Objective-c 动画
本人开发的开发者技术变现资源聚集地,大家支持下,下面是网址
https://www.baiydu.com
想提高下以后做的应用给客户带去的体验,所以看了几天OC的CAAnimation动画类,也做了几个小案例,下面讲个别案例来做为本文的主要内容。
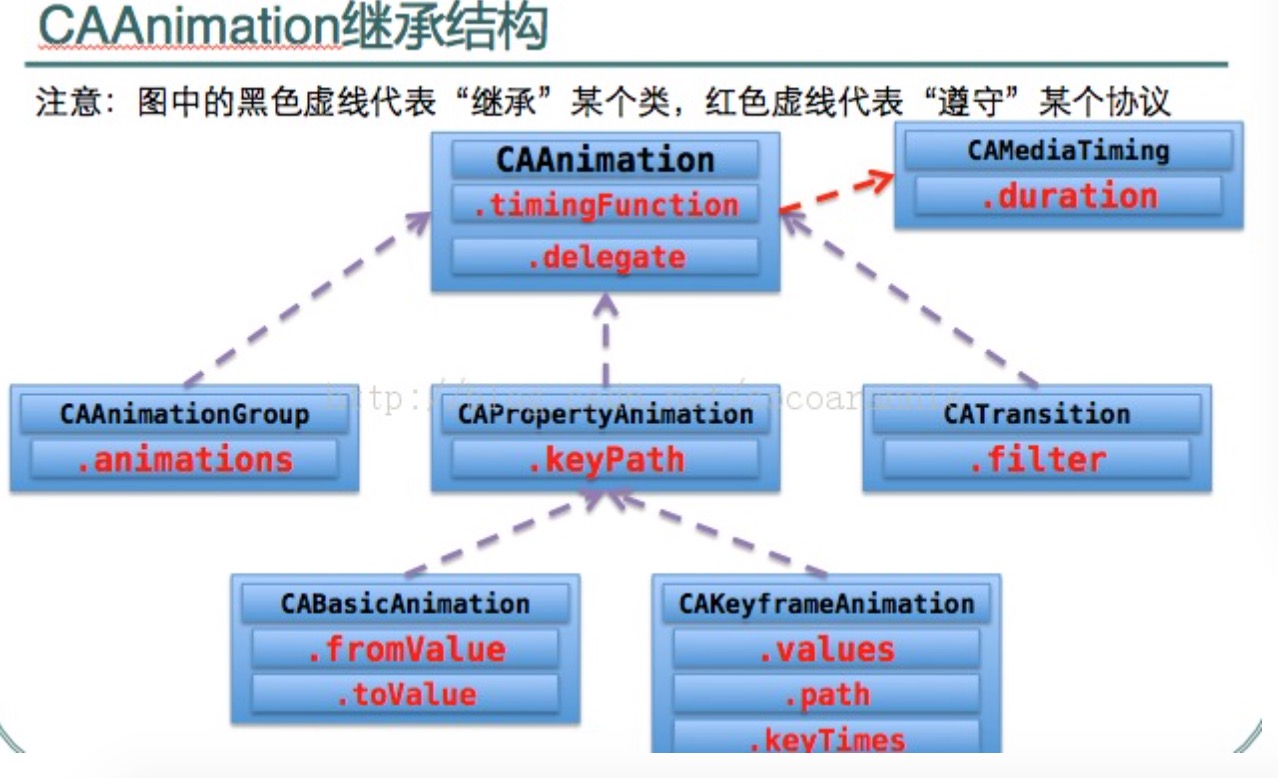
一:继承结构截图

上面截图中用得最多的类大概就是,CABaseAnimation和 CAKeyframeAnimation,这两个类的最大区别就是对动画的控制,CABaseAnimation 不能在类中增加和控制帧,CAKeyframeAnimation这个类可以在代码中增加和控制帧动画和每帧运行的时间, CAAnimation是所有类的基类,所以它能实现所有类能实现的功能,我做的案例中也用到了这个类, CAAnimationGroup是组动画,可以将其他5动画类的动画,放入它的属性数组,然后增加到动画目标视图的Layer中去,同时实现多个动画效果。
二:案例
我这里一共贴两个动画的案例,第一个是CAAniamtion的,第二个是CAAnimationGroup组动画,它里面就包含了
CABaseAnimation和CAKeyframeAnimation
CAAniamtion动画是为抽奖转盘写的,中奖后从底部弹出提示中奖动画视图, 最后一帧动画主要实现对弹出视图的隐藏,X坐标=设备宽度 Y坐标=0
1:封装动画方法
- (CAAnimation*)Animation:(CGFloat)axisX jumpValue:(CGFloat)value thisType:(int)type {
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path,NULL,axisX,DEVICE_Height);
if (type==) {
CGPathAddLineToPoint(path, NULL, axisX, );
}
else if(type==)
{
CGPathAddLineToPoint(path, NULL, axisX, );
}
else if(type==)
{
CGPathAddLineToPoint(path, NULL, axisX, );
}
else
{
CGPathAddLineToPoint(path, NULL, axisX, );
}
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, axisX, );
CGPathAddLineToPoint(path, NULL, DEVICE_Width, );
CAKeyframeAnimation *
animation = [CAKeyframeAnimation
animationWithKeyPath:@"position"];
[animation setPath:path];
[animation setDuration:1.5];
[animation setCalculationMode:kCAAnimationLinear];
NSArray * arr= [NSArray arrayWithObjects:[NSNumber numberWithFloat:0.0],
[NSNumber numberWithFloat:0.12],
[NSNumber numberWithFloat:0.24],
[NSNumber numberWithFloat:0.36],
[NSNumber numberWithFloat:0.48],
[NSNumber numberWithFloat:0.60],
[NSNumber numberWithFloat:0.72],
[NSNumber numberWithFloat:0.5],
[NSNumber numberWithFloat:value ],nil];
[animation setKeyTimes:arr];
[animation setTimingFunctions:[NSArray arrayWithObjects:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], nil]]; animation.delegate=self;
animation.duration=1.5;
CFRelease(path);
return animation;
}
2:调用
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:YES]; coinViewArray=[[NSMutableArray alloc]init];//这个数组是一个字段,用来保存底部弹出的视图,等动画结束需要将他们移除的
CGFloat width=DEVICE_Width-;
CGFloat everyWidht=(width-)/;
CGFloat theAxisX=;
for (int i=; i<; i++) {
UIImageView *scView=[[UIImageView alloc]initWithFrame:CGRectMake(theAxisX+i*+i*everyWidht, DEVICE_Height, everyWidht, everyWidht)];
scView.image=[UIImage imageNamed:@"Coin.jpg"];
scView.layer.cornerRadius=everyWidht/;
scView.backgroundColor=[UIColor redColor];
[coinViewArray addObject:scView];
CGFloat jumpValue;
if (i==) { jumpValue=1.2;
}
else if(i==)
{
jumpValue=1.1;
scView.backgroundColor=[UIColor yellowColor];
}
else if(i==)
{ scView.backgroundColor=[UIColor blueColor];
jumpValue=;
}
else
{
scView.backgroundColor=[UIColor greenColor];
jumpValue=0.9; } [scView.layer addAnimation:[self Animation:scView.layer.position.x jumpValue:jumpValue thisType:i]
forKey:@"position"];
[scView.layer setPosition:CGPointMake(scView.frame.origin.x,scView.frame.origin.y)]; [self addSubview:scView];
} UIImageView *imgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"LuckyCenterButton"]];
imgView.backgroundColor=[UIColor redColor];
imgView.frame = CGRectMake(, , , );
[self addSubview:imgView];
}
3:代理(动画结束移除执行动画之后保存在数组里面的视图)
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
for (int i=; i<coinViewArray.count; i++) {
UIImageView *imageView=[coinViewArray objectAtIndex:i]; [imageView removeFromSuperview];
}
}
CAAnimationGroup主动画,贝塞尔设置关键帧动画的路径,中间实现缩放,透明.....
1:代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:YES]; UIImageView *imgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"LuckyCenterButton"]];
imgView.backgroundColor=[UIColor redColor];
imgView.frame = CGRectMake(, , , );
[self addSubview:imgView]; //贝塞尔曲线路径
UIBezierPath *movePath = [UIBezierPath bezierPath];
// 设置动画的起点坐标
[movePath moveToPoint:CGPointMake(DEVICE_Width/-, DEVICE_Height/-)];
// 、CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation /* [_pushCoverMudimViewController.view.superview addSubview:_customActionSheet];
CAKeyframeAnimation *popAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform"];
popAnimation.duration = 0.4;
popAnimation.values = @[[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.01f, 0.01f, 1.0f)],
[NSValue valueWithCATransform3D:CATransform3DMakeScale(1.1f, 1.1f, 1.0f)],
[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.9f, 0.9f, 1.0f)],
[NSValue valueWithCATransform3D:CATransform3DIdentity]];
popAnimation.keyTimes = @[@0.2f, @0.5f, @0.75f, @1.0f];
popAnimation.timingFunctions = @[[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[_customActionSheet.layer addAnimation:popAnimation forKey:nil];
*/ [movePath addQuadCurveToPoint:CGPointMake(DEVICE_Width,) controlPoint:self.view.center]; //以下必须导入QuartzCore包
// 关键帧动画(位置)
CAKeyframeAnimation * posAnim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
posAnim.path = movePath.CGPath;
posAnim.removedOnCompletion = YES; //缩放动画
CABasicAnimation *scaleAnim = [CABasicAnimation animationWithKeyPath:@"transform"];
scaleAnim.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity]; //动画时的放大缩小倍数
scaleAnim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.3, 0.3, )];
scaleAnim.removedOnCompletion = YES; //透明动画
CABasicAnimation *opacityAnim = [CABasicAnimation animationWithKeyPath:@"alpha"];
opacityAnim.fromValue = [NSNumber numberWithFloat:1.0];
opacityAnim.toValue = [NSNumber numberWithFloat:0.1];
opacityAnim.removedOnCompletion = YES; //动画组
CAAnimationGroup *animGroup = [CAAnimationGroup animation]; animGroup.animations = [NSArray arrayWithObjects:posAnim, scaleAnim, opacityAnim, nil];
animGroup.duration = ;
// 这里需要对动画的两个属性进行设置,让图层在完成动画后停留在动画后的状态。a
animGroup.fillMode = kCAFillModeForwards;
animGroup.removedOnCompletion = NO;
[imgView.layer addAnimation:animGroup forKey:nil]; }
Objective-c 动画的更多相关文章
- Automake
Automake是用来根据Makefile.am生成Makefile.in的工具 标准Makefile目标 'make all' Build programs, libraries, document ...
- objective-C 中两种实现动画的方法
第一种方法: [UIView beginAnimations:@"Curl"context:nil];//动画开始 [UIView setAnimationDuration:1.2 ...
- objective-C 中两种实现动画的方法(转)
转发自:http://wayne173.iteye.com/blog/1250232 第一种方法: [UIView beginAnimations:@"Curl"context: ...
- 使用CAShapeLayer来实现圆形图片加载动画[译]
原文链接 : How To Implement A Circular Image Loader Animation with CAShapeLayer 原文作者 : Rounak Jain 译文出自 ...
- 动画requestAnimationFrame
前言 在研究canvas的2D pixi.js库的时候,其动画的刷新都用requestAnimationFrame替代了setTimeout 或 setInterval 但是jQuery中还是采用了s ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- 虾扯蛋:Android View动画 Animation不完全解析
本文结合一些周知的概念和源码片段,对View动画的工作原理进行挖掘和分析.以下不是对源码一丝不苟的分析过程,只是以搞清楚Animation的执行过程.如何被周期性调用为目标粗略分析下相关方法的执行细节 ...
- Visaul Studio 常用快捷键的动画演示
从本篇文章开始,我将会陆续介绍提高 VS 开发效率的文章,欢迎大家补充~ 在进行代码开发的时候,我们往往会频繁的使用键盘.鼠标进行协作,但是切换使用两种工具会影响到我们的开发速度,如果所有的操作都可以 ...
随机推荐
- Windows hosts (使用方法 && 不定期更新)
Windows 系统hosts位于 C:\Windows\System32\drivers\etc\hosts 使用方法:删除原来的hosts文件(不放心可以剪切到其他路径备份),然后将本文链接里的h ...
- Java构造函数
构造函数的定义: 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中.特别的一个类可以有多个构造函数 ,可根据其参数个 ...
- 敏捷数据科学:用Hadoop创建数据分析应用
敏捷数据科学:用Hadoop创建数据分析应用(数据分析最佳实践入门敏捷大数据首作分步骤|全流程演示思路.工具与方法) [美]Russell Jurney(拉塞尔·朱尔尼) 著 冯文中 朱洪波 译 ...
- 使用node+vue.js实现SPA应用,nodevue.jsspa应用
使用node+vue.js实现SPA应用,nodevue.jsspa应用 http://www.bkjia.com/Javascript/1097617.html https://github.com ...
- Java基本特征 - 多态
多态的实现方式: 1. 重载(overload):实现编译时的多态性,前绑定 同一个类中.方法名相同.参数类型或者参数数量不相同 重写(override):运行时的多态性,后绑定.运行时的多态,是面向 ...
- Test Design Guidelines for Reusability
Last Updated: JAN.10.2008 From: http://safsdev.sourceforge.net/sqabasic2000/TestDesignGuidelines.htm ...
- 执行SSIS Package的三种方式
1,使用SQL Server job 创建一个job用于执行package,可以制定一个schedule来定时执行job,也可以使用TSql 代码来执行job EXEC msdb.dbo.sp_sta ...
- LLBL Gen Pro 4.2 Lite 免费的对象关系映射开发框架与工具
LLBL Gen Pro是一款优秀的对象关系映射开发框架,自2003年发布以来,一直有广泛的客户群.LLBL Gen Pro有几个标志性的版本,2.5/2.6是一个很稳定的版本,公司的一些旧的项目仍然 ...
- 被废了的display:box弹性盒模型
这几天在研究弹性布局,看书中写的是display:box,结果在chrome浏览器中是正常的,想着移动端大部分浏览器也是webkit内核的应该也没啥问题,结果确实没问题,但仔细一看,高度呢?好吧,严重 ...
- CSS实战中经常出现的问题。
如果你把这些当做文章来看,那你始终是学不会,而是应该当做手册来看,这些也是自己在写网站遇到的问题.转载请出处. 追梦子前端博客. 1. logo添加内容给h1设置text-index:-9999px的 ...
