基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码或者采用其他上传控件(如Uploadify),还有一种方法是使用CKFinder,这两者的合并使用,能给我们带来更多的方便。
1、CKEditor的使用
CKEditor的下载地址是http://ckeditor.com/download,里面可以根据需要进行样式的定制,本文主要介绍当前较新的版本4.4.1的继承使用。而CKFinder的下载地址是:http://ckfinder.com/download。
CKEditor的使用比较简单,一般情况下根据官方的指引选择适当的样式下载就可以了,使用的时候,基本不需要怎么样修改配置文件。在MVC的视图页面里面,添加相关的引用文件就可以了。
- @*添加对ckeditor的支持*@
- <script src="~/Content/JQueryTools/ckeditor/ckeditor.js"></script>
- <script src="~/Content/JQueryTools/ckeditor/adapters/jquery.js"></script>
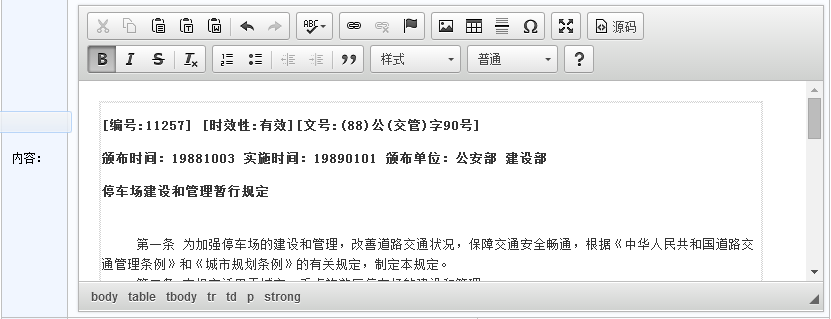
然后在界面添加需要编辑HTML内容的textarea控件,由于我的使用的是EasyUI的控件,因此设置了控件样式class="easyui-validatebox",也可以不管这里。
- <tr>
- <th>
- <label for="Content">内容:</label>
- </th>
- <td>
- <textarea class="easyui-validatebox" id="Content" name="Content" style="width:1024px"></textarea>
- </td>
- </tr>
我们一般使用的时候,需要一段javascript脚本进行初始化对应的控件,初始化代码如下所示。
- <script>
- function initEditor() {
- $('#Content').ckeditor();//控件1
- $('#Content1').ckeditor();//控件2
- }
- </script>
添加相应的脚本和控件初始化代码后,就可以在界面中呈现出需要的效果了。

而之后的控件使用,就和普通的使用没有两样了,如赋值语句如下所示。
- $('#Content1').val(info.Content);//ckeditor赋值
获取控件的值,也和普通给的一样
- var content = $("#Content1").val();
2、CKFinder的集成使用
虽然CKFinder已经独立出来,但是它也提供了完美的整合效果,我们把它下载后,在压缩包里面的bin目录里面找到相应的 ckFinder.dll,把它添加我们项目工程的引用里面去,我们才能正常使用文件上传功能。
然后修改config.ascx文件里面的一些设置,使得我们能够顺利使用。
第一步设置CheckAuthentication函数返回True。
- public override bool CheckAuthentication()
- {
- return true;
- }
第二步是设置SetConfig函数里面的BaseURL,这个基础地址需要设置和我们项目的地址一致,否则上传文件有问题。
- public override void SetConfig()
- {
- // The base URL used to reach files in CKFinder through the browser.
- BaseUrl = "/Content/JQueryTools/ckfinder/userfiles/";
- ........................
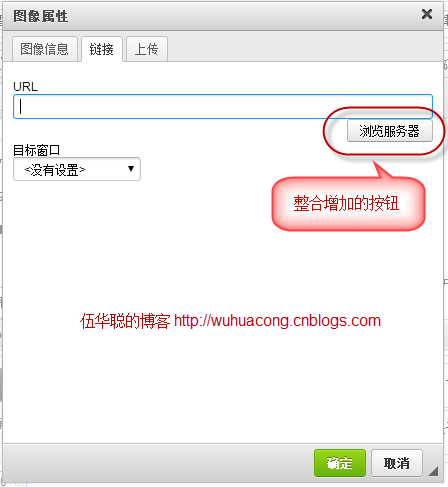
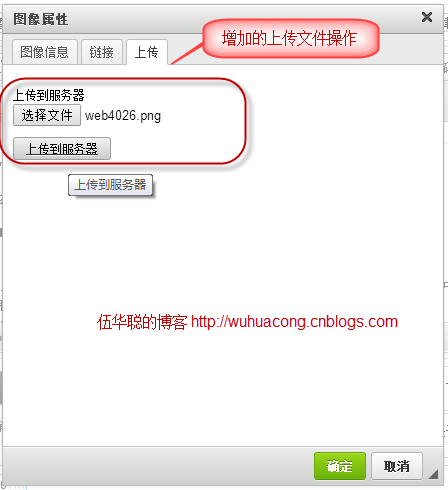
第三步,整合CKFinder到CKEditor,前面说了CKEditor默认是没有文件上传的功能操作的,需要添加CKFinder并进行配置才可以使用。
这步骤需要在CKEditor里面的config.js文件里面修改下面的配置参数(红色部分就可以了)。
- CKEDITOR.editorConfig = function( config ) {
- // Define changes to default configuration here.
- // For complete reference see:
- // http://docs.ckeditor.com/#!/api/CKEDITOR.config
- .......................
- config.filebrowserBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹
- config.filebrowserImageBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹
- config.filebrowserFlashBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹
- config.filebrowserUploadUrl = '/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签)
- config.filebrowserImageUploadUrl = '/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images'; //上传图片按钮(标签)
- config.filebrowserFlashUploadUrl = '/Content/JQueryTools/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash'; //上传Flash按钮(标签)
- };
3、集成效果展示
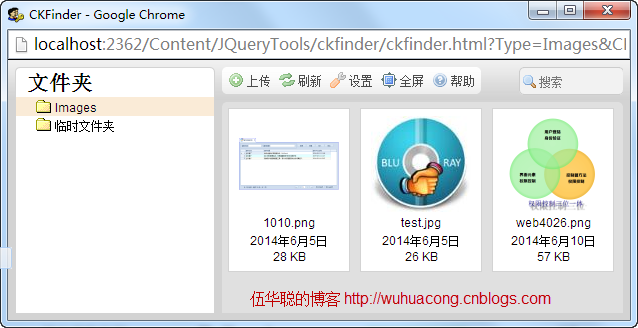
通过以上代码进行整合,在插入图片的操作页面里面,会增加一个浏览服务器按钮,上传操作选项卡等功能,方便对文件的浏览和上传操作,具体效果如下所示。



以上就是我在我的Web框架里面整合的HTML编辑控件和CKFinder文件上传组件,这两个组合起来,能够非常方便构建图文并茂的文章内容。
4、MVC的处理
这里需要注意的是由于textarea中有特殊字符,出于安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。
如我为了提交HTML内容,需要在控制器对象里面,重写了内容的写入和更新操作函数,如下所示。
- [ValidateInput(false)]
- public override ActionResult Insert(InformationInfo info)
- {
- info.Editor = CurrentUser.Name;
- info.EditTime = DateTime.Now;
- return base.Insert(info);
- }
- [ValidateInput(false)]
- public override ActionResult Update(string id, FormCollection formValues)
- {
- return base.Update(id, formValues);
- }
如果对这个系列的其他内容总结有兴趣,也可以看看下面的连接:
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效 ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
http://www.cnblogs.com/wuhuacong/p/4085725.html 在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自己主动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自己主动宽度的适应功能,通常是指定像素宽度的.可是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预 ...
- 基于MVC4+EasyUI的Web开发框架经验总结
http://www.cnblogs.com/wuhuacong/p/4093778.html 在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图 标,从而是Web系统 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图标,从而是Web系统界面看起来更加美观和协调.但是在系统中一般内置的图标样式相对比较有限,而且硬编码写到样式表里面,这 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
在Web开发的时候,我们很多时候,需要引用很多CSS文件.JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
随机推荐
- Python--增量循环删除MySQL表数据
需求场景: 有一业务数据库,使用MySQL 5.5版本,每天会写入大量数据,需要不定期将多表中“指定时期前“的数据进行删除,在SQL SERVER中很容易实现,写几个WHILE循环就搞定,虽然MySQ ...
- [FPGA] 1、开发板使用和引脚连接
目录 1.注意事项 2.设备简介 3.引脚分配 注意事项: ① 插拔下载线时必须断电! ② Quartus II 软件和 NIOS 软件的版本必须一致,并安装在同一个目录下面,安装目录不要有中文和空格 ...
- Vue的一个陷阱
最近做项目,上线前一直有个bug,不知道是什么原因引起的, vm.$set('needVerification', true); $('.verification-button').prop('dis ...
- Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别
Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别 1.1. 色彩的三要素 -- 色相.明度.纯度1 1.2. YUV三个字母中,其中"Y&quo ...
- Paip.语义分析----情绪情感词汇表总结
Paip.语义分析----情绪情感词汇表总结 以下词语是按感情色彩共分为十四类: 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:h ...
- 每天一个linux命令(13):less 命令
less 工具也是对文件或其它输出进行分页显示的工具,应该说是linux正统查看文件内容的工具,功能极其强大.less 的用法比起 more 更加的有弹性.在 more 的时候,我们并没有办法向前面翻 ...
- 比较Java数组,ArrayList,LinkedList,Vector 性能比较
public class PerformanceTester { public static final int TIMES=100000; public static abstract class ...
- UML快速回顾
UML(Unified Modeling Language)统一建模语言的概念已经出现了近20年,虽然并不是所有的概念都非常有实践意义,但常见的用例图.类图.序列图和状态图却实实在在非常有效,是项目中 ...
- javaweb+SSH实现简单的权限管理系统
权限管理,平时里很多地方我们都可以看到,比如聊QQ时群里的群主.管理员以及成员之间的功能是不一样的--大家一定会遇到的一个问题,所以整理 一下自己写权限系统的一些经验给大家,只起参考作用,也望大家笑纳 ...
- .NET实现Office Excel自定义公式 广泛应用于报表与数据分析
在管理软件开发的功能点中,有相当一部分功能是与Excel做数据交互,产生Excel 数据报表.如果Excel报表的数据计算方法很有规律可循,则可以通过自定义公式来解决.比如常见的资产负债表,利润表,取 ...
