angular 4 和django 1.11.1 前后端交互 总结
首先 angular4 和django 1.11.1交互 有跨域问题 所以先关闭cors 和csrf验证
一.解决跨域问题 cors
1)安装corsheaders
pip install django-cors-headers
2)配置 settings.py
D:\Python27\Lib\site-packages\django\bin\app\app\settings.py
搜索 INSTALLED_APPS 添加 corsheaders
'corsheaders',

3)搜索 MIDDLEWARE 添加 (顺序不能乱)
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
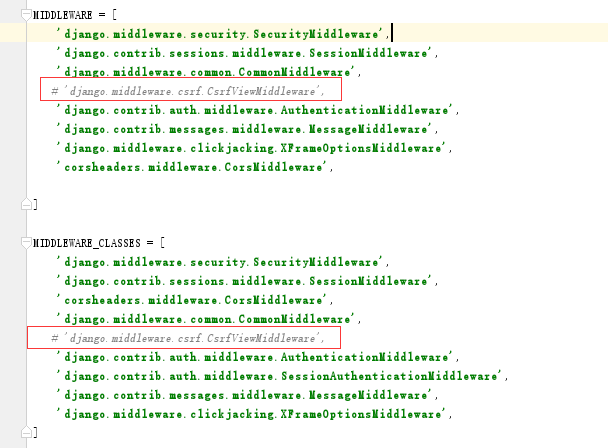
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware', ]
4)同时添加 MIDDLEWARE_CLASSES
PS: #注释掉的是csrf 验证
MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
5)后续其它参数
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
允许跨域的域名列表 现在表示所有都可以
CORS_ORIGIN_WHITELIST = (
'*'
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
二.关闭csrf 验证
找到settings.py 搜索 django.middleware.csrf.CsrfViewMiddleware 前面加# PyCharm快捷键 ctrl + /
这样就关闭了所有的csrf验证
参考路径: D:\Python27\Lib\site-packages\django\bin\app\app\settings.py

前端方面
组件内代码 D:\wamp\angular4\xxx\src\app\register\register.component.ts
1)导入HttpClient 和HttpErrorResponse
import {HttpClient, HttpErrorResponse} from '@angular/common/http'
2)提供http
constructor(private http: HttpClient) { }
3)完成模板提交函数onSubmit(value){}
①value就是模板里表单的值 regForm.vaue
②然后进行json序列化 JSON.stringify(value)
const data =JSON.stringify(value);
③发送给后端 django 这里就有跨域的问题 需要关闭django cors 和csrf 验证
const data =JSON.stringify(value); 定义的json数据
let url = 'http://127.0.0.1:8000/formgetdata'; 发送的后台接口地址
this.http.post(url,data,{
responseType:'json'
}).subscribe()
④接收后台传递的json
只有JSON序列化的才能看到 JSON.stringify(data)
取得json的值的话 就是data.username
也就是说先看到JSON.stringify(data) 有什么字段 才能用data.字段值获取到
.subscribe(
data => {
console.log('请求成功!'+ data )
let datalist = JSON.stringify(data);
console.log(data.username)
console.log(data.password)
console.log(data.message)
}
)

使用this.http.post(url,data,option) 发送post请求
顶部导入
import {HttpClient, HttpErrorResponse} from '@angular/common/http'
constructor(private http: HttpClient) { }
onsubmit(value){
console.dir(value);
console.dir(JSON.stringify(value));
const data =JSON.stringify(value);
this.http.post('http://127.0.0.1:8000/formgetdata',data,{
responseType:'text'
}).subscribe(
data =>{
console.log('请求成功!')
},
(err : HttpErrorResponse) => {
if(err.error instanceof Error){
// 前端报错
console.log("前端报错-错误信息:",err.error.message)
}
else {
//后端错误
console.log(`后端报错-响应码: ${err.status}, body was: ${err.error}`);
}
}
);
}
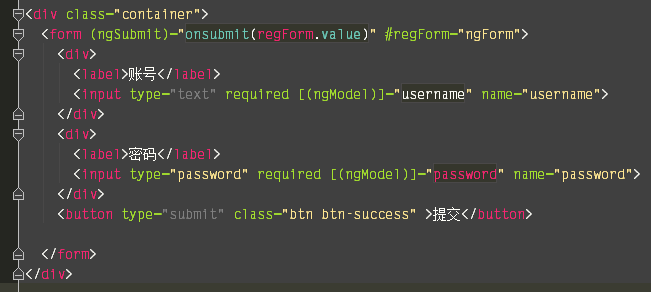
整体结构

组件内模板写法 D:\wamp\angular4\xxx\src\app\register\register.component.html
1)输入input 双向绑定 [(ngModel)]="名字" 名字就是name属性值

2)表单值 收集提交 form 绑定ngSubmit
① 先定义表单名称 #regForm ="ngForm"
② 收集表单信息 regForm.value
③ 传递给组件 (ngSubmit)="onsubmit(regForm.value)" 组件内定义onsubmit函数

后端 django
准备工作 顶部导入
import json
from django.shortcuts import render
from django.http import HttpResponse

1.配置路由 urls.py
参考路径:D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
找到 urlpatterns 配置 url(r'^formgetdata',view.formgetdata)
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',view.hello),
url(r'^formgetdata',view.formgetdata)
]
2.配置视图 view.py
D:\Python27\Lib\site-packages\django\bin\app\app\view.py
这里需要实现的就是两个功能
1)接收angular4发送来的表单数据
查看数据是否接收到: request.body
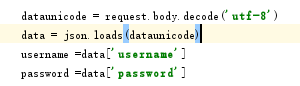
接收表单数据:
datalist = request.body.decode('utf-8')
data = json.loads(datalist)
username = data['username']
password = data['password']

参考资料
https://stackoverflow.com/questions/29780060/trying-to-parse-request-body-from-post-in-django
2) 返回json数据给前端
res ={"username":username ,"password":password ,"message":"后台成功接收表单信息!后台请求成功"}
return HttpResponse(json.dumps(res),content_type="application/json")

上面两点完整代码截图

实例代码参考
# -*- coding: utf-8 -*-
#from django.http import HttpResponse
import json
from django.shortcuts import render
from django.http import HttpResponse
import simplejson def hello(request):
context = {}
context['hello'] = 'Hello world! {{ hello }} 传值'
return render(request,'hello.html',context) def formgetdata(request):
if request.method == 'POST': print request.body dataunicode = request.body.decode('utf-8')
data = json.loads(dataunicode)
username =data['username']
password =data['password']
print data
print username res={'username':username,"password":password,"message":"后台成功接收表单信息!后台请求成功"}
return HttpResponse(json.dumps(res),content_type="application/json") else:
return HttpResponse('请求失败')
提示
request.body 数据都在这里可以找到
接上面的内容,把前端接受到的数据写入到数据库里
接收数据写入数据库
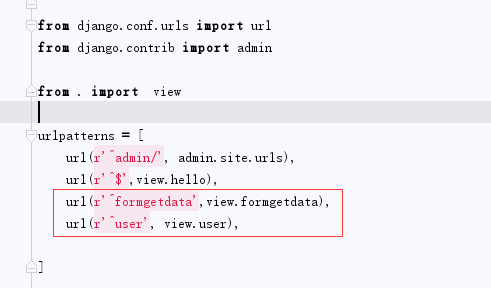
1.首先确定 urls.py 是否路由匹配上
D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
url(r'^formgetdata',view.formgetdata),
url(r'^user', view.user),
比如

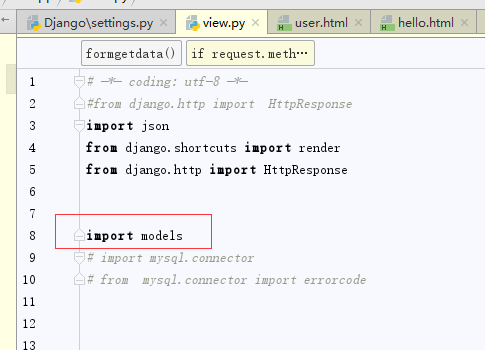
2.定义view.py
D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
这里为了方便调用models.py文件创建的数据库表,引入models模块在头部
这样
import models

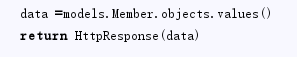
查询表数据 就是这样
data =models.Member.objects.values()
return HttpResponse(data)

这里的Member就是创建的数据库表
3.创建models.py文件,创建数据库表和定义字段
以下是models.py实例 创建表中的字段

python manage.py makemigrations
python manage.py migrate --database=mysql #mysql为定义的数据库
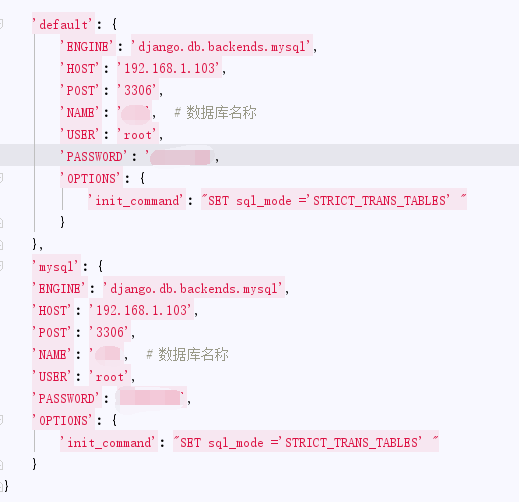
上面的数据库定义 在settings.py 中 查找 DATABASES 然后想下面定义一组mysql数据库
D:\Python27\Lib\site-packages\django\bin\app\app\settings.py

实例代码参考 这里default设置成mysql了,在使用中为了避免麻烦
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# },
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '192.168.1.103',
'POST': '3306',
'NAME': 'xxx', # 数据库名称
'USER': 'root',
'PASSWORD': '数据库密码',
'OPTIONS': {
'init_command': "SET sql_mode ='STRICT_TRANS_TABLES' "
}
},
'mysql': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '192.168.1.103',
'POST': '3306',
'NAME': 'xxx', # 数据库名称
'USER': 'root',
'PASSWORD': '数据库密码',
'OPTIONS': {
'init_command': "SET sql_mode ='STRICT_TRANS_TABLES' "
}
}
}
angular 4 和django 1.11.1 前后端交互 总结的更多相关文章
- Django之META与前后端交互
Django之META与前后端交互 1 提交表单之GET 前端提交数据与发送 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收GET请求数据 2)接收POST请求数据 3)响应请 ...
- Django(Python)前后端交互
使用Django中自带的模板 前端通过form 表单向后端提交数据 # /template/demo/demo.html {% if result == 1 %} <p> 插入成功 < ...
- 微信小程序-前后端交互
前台手机验证码登录 <view>手机号:</view> <input value="{{phone}}" bindinput="bindPh ...
- Servlet实现前后端交互的原理及过程解析
在日常调试项目时,总是利用tomcat去启动项目,并进行前后端联调,但对于前后端的请求响应的交互原理及过程并不是特别清晰. 为什么在前端发出相应请求,就能跳转到后端通过程序得到结果再响应到前端页面呢? ...
- js前后端交互
1.前后端交互模式 2.promise用法 (1)异步调用 (2)ajax回顾 (3).promise 优点:可以解决回调地狱(多层异步调用嵌套问题)(解决代码可读性低的问题) 提供简洁的api (4 ...
- Python 利用三个简易模块熟悉前后端交互流程
准备工作 在学习Django之前,先动手撸一个简单的WEB框架来熟悉一下前后端交互的整体流程 本次用到的模块: 1.wsgiref,这是一个Python自带的模块,用于构建路由与视图 2.pymysq ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
随机推荐
- DesignMode的重载 C#
也就是说一个控件只有在它自己被拖拽到设计器的时候,其 DesignMode 才是真,如果它被包含在其他控件中被加入到设计器,那么那个控件才是在设计模式,而它不是!换句话说,DesignMode 并不能 ...
- 数据分析系统DIY1/3:CentOS7+MariaDB安装纪实
打算通过实践.系统学习一下数据分析. 初步计划要完毕的三个任务. 一.用VMware装64位CentOS,数据库服务端用CentOS自带的就好. 二.数据採集与预处理用Dev-C++编程解决. 三.用 ...
- Android Studio下加入百度地图的使用 (一)——环境搭建
最近有学生要做毕业设计,会使用到定位及地图信息的功能,特此研究了一下,供大家参考,百度定位SDK已经更新到了5.0,地图SDK已经更新到了3.5,但是在AndroidStudio中使用还是存在一些不稳 ...
- art.template 循环里面分组。
后台提供给我们一个数组,我们要用模版实现上面的格式输出怎么版呢? 下面就是解决方案: <h2>循环4个一组</h2> <script type="text/ht ...
- SVN的Branch和Tag管理
dev:开发主线 branch: 部分特殊客户的定制化版本 tag: 主线的某个发布版本 release: 主线的里程碑式的发布版本(相比上一里程碑版本,改动非常大,并且当前已经很稳定的) 你可以在b ...
- UnDistracted for Mac(集中注意力辅助工具)破解版安装
1.软件简介 UnDistracted 是 macOS 系统上一款可以帮助我们集中注意力的辅助工具,让我们在 mac 电脑上工作更加集中注意力,提高工作效率,隐藏所有文件或是文件夹窗口.隐藏所有 ...
- 11G新特性 -- flashback data archive(1)
虽然可以依赖undo数据来查询row的旧版本数据,甚至可以执行逻辑恢复.但是你不能期待在undo中找到非常旧的数据.undo数据主要是用来提供读一致性. 在11G中,提供了Flashback Data ...
- CentOS7.4安装配置mysql8 TAR免安装版
下载mysql: https://dev.mysql.com/downloads/mysql/ 解压tar.xz文件:先 xz -d mysql-8.0.15-linux-glibc2.12-x86_ ...
- Kubernetes的ConfigMap解析
ConfigMap功能在Kubernetes1.2版本的时候就有了,许多应用程序会从配置文件.命令行参数或环境变量中读取配置信息.这些配置信息需要与docker image解耦,你总不能每修改一个配置 ...
- [docker] macvlan最佳实战
macvlan和ipvlan的对比 http://hicu.be/macvlan-vs-ipvlan macvlan ipvlan 参考: https://yq.aliyun.com/articles ...
