在IIS中部署ASP.NET 5应用程序遭遇的问题
用VS2015中创建了一个非常简单的ASP.NET5程序:

在Startup.cs中只输入一行代码:
using System;
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Http; namespace HellowAspNet5
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context => context.Response.WriteAsync("Hello, ASP.NET 5 world!"));
}
}
}
将Target KRE version改为CoreCLR:

在Visual Studio中按F5能正常运行,运行结果如下:
Hello, ASP.NET 5 world!
然后尝试部署到IIS中运行,采用了2种方式:1)VS2015的Publish方式;2)手动复制文件的方式。
一、VS2015的Publish方式

发布出来有2个文件夹,一个是approot文件夹,一个是wwwroot文件夹:

将IIS站点指向wwwroot文件夹,就能正常运行。
Hello, ASP.NET world!
看一下wwwroot文件夹中的内容:

神奇吧!就2个文件,一个是web.config,一个是AspNet.Loader.dll。
我写的ASP.NET5程序跑哪去了?
打开web.config一看:
<configuration>
<appSettings>
<add key="kpm-package-path" value="..\approot\packages" />
<add key="bootstrapper-version" value="1.0.0-beta1" />
<add key="kre-package-path" value="..\approot\packages" />
<add key="kre-version" value="1.0.0-beta1" />
<add key="kre-clr" value="CoreCLR" />
<add key="kre-app-base" value="..\approot\src\HelloAspNet5" />
</appSettings>
</configuration>
看到kre-app-base,似乎知道了,进入approot\src\HelloAspNet5文件夹一看:

ASP.NET5应用程序果然在这,但不是HelloAspNet5.dll(bin中也只有startup.prof),而是源代码。
难道部署ASP.NET 5应用程序要把源代码一起部署?难道ASP.NET5在运行时动态编译整个项目的源代码?不解,这个问题暂且放一边。
回过头来看一下approot文件夹,只有2个文件夹,除了刚才看过的src文件夹,剩下就是packages文件夹:

不看不知道,一看吓一跳!packages竟然有55.5M!
打开一看,哇!好多包包,数一数,有64个。看来运行ASP.NET5应用程序所需要的所有东西都在这了(除了AspNet.Loader.dll)。
再仔细一看,这么多包包中最耀眼的是一个超级豪华大包——KRE-CoreCLR-amd64.1.0.0-beta1,有50M。
这也是ASP.NET 5的一个变化,将运行环境与应用程序打包在一起,各个应用程序之间互不影响。
但是,运行一个只有写了1行代码的程序,竟然要带上64个包包,有点说不过去。
下面试试手动部署。
二、尝试手动部署
根据之前版本的ASP.NET应用程序部署经验,先得将Web项目编译成dll。但是在VS2015中即使成功编译Web项目,bin中也不会有。
后来发现在项目的Build设置中选中Produce outputs on build,可以编译出dll:

编译出来的dll在artifacts\bin中可以找到,比如这里的artifacts\bin\HelloAspNet5\Release\aspnetcore50\HelloAspNet5.dll(编译出来有162K)。
然后在IIS中新建一个站点,站点目录中就放一个bin文件夹,其中只放一个HelloAspNet5.dll文件。
访问时出现下面的错误:
HTTP Error 403.14 - Forbidden
这反过来证明AspNet.Loader.dll的用途,将它也复制到bin中。再访问,依然出错,但错误信息变了:
Couldn't determine an appropriate version of KRE to run.
参考第一种部署方式,通过web.config告诉AspNet.Loader所需要的KRE版本。于是添加web.config文件,添加如下的配置:
<configuration>
<appSettings>
<add key="kre-version" value="1.0.0-beta1" />
<add key="kre-clr" value="CoreCLR" />
</appSettings>
</configuration>
又出现新的错误:
Couldn't find package 'KRE-CoreCLR-amd64.1.0.0-beta1'. Locations probed:
E:\AspNet5\WebSites\packages\KRE-CoreCLR-amd64.1.0.0-beta1
E:\AspNet5\packages\KRE-CoreCLR-amd64.1.0.0-beta1
E:\packages\KRE-CoreCLR-amd64.1.0.0-beta1
找不到CoreCLR的包,从中可以看出AspNet.Loader不会在当前Web站点的目录中找,而是从上一级目录一直找到根目录。
这个问题好解决,建一个packages文件夹,将KRE-CoreCLR-amd64.1.0.0-beta1复制过来。
继续出现新的错误,而这次是让人束手无策的错误:
External component has thrown an exception. Description: An unhandled exception occurred during the execution of the current web request.
Please review the stack trace for more information about the error and where it originated in the code. Exception Details: System.Runtime.InteropServices.SEHException: External component has thrown an exception. Source Error: An unhandled exception was generated during the execution of the current web request.
Information regarding the origin and location of the exception can be identified using the exception stack trace below. Stack Trace: [SEHException (0x80004005): External component has thrown an exception.]
System.Web.HttpRuntime.HostingInit(HostingEnvironmentFlags hostingFlags, PolicyLevel policyLevel, Exception appDomainCreationException) +361 [HttpException (0x80004005): External component has thrown an exception.]
System.Web.HttpRuntime.FirstRequestInit(HttpContext context) +541
System.Web.HttpRuntime.EnsureFirstRequestInit(HttpContext context) +122
System.Web.HttpRuntime.ProcessRequestNotificationPrivate(IIS7WorkerRequest wr, HttpContext context) +731
然后。。。就没有然后了,昨天折腾了半天也没解决这个问题。
然后。。。今天就写了这篇随笔。
然后。。。对AspNet.Loader.dll产生了兴趣。。。
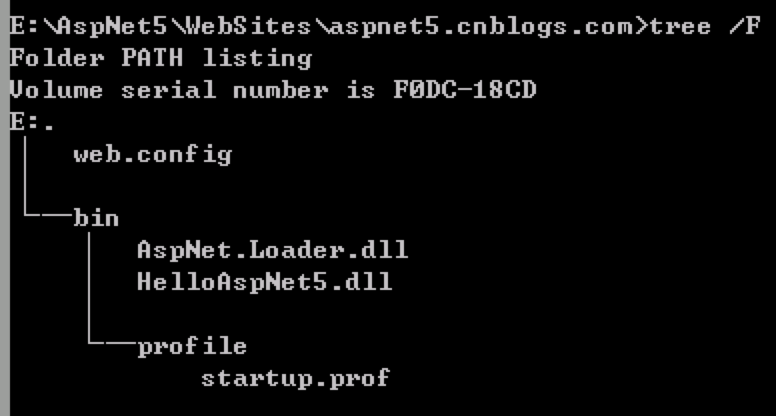
目前IIS Web站点中的目录结构:

【更新】
出现External component has thrown an exception异常之后,bin文件夹中会出现profile\startup.prof文件。
这里访问的错误信息会变成:
The Main function returned unexpectedly with status code 0.
在IIS中部署ASP.NET 5应用程序遭遇的问题的更多相关文章
- 【续集】在 IIS 中部署 ASP.NET 5 应用程序遭遇的问题
dudu 的一篇博文:在 IIS 中部署 ASP.NET 5 应用程序遭遇的问题 针对 IIS 部署 ASP.NET 5 应用程序的问题,在上面博文中主要采用两种方式尝试: VS2015 的 Publ ...
- 在IIS中部署Asp.Net网站
在IIS中部署Asp.Net网站 1.添加IIS或者删除IIS,在控制面板=>程序和功能=>打开或关闭功能 启动iis,右键计算机=>管理=>服务和应用程序=>Inter ...
- 在IIS中部署Asp.net Mvc
概述: 最近在做一个MVC 3的项目,在部署服务器时破费了一番功夫,特将过程整理下来,希望可以帮到大家! 本文主要介绍在IIS5.1.IIS6.0.IIS7.5中安装配置MVC 3的具体办法! 正文: ...
- IIS 上部署 ASP.NET Core 应用程序
1.下载 .Net Core Runtime 和 Hosting Bundle 下载地址:https://dotnet.microsoft.com/download/dotnet-core 分别下载 ...
- Windows + IIS 环境部署Asp.Net Core App
环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署Asp.Net Core App的人都会遇到问题,会发现原来的部署方式无法运 ...
- Windows Server 2008 R2 + IIS 环境部署Asp.Net Core App
Windows + IIS 环境部署Asp.Net Core App 环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署A ...
- 如何在IIS6,7中部署ASP.NET网站
http://www.cnblogs.com/fish-li/archive/2012/02/26/2368989.html 阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 ...
- 如何在IIS6,7中部署ASP.NET网站(转载)
查看web.config文件 web.config通常会放在网站的根目录,这个文件中包含了一最重要的网站运行参数.比如: connectionStrings,httpHandlers,httpModu ...
- [Asp.Net Core] 1. IIS中的 Asp.Net Core 和 dotnet watch
在基于传统的.NET Framework的Asp.Net Mvc的时候,本地开发环境中可以在IIS中建立一个站点,可以直接把站点的目录指向asp.net mvc的项目的根目录.然后build一下就可以 ...
随机推荐
- javascriptone
var start=Date.now();document.write("<h1>This is a paragraph.</h1>");function ...
- Happy Programming Contest(ZOJ3703)(01背包+路径储存)
Happy Programming Contest ZOJ3703 老实说:题目意思没看懂...(希望路过的大神指点) 最后那个the total penalty time是什么意思啊!!! 还是学 ...
- FreeRTOS任务栈
configTOTAL_HEAP_SIZE 定义堆大小,FreeRTOS 内核,用户动态内存申请,任务栈,任务创建,信号量创建,消息队列创建 等都需要用这个空间.
- python学习GUIwxpython不支持中文输出入的问题
# -*- coding: utf8 -*- import wx def load(event): file = open(filename.GetValue()) contents.SetValue ...
- HTTP笔记整理(2)
四. http协议之请求 1.http请求由三部分组成,分别是:请求行(request line).请求报头(request header).请求正文(body) (1). 请求行:用来说明请求类 ...
- cocoapods安装以及使用,安装过程中ruby版本过低
cocoapods安装以及使用,安装过程中ruby版本过低 字数473 阅读103 评论1 喜欢2 1.打开终端 2.移除现有 Ruby 默认源 $ gem sources --remove http ...
- Razor 中的@helper 与 @function 用法
@helper : 可以有返回值,也可以没有返回值 @function :需要有返回值 可以将View中公共部分的代码抽取出来,变成一个独立的方法 公共部分 view 抽出的公共部分 ...
- Linux 学习笔记(一) 入门
Shell 显示Shell类型 $ps 切换Shell $[Shell 名称] ex. $tcsh 快捷键 Ctrl + Z:挂起,可用jobs查看到,fg恢复运行 Ctrl + W:删除单词 Ct ...
- Oracle中的Temporary tablespace的作用
临时表空间主要用途是在数据库进行排序运算[如创建索引.order by及group by.distinct.union/intersect/minus/.sort-merge及join.analyze ...
- 千万用户级别应用系统背后的SOA组件化容器
背景 在<我们的应用系统是如何支撑千万级别用户的>随笔中已经从“宏观”角度去介绍了整个应用系统的布局.组件化是整个系统由头到尾都始终坚持的一个设计原则,其中“SOA组件化容器”也是我们应用 ...
