在window下搭建Vue.Js开发环境
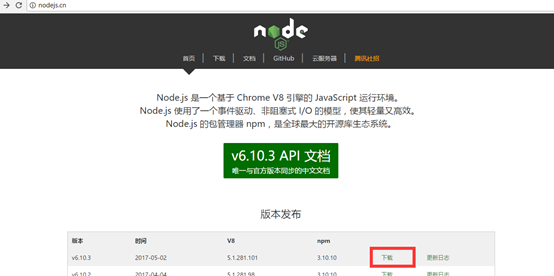
- nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3,也可选择阿里云镜像https://npm.taobao.org/mirrors/node/,2019/3/23更新:建议选择v10版本以上,官方最新Vue-Cli4将移除v9的支持

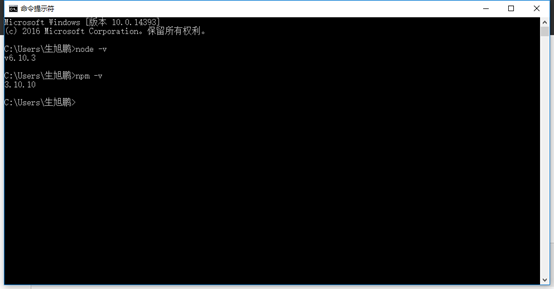
cmd命令行:
node -v //显示node版本 v8.1.2
npm -v //显示npm包管理器版本 5.0.3

- 由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm

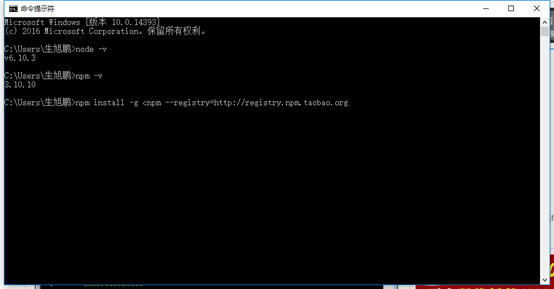
Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org


安装vue-cli脚手架构建工具

至此,我们需要的环境及工具已经准备好了。
接下来,我们使用vue-cli来构建项目。
- 首先,我们先选择进入到e我们的工作目录为 E:\个人\VueJS。此目录需先建好,目前是空的,这个工作目录以后会添加各个项目目录。

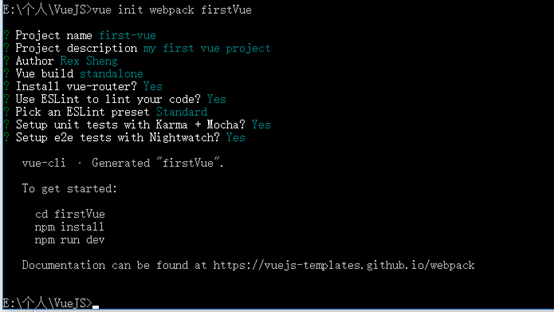
- 在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。

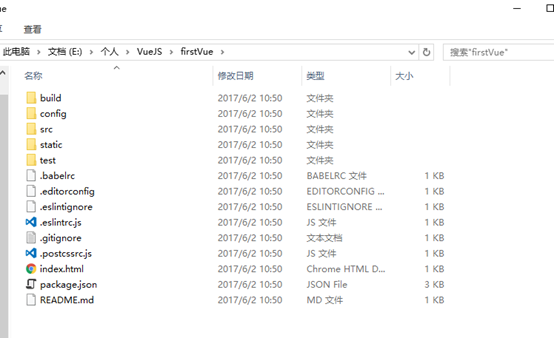
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

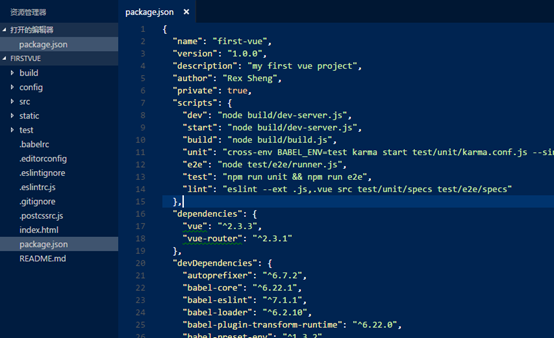
主要用的包都在package.json中,如下图

cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。


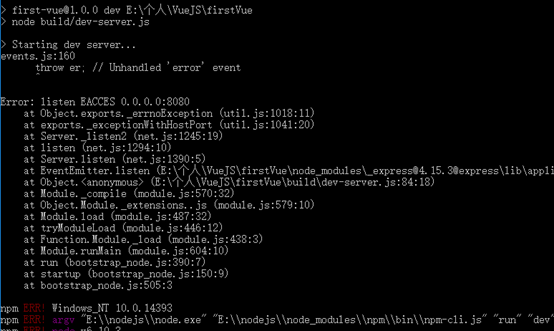
如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088


在window下搭建Vue.Js开发环境的更多相关文章
- 在window下搭建Vue.Js开发环境(转)
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3 cmd命令行: node -v //显示node版本 v6.1 ...
- window下搭建Vue.Js开发环境
一.安装node.js.https://nodejs.org/en/download/ 最新包会自动安装npm 二.安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度 ...
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13. 网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题.接下来看下最新的安装方法. 前四步是一样的: 1.下载并安装vscode 2 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
随机推荐
- 洛谷试炼场-简单数学问题-P1045 麦森数-高精度快速幂
洛谷试炼场-简单数学问题 B--P1045 麦森数 Description 形如2^P−1的素数称为麦森数,这时P一定也是个素数.但反过来不一定,即如果PP是个素数,2^P-1 不一定也是素数.到19 ...
- POJ 2513 - Colored Sticks - [欧拉路][图的连通性][字典树]
题目链接: http://poj.org/problem?id=2513 http://bailian.openjudge.cn/practice/2513?lang=en_US Time Limit ...
- [development] __attribute__((weak))是干嘛的
简单的说,就是当发生 “重复定义的时候”.被声明者会被冲突者覆盖掉. 这里还涉及了weak与alias连用的情况. 参见,里边有两个例子,很浅显易懂. https://my.oschina.net/s ...
- [development][libhtp] libhtp 启用debug模式
可以使用 ./configure --help 查看帮助. 可以通过参数, 修改配置. 即对应的Makefile内容. 也可以修改 configure.ac 里的内容, help中的部分内容, 也依赖 ...
- fastreport好象将想合并哪个单元就将那一列的TEXT控件的Merge的属性设成True就可以了
好象将想合并哪个单元就将那一列的TEXT控件的Merge的属性设成True就可以了 可以用FASTREPORT中的分组打印,你看一下里面的DEMO,里面都有的, 高版本的有suppressRepeat ...
- VS2017上在线和离线安装Qt插件(在线安装)
版权声明:如需转载,请告知博主并声明出处 https://blog.csdn.net/CLinuxF/article/details/88816436文章目录前言在线安装离线安装(推荐)前言很多朋友喜 ...
- Java如何对List集合的操作方法(一)
目录: list中添加,获取,删除元素: list中是否包含某个元素: list中根据索引将元素数值改变(替换): list中查看(判断)元素的索引: 根据元素索引位置进行的判断: 利用list中索引 ...
- CF865D Buy Low Sell High 贪心
正解:贪心 解题报告: 传送门! 这题首先有个很显然的dp,太基础了不说QAQ 然后考虑dp是n2的,显然过不去,所以换一个角度 然后发现这题和普通的dp的题有什么不同呢?就它这儿是一天只能买一支股, ...
- 【PyQt5-Qt Designer】QLineEdit 文本输入
QLineEdit 文本输入 一.QlineEdit 基本方法 setAlignment() 按固定值方式对齐文本 Qt.AlignLeft:水平方向靠左对齐 Qt.AlignRight:水平方向靠右 ...
- gitlab数据库
event表中action对应操作: 1 - 新建项目 5 - push 8 - 在某项目中赋予某人权限 9 - 在某项目中取消某人权限
