在delete ui处出现segmentation fault
做了个显示图片的单文档程序. qt 单文档程序关闭时在delete ui处出现segmentation fault. 调试发现调用两次mainwindow析构函数. http://blog.csdn. ...
- java 读取properties文件
import java.io.IOException; import java.io.InputStream; import java.util.Properties; public class Ge ...
- js函数自动执行的一点理解
//声明一个匿名函数并赋值给一个变量 var a = function(){ console.log("executing..."); } //匿名函数调用 a(); 相信上面这段 ...
