如何编写Vault插件扩展Vault Explorer的功能
今天练习了一下Vault Explorer的扩展程序,基本上是Vault SDK中的HelloWord示例程序。如果你刚刚开始接触Vault的二次开发,希望对你有帮助。
开始之前,你需要安装Vault SDK, 安装Vault client或者Vault Server后,在安装目录下你都能找到Vault SDK的安装程序,把这个SDK安装一下,一般会安装到C:\Program Files (x86)\Autodesk\Autodesk Vault 2014 SDK目录下。这个SDK对于Vault开发非常重要,里面包括Vault开发文档、示例程序和一些必要的程序集。
另外还有重要的博客: http://justonesandzeros.typepad.com
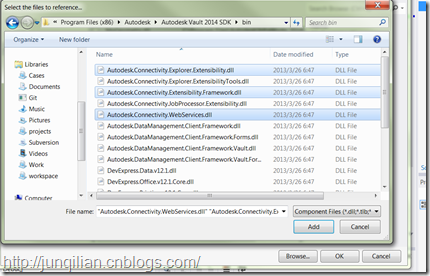
这个例子就是要扩展Vault Explorer的功能,在选中文件时的右键菜单中参加添加一个自定义命令,执行这个命令时查看选中文件的大小。好了,现在开始操练起来。 首先启动Visual Studio创建一个Class library的项目。对于Vault 2014,.net framework选择4.0。然后添加一些必要的引用,对于这个例子需要添加的引用如下,所有这些程序集都可以从Vault SDK中找到:
"Autodesk.Connectivity.WebServices.dll"
"Autodesk.Connectivity.Explorer.Extensibility.dll"
"Autodesk.Connectivity.Extensibility.Framework.dll"
Autodesk.DataManagement.Client.Framework.dll
Autodesk.DataManagement.Client.Framework..Vault.dll

对于这些引用,要把Copy Local改成false,因为Vault Explorer都已经包含这些程序集了。
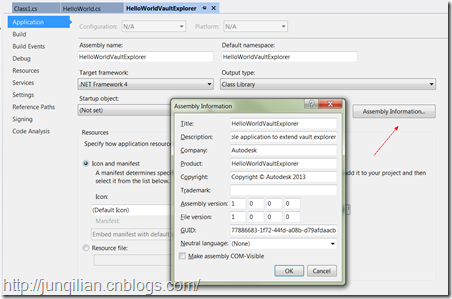
下面来写点代码,对于Vault Explorer扩展程序,必须给程序集的AssemblyInfo中添加以下5个程序集属性,否则的话你的扩展程序将不能进行:
//必须包含下面5个程序集属性,否则不能运行
//[assembly: AssemblyCompany("Autodesk")]
//[assembly:AssemblyProduct("HelloWorldVaultExplorerExtension")]
//[assembly:AssemblyDescription("This is a sample application to extend vault explorer")] //这里的GUID可以用Visual Studio的工具生成, 工具-->生成GUID
[assembly: Autodesk.Connectivity.Extensibility.Framework.ExtensionId("9FB25A13-242C-4BAE-93B5-B08D77B619CA")]
//对应Vault的版本号,对应Vault 2014,版本号为6.0
[assembly: Autodesk.Connectivity.Extensibility.Framework.ApiVersion("6.0")]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
一般前面三个是通用的,VS都已经加好了你只要保证他们的值正确就行了,查看的方法就是,进入项目的属性,程序选项卡,上面有个程序集信息按钮:

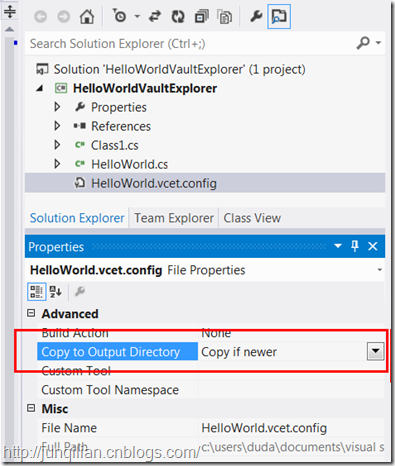
为了让Vault Explorer认识这是Vault explorer的插件,我们还需要定义一个.vcet.config文件,这个就是一个xml,内容如下,你可以从Vault SDK中的帮助文件中找到模版,把内容改一下就行了。注意其中加粗的部分,格式的 “程序集名.类名, 程序集名”:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectivity.ExtensionSettings3>
<extension
interface="Autodesk.Connectivity.Explorer.Extensibility.IExplorerExtension, Autodesk.Connectivity.Explorer.Extensibility, Version=18.0.0.0, Culture=neutral, PublicKeyToken=aa20f34aedd220e1"
type="HelloWorldVaultExplorer.HelloWorld, HelloWorldVaultExplorer">
</extension>
</connectivity.ExtensionSettings3>
</configuration>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
在Build时要把这个文件拷贝到输出目录:

然后添加一个public的类,并且实现IExplorerExtension接口, 下面是全部代码,包括注释:
using Autodesk.Connectivity.Explorer.Extensibility;
using Autodesk.Connectivity.WebServices;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Windows.Forms;
using VDF = Autodesk.DataManagement.Client.Framework; //必须包含下面5个程序集属性,否则不能运行
//[assembly: AssemblyCompany("Autodesk")]
//[assembly:AssemblyProduct("HelloWorldVaultExplorerExtension")]
//[assembly:AssemblyDescription("This is a sample application to extend vault explorer")] //这里的GUID可以用Visual Studio的工具生成, 工具-->生成GUID
[assembly: Autodesk.Connectivity.Extensibility.Framework.ExtensionId("9FB25A13-242C-4BAE-93B5-B08D77B619CA")]
//对应Vault的版本号,对应Vault 2014,版本号为6.0
[assembly: Autodesk.Connectivity.Extensibility.Framework.ApiVersion("6.0")] namespace HelloWorldVaultExplorer
{
public class HelloWorld :IExplorerExtension
{
public IEnumerable<CommandSite> CommandSites()
{
//创建一个HelloWorld Command对象
CommandItem helloWorldCmdItem = new CommandItem("HelloWorldCommandItem", "Hello World - Daniel");
helloWorldCmdItem.NavigationTypes = new SelectionTypeId[] { SelectionTypeId.File, SelectionTypeId.FileVersion };
helloWorldCmdItem.MultiSelectEnabled = false;
helloWorldCmdItem.Hint = "这是一个对File和FileVersion的helloworld命令";
helloWorldCmdItem.ToolbarPaintStyle = PaintStyle.TextAndGlyph; //绑定Execute事件
helloWorldCmdItem.Execute += helloWorldCmdItem_Execute; //创建一个CommandSite
CommandSite toolBarCmdSite = new CommandSite("HelloWorldCommand.Toolbar","Hello World Menu - Daniel");
toolBarCmdSite.Location = CommandSiteLocation.AdvancedToolbar;
toolBarCmdSite.DeployAsPulldownMenu = false;
toolBarCmdSite.AddCommand(helloWorldCmdItem); //创建另一个Command site绑定到File的右键菜单
CommandSite fileContextCmdSite = new CommandSite("HelloWorldCommand.FileContextMenu", "Hello World Menu - Daniel")
{
Location = CommandSiteLocation.FileContextMenu,
DeployAsPulldownMenu = false
};
fileContextCmdSite.AddCommand(helloWorldCmdItem); //把刚才创建的两个command site放在一个list里
List<CommandSite> sites = new List<CommandSite>();
sites.Add(toolBarCmdSite);
sites.Add(fileContextCmdSite); //返回CommandSite列表
return sites; } void helloWorldCmdItem_Execute(object sender, CommandItemEventArgs e)
{
try
{
//using VDF = Autodesk.DataManagement.Client.Framework
VDF.Vault.Currency.Connections.Connection connection = e.Context.Application.Connection; if (e.Context.CurrentSelectionSet.Count() == 0)
{
System.Windows.Forms.MessageBox.Show("Nothing is selected");
}
else if (e.Context.CurrentSelectionSet.Count() > 1)
{
MessageBox.Show("Thhis function does not support multiple selections");
}
else
{
//找到选中的对象
ISelection selection = e.Context.CurrentSelectionSet.First(); File selectedFile = null;
if (selection.TypeId == SelectionTypeId.File)
{
// our ISelection.Id is really a File.MasterId
selectedFile = connection.WebServiceManager.DocumentService.GetLatestFileByMasterId(selection.Id); }
else if (selection.TypeId == SelectionTypeId.FileVersion)
{
// our ISelection.Id is really a File.Id
selectedFile = connection.WebServiceManager.DocumentService.GetFileById(selection.Id);
} if (selectedFile == null)
{
MessageBox.Show("Selection is not a file.");
}
else
{
// 演示,看看文件的大小
MessageBox.Show(String.Format("Hello World! The file size is: {0} bytes",
selectedFile.FileSize));
} }
}
catch (Exception ex)
{
// If something goes wrong, we don't want the exception to bubble up to Vault Explorer.
MessageBox.Show("Error: " + ex.Message);
}
} public IEnumerable<CustomEntityHandler> CustomEntityHandlers()
{
} public IEnumerable<DetailPaneTab> DetailTabs()
{
} public IEnumerable<string> HiddenCommands()
{
} public void OnLogOff(IApplication application)
{
} public void OnLogOn(IApplication application)
{
} public void OnShutdown(IApplication application)
{
} public void OnStartup(IApplication application)
{
}
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
现在编译一下,发现会提示如下错误信息:
Error 1 The type 'Microsoft.Web.Services3.WebServicesClientProtocol' is defined in an assembly that is not referenced. You must add a reference to assembly 'Microsoft.Web.Services3, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35'. c:\users\duda\documents\visual studio 11\Projects\HelloWorldVaultExplorer\HelloWorldVaultExplorer\HelloWorld.cs 89 25 HelloWorldVaultExplorer
按照提示,我们需要添加到'Microsoft.Web.Services3的引用,这需要下载安装Microsoft Web Service Extensions(WSE)3.0 ,放狗搜一下就好了,很好找。另外还需要添加引用System.web.services. 你可以看一下这个博客http://justonesandzeros.typepad.com/blog/2010/03/file-transfer-as-binary-data.html .现在应该编译成功了.
然后就是部署和调试了:
部署Vault Explorer扩展程序,要把你的程序集部署到%ProgramData%/Autodesk/Vault 2014/Extensions/目录中,直接在文件浏览器中敲上面的路径就行了,如果%ProgramData%/没有定义,在Windows XP 和 Windows 20013中一般是 C:\Documents and Settings\All Users\Application Data,在Vista和win 7/8中一般是C:\ProgramData。然后你需要在%ProgramData%/Autodesk/Vault 2014/Extensions/目录中创建一个文件夹,虽然可以是任意的名字,但最后和你的程序名称一致,比如我的程序这里叫HelloWorldVaultExplorer,那我就创建一个文件夹:C:\ProgramData\Autodesk\Vault 2014\Extensions\HelloWorldVaultExplorer,然后把所有的输出文件拷贝到这里来。
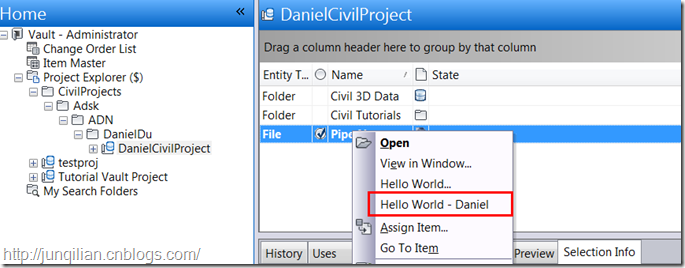
好了,现在可以启动Vault Explorer来检验一下我们的成果了,选中一个文件点右键,我的自定义命令已经添加了,执行时就显示该文件的大小。成果,庆祝!

最后再说说调试,一般开发程序都需要大量调试,对于Vault插件的调试也很简单,前文书已经说了自定义插件的位置,也创建了相关目录,我们可以把程序的输出目录指向那里,然后在VS项目属性的debug选项卡中选择启动外部程序,指向Vault Explorer的启动程序 C:\Program Files\Autodesk\Vault Professional 2014\Explorer\Connectivity.VaultPro.exe,另外把工作目录也指向C:\Program Files\Autodesk\Vault Professional 2014\Explorer\,然后在代码中设置端口,按F5启动,应该就能看到断点了:

如果你遇到什么问题造成调试断点不起作用,请看一下这个博客,尤其是评论中列举出的几种常见错误:
http://justonesandzeros.typepad.com/blog/2010/04/debugging-a-custom-command.html
如何编写Vault插件扩展Vault Explorer的功能的更多相关文章
- Vault插件示例--Vault Explorer与Thin Client的集成。
Autodesk Vault 2014的Subscription 包中有一个组件叫做Thin Client.这个瘦客户端有着全新的界面,又给了我们一个全新的选择.ThinClient实际是在Vault ...
- 使用Autodesk Vault插件向导轻松创建Vault插件
Vault SDK帮助文档中已经详细描述了怎么创建Vault插件,不过还是太麻烦了,首先要添加必要的引用,修改程序集属性,添加vcet.config文件,实现必要的接口,最后还要手动把生成的文件拷贝到 ...
- 编写jQuery插件--实现返回顶部插件
国庆过去一周多了,作为IT界的具有严重’工作狂‘性质的宅人,居然还没走出玩耍的心情,拖了程序猿的脚后跟了.最近工作不顺,心情不佳,想吐槽下公司,想了还是厚道点,以彼之道还施彼身,觉得自己也和他们同流合 ...
- 使用Qt编写模块化插件式应用程序
动态链接库技术使软件工程师们兽血沸腾,它使得应用系统(程序)可以以二进制模块的形式灵活地组建起来.比起源码级别的模块化,二进制级别的模块划分使得各模块更加独立,各模块可以分别编译和链接,模块的升级不会 ...
- QML插件扩展2(基于C++的插件扩展)
上一节介绍了纯QML的插件扩展方式,这种扩展方式基本满足大部分的扩展需求,下面开始介绍比较小众的基于C++的扩展 (一)更新插件工程 1.更新MyPlugin工程下的qmldir文件,加入plugin ...
- 使用插件扩展Docker
http://wwwbuild.net/dockerone/241249.html Docker吸引我的,同时也是促使其成功的一个重要方面,是其开箱即用的特性. “开箱即用”是指什么呢?简单来说, ...
- jQuery的noConflict以及插件扩展
一.noConflict函数 JavaScript有很多插件,如果jQuery对象的$与其他插件冲突,我们可以使用noConflict()方法去掉$或者使用其他的符号代替 注:noConflict() ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- 自己编写jQuery插件之表单验证
自己编写jQuery插件之表单验证 吐个嘈先:最近状态不咋滴,真是什么都不想干,不想上班,做什么都没动力,觉得没意思.不想这样,不想这样,快让这种情绪消失吧,忽忽.... 表单验证在项目中用的还是比较 ...
随机推荐
- 开发人员看测试之细说JBehave
上篇我们说到如何从Github上clone出一个JBehave项目,既是为了学习JBehava,也是为了熟悉下Github.从clone下来的项目看来,基本没什么问题,稍微捋一捋就可以运行,但是就cl ...
- 可视化工具solo show
辗转一圈还是回到了我魂牵梦绕的可视化上来了. 在Gephi+Netbeans上折腾了将近一个星期后,我深深的体会到个人对于代码的驾驭能力尚有提升的空间^_^,路很长,方向很重要,三思而行. 转载请标明 ...
- Primer – 支撑 GitHub 的 CSS 工具包和准则
Primer 是一个 CSS 工具包,支撑着 GitHub 的前端设计.它的目的仅限于提供通用部件,为我们的开发者提供最大的灵活性,并保持 GitHub 的独特风格.它基于 SCSS 建成,可以通过 ...
- [SDK2.2]Windows Azure Virtual Network (1) 概念
<Windows Azure Platform 系列文章目录> Windows Azure Virtual Network是非常重要的概念,其主要作用有以下两点: 1.将多台Azure V ...
- mysql 二进制日志后缀数字最大为多少
之前看到mysql二进制日志后面会加一个以数字递增为结尾的后缀,一直在想当尾数到达999999后会发生什么情况,先查了一下官网,对后缀有这样一句介绍:The server creates binary ...
- 模拟checkbox的最优最简方法
<label> <input type="/> <span class="iconfont"></span> </l ...
- struct
struct QSortStack { public int high; public int low; } QSortStack* stack = ]; unsafe static void qso ...
- js或css文件合并的三种方式推荐
源文档 <http://www.jb51.net/article/32834.htm> 在Web项目的开发中,js,css文件会随着项目的开发变得越来越多,越来越大,这就给给性能方面带来一 ...
- enum和int、string的转换操作
enum Countries{ 中国 = 5, 美国, 俄罗斯, 英国, 法国} enum 和 int enum -> intint num = (int)Coun ...
- C#编程总结(七)数据加密——附源码
C#编程总结(七)数据加密——附源码 概述 数据加密的基本过程就是对原来为明文的文件或数据按某种算法进行处理,使其成为不可读的一段代码,通常称为“密文”,使其只能在输入相应的密钥之后才能显示出本来内容 ...
