Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面。
每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等。
我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早贪黑的工作,总是做不到来一次说走就走的旅行。
程序员的生活也是这样。当你觉得自己学有所成是去面试一家互联网公司,很可能面临的是一盆冷水泼下。
面试的人员可能委婉的告诉你:我们是企业级开发,你那些个人演示的项目经验在我们这里的实际项目中几乎没用;
我们做的是分布式应用,分布式你懂吗?我们的应用都是要上云的,云计算你懂吗?
你一头雾水在心里愤愤不平又能怎么样?只能感叹,你们的代码世界我不懂。
世界已经是这样了,我们也没有能力消除贫困,只能尽力减少贫富差距。
项目开发也是一样,企业级复杂系统需求在哪里,我们不可能去减少和改变需求,我努力的方向是开发一些工具,作为桥梁简化企业级或者分布式开发,让它和我们的简单应用开发尽可能的相似。
1、 Asp.net MVc模块化开发之分区扩展框架(送源码)
2、 Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
3、 Asp.net Mvc模块化开发之“逻辑(项目)复用”
3.1、 不同角色或者权限的逻辑(项目)复用(分区过滤器的应用)
3.2、 不同业务的逻辑(项目)复用(DI(依赖注入)的应用)
4、 Asp.net Mvc模块化开发之“项目(分区)拆分”
5、 Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
废话说了不少了,还是尽快开启我们的模块开发之旅吧。
一、先搭分区项目配置
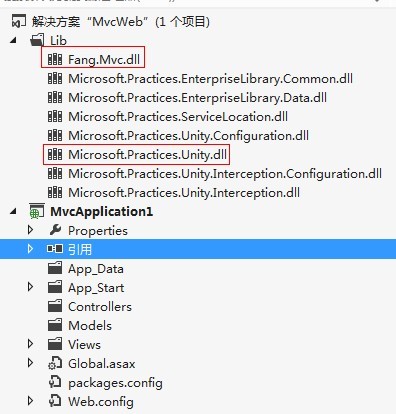
1、先建一个普通的Mvc(4.0)项目,并添加所需引用(分区扩展框架、Unity容器(2.0)、企业库(4.0))

2、配置容器和分区
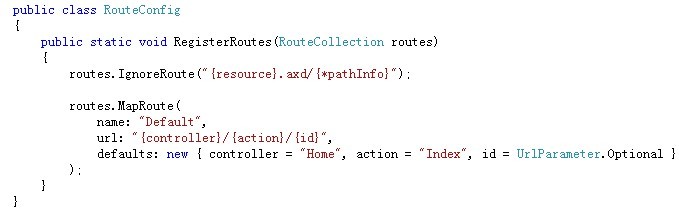
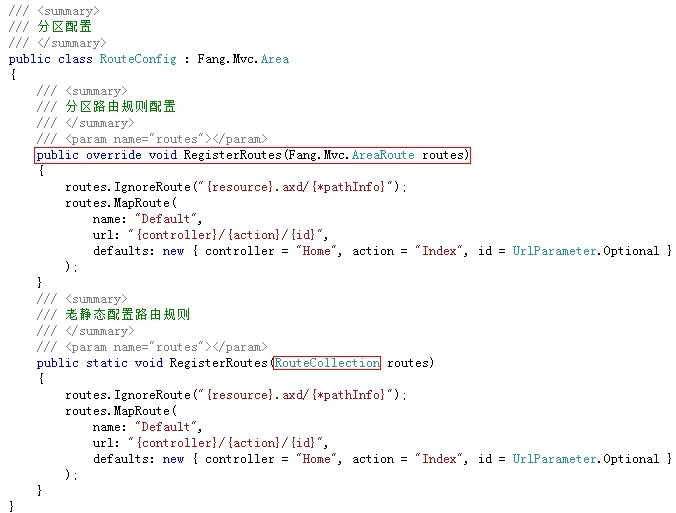
2.1 修改路由配置类为分区类


以上修改后的分区配置(行路由)类我还特意保留老的路由规则,除了方法签名就是直接复制路由规则了,easy吧。
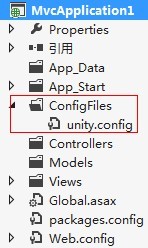
2.2 新建容器配置文件(unity.config),并在其中配置分区(增加一个空的依赖注入容器备用)


如图我们使用当前项目名(MvcApplication1)作为分区名和分区路径建了一个分区(我习惯把这个配置文件都放在项目下的ConfigFiles文件夹下,大家可以按照自己的习惯放在任意位置)
需要注意的是,这个分区的路径配置(path)是我特意注释的,也就是没有配置路径,没有配置路径就是默认路径,也就是和默认Mvc项目一样的浏览路径
2.3 注释Global.asax.cs中关于路由和过滤器注册的代码

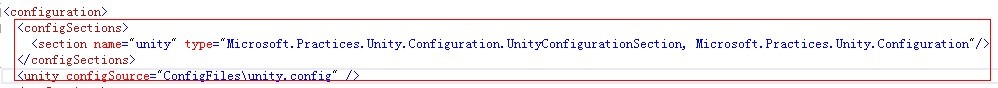
2.4 在Web.config中增加调用unity配置的节点

这里把Unity配置拆分为独立文件,这样可以有效减少Web.config的大小和独立性,建议尽量保持干净的Web.config,每个配置文件尽量做到"职责单一",对程序的稳定性和日后查找问题是有很大帮助的。
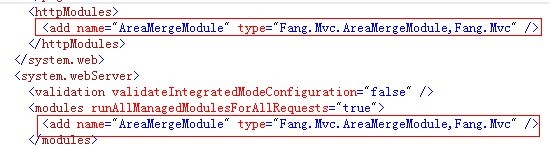
2.5 在Web.config中的system.webServer和system.web增加分区扩展框架的httpModule

system.web的httpModules在经典模式下起作用,system.webServer的modules在集成模式下起作用,如果不确定两个都配上就Ok了。这个在另一片文章也有说过。
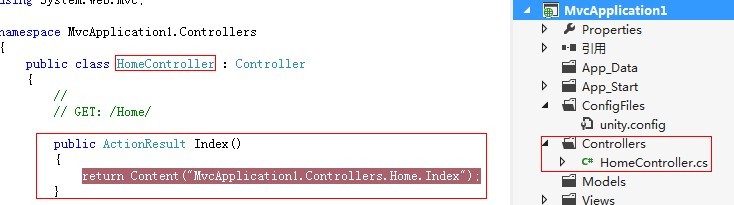
2.6 配置完了,现在加一个测试控制试一下

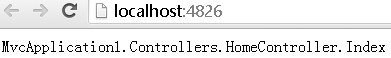
现在浏览测试一下(直接F5):

看到这个界面那是满满的欣悦,我们已经成功扩展了Mvc分区项目,没有使用默认的路由方式和过滤器方式
有人说,默认新建一个Mvc项目直接F5就能看到你这个界面,你这光配置就要6个步骤,太麻烦了。
大家有没有发现以上步骤都是机械性的简单配置,熟悉的人只要一顿ctrl+C和ctrl+V在几分钟内即可完成,不可谓不简单
当然也可以做一个代码生成工具(T4模板、CodeSmith等),一键生成。甚至可以可以做一个扩展后的Mvc项目模板,和默认的Mvc项目一样生成,一样简单。在这里我就不过多展开了。
二、我们继续分区框架的探讨
1、 有人可能说,不是说好的模块话开发吗?不可能每个模块都是根目录,这样会冲突的。
哈哈这个好说话,分区路径是可以配置的,只要设置一个分区路径就ok了
不只是这样,同一个开发项目还可以配置两个(及更多都行)分区,其中一个配置默认路径,开发调试方便;一个配置模拟部署路径,随时预览部署后的效果>
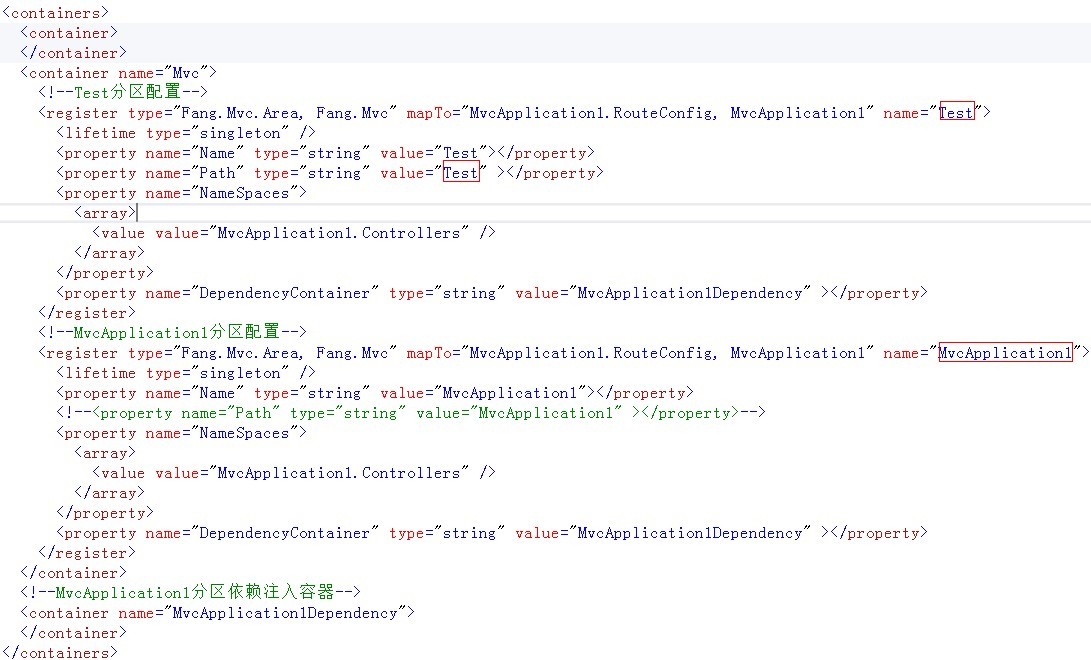
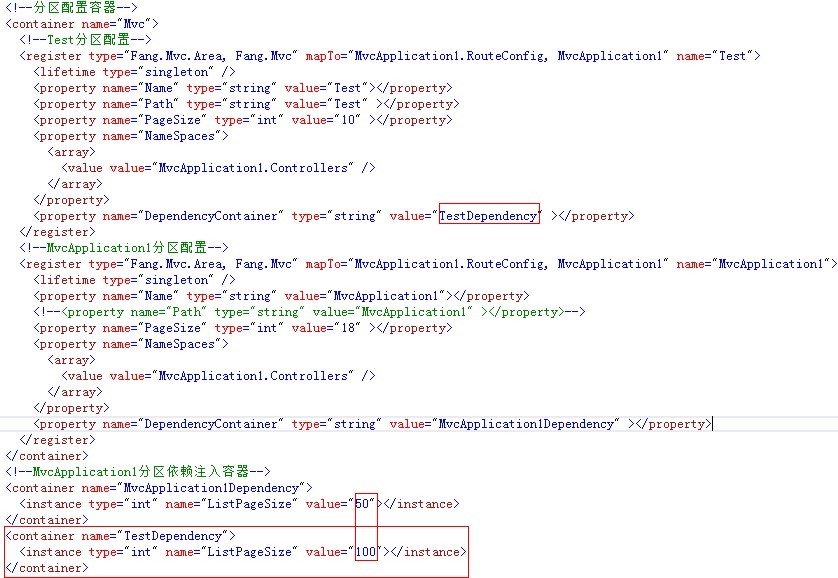
以下是分区配置图:

以上分区配置节点都是放在Mvc这个容器里面的,这个是在分区框架中写四的,必须这样配置才可以生效(对于这个问题分区框架介绍及源码那篇文章中有更多表述)
我们来看一下路由表:

和前面一个配置相比,前面多了一个分区配置节点,为神马在前面?因为避免路由规则冲突,如果按默认分区的路由规则,/Test/就会匹配为默认分区的一个控制器,而不是一个分区下的默认控制器。
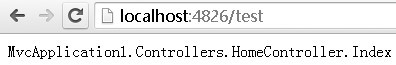
以下是两个分区的各自效果:


哈哈,还不错吧。即可以和默认Mvc项目一样简单调试,也不耽误模拟部署路径。
2、有人说两个分区的视图(Views)都放在根目录下不科学啊,现实部署环境这样会冲突的。
是啊,视图冲突不解决,怎么能称得上模块化开发啊?其实这个Asp.net Mvc框架已经为我们解决好了。
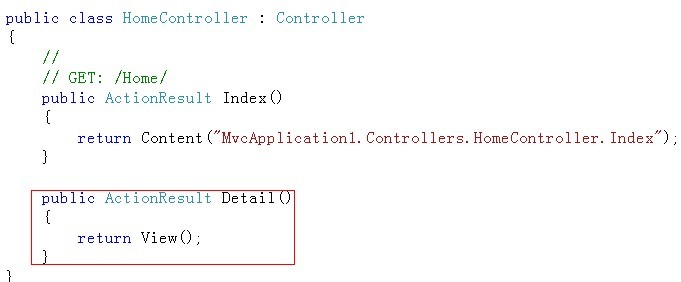
2.1 我们来建一个Action(Detail)来试一下,先不要建视图,让他出错,因为这个错误信息中包含大量的有用信息
Action代码很简单:

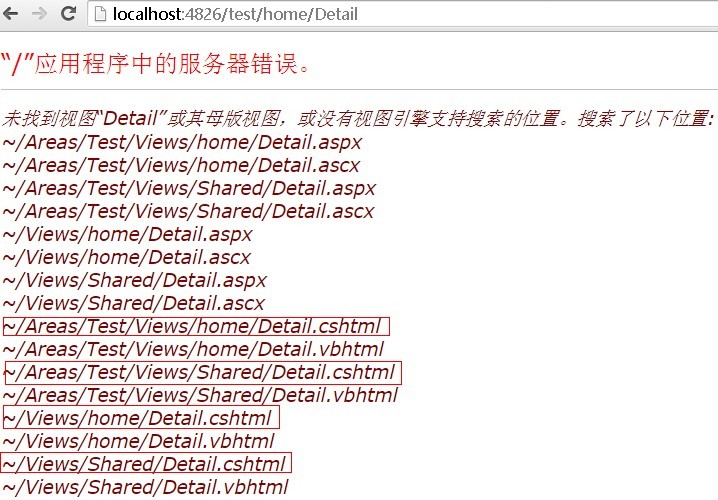
浏览效果如下图:

出错了,错了不要怕,我们要的就是这些错误信息
2.2 我们来分析一下这个错误信息
这个因为Mvc框架找不到适合的视图报的错,其实就是指引我们按以上规则去存放视图文件
前面一片aspx和ascx(web form用户控件),我们可以无视了,只要把.cshtml的路径找出来(.vbhtml是为习惯用vb语言的,大多数人都主要是用C#,可以无视)
分区视图首先查找路径: ~/Areas/{areaName}/Views/{controllerName}/{actionName}.cshtml
其次查找当前分区的共享(Shared)文件夹: ~/Areas/{areaName}/Views/Shared/{actionName}.cshtml
再次忽略分区在根目录下的视图文件夹查找: ~/Views/{controllerName}/{actionName}.cshtml
最后在在根目录下的共享视图文件夹查找:~/Views/Shared/{actionName}.cshtml
只要掌握好以上规律,可以轻松避免视图冲突的问题
我们还发现Mvc框架如果找不到分区文件夹(含有符合要求的视图)会按普通项目的视图路径查找视图,这更方便我们按普通项目一下开发模块化(分区)项目
只要我们部署的时候把对应分区项目里面的视图复制到站点对应的分区视图文件夹中。
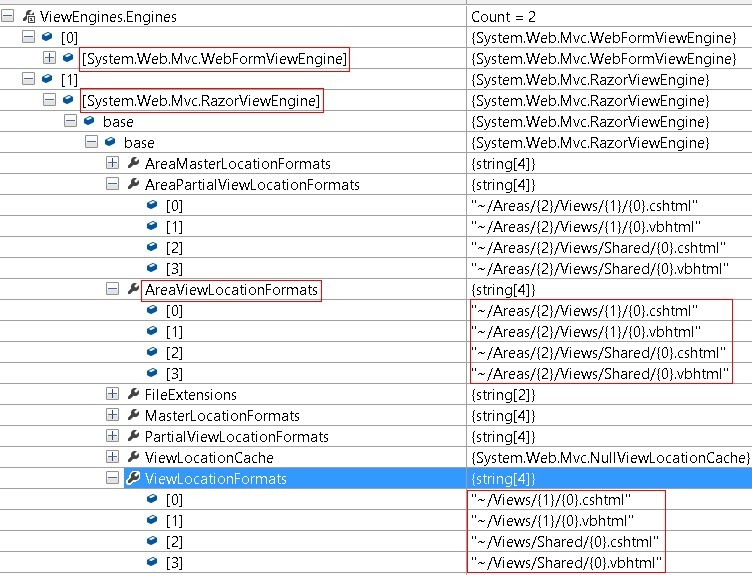
2.3 其实这个视图路径是由ViewEngines.Engines来配置的

其一、可以看出Mvc是优先支持WebForm视图,可以如果性能偏执狂可以把WebForm视图引擎移除掉
其二、分区视图和默认视图的路径都是可以配置的,需要的人也可以定制;我认为Razor视图引擎的默认规则已经够我们用了,默认就好了
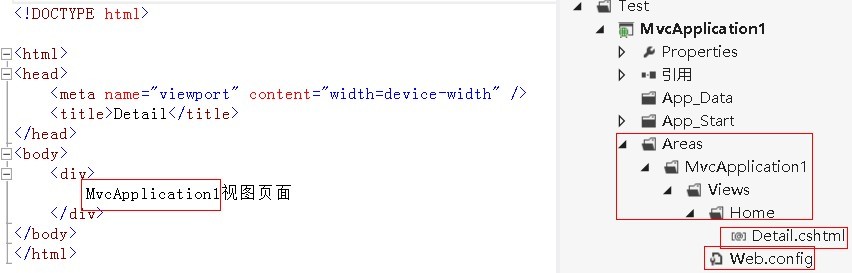
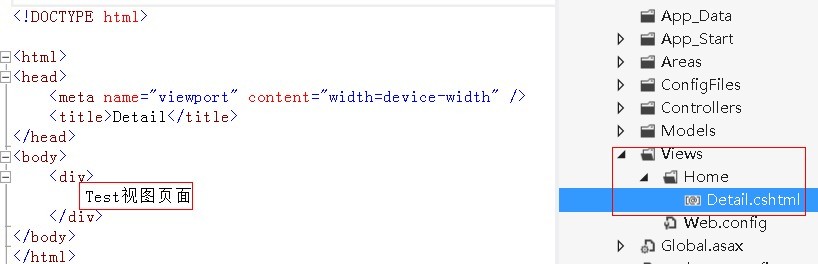
2.4 让我们以两种视图部署的效果来结束这个小话题




以上两个分区的Action(Detail)的视图,一个放在分区视图路径,一个放在普通视图路径都能正常显示
再次强调实际开发中没必要在项目中建分区路径(Areas及下面分区和视图文件夹),只要按普通Mvc项目开发即可,只要部署的时候复制到对应的分区文件夹就可以了。
三、分区扩展框架继续挖掘
以上是把使用分区框架开发怎么尽量往Mvc普通项目上靠,最多也就能说明,扩展后和没扩展"没什么区别",有人要开骂了,你折腾个啥啊,你图啥啊。
"没区别"是偷换概念的狡辩,如果扩展的Mvc分区框架只能做到这里,确实有不小的遗憾,现在开始挖掘扩展分区框架给我开发项目带来的便利性。
1、简单、高效、贴心的分区配置
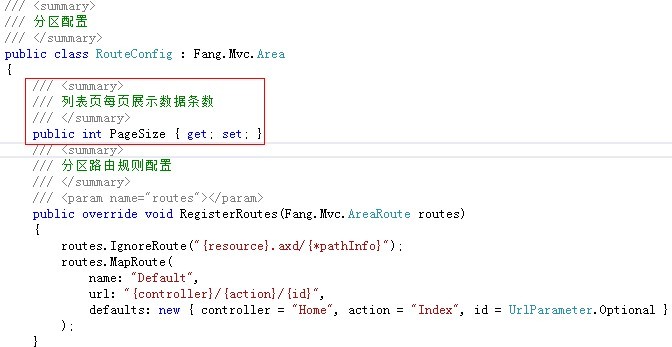
1.1 在自己的分区类上增加需要的配置项
分区类型修改:

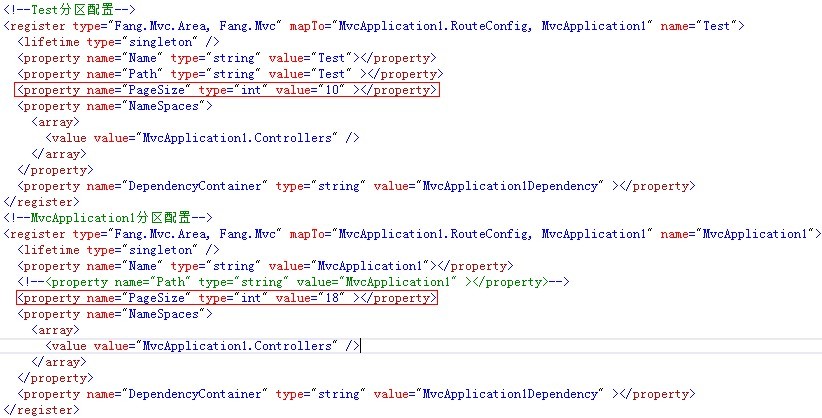
配置文件修改:

测试程序修改验证:

以上通过RouteConfig.GetCurrent()
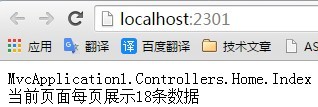
预览看效果:


效果出来了,还不错吧。
有人还是会说,说好的"简单"呢?折腾一圈,我还不如在Web.Config的appSettings配置一个PageSize节点
这样配置方式是有"问题",但对于appSettings还是有很大优势;
其一、我们要做的是模块化开发,是要做好和其他项目部署到同一个站点的准备。如果别的项目也正好配置了一个PageSize节点就冲突。
其二、我前文已经说了,我是要做好同一个项目在同一站点部署多个分区的准备的,前面效果已经出来的,两个分区的条数一个是18一个是10,相互不影响。
我们能不能做到更加简单,当然可以,请继续
1.2 使用依赖注入容器配置

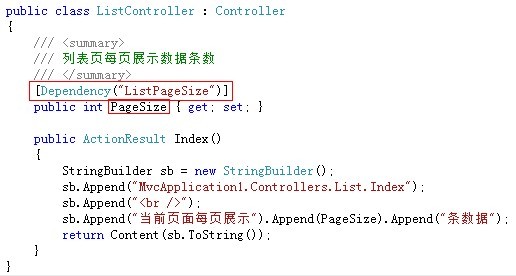
增加一个测试的控制器,增加一个PageSize属性,并且声明为Dependency,意思是通过ListPageSize节点,Action代码也比上面一个例子简单多了,不用获取当前分区信息

看上图配置也有变化,为了区分两个分区,再增加了一个依赖注入容器,依赖注入容器分别配置了一个节点ListPageSize和控制器相对应
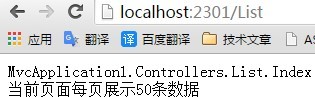
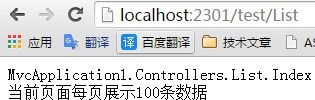
上效果图:


是不是简单多了,虽然简单,里面包含的意义是非常丰富的。
其一、控制器需要什么配置(对象)就定义对应的属性,并不需要定义获取在控制器中定义和调用获取该配置的方法
其二、每个分区有独立的依赖注入空间(容器),不会出现分区间的冲突
其三、每个配置项在容器中是独立的,可以直接动态增加不需要破坏原有结构(比如前面一个例子修改了分区配置类,如果配置项目太多,分区类将过于复杂难以维护)
其四、需要调用配置的地方和配置项目可以直接排列组合产生关系,配置项目可以高度服用,调用点(控制器)也可以随时调整,不会破坏整体项目结构。
其实以上开发的便利来源于分区扩展框架的分区DI(依赖注入)功能,这个在分区框架介绍及源码那篇文章中也有表述表述,这个话题还有必要新开以便文章继续挖掘。
这篇文章终于写完了。下载源码。这篇文章和前面的分区框架介绍及源码那篇文章有很多相似的内容。这篇文章主要目的是说明使用分区框架进行分模块开发如何和普通项目一样简单及分区框架提供的更多便利。其中有一些Mvc和分区框架细化的探讨可以算作一点偏题。我的出发点是尽量使大家即"知其然"还"知其所以然"做的部分展开。
Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”的更多相关文章
- Asp.net Mvc模块化开发之分区扩展框架
对于一个企业级项目开发,模块化是非常重要的. 默认Mvc框架的AreaRegistration对模块化开发真的支持很好吗?真的有很多复杂系统在使用默认的分区开发的吗?我相信大部分asp.net的技术团 ...
- Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
项目开发从来就不是一个简单的问题.更难的问题是维护其他人开发的项目,并且要修改bug.如果原系统有重大问题还需要重构. 怎么重构系统不是本文探讨的问题,但是重构后如何上线部署和本文关系密切.这个大家可 ...
- Asp.net Mvc模块化开发系列(目录)
模块化开发是非常重要的,模块化开发是个系统性问题,为此我觉得有必须要写一个系列的文章才能基本说的清楚 那又为什么要写一个目录呢? 其一.是对我昨天承诺写一个系列新的文章的回应 其二.是先写出一个大纲, ...
- 全面解析ASP.NET MVC模块化架构方案
什么叫架构?揭开架构神秘的面纱,无非就是:分层+模块化.任意复杂的架构,你也会发现架构师也就做了这两件事. 本文将会全面的介绍我们团队在模块化设计方面取得的经验.之所以加了“全面”二字,是因为本文的内 ...
- ASP.NETCORE MVC模块化
ASP.NETCORE MVC模块化编程 前言 记得上一篇博客中跟大家分享的是基于ASP.NETMVC5,实际也就是基于NETFRAMEWORK平台实现的这么一个轻量级插件式框架.那么今天我主要分享的 ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- Drupal8开发教程:模块开发——创建新页面
之前我们已经通过<Drupal8开发教程:认识.info.yml文件>对模块的YAML文件有了了解,今天我们来看如何通过模块开发的方式添加一个新的页面. 在 Drupal 7 中,通过模块 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发
进行本文之前需要在数据库用户表里面增加一条用户数据,直接手动添加即可,未安全考虑密码一定要使用Md5加密后的,这里提供666666的Md5密文为(c831b04de153469d),本文完成登录模块的 ...
- js 模块开发之一(模块开发价值)
首先引用我们的今天的主角 ----<前端模块化开发的价值> 1,前端开发最常见的两个问题 ---命名冲突和文件依赖 2,对于命名冲突的基本解决办法就是学习其他语言的习惯,添加命名空间 va ...
随机推荐
- Perl重命名当前目录下的文件
下载的zip包解压后,中文都变成了乱码,就写了个脚本重命名文件. use strict; use warnings; use Cwd; sub main { my $dir = getcwd(); o ...
- Javascript模块化编程笔记
最近在读阮一峰的博客http://www.ruanyifeng.com/blog/2012/10/javascript_module.html,随手记录一些重要笔记. Javascript模块的雏形 ...
- Atitit 编程语言常用算法attilax总结
Atitit 编程语言常用算法attilax总结 1. 编译算法分类and 数据操作算法.1 1.1. Tab driver stat 状态转换表格算法1 1.2. Nest case 词法分析 ...
- eclipse打包apk
eclipse打包apk
- Java基础,输入输出
package hanqi.test; import java.io.File; import java.io.IOException; public class Test02 { public st ...
- 注意HTML的语言编码charset
注意HTML的语言编码的重要性 目录 charset编码重要性 charset在html什么地方 charset标签 编码种类 charset utf-8介绍 charset GB2312介绍 推荐网 ...
- OpenCascade Modeling Algorithms Fillets and Chamfers
Modeling Algorithms Fillets and Chamfers 造型算法——倒圆与倒角 eryar@163.com 一.倒圆Fillet Constructor 1. BRepFil ...
- VS 添加Snippets
Code Snippet 下载文件: propfull.7z copy到C:\Users\哲\Documents\Visual Studio 2013\Code Snippets\Visual C#\ ...
- 后端码农谈前端(CSS篇)第三课:选择器
一.选择器 1.ID选择器: 语法:首先,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号.请看下面的规则: *#intro {font-weight:bold;} 与类选择器一样,ID 选择器 ...
- Spring MVC 学习总结(一)——MVC概要与环境配置
一.MVC概要 MVC是模型(Model).视图(View).控制器(Controller)的简写,是一种软件设计规范,用一种将业务逻辑.数据.显示分离的方法组织代码,MVC主要作用是降低了视图与业务 ...
