JavaScript的类型自动转换样例集合处
1.前言
如果Javascript期望使用一个字符串,它会把给定的值转换成字符串;如果Javascript期望使用一个数字,它会把给定的值转化成数字。
2.样例
2.1.字符串拼接时有数字
window.screen.width + 200 + "px " + window.screen.height + 50 + "px" //"2120px 108050px"
window.screen.width + 200 + "px " + (window.screen.height + 50) + "px" //"2120px 1130px"
2.2.四则运算
var a = "123";
var b = "0123";
var c = "111"; a+4;//"1234"
a-1;//122
a*1;//123
a/1;//123 b+4;//"01234"
b-1;//122
b*1;//123
b/1;//123 a+c;//"1233"
a-c;//120
a*c;//369
a/c;//41
2.3.其它无法被转为相应的数字时
var n = 1 - "x";//NaN:字符串“x”无法转换成数字
n + " OK";//"NaN Ok", NaN被转换成字符串“NaN”
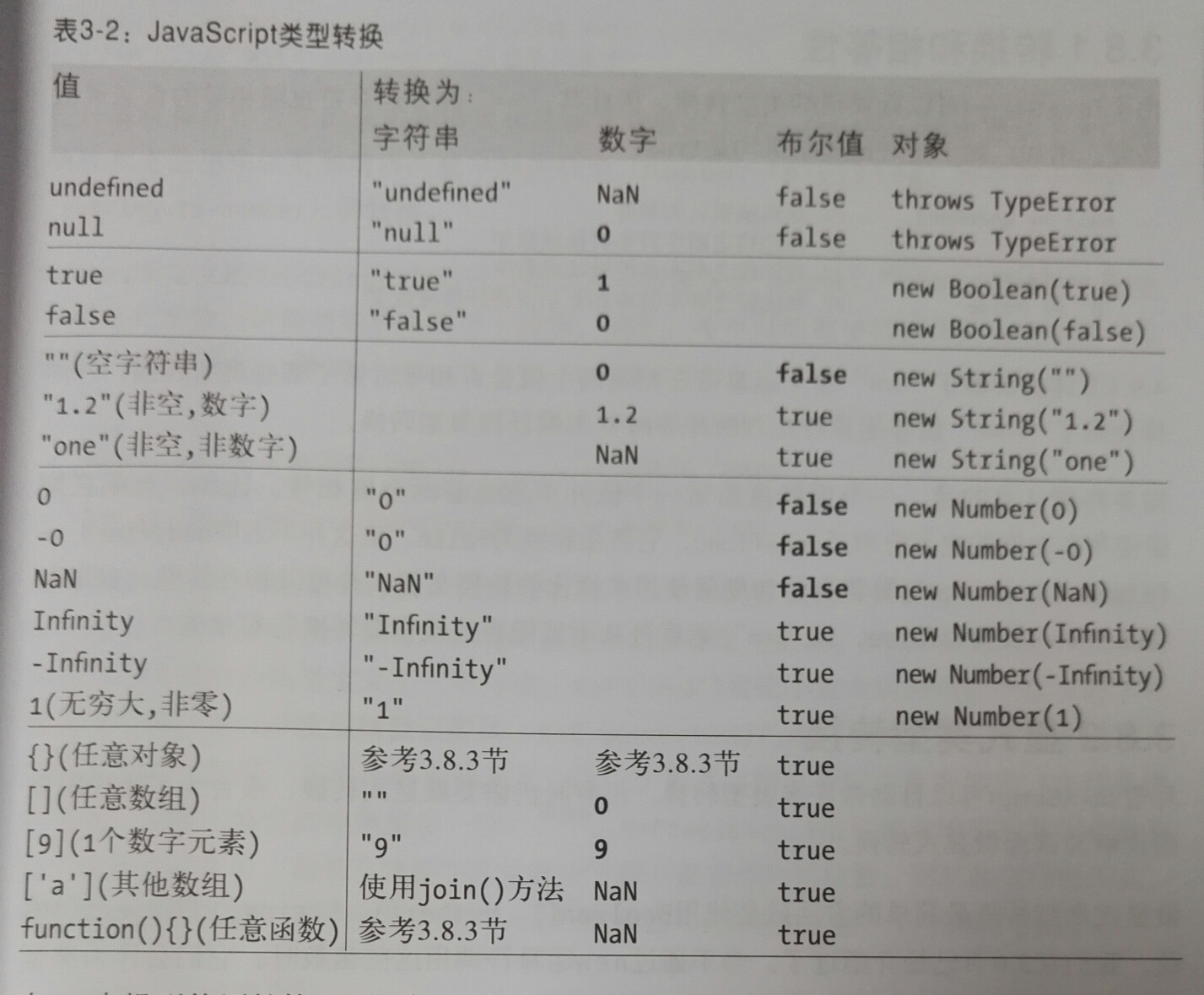
2.4 JavaScript类型转换表

2.5 null和undefined属于例外,当将它们用在期望是一个对象的地方都会造成一个类型错误异常,而不会执行正常的转换。
var a = null;
var b; //undefined //根据2.4中的转换表
+a; //0
7+a; //7
+b;//NaN
7+b;//NaN a == b; //ture;
a === b; //false;
2.6 常见的类型转换惯用法
var x = 1;
x + "";//等价于String(x), "1" var n = "1";
+n; //等价于Number(x), 1 //格局2.4中转换x有值,都是true
!!x //等价于Boolean(x), true
!!n //等价于Boolean(x), true
2.6 数字字符串显式转换成数字
parseInt()和parseFloat()方法可用,效果和Number()一样,但是parseInt()能多一个转换基数参数,专门处理二进制,八进制,十六进制等。
前两个方法会跳过任意数量的前导空格,尽可能解析更多数字字符,如果第一个非空格字符是非法的数字直接量,最终返回NaN.
parseInt(),如果第一个参数是有0x或者0X开头,默认认为是16进制。
var x ="12";
parseInt(x,16); //18,16进制下的12,转化成10进制的值
parseInt(x); //12,第二个参数没有,缺省为10进制
Number(x); //12 parseInt(" 3 blind mice"); //3
parseInt(" mice 3"); //NaN, 一定要数字在前面
parseFloat(" 3.14 blind mice"); //3.14
parseInt("0xff"); //255
parseInt(".1"); //NaN 整数不能以.开头
parseFloat(".1"); //0.1
parseInt("0.1"); //0
2.7 对象到原始值的转换
运算符’+‘,'==',’!=‘:任何对象都会首先尝试调用valueOf(),然后调用toString()返回原始值将被直接使用,而不会被强制转换成数字或者字符串。
运算符’<‘,'>':任何对象(除了日期对象)都会首先尝试调用valueOf(),然后调用toString()返回原始值不管是否直接使用,都不会进一步被强制转换成数字或者字符串。
var now= new Date;
typeof (now + 1); //"string","+"将日期转换成字符串
typeof (now - 1); //“number”,"-"讲日期对象转化成数字
now = now.toString(); //true:隐式和显式的字符串转化
now > (now -1); //true,">"将日期转换成数字
2.8 0/false/null/undefined的比较
var a;
0 == false; //true
0 == null; //false
7 + null = 7;//null 被转换成0
0 ==undefined; //false
null == undefined; //true
null == false; //false
false == undefined;//false
2.9 其它样例
//为了方便验证,缺省var,作为全局变量,真正使用时,请加上var
arr = ["123"] //当数组只有一个元素时和字符串或者数字对比,会被转换为其格式,再进行对比
str = "123";
i = 456;
arr == str // true
arr == i //true
str == i//true
arr == true//false arr1 = ['1'];
str1='1';
i1 =1;
arr1 == true //true
str1 == true//true
str1 = i1//true
3.总结
Javascript的变量自动转换,太灵活了,我们可以显式或者隐式地转换。例如判断0 false null undefined时,需要多注意一下。
JavaScript的类型自动转换样例集合处的更多相关文章
- JavaScript的类型自动转换高级玩法JSFuck
0 前言 最开始是不小心在微信公众号(程序员大咖)看到一篇JS的高逼格代码,然后通过里面的链接跳转到了JSFuck的wiki,就像顺着迷宫找宝藏的感觉,感叹JS的自动类型转换的牛逼. 1 样例 (!( ...
- 建议2:注意Javascript数据类型的特殊性---(2)慎用JavaScript类型自动转换
在JavaScript中能够自动转换变量的数据类型,这种转换是一种隐性行为.在自动转换数据类型时,JavaScript一般遵循:如果某个类型的值被用于需要其它类型的值的环境中,JavaScript就自 ...
- javascript 操作符类型隐性转换
javascript 操作符类型隐性转换 (一).一元操作符只能操作一个值的操作符叫做一元操作符1.递增和递减操作符a. 在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减1的操作 ...
- tp类型自动转换和自动完成
一.类型自动转换 在模型中对数据库字段自动完成 //模型中数据类型自动转换 添加一个$type数组即可protected $type=array( 'username'=>'serialize' ...
- 类型转换构造函数 及使用explicit避免类型自动转换------新标准c++程序设计
类型转换构造函数: 除复制构造函数外,只有一个参数的构造函数一般可以称作类型转换构造函数,因为这样的构造函数能起到类型自动转换的作用.例如下面的程序: #include<iostream> ...
- 3_PHP表达式_5_数据类型转换_类型自动转换
以下为学习孔祥盛主编的<PHP编程基础与实例教程>(第二版)所做的笔记. PHP类型转换分为类型自动转换和类型强制转换. 1.布尔型数据参与算数运算时,TRUE被转换为整数1,FALSE被 ...
- struts2各个功能详解(1)----参数自动封装和类型自动转换
struts2里面的各个功能,现在确实都不清楚,完全属于新学! 通过前面的例子,有时就会疑问,这些jsp中的数据信息是怎么传送给action的?例如: <form action = " ...
- struts2(二) 表单参数自动封装和参数类型自动转换
前篇文章对struts2的一个入门,重点是对struts2的架构图有一个大概的了解即可,之后的几篇文章,就是细化struts2,将struts2中的各种功能进行梳理,其实学完之后,对struts2的使 ...
- javaScript 基本类型之间转换
在Java中,基本类型之间的强制转换也不是这样的,比如,整数要转换成字符串,必须使用Integer.toString()静态方法或者String.valueOf()静态方法,把字符串转换为整数,必须使 ...
随机推荐
- Java读取“桌面”、“我的文档”路径的方法
读取“桌面”的方法: javax.swing.filechooser.FileSystemView fsv = javax.swing.filechooser.FileSystemView.getFi ...
- linux 一些命令(2)
1.查看centos版本 # lsb_release -a 2.查找大于1000M的文件 find / -type f -size +1000M -print0 | xargs -0 du –h
- my live bigdata
s 上海移动 13585845289 张xx,安徽六安,下沙镇,沪南公路,X菇种植. 自然人严重失信黑名单查询 http://www.jscredit.gov.cn/credit/p/rb_list/ ...
- SQL语句(二)创建带主键和约束的数据表
内容摘要 创建带主键和约束的表 创建带组合主键和外键的表 1. 创建带主键和约束的表 Student (学生表) CREATE TABLE Student ( sclass ) NOT NULL, - ...
- mybatis在控制台打印sql语句
1:mybatis-config.xml中配置: <?xml version="1.0" encoding="UTF-8"?> <!DOCTY ...
- 一个Entity Framework、ADO.NET查询性能测试
Entity Framework自然是会比ADO.NET性能慢点,这个不多说了.直接上结果. 本该用测试项目的,不过我建了个aspx.下面是随便测20遍得到的结果 补充!!把12行改成 list = ...
- centos redis集群搭建
说明: 10.0.0.111部署6500,6501,6502三个主节点 10.0.0.222部署6500,6501,6502三个备份节点 1.安装redis:略 2.配置内核参数 # 配置 vm.ov ...
- mipsel汇编指令学习
MIPS汇编语言基础 MIPS的系统结构及设计理念比较先进,其指令系统经过通用处理器指令体系MIPS I.MIPS II.MIPS III.MIPS IV.MIPS V,以及嵌入式指令体系MIPS16 ...
- 【51nod】1239 欧拉函数之和 杜教筛
[题意]给定n,求Σφ(i),n<=10^10. [算法]杜教筛 [题解] 定义$s(n)=\sum_{i=1}^{n}\varphi(i)$ 杜教筛$\sum_{i=1}^{n}(\varph ...
- Nginx GZIP 压缩
[ HTTP 开启gzip ] gzip on; // 开启 nginx在线实时压缩数据流: gzip_min_length 1k; // 允许压缩的页面最小字节 gzip_buffers 32k; ...
