offse家族属性
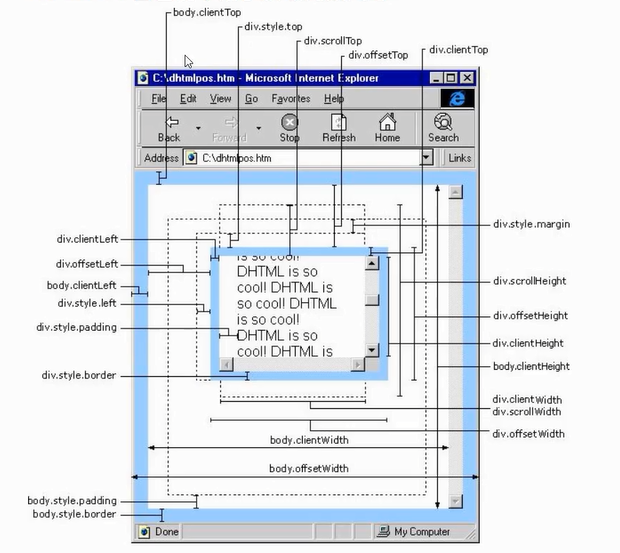
在JavaScript中,常用offset、scroll和client家族属性来表示元素的位置和大小相关属性,最近在网上找到了一张图来表示三者之间的关系,正好可以在此借鉴一下。

本次主要来看一下offset家族,包括offsetWidth、offsetHeight、offsetLeft和offsetTop。
offsetWidth和offsetHeight
offsetWidth和offsetHeight表示的是元素的可见宽度和高度,与元素有没有设置宽高没有直接关系,并且offsetHeight = 内容 + 内边距 + 边框(宽度同理)。
在说到offsetWidth和offsetHeight的时候,就不能忽略了style.width和style.height了,这两个表示的是通过行内元素设置的元素宽高。
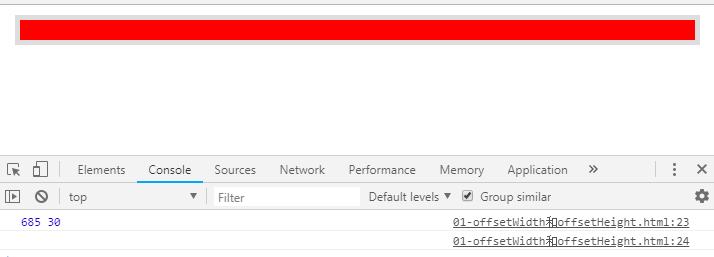
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
background-color: red;
padding: 10px;
border: 5px solid #ddd;
margin: 10px;
}
</style>
</head>
<body>
<div id="box"></div> <script>
var box = document.getElementById("box");
console.log( box.offsetWidth, box.offsetHeight);
console.log( box.style.width, box.style.height);</script>
</body>
</html>

此时我们可以看到,因为虽然没有直接设置宽高,但元素有padding和border,所以有可见的宽高。但是因为没有设置行内宽高,所以元素的style.width和style.height为空。
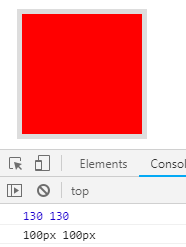
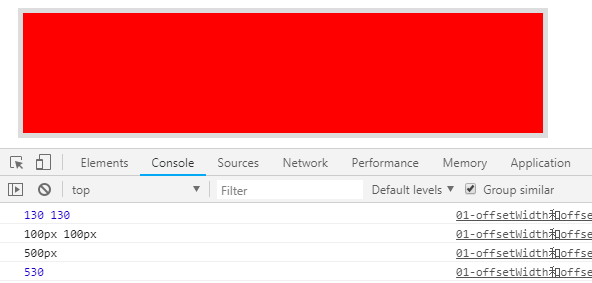
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
width: 200px;
height: 150px;
background-color: red;
padding: 10px;
border: 5px solid #ddd;
margin: 10px;
}
</style>
</head>
<body>
<div id="box" style="width: 100px;height: 100px;"></div>
<script>
var box = document.getElementById("box");
console.log( box.offsetWidth, box.offsetHeight);
console.log( box.style.width, box.style.height);
</script>
</body>
</html>

此时,我们将例1的代码少做修改,同时设置了两次宽高,最后发现行内的宽高覆盖了样式表里设置的宽高,offset的值是在style的值上面加上了padding和border的结果,另外。offsetWidth和offsetHeight得到的是不带单位的数值,而style.width和style.height得到的是带单位的结果。
例3:
我们继续修改上面的代码,将例2中的js部分改为下面部分:
<script>

我们通过分别offsetWidth和style.width为元素赋予样式,只有style.width生效了,也就是说,offsetWidth和offsetHeight是只读的,style.width和style.height是可读写的。
offsetLeft和offsetTop
offsetLeft和offsetTop表示的是距离父元素的距离,具体值的是从符标签的padding开始计算,不包括border,即从子盒子边框到定位父盒子边框的距离。
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
} #father{
width: 400px;
height: 400px;
background-color: red;
margin: 40px;
} #box{
width: 200px;
height: 150px;
background-color: blue;
padding: 10px;
border: 5px solid #000;
margin-left: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="box"></div>
</div>
<script>
var box = document.getElementById("box");
console.log(box.offsetLeft);
console.log(box.offsetTop);
</script>
</body>
</html>

此时因为#box的父元素是没有定位的,所以获取到的知识一层层寻找有定位的上一层级,直到找到body,本次指的就是距离body的值。
现在,我们将上面的代码稍作调整,只需要修改#father的样式如下即可。
例2:
#father{
width: 400px;
height: 400px;
background-color: red;
margin: 40px;
position: relative;
}

由例2我们可以看到,当元素的父级元素有了定位属性后,该元素的offsetLeft和offsetTop表示的就是到父元素的距离。
当然还有style.left和style.top,这里就不再详细介绍了,直接给出两者的不同之处:
- style.left只能获取行内的,而offsetLeft则可以获取到所有的;
- offsetLeft 可以返回没有定位盒子距离左侧的位置;而style.left不可以,其只能返回有定位盒子的left;
- offsetLeft 返回的是数字,而 style.left 返回的是字符串,除了数字外还带有单位:px;
- offsetLeft是只读的,而style.left是可读写;
- 如果没有给 当前 元素指定过 top 样式,则 style.top 返回的是空字符串。
offse家族属性的更多相关文章
- client家族属性
在前面总结了offset家族属性和scroll家族属性,今天来总结一下client家族属性,同前面一样,client家族也包宽高和左上,具体的通过代码来区别这三大家族属性的不同. <!DOCTY ...
- scroll家族属性
上一篇主要分析了一下offset家族属性,本篇文章则主要是来分析一下scroll家族属性. 首先,scroll家族包括4个属性: 网页正文宽度:document.body.scrollWidth; 网 ...
- jqu
1 /*2 * 说明:3 * 本源代码的中文注释乃Auscarlin呕心沥血所作.旨在促进jQuery的传播以及向广大jQuery爱好者提供一个进阶4 *的途径,以让各位更加深入地了解jQuery,学 ...
- JS-特效 ~ 04. client对象、网页可视区域的宽高、client / offset / scroll 三大家族的区别、冒泡事件、事件委托、获取内嵌式和外链式属性getStyle(ele,attr) ;、缓动动画封装
知识点: 模拟滚动条的解除事件问题 : event内置对象,包含 了大量事件: page兼容性: pageX || clientX + scool().top : if (true === a)tr ...
- 【6年开源路】FineUI家族今日全部更新(FineUI + FineUI3to4 + FineUI.Design + AppBox)!
刚才询问博客园团队: [6年开源路]三石今日送福利,AppBox4.0源码免费拿!FineUI家族今日全部更新(FineUI + FineUI3to4 + FineUI.Design + AppBox ...
- (转)css3-box-sizing属性详解
box-sizing是CSS3的box属性之一.一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性.那么C ...
- JSON 获取属性值的方法
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript(Standard ECMA-262 ...
- H5、CSS3属性的支持性以及flex
一.项目中用到一个flex属性,但是应用了flex的父容器只设置了width,没有设置height,此时每一个应用了上面提到的属性的样式的div都重叠在了一起,在IE10,IE11出问题,IE9没有问 ...
- JS中的事件类型和事件属性的基础知识
周末无聊, 这几天又复习了下JS搞基程序设计3, 想着好记性不如浪笔头哇, 要么把这些东西写下来, 这样基础才能更加扎实么么哒, 知道的同学也可以直接过一下,当做复习, 小姨子再也不用担心我的学习啦 ...
随机推荐
- 20155208徐子涵Vim编辑器学习经验
20155208徐子涵 2016-2017-2 Vim编辑器学习经验 当我们运用虚拟机进行书写代码时,我们就会用到Vim编辑器,用Vim编辑器进行编辑特别方便,而Vim编辑器中也有一些操作需要去学习. ...
- Beta周第14次Scrum会议(11/23)【王者荣耀交流协会】
一.小组信息 队名:王者荣耀交流协会 小组成员 队长:高远博 成员:王超,袁玥,任思佳,王磊,王玉玲,冉华 小组照片 二.开会信息 时间:2017/11/23 17:02~17:14,总计12min. ...
- java路径
System.out.println(ResourceUtils.getURL("classpath:").getPath());
- 两道dp
链接:https://ac.nowcoder.com/acm/contest/186/C?&headNav=www 来源:牛客网终于Alice走出了大魔王的陷阱,可是现在傻傻的她忘了带武器了, ...
- hdu4424 Conquer a New Region 并查集/类似最小生成树
The wheel of the history rolling forward, our king conquered a new region in a distant continent.The ...
- LeetCode – Lemonade Change
At a lemonade stand, each lemonade costs $5. Customers are standing in a queue to buy from you, and ...
- 【分布式事务】阿里fescar
一.什么是Fescar FESCAR(Fast & Easy Commit And Rollback) 是一个用于微服务架构的分布式事务解决方案,它的特点是高性能且易于使用,旨在实现简单并快速 ...
- loging日志文件
此文件要放到django 项目中的setting文件夹,可以对文件进行一些配置和修改 # 定义一下log文件存放的位置 BASE_LOG_DIR = os.path.join(BASE_DIR, &q ...
- phpstorm 2017激活码(方法)
JetBrains激活 JetBrains 授权服务器(License Server URL):http://idea.imsxm.com 使用方法:激活时选择License server 填入htt ...
- oracle-scn
在2012年第一季度的CPU补丁中,包含了一个关于SCN修正的重要变更,这个补丁提示,在异常情况下,Oracle的SCN可能出现异常增长,使得数据库的一切事务停止,由于SCN不能后退,所以数据库必须重 ...
