WPF整理-使用逻辑资源
"Traditional application resources consist of binary chunks of data, typically representing things such as icons, bitmaps, strings, and XML. In fact, the .NET framework provides
generic support for these through the ResourceManager class.
WPF is no different—binary resources play an important role in a typical application.
However, WPF goes a lot further with another kind of resource: logical resources.
These are objects, any objects, which can be shared and used in a multitude of locations
throughout the application; they can even be accessed across assemblies. Some
of WPF's features, such as implicit (automatic) styles and type-based data templates,
rely on the logical resources system."
传统的资源一般是指大块的二进制资源,典型的如图片、xml文件等,.NET提供了ResourceManager类来管理这些资源。而WPF引进了另一种形式的资源-logical resources(逻辑资源),它可以是任何需要共享的对象。WPF的许多特性也都依赖逻辑资源系统。
“These objects are typically placed inside a
ResourceDictionary and located at runtime using a hierarchical search.”
下面通过一个例子,说明为什么需要logical resource、如何在XAML中及Code behind file中访问logical resource。
1.为什么需要Logical Resource?
假如我们需要为一个rectangle的Fill属性赋一个LinearGradientBrush值。通常实现如下:
<Rectangle Height="100" Stroke="Red">
<Rectangle.Fill>
<LinearGradientBrush >
<GradientStop Offset="0.3" Color="Green"/>
<GradientStop Offset="0.8" Color="Brown"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
假如,现在我们另外还有1个Rectangle需要同样的Brush,当然我们可以Copy上面的<Rectangle.Fill>...</Rectangle.Fill>,这样可以满足需求,但是这样的Copy很让人头疼。
Logical resource能够解决这个问题。
2.定义logical resource
我们可以把上面的Brush放到Window.Resources中,如下:
<Window.Resources>
<LinearGradientBrush x:Key="brush1">
<GradientStop Offset="0.3" Color="Green"/>
<GradientStop Offset="0.8" Color="Yellow"/>
</LinearGradientBrush>
</Window.Resources>
注意以下2点:
a.“Every element (deriving from FrameworkElement) has a Resources property of type
ResourceDictionary. This means that every element can have resources associated with
it.”
每个element都有Resources属性。
b.“The Resources property is a dictionary.In XAML, the x:Key attribute must be specified (most of the time; exceptions to this rule
will be discussed in relation to styles and data templates).”
在XAML中x:key必须声明,style和data templates有些例外(x:Type)。
3.在XAML中使用
添加完成后,我们可以在XAML中通过StaticResource(后面介绍DynamicResource)这个markup extension,很方便的使用这个logical resource
<Rectangle Height="100" Fill="{StaticResource brush1}"/>
4.在Code Behind File中使用
如为下面的Ellipse赋Fill值
<Ellipse x:Name="ellipse2" Stroke="Red" StrokeThickness="20" Height="100" />
我们有两种方法获取这个Resource。
方法a:通过FrameworkElement.FindResource ,此方法在找不到的时候放回null,因此最好加个null判断。
Brush brush1 = (Brush)ellipse2.FindResource("brush1");
if (brush1 != null)
{
ellipse2.Fill = brush1;
}
方法b.是资源可以通过它的索引直接获得。由于我们知道定义资源的是哪个element,我们可以直接使用element.Resources["name"]获得。本例定义的是Window的资源,因此是:
Brush brush = (Brush)this.Resources["brush1"];
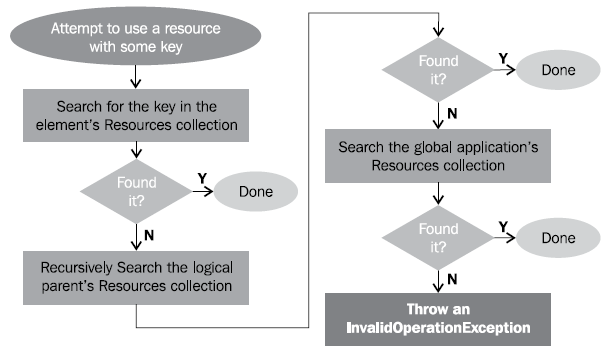
5.Logical Resource是如何匹配的?
如上面的
<Rectangle Height="100" Fill="{StaticResource brush1}"/>
“This causes a search from the current element (the Rectangle) up the element tree, looking
for a resource with the key brush1; if found, its associated object is used as the property's
value. If not found on any element up to the root Window, the search continues within the
resources of Application (typically located in the App.xaml file). If not found even there,
a runtime exception is thrown. This is depicted in the following diagram:”

附:完整的XAML和Code Behind File如下:
<Window x:Class="UsingLogicalResources.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<LinearGradientBrush x:Key="brush1">
<GradientStop Offset="0.3" Color="Green"/>
<GradientStop Offset="0.8" Color="Yellow"/>
</LinearGradientBrush>
</Window.Resources>
<StackPanel>
<Rectangle Height="100" Stroke="Red">
<Rectangle.Fill>
<LinearGradientBrush >
<GradientStop Offset="0.3" Color="Green"/>
<GradientStop Offset="0.8" Color="Brown"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Ellipse x:Name="ellipse2" Stroke="Red" StrokeThickness="20" Height="100" />
<Rectangle Height="100" Fill="{StaticResource brush1}"/>
</StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace UsingLogicalResources
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent(); //Brush brush1=(Brush)this.Resources["brush1"];
Brush brush1 = (Brush)ellipse2.FindResource("brush1");
if (brush1 != null)
{
ellipse2.Fill = brush1;
}
}
}
}
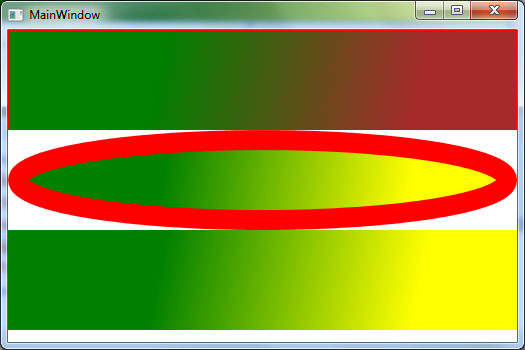
运行,如下:
WPF整理-使用逻辑资源的更多相关文章
- WPF整理-二进制资源和内容
WPF中的Binary Resource(二进制资源)是相对于前面所说的Logical resource(逻辑资源)而说的,一般指Image.XML文件等. 注意:这里说的是Resource" ...
- WPF教程九:理解WPF中的对象资源
在WPF中,所有继承自FrameworkElement的元素都包含一个Resources属性,这个属性就是我们这篇要讲的资源. 这一篇讲解的资源是不是上一篇的程序集资源(那个是在编译过程中打包到程序集 ...
- WPF整理-Style
"Consistency in a user interface is an important trait; there are many facets of consistency, ...
- WPF整理-XAML构建后台类对象
1.XAML 接触WPF的第一眼就是XAML---XAML是用来描绘界面的.其实不然! "Actually, XAML has nothing to do with UI. It's mer ...
- 【转载】国外程序员整理的Java资源大全
以下转载自: 推荐!国外程序员整理的Java资源大全中文版 https://github.com/akullpp/awesome-java英文版 Java 几乎是许多程序员们的入门语言,并且也是 ...
- WPF之神奇的资源
原文:WPF之神奇的资源 WPF中的资源有两种,一种称为"程序集资源"(assembly resource),另一种称为"对象资源"(object resour ...
- WPF整理-使用用户选择主题的颜色和字体
“Sometimes it's useful to use one of the selected colors or fonts the user has chosen in theWindows ...
- WPF整理-自定义一个扩展标记(custom markup extension)
"Markup extensions are used to extend the capabilities of XAML, by providing declarativeoperati ...
- WPF整理-XAML访问静态属性
"XAML provides an easy way to set values of properties—type converters and the extended propert ...
随机推荐
- PHP输出XML文件函数
PHP输出XML文件函数 function xml_out($content, $charset = 'utf-8') { @header("Expires: -1"); @hea ...
- 分享一个Visual Studio的背景插件,让堆码更富情趣
忘记一件重要的事情,我使用的是VS 2012版,其他更高版本应该是可以找到的,以下版本就不清楚了.有可能找不到,见谅,也不是我开发的,只是偶尔碰到,拿出来让大家知道. 上周某日,新生命群里面还是一如既 ...
- Nginx概念及基础安装--详细讲解
1.主要内容: Nginx的基础 特性 配置部署 优化(了解) 2.Nginx 是什么? Nginx是一个开源的,支持高性能,高并发的www ...
- 处理bin文件
1. fs.Position 写入的位置,从哪个位置开始写 fs.Write(byte1,0,byte1.Length); byte1写入的byte[], 写入内容从第几位开始取,length取多长 ...
- 【目录】processing
Processing 小代码 小代码2 小代码3 小代码4 小代码5
- javascript的几种继承
1.原型链继承:构造函数.原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针.确认原型和实例之间的关系用instanceof. ...
- 单词(bzoj 3172)
Description 某人读论文,一篇论文是由许多单词组成.但他发现一个单词会在论文中出现很多次,现在想知道每个单词分别在论文中出现多少次. Input 第一个一个整数N,表示有多少个单词,接下来N ...
- 四种常见的App弹窗设计,你有仔细注意观察吗?
弹窗又称为对话框,是App与用户进行交互的常见方式之一.弹窗分为模态弹窗和非模态弹窗两种,两者的区别在于需不需要用户对其进行回应.模态弹窗会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其 ...
- 注解:【有连接表的】Hibernate双向1->N关联(仅N端控制关联关系)
Person与Address关联:双向1->N,[有连接表的],N端控制关联关系 Person.java package org.crazyit.app.domain; import java. ...
- Mac下环境变量配置
Mac下的常用环境变量配置文件 1./etc/profile (建议不修改这个文件 ) 全局(公有)配置,不管是哪个用户,登录时都会读取该文件. 2./etc/bashrc (一般在这个文件 ...
