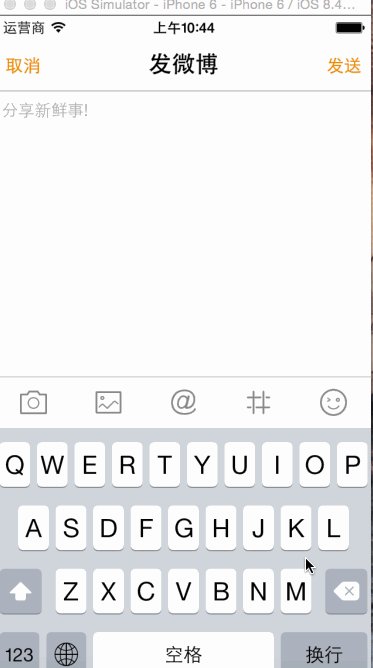
如果根据键盘的frame始终让一个控件始终在键盘的顶部
我们发现很多时候系统提供的键盘功能有限 有些功能无法实现,所以我们通常的做法就是自定义一个工具条放在键盘的顶部。
那么我们如何知道键盘的frame呢? 这个时候就需要监听键盘发出的通知,在ios中当键盘自身的frame发生改变的时候 它会发出以下通知:
键盘的frame(位置)即将改变, 就会发出UIKeyboardWillChangeFrameNotification 所以我们可以借助这个方法 获取到键盘最终的frame 拿到键盘的高度
如下代码:就监听了键盘的frame 将要改变的通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardChangeFrame:) name:UIKeyboardWillChangeFrameNotification object:nil];
实现监听方法代码如下:
/**
* 监听键盘的frame发生改变的通知
*/
- (void)keyboardChangeFrame:(NSNotification*)note
{
//拿到键盘最终的frame
CGRect frame = [note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue]; //拿到键盘弹出的时间
CGFloat duration = [note.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; [UIView animateWithDuration:duration animations:^{ self.toolBar.transform = CGAffineTransformMakeTranslation(, frame.origin.y - ScreenH ); }]; }
还有另外一种方法也可以达到同样的效果,那就是监听键盘的弹出和隐藏
如下代码时间了监听监听的弹出和隐藏的通知:
// 键盘即将弹出, 就会发出UIKeyboardWillShowNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
// 键盘即将隐藏, 就会发出UIKeyboardWillHideNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
具体的监听方法实现代码如下:
/**
* 监听键盘即将显示的通知
*/
- (void)keyboardWillShow:(NSNotification*)noto
{
//获取键盘弹出的时间
CGFloat duration = [noto.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
//取出键盘的高度
CGRect keyboardF = [noto.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
CGFloat keyboardH = keyboardF.size.height; //执行动画跳转工具栏条的Y值
[UIView animateWithDuration:duration animations:^{
self.toolBar.transform = CGAffineTransformMakeTranslation(, -keyboardH);
}]; }
/**
* 监听键盘即将隐藏的通知
*/
- (void)keyboardWillHide:(NSNotification*)noto
{
//获取键盘弹出的时间
CGFloat duration = [noto.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; //让工具条的transform复位
[UIView animateWithDuration:duration animations:^{
self.toolBar.transform = CGAffineTransformIdentity;
}]; }
自己实现的新浪微博的发布微博界面如下:

如果根据键盘的frame始终让一个控件始终在键盘的顶部的更多相关文章
- UIButton 一个控件 实现 左图标右文本的效果
UIButton 一个控件 实现 左图标右文本的效果 如图,我们要实现一个 左边图标右边文本的效果,一般 可以考虑是 UIImageView + UILabel 不过,其实一个UIButton就可以搞 ...
- [C#]Winform下回车或Tab键自动切换下一个控件焦点
满足用户体验,在数据录入时,能在输入完一个信息后通过回车或Tab键自动的切换到下一个控件(字段). 在界面控件设计时,默认可以通过设置控件的TabIndex来实现.但在布局调整时或者是对输入的内容有选 ...
- iOS开发之通过代码自定义一个控件
关于控件的继承关系(面试重点): (1)所有的控件都继承自UIView. (2)能监听事件的都是先继承自UIControl,UIControl再继承自UIView.比如UIButton. (3)能整体 ...
- C# 导出一个控件的矢量图
调用Control.DrawToBitmap(Bitmap) 方法是很容易得到控件的图形的. 但是bitmap是栅格化图形.栅格化图形有很多缺点,比如文件体积比较大. 放大后失真. 不易编辑等等. 这 ...
- ExtJs5_继承自定义一个控件
Extjs的开发都可以遵循OOP的原则,其对类的封装也很完善了.自定义一个控件最简单的办法就是继承一个已有的控件.根据上一节的需要,我做了一个Button的子类.首先根据目录结构,在app目录下建立一 ...
- android 让一个控件按钮居于底部的几种方法
android 让一个控件按钮居于底部的几种方法1.采用linearlayout布局:android:layout_height="0dp" <!-- 这里不能设置fill_ ...
- 6、手把手教你Extjs5(六)继承自定义一个控件
Extjs的开发都可以遵循OOP的原则,其对类的封装也很完善了.自定义一个控件最简单的办法就是继承一个已有的控件.根据上一节的需要,我做了一个Button的子类.首先根据目录结构,在app目录下建立一 ...
- C# 给一个控件去掉焦点
给一个控件去掉焦点(如选中控件按钮button时,按钮出现方框显示):例如给form这个窗体中的button按钮去焦点1.首先在form这个窗体中拖一个label按钮,去文字,设置背景为透明: 2.然 ...
- VC++:制作一个控件注册的小工具
在平时的工作中,时常需要注册与反注册ActiveX控件,有时需要判断控件是否已经注册. 所以通过查找资料编写了一个控件注册的小工具,欢迎学习交流,不当之处请多多交流. 先直接上图: 主要代码: ...
随机推荐
- 消息智能路由组件SmartRoute
消息传递在软件开发过程中是一件很常见的事情,而在不同的场景所使用消息传递方式也有所不同,在对象之间制定相关接口方法和对象结构,对于进程之间可能使用内存共享或一些通讯产品,在不同服务器之的消息通讯则使用 ...
- 我的ORM之七-- 权限
我的ORM索引 权限范围 权限可以控制以下部分: 页面 按钮 表格列 (未完成) 菜单表的行 其中: 页面权限,需要在程序请求之前进行判断. 按钮权限,表格列权限,需要在请求页面之后,通过JavaSc ...
- WPF,Silverlight与XAML读书笔记第四十五 - 外观效果之模板
说明:本系列基本上是<WPF揭秘>的读书笔记.在结构安排与文章内容上参照<WPF揭秘>的编排,对内容进行了总结并加入一些个人理解. 模板允许用任何东西完全替换一个元素的可视树, ...
- Entity Framework 5.0系列之EF概览
概述 在开发面向数据的软件时我们常常为了解决业务问题实体.关系和逻辑构建模型而费尽心机,ORM的产生为我们提供了一种优雅的解决方案.ADO.NET Entity Framework是.NET开发中一种 ...
- 【面试必备】javascript操作DOM元素
前言 时间过的真快,不知不觉就到年底了.问问自己,这一年你对自己的工作满意吗? 评价标准是什么呢?当然是马云的那两条准则了:钱给到了吗?干的爽吗?如果答案都是no,那么,你准备好跳槽了吗? 为了应对年 ...
- 为什么需要在TypedArray后调用recycle
当我们没有在使用TypedArray后调用recycle,编译器会提示“This TypedArray should be recycled after use with #recycle()”. 官 ...
- jQuery实现在线文档
1.1.1 摘要 现在,许多网站都提供在线图片和图书阅读的功能,这种方式比下载后阅读来的直观和人性化,要实现该功能涉及到点击处理和图片动态加载. 在接下来的博文中,我们将通过Javascript方式实 ...
- Spring Trasnaction管理(1)- 线程间事务隔离
问题导读 Spring中事务是如何实现的 Spring中各个线程间是如何进行连接.事务隔离的 Spring事务配置 Spring的事务管理应该是日常开发中总会碰到的,但是Spring具体是怎么实现线程 ...
- ios 截屏
把当前屏幕作为获取成为图片 - (UIImage *)rn_screenshot { UIGraphicsBeginImageContext(self.bounds.size); [sel ...
- Redis集群~StackExchange.Redis(10月6号版1.1.608.0)连接Twemproxy支持Auth指令了
回到目录 对于StackExchange.Redis这个驱动来说,之前的版本在使用Proxy为Twemproxy代理时,它是不支持Password属性的,即不支持原始的Auth指令,而我也修改过源代码 ...
