jQuery常用插件
jQuery UI插件简介:
jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。所有插件测试能兼容IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和GoogleChrome。
jQuery UI 常用插件:
1.dialog插件
2.tabs插件
3.menu插件
4.autocomplete插件
5.lazyload插件:
基本步骤:
(1).将需要的jquery插件及样式文件加入工程。
(2).在页面引入jquery插件及样式文件。
1.dialog插件
引入jquery插件及样式:
- <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
- <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
- <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>
body代码:
- <body>
- <button id="openbut" onclick="$('#dlg').dialog('open')">打开窗口</button>
- <div id="dlg" title="用户登录">
- 用户名<br/>
- <input type="text"><br/>
- 密码<br/>
- <input type="text"><br/>
- </div>
- </body>
js样式操作:
- <script type="text/javascript">
- $(function(){
- $('#dlg').dialog({
- //设置成false,代表不自动打开
- autoOpen:false,
- //按钮的设置
- buttons:{
- '关闭':function(){
- $('#dlg').dialog('close');
- }
- },
- modal:true,
- //出
- show:{
- effect:'blind', //特效样式
- duration:2000
- },
- //收
- hide:{
- effect:'explode',
- duration:2000
- }
- });
- });
- </script>
运行效果:


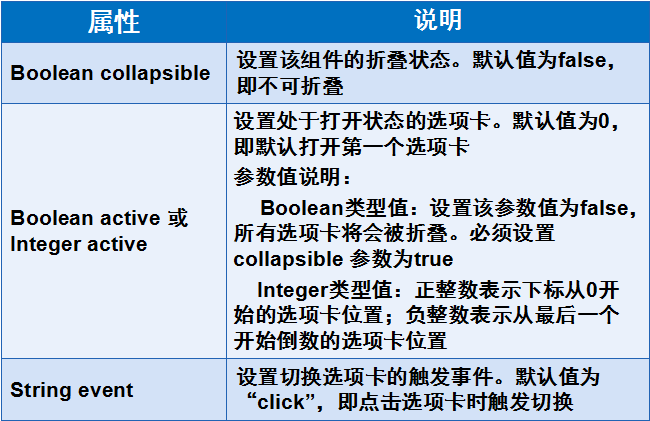
常用参数:

2.tabs插件
body标签里:
- <body>
- <div id="tabs">
- <ul>
- <li><a href="#tabs-1">Tabs1</a>
- </li>
- <li><a href="#tabs-2">Tabs2</a>
- </li>
- <li><a href="#tabs-3">Tabs3</a>
- </li>
- </ul>
- <div id="tabs-1">
- <p>content of tab one</p>
- </div>
- <div id="tabs-2">
- <p>content of tab two</p>
- </div>
- <div id="tabs-3">
- <p>content of tab three</p>
- </div>
- </div>
- </body<script type="text/javascript">
- $(function() {
- $('#tabs').tabs({
- //设置该组件的折叠状态。默认值为false,即不可折叠
- collapsible:false,
- //Boolean类型值:设置该参数值为false,所有选项卡将会被折叠。必须设置collapsible 参数为true
- //Integer类型值:正整数表示下标从0开始的选项卡位置;负整数表示从最后一个开始倒数的选项卡位置
- active:1,
- //设置切换选项卡的触发事件。默认值为“click”,即点击选项卡时触发切换
- event:'hover'
- });
- });
- </script>
常用属性:

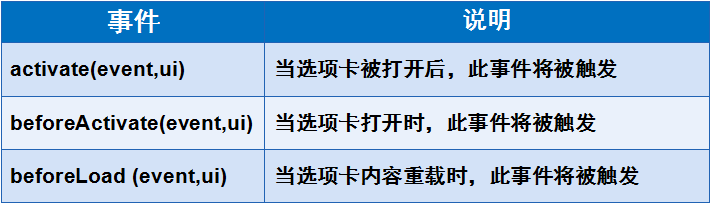
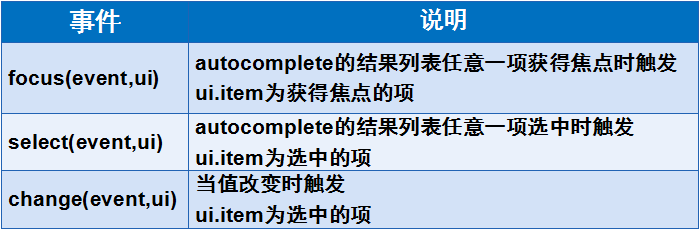
常用事件及方法:


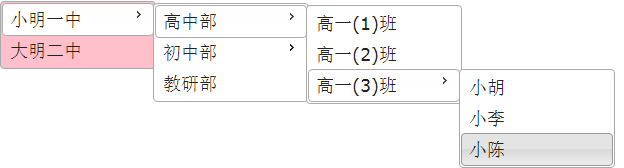
3.menu插件:

- <script type="text/javascript">
- $(function () {
- $("#menu").menu({
- //获得焦点时触发
- focus:function(){
- //背景颜色
- $(this).css("background","pink");
- }
- //设置菜单不可用
- //disabled:true
- });
- });
- </script>
- <style>
- .ui-menu{ width: 150px; }
- </style>
- </head>
- <body>
- <ul id="menu">
- <li><a href="#">小明一中</a>
- <ul>
- <li><a href="#">高中部</a>
- <ul>
- <li><a href="#">高一(1)班</a></li>
- <li><a href="#">高一(2)班</a></li>
- <li><a href="#">高一(3)班</a>
- <ul>
- <li><a href="#">小胡</a></li>
- <li><a href="#">小李</a></li>
- <li><a href="#">小陈</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="#">初中部</a>
- <ul>
- <li><a href="#">初一(1)班</a></li>
- <li><a href="#">初一(2)班</a></li>
- <li><a href="#">初一(3)班</a></li>
- </ul>
- </li>
- <li><a href="#">教研部</a></li>
- </ul>
- </li>
- <li><a href="#">大明二中</a></li>
- </ul>
- </body>
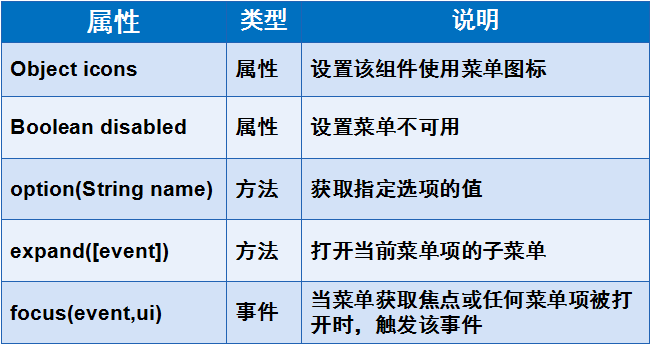
运行效果图:

autocomplete插件:

- <script type="text/javascript">
- //json
- $(function() {
- var source = [ {
- "label" : "aa",
- "value" : "123"
- }, {
- "label" : "aaa",
- "value" : "456"
- }, {
- "label" : "bb",
- "value" : "789"
- }
- ];
- //var source=["accp","apple","blue","bus"];
- $("#tags").autocomplete({
- source : source,
- //自动选择第一项
- autoFocus:true,
- //列表任意一项获得焦点时触发
- focus:function(){
- alert("1");
- }
- });
- });
- </script>
- </head>
- <body>
- <input id="tags">
- </body>
- </html>
显示效果,搜索引擎进行自动装配。
lazyload插件:

- <script type="text/javascript">
- $(function(){
- $(".lazy").lazyload({
- effect:"fadeIn",
- effectspeed:2000,
- //距离下一张图片还有100像素时
- threshold:100
- });
- });
- </script>
- </head>
- <body>
- <!-- 把 <img> 标签中的 src 属性改为等待图片的URL, data-original 属性填上真正的图片URL. -->
- <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
- <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side">
- <img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1">
- <img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner">
- <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT">
- <img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop">
- </body>
延迟加载减少不必要的资源浪费,提高性能。
有所作为是生活的最高境界。 —— 恩格斯
jQuery常用插件的更多相关文章
- jQuery常用插件与jQuery使用validation插件实现表单验证实例
jQuery常用插件 1,jQuery特别容易扩展,开发者可以基于jQuery开发一些扩展动能 2,插件:http://plugins.jquery.com 3,超厉害的插件:validation . ...
- 《JQuery常用插件教程》系列分享专栏
<JQuery常用插件教程>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201719.html 文章 使用jquery插件实现图 ...
- 转:jQuery常用插件
原文来自于:http://download.csdn.net/album/detail/369 jquery.cycle.all.js 上传者:itmyhome 上传时间:2014-06-1 ...
- jQuery常用插件大全(9)ResponsiveSlides插件
ResponsiveSlides.js是一个展示同一容器内图片的轻量级响应式jQuery幻灯片插件(tiny responsive slideshow jQuery plugin).它支持包括IE6在 ...
- 编写jquery常用插件的基本格式
写jquery插件需要明白的那些知识点 1.jquery中$是神马?$.fn又是神马? 稍微有jquery经验的都知道在jquery中$等价于jQuery,在控制台一试便知: 我们在jquery(1. ...
- 三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({option ...
- jquery 常用插件
50款最有用的 jQuery 插件集锦<表单篇> 50款最有用的 jQuery 插件集锦<网页布局篇> 50款最有用的 jQuery 插件集锦<内容滑块篇> 50款 ...
- jQuery常用插件大全
1.五星级插件jRating 详细文档介绍:http://www.myjqueryplugins.com/jquery-plugin/jrating 2.图片展示插件Swiper和Slider swi ...
- js及jquery常用插件
1.backstretch背景图片插件 可实现背景自适应效果 <script src="dist/js/lib/backstretch/jquery.backstretch.min.j ...
随机推荐
- PHP如何将session保存到memcached中?如何分布式保存PHP session
session_set_save_handler无关的memcached保存session的方法 在memcached服务器上 1)下载memcached #wget http://memcached ...
- java基础知识(一)数据类型(上)
java的数据类型 由上图,java的数据类型分为基本数据类型.引用数据类型两大类. 1.基本数据类型 与c不同,java的各种数据类型占有固定长度的内存,与具体的软硬件平台无关:另外,每种数据类型都 ...
- 去除ios系统a标签点击时的灰色背景
使用图片作为a标签的点击按钮时,当触发touchstart的时候,往往会有一个灰色的背景,想要去掉的话可以用下面这种方式 a,a:hover,a:active,a:visited,a:link,a:f ...
- Firefox下载自动保存
profile.setPreference("browser.download.folderList", 2); profile.setPreference("brows ...
- POJ 2337 Catenyms(有向图的欧拉通路)
题意:给n个字符串(3<=n<=1000),当字符串str[i]的尾字符与str[j]的首字符一样时,可用dot连接.判断用所有字符串一次且仅一次,连接成一串.若可以,输出答案的最小字典序 ...
- rpm 与 yum 源
rpm rpm -e 删除软件包rpm -i 安装软件包rpm -U 更新软件包rpm -qa ...
- C++库(Google Breakpad)
Google Breakpad是什么? 一个开源的多平台崩溃报告系统. Google breakpad是一个非常实用的跨平台的崩溃转储和分析模块,它支持Windows,Linux和Mac和Solari ...
- 【目录】linux
linux 学习1 学习2 学习3 学习4 学习5 学习6 学习7 jdk安装 配置SSH免密码登陆 linux下运行java程序
- .NET 获取客户端的操作系统版本、浏览器版本和IP地址
我们在使用.NET做网站的时候,很多情况下需要需要知道客户端的操作系统版本和浏览器版本,怎样获取客户端的操作系统和浏览器版本呢?我们可以通过分析UserAgent来获取. .NET 获取客户端的操作系 ...
- Sql Server 中锁的概念
锁的概述 一. 为什么要引入锁 多个用户同时对数据库的并发操作时会带来以下数据不一致的问题: 丢失更新A,B两个用户读同一数据并进行修改,其中一个用户的修改结果破坏了另一个修改的结果,比如订票系统 脏 ...

