夺命雷公狗-----React---17--事件常用的属性
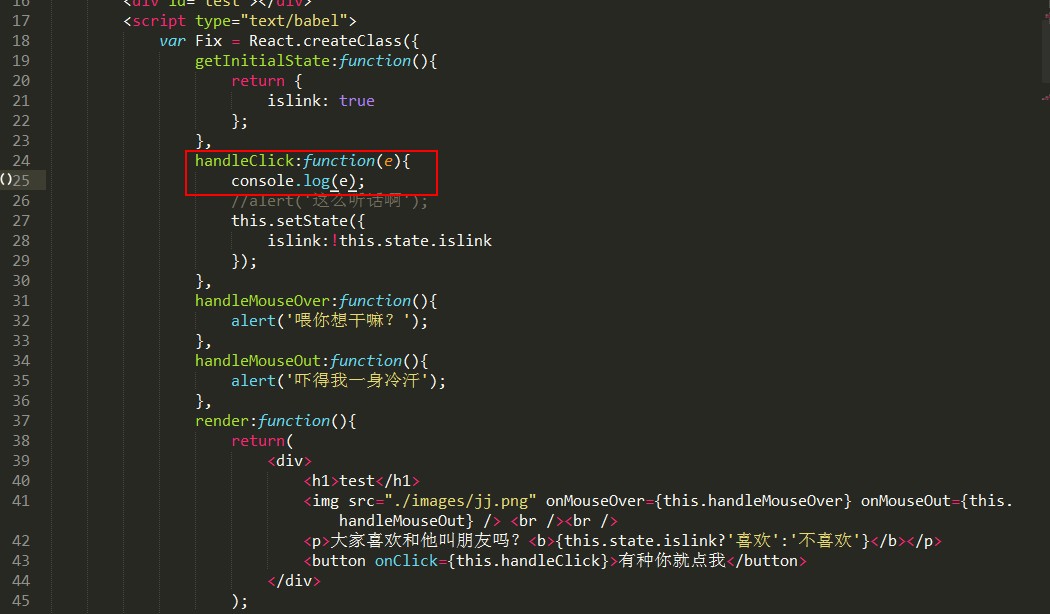
我们可以通过打印的方式将他打印出来看看,如下所示:

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;} </style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
var Fix = React.createClass({
getInitialState:function(){
return {
islink: true
};
},
handleClick:function(e){
console.log(e);
//alert('这么听话啊');
this.setState({
islink:!this.state.islink
});
},
handleMouseOver:function(){
alert('喂你想干嘛?');
},
handleMouseOut:function(){
alert('吓得我一身冷汗');
},
render:function(){
return(
<div>
<h1>test</h1>
<img src="./images/jj.png" onMouseOver={this.handleMouseOver} onMouseOut={this.handleMouseOut} /> <br /><br />
<p>大家喜欢和他叫朋友吗?<b>{this.state.islink?'喜欢':'不喜欢'}</b></p>
<button onClick={this.handleClick}>有种你就点我</button>
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>
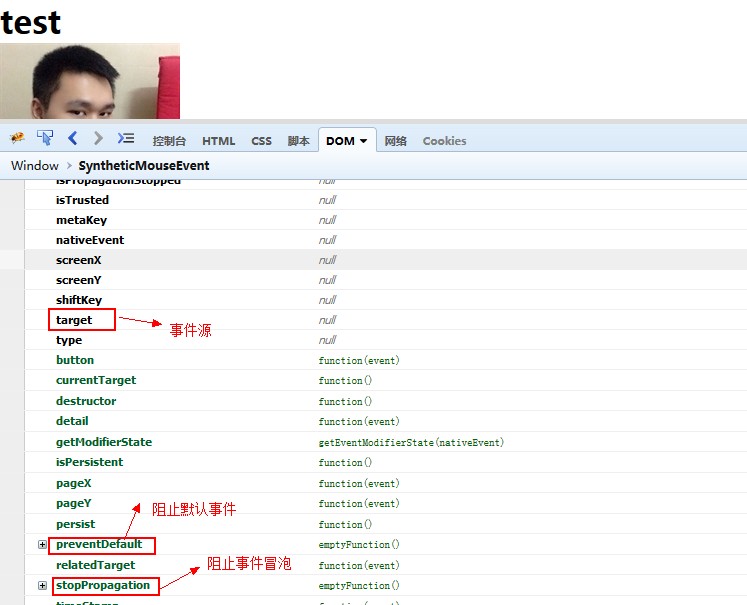
效果如下所示:

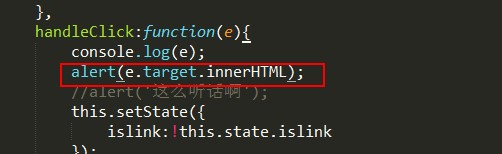
比如我想知道button里面的内容:

效果如下所示:

夺命雷公狗-----React---17--事件常用的属性的更多相关文章
- 夺命雷公狗—angularjs—17—angularjs的静态库
在实际的开发中我们往往已经离不开我们的静态库了,因为那里面有太多强悍的功能了,比如路由都是通过一个angular-route的库来实现的,, 那个库,我们可以在百度静态资源公共库来查找,查找方法如下所 ...
- 夺命雷公狗---微信开发17----自定义菜单的事件推送,响应菜单的CLICK
废话不多说,index.php 代码如下所示: <?php /** * wechat php test */ //define your token require_once "com ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- C#程序使用SQLite数据库
转至 http://www.cnblogs.com/redmoon/archive/2006/12/09/587617.html System.Data.SQLite(SQLite ADO.NET 2 ...
- xp系统重绘边框线不显示(首次加载没有触发paint事件)
同样是,重绘边框事件,win7系统显示正常,而xp系统却不显示,这是什么原因造成的呢? 于是,小编开始百度,不停的查找原因,通过一番查找,小编也意外的收获了一些内容: 例如:窗口的拖动,放大,缩小,等 ...
- 如何在CentOS/RHEL & Fedora上安装MongoDB 3.2
MongoDB(名称取自"huMONGOus")是一个有着全面灵活的索引支持和丰富的查询的数据库.MongoDB通过GridFS提供强大的媒体存储.点击这里获取MongoDB的更多 ...
- this, 你到底指向谁?
JS中, this的值到底是什么? 几个月之前, 拜读了<javascript语言精髓>, 里面对于这个问题, 做出了很好的解释... JS中, this的值取决于调用的模式, 而JS中共 ...
- python endswith和startwith
转载:http://blog.sina.com.cn/s/blog_5dd2af0901012rmn.html 做文本处理的时候经常要判断一个文本有没有以一个子串开始,或者结束.Python为此提供了 ...
- Unity学习疑问记录之查找
unity中提供了获取对象的五种方法: 通过对象名称(Find方法) 通过标签获取单个游戏对象(FindWithTag方法) 通过标签获取多个游戏对象(FindGameObjectsWithTags方 ...
- 3.Powershell编辑器
工欲善其事,必先利其器.有个得心应手的工具会使你的学习事半功倍.使用什么工具来编辑Powershell指令比较方便呢?笔者前后使用过几个编辑器,有几个比较不错推荐给大家试用. Powershell I ...
- 【转】logback logback.xml常用配置详解(二)<appender>
原创文章,转载请指明出处:http://aub.iteye.com/blog/1101260, 尊重他人即尊重自己 详细整理了logback常用配置, 不是官网手册的翻译版,而是使用总结,旨在更快更透 ...
- php变量和数组大小限制
前言:shopnc在默认拼接sql的时候会带上limit 1000 那么问题就来了,如果在使用系统的封装的方法,但是如果你没有带上->limit(false)就完蛋了 那么问题来了,在判断时候, ...
- 微软的HLSL Shader Model 6.0 compiler要转向LLVM了,开源的节奏. Apple/Khronos都有各自计划
So, Microsoft is making an opensource HLSL-to-almost-LLVM compiler, and Khronos is making an opensou ...
