019_nginx upstream中keepalive参数
一、
TCP/IP State=>SYN_RECV,LISTEN,TIME_WAIT,ESTABLISHED,STREAM,CONNECTED,CLOSING




二、
upstream中的keepalive设置
此处keepalive的含义不是开启、关闭长连接的开关;也不是用来设置超时的timeout;更不是设置长连接池最大连接数。
官方解释:
1. 设置到upstream服务器的空闲keepalive连接的最大数量
2. 当这个数量被突破时,最近使用最少的连接将被关闭
3. 特别提醒:keepalive指令不会限制一个nginx worker进程到upstream服务器连接的总数量。
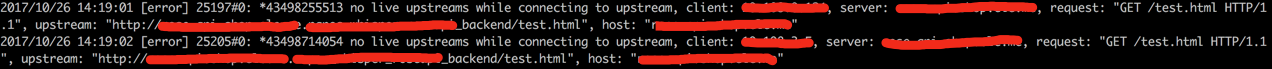
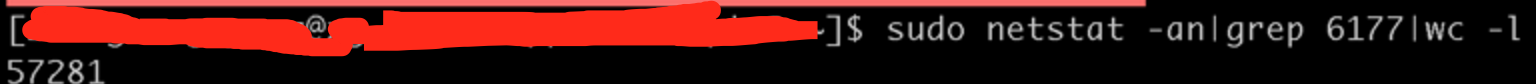
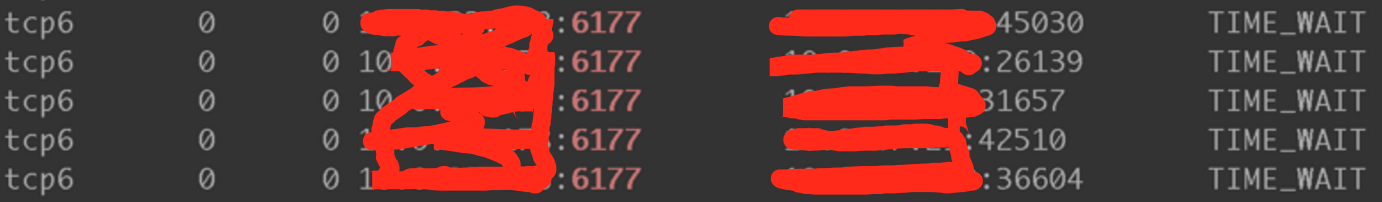
导致 nginx端出现大量TIME_WAIT的原因:
keepalive设置的比较小(空闲数太小),导致高并发下nginx会频繁出现连接数震荡(超过该值会关闭连接),不停的关闭、开启和后端server保持的keepalive长连接。
解决方案:把upstream{xxxx}里的"keepalive 512;"去掉
019_nginx upstream中keepalive参数的更多相关文章
- vue中keepalive怎么理解?---vue中文社区
vue中keepalive怎么理解? 说在前面: keep-alive是vue源码中实现的一个组件, 感兴趣的可以研究源码 https://github.com/vuejs/vue/blob/dev/ ...
- Talk About AWS Aurora for MySQL max_connections parameter Calculation | 浅谈AWS Aurora for MySQL数据库中 max_connections参数的计算
1. The Problem | 现象 When connect to the product environment database of my company, the Navicat show ...
- Vue中keep-alive组件的理解
对keep-alive组件的理解 当在组件之间切换的时候,有时会想保持这些组件的状态,以避免反复重渲染导致的性能等问题,使用<keep-alive>包裹动态组件时,会缓存不活动的组件实例, ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- JavaScript如何获取网页url中的参数
我们可以自定义一个公共函数来实现网页url中的参数获取,返回的是一个数组 GetUrlRequest: function () { var url = decodeURI(location.searc ...
- JavaScript------获取url地址中的参数
$(document).ready(function () { //获取地址中的参数(name是字符串) function getParameter(name) { //正则表达式 var reg = ...
- 使用JS,获取URL中指定参数的值
/** * 获取URL中指定参数的值 * * @param name 参数名称 * @returns */ function getQueryString(name) { var reg = new ...
- APPCAN开发笔记:html页面之间的参数传递:使用js获取url中的参数,以及在APPCAN中不能使用的解决方法
用PHP的GET/POST方式来传递方式已经是司空见惯了,但是如果我的页面是一个静态的html的页面,想传递参数的时候要怎么办呢?在APPCAN的开发中我们会经常遇到这样的问题,因为所有的页面都是静态 ...
- 通过Javascript得到URL中的参数(query string)
我们知道,"GET"请求中,通常把参数放在URL后面,比如这样http://www.cnblogs.com/season-huang/index?param=yes&art ...
随机推荐
- arm裸机通过uboot运行hello world程序测试结果
开发板EasyARM i.MX280A CPU:arm926ejs helloworld程序使用的编译器 (1)arm-fsl-linux-gnueabi-gcc version gcc4.4.4 ...
- SQL Server 关于CROSS APPLY 和 OUTER APPLY应用
先看看语法: <left_table_expression> {cross|outer} apply<right_table_expression> 再让我们了解一下appl ...
- C#.Net 持久化对象为XML文件
</pre><pre code_snippet_id="613717" snippet_file_name="blog_20150307_1_57950 ...
- Arcgis api 离线部署
Arcgis api 离线部署 修改 文件一(init.js)位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\init.js 将[HOSTN ...
- nxlog windows安装部署
nxlog 介绍 nxlog 是用 C 语言写的一个跨平台日志收集处理软件.其内部支持使用 Perl 正则和语法来进行数据结构化和逻辑判断操作.不过,其最常用的场景.是在 windows 服务器上,作 ...
- 离线方式部署Ambari2.6.0.0
Hadoop生态圈-离线方式部署Ambari2.6.0.0 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我现在所在的公司用的是CDH管理Hadoop集群,前端时间去面试时发现很多 ...
- idea出现乱码问题
Intellij Idea打包工程时控制台显示乱码 这主要是maven编译时编码问题导致的.在Intellij的settings中maven的run配置中设置它的VM Options为-Darchet ...
- vuex2.0源码分析
当我们用vue在开发的过程中,经常会遇到以下问题 多个vue组件共享状态 Vue组件间的通讯 在项目不复杂的时候,我们会利用全局事件bus的方式解决,但随着复杂度的提升,用这种方式将会使得代码难以维护 ...
- android studio 统一管理版本号配置
1.在android 的根目录新建一个versions.gradle 2.在这里面声明 各个第三方库的版本,写法有两种,第一种,写ext 扩展, 引用的时候, 第二种: 然后在project级的bui ...
- cdh-5.10.0搭建安装
1.修改主机名为master, slave1, slave2 vim /etc/sysconfig/network HOSTNAME = master HOSTNAME = slave1 HOSTNA ...
