ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面解析速度。压缩功能实现了对javascript脚本和CSS进行压缩的功能,它能够去除脚本或样式中不必要的空白和注释,同时能够优化脚本变量名的长度。
在ASP.NET MVC 4中JS/CSS文件动态合并及压缩通过调用System.Web.Optimization定义的类ScriptBundle及StyleBundle来实现。
1. 新建ASP.NET MVC 4空项目,引用System.Web.Optimization
1>、新建ASP.NET MVC 4空项目:

2>、引用System.Web.Optimization
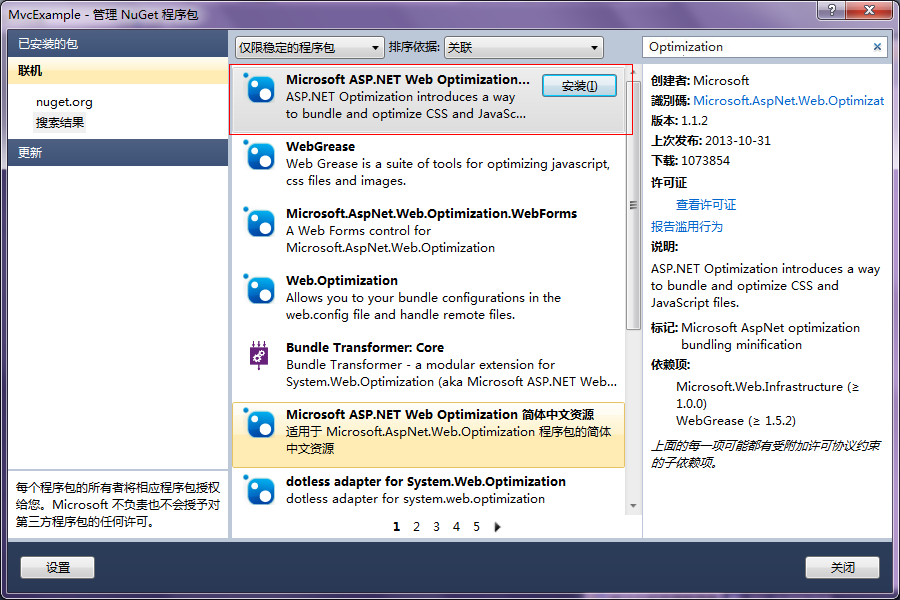
通过NuGet添加对System.Web.Optimization的引用:

2. ASP.NET MVC 4项目使用System.Web.Optimization
1>、BundleConfig.cs
在类文件BundleConfig.cs中配置需要捆绑的JS及CSS文件。
using System.Web;
using System.Web.Optimization; namespace MvcExample
{
public class BundleConfig
{
// For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
}
}
}
2>、_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</head>
<body>
@RenderBody()
</body>
</html>
3>、Global.asax
在中添加代码:
BundleConfig.RegisterBundles(BundleTable.Bundles);
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing; namespace MvcExample
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
4>、Web.config
在根目录及Views文件夹下的Web.config中添加命名空间引用:
<add namespace="System.Web.Optimization"/>
3. ASP.NET MVC 4项目JS/CSS打包压缩效果
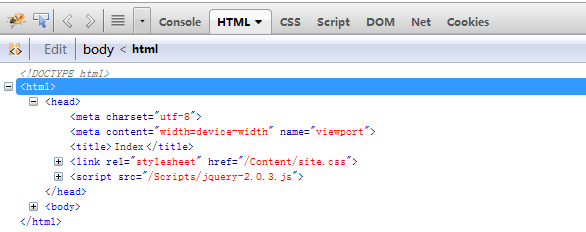
1>、查看加载原始JS/CSS效果
完成上面的项目代码之后,运行查看源文件:

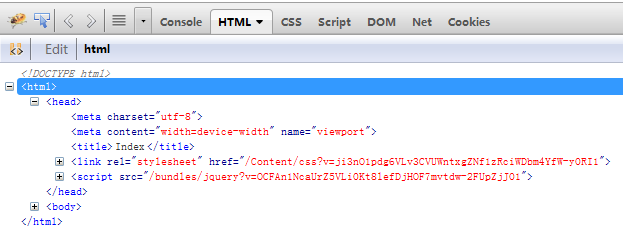
2>、查看捆绑压缩JS/CSS效果
修改根目录下Web.config ,将debug设置为false。
<compilation debug="false" targetFramework="4.0" />

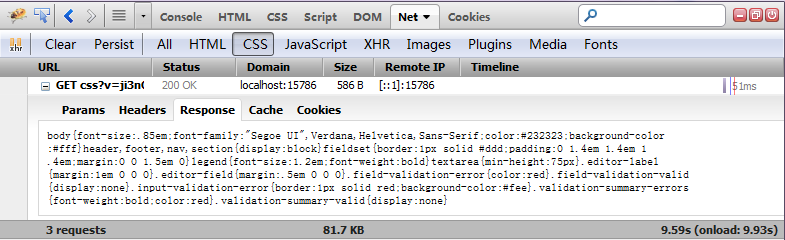
在Firebug中查看css文件压缩后的加载内容,可以看出原始css文件中的注释及空白换行均被删除。

启用JS/CSS文件压缩合并,除了可以在Web.config中配置,也可以在BundleConfig.cs或Global.asax中添加代码:
BundleTable.EnableOptimizations = true;
BundleConfig.cs
using System.Web;
using System.Web.Optimization; namespace MvcExample
{
public class BundleConfig
{
// For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); BundleTable.EnableOptimizations = true;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing; namespace MvcExample
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}
}
}
4. 参考资料
http://www.asp.net/mvc/tutorials/mvc-4/bundling-and-minification
ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩的更多相关文章
- JS&CSS文件请求合并及压缩处理研究(五)
接上篇.在我们最终调用 @Html.RenderResFile(ResourceType.Script) 或者 @Html.RenderResFile(ResourceType.StyleSheet) ...
- JS&CSS文件请求合并及压缩处理研究(三)
上篇我们进行了一些代码方面的准备工作.接下来的逻辑是:在View页面解析时,通过 Html.AppendResFile 方法添加的资源文件,我们需要按照分组.优先级,文件名等条件,对其路径进行合并.具 ...
- JS&CSS文件请求合并及压缩处理研究(一)
在我们日常的网站开发工作中,一个页面难免会引用到各种样式及脚本文件.了解Web开发的朋友们都知道,页面引用的每一个: <link href="style.css" rel=& ...
- JS&CSS文件请求合并及压缩处理研究(四)
本篇将会尝试对之前的代码进行相关的单元测试,验证路径合并规则的覆盖率及正确性. 熟悉 ASP.NET MVC 开发的朋友应该知道,微软在MVC框架下集成了一款名为 Microsoft.VisualSt ...
- JS&CSS文件请求合并及压缩处理研究(二)
上篇交待了一些理论方面的东西,并给出了另外一种解决方案的处理流程.本篇将根据该处理流程,开始代码方面的编写工作. 1,打开VS,新建ASP.NET MVC Web项目,项目类型选择空.名称为 Mcmu ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 (转载)
ASP.NET MVC 4 RC的JS/CSS打包压缩功能 打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 Scripts.Render和Styles.Render
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- (转)ASP.NET MVC 4 RC的JS/CSS打包压缩功能
转自:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是将多 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
随机推荐
- memset 究竟在做什么?
我要 一字节一字节 地 memory set
- if else 的令人防不胜防的奇葩错误
if(a==t && b+c >a) else flag=false; 这个语句乍一看没什么问题,如果a==t 成立b+c >a不成立-〉flag=false; 但是编译 ...
- oracle入门必备
//................创建表空间 \ 赋予角色 \ 创建数据表 \ 插入数据 \ 创建序列 \ 添加注释 ........................... --创 ...
- Spring Web
Spring MVC的初始化: WEB容器加载后,通过使用DispatcherServlet拦截器加载IOC容器到WEB容器中,并通过ContextLoderListener将其初始化, 因为Spri ...
- Windows & Office完美结合,助力办公
虚拟桌面——休闲工作分开来 Windows 10最令我欣愉的是加入了虚拟桌面的功能. 作为一名拖延症晚期患者,早已病入膏肓.每次工作时总会不知不觉地将实现转移到已经打开的浏览器及聊天工具上,时间就这样 ...
- 让IE浏览器支持CSS3圆角属性的方法
绘出圆角: 1.下载一个压缩包,里面有一个微软的脚本文件(11KB)和一个用来测试服务器是否有正确的Content-Type的HTML文件:iecss3.rar:.htc 文件是IE内核支持Web行为 ...
- ORA-12705问题解决过程
最近开发C#加ORACLE的程序,就有一台电脑连接的时候报错误 ORA-12705: Cannot access NLS data files or invalid environment speci ...
- windows编程:第一个windows程序
#define WIN32_LEAN_AND_MEAN #include <windows.h> #include <windowsx.h> #include <math ...
- Manifesto of the Communist Party
A spectre is haunting Europe – the spectre of communism. All the powers of old Europe have entered i ...
- 使用https的HSTS需要注意的一个问题
HSTS(HTTP Strict Transport Security) 简单来说就是由浏览器进行http向https的重定向.如果不使用HSTS,当用户在浏览器中输入网址时没有加https,浏览器会 ...
