Vim魔法堂:认识快捷键绑定
Brief
习惯在VS上按<F5>来编译运行程序,刚用上VIM上就觉得无比的麻烦,而随着对VIM的学习我们分阶段的简化这一操作
1. 退出VIM,在shell下编译&&运行程序
:wq
[root@fsjohnhuang ~]# gcc main.c -o main
[root@fsjohnhuang ~]# ./main
2. 在VIM的命令行模式下编译&&运行程序
:!gcc % -o main
:!./main
3. 快捷键绑定一键编译&&运行程序
:map <F5> <ESC>:w<CR> <ESC>:!gcc % -o %< && ./%<<CR>
以后我们只需在命令模式下按<F5>即可实现程序的编译&&运行了!
现在我们知道通过:map我们可以自定义快捷键,那仅知道这些就足矣了吗?如果不是那请继续看下文吧!
Know command :map More!
通过ESC进入VIM的命令模式,这里我们可以输入VIM命令(以:开头,如:map)和外部命令(以:!开头,如:!ls)。
绑定快捷键
:map命令就是将一连串操作绑定到指定的快捷键,语法格式: :map <快捷键> <命令组>
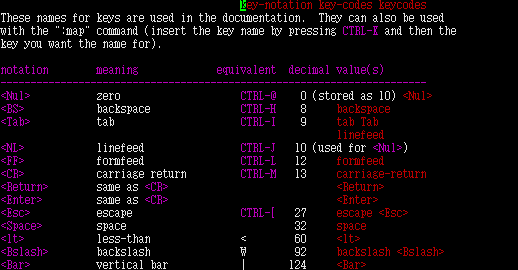
<快捷键>,各功能键和组合键均可作为快捷键,并且均可通过VIM内置的键盘映射来指定(如上面提到的<ESC>则是Escape键的映射,<CR>则是回车键的映射,<C-Esc>代表Ctrl-Esc和<S-F1>表示Shift-F1等)。具体的键盘映射信息可通过在命令模式下执行 :h key-notation 查看。

<命令组>,按下<快捷键>后依次执行的命令组。其中%占位符用于表示当前操作的文件全称,而%<占位符表示当前操作的文件名称(不带扩展名)。
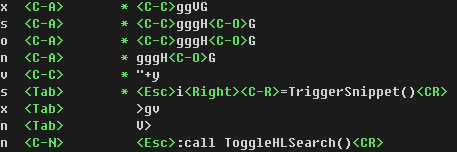
查看已绑定的快捷键 :map

上图我们看到x,s,o,n,v等字母,这些是啥意思呢?
还记得VIM的几个工作模式(Normal,Visual,Select,Command-line,Operator pending, Insert only)吗?而上面的x,s,o等就是指出所属行的快捷键仅作用于某模式下。
标记 模式
<space> 常规模式,可视化模式,运算符模式
n 常规模式
v 可视化模式
o 运算符模式
! 插入模式,命令行模式
i 插入模式
c 命令行模式
那么如何列出指定模式下的已有快捷键呢?
:nmap - Display normal mode maps
:imap - Display insert mode maps
:vmap - Display visual and select mode maps
:smap - Display select mode maps
:xmap - Display visual mode maps
:cmap - Display command-line mode maps
:omap - Display operator pending mode maps
也就是可通过 :nmap , :map! 等来在指定的工作模式绑定快捷键。
解除快捷键绑定 :unmap <快捷键>
:iunmap <快捷键> 仅解绑插入模式下的快捷键,如此类推
解除所有快捷键绑定(用户定义的和系统默认的) :mapclear
Thanks
http://www.pythonclub.org/linux/vim/map
http://www.pythonclub.org/linux/vim/map
http://vim.wikia.com/wiki/Mapping_keys_in_Vim_-_Tutorial_%28Part_1%29
Vim魔法堂:认识快捷键绑定的更多相关文章
- vim 快捷键绑定
1. 退出VIM,在shell下编译&&运行程序 :wq [root@fsjohnhuang ~]# gcc main.c -o main [root@fsjohnhuang ~]# ...
- JS魔法堂:判断节点位置关系
一.前言 在polyfill querySelectorAll 和写弹出窗时都需要判断两个节点间的位置关系,通过jQuery我们可以轻松搞定,但原生JS呢?下面我将整理各种判断方法,以供日后查阅. 二 ...
- Java魔法堂:类加载器入了个门
一.前言 <Java魔法堂:类加载机制入了个门>中提及整个类加载流程中只有加载阶段作为码农的我们可以入手干预,其余均由JVM处理.本文将记录加载阶段的核心组件——类加载器的相关信息,以便日 ...
- JS魔法堂:jsDeferred源码剖析
一.前言 最近在研究Promises/A+规范及实现,而Promise/A+规范的制定则很大程度地参考了由日本geek cho45发起的jsDeferred项目(<JavaScript框架设计& ...
- React魔法堂:echarts-for-react源码略读
前言 在当前工业4.0和智能制造的产业升级浪潮当中,智慧大屏无疑是展示企业IT成果的最有效方式之一.然而其背后怎么能缺少ECharts的身影呢?对于React应用而言,直接使用ECharts并不是最高 ...
- JS魔法堂:不完全国际化&本地化手册 之 理論篇
前言 最近加入到新项目组负责前端技术预研和选型,其中涉及到一个熟悉又陌生的需求--国际化&本地化.熟悉的是之前的项目也玩过,陌生的是之前的实现仅仅停留在"有"的阶段而已. ...
- JS魔法堂:不完全国际化&本地化手册 之 实战篇
前言 最近加入到新项目组负责前端技术预研和选型,其中涉及到一个熟悉又陌生的需求--国际化&本地化.熟悉的是之前的项目也玩过,陌生的是之前的实现仅仅停留在"有"的阶段而已. ...
- WebComponent魔法堂:深究Custom Element 之 标准构建
前言 通过<WebComponent魔法堂:深究Custom Element 之 面向痛点编程>,我们明白到其实Custom Element并不是什么新东西,我们甚至可以在IE5.5上定 ...
- WebComponent魔法堂:深究Custom Element 之 面向痛点编程
前言 最近加入到新项目组负责前端技术预研和选型,一直偏向于以Polymer为代表的WebComponent技术线,于是查阅各类资料想说服老大向这方面靠,最后得到的结果是:"资料99%是英语 ...
随机推荐
- SQL 数据库性能问题排查
一个项目的运行,总伴随着性能问题,系统查询过慢,如何快速查询等 下面将简单讲解一下,如何去排查及解决这些问题. 开发过程中: 1:不要绝对的三范式,适当建立冗余能够提高查询速度,不用多表关联 2:能用 ...
- Sql Server tempdb原理-缓存机制解析实践
Tempdb就像Sqlserver的临时仓库,各式各样的对象,数据在里面进行频繁计算,操作.大量的操作使得tempdb可能面临很大压力,tempdb中缓存的设计就是为了缓解这些压力.这次就为大家介绍下 ...
- 如何做到在虚拟数据库和真实数据库之间自由切换?【低调赠送:QQ高仿版GG 4.4 最新源码】
记得以前在公司上班时,有时候白天的活没干完,我就会把工作带回家晚上加班继续做.但是,我们开发用的数据库是部署在公司局网内部的一台服务器上的,在家里是肯定连不上这台机器的.在家里没有数据库,服务端就跑不 ...
- 可在广域网部署运行的QQ高仿版 -- GG叽叽V3.0,完善基础功能(源码)
(前段时间封闭式开发完了一个项目,最近才有时间继续更新GG的后续版本,对那些关注GG的朋友来说,真的是很抱歉.)GG的前面几个版本开发了一些比较高级的功能,像视频聊天.远程桌面.文件传送.远程磁盘等, ...
- 【C语言学习】《C Primer Plus》第11章 字符串和字符串函数
学习总结 1.字符串(character String)是以空字符串(\o)结尾的char数组. 2.gets()方法代表get String,它从系统的标准输入设备(通常是键盘)获取一个字符串,当字 ...
- Wix 安装部署教程(八) 自动生成XML小工具
这个功能类似于Heat.exe,指定文件夹,生成对应的WIX标签.Winform做的,代码简单,生成的标签需要粘贴到对应的目录才能使用,并不是一步到位. 需要设定两个参数,一个是文件夹路径,一个是文件 ...
- DOM+CSS3实现小游戏SwingCopters
前些日子看到了一则新闻,flappybird原作者将携新游戏SwingCopters来袭,准备再靠这款姊妹篇游戏引爆大众眼球.就是下面这个小游戏: 前者的传奇故事大家都有耳闻,至于这第二个游戏能否更加 ...
- HTTP协议解析
1. HTTP版本 HTTP/1.0 HTTP/1.1 HTTP-NG 2. 会话方式 HTTP/1.0 建立连接->请求->响应->断开连接 每次连接只处理一次请求和相应,对资源的 ...
- HTML5触屏版多线程渲染模板技术分享
前言: 了解js编译原理的屌丝们都知道,js是单线程的,想当年各路神仙为了实现js的多线程,为了解决innerHTML输出大段HTML卡页面的顽疾,纷纷设计了诸如假冒的“多线程“实现,我自己也在写开源 ...
- Azure China (8) 使用Azure PowerShell创建虚拟机,并设置固定Virtual IP Address和Private IP
<Windows Azure Platform 系列文章目录> 本文介绍的是由世纪互联运维的Windows Azure China. 相比于Global Azure (http://www ...
