3.Appium处理原生与H5的嵌套
环境前置准备
- 手机与电脑USB连接,开启USB调试模式,通过adb devices可查看到此设备。
- 电脑端、移动端安装chrome浏览器。(尽量保证移动端chrome版本低于电脑端)
- App webview开启debug模式
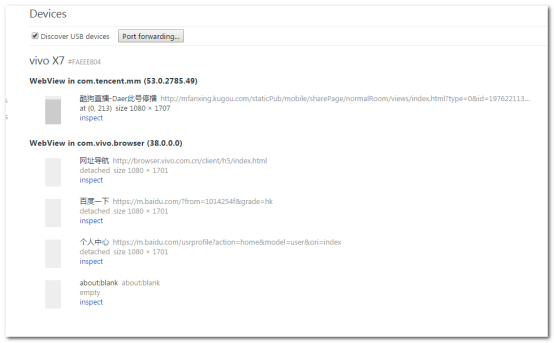
- 在电脑端Chrome浏览器地址栏输入chrome://inspect/#devices,进入调试模式:
- 此时页面显示了手机型号、驱动名称、APP要调试的WebView名称
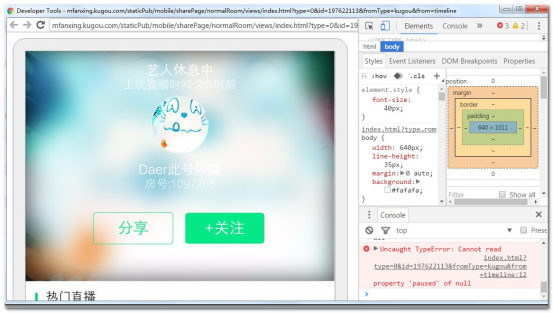
- 点击inspect,若成功加载与APP端相同界面的调试页面,则配置成功
- 若获取不到WebView或者调试页面预览框显示空白,则需要进行VPN破解–安装翻墙软件(由于默认的DevTools使用的是appspot服务器,这在国内是需要翻越GWF)
尝试解决方法:
1、在windows host文件中增加:
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
2、使用翻墙软件,如Lantern蓝灯
环境检查
App webview 调试模式检查与开启
基础检查方式
- 打开app对应的h5页面,在chrome://inspect/#devices地址中,检查是否显示对应的webview,如没有,则当前未开启调试模式。
- 在自动化代码中,进入到对应的H5页面,输出当前context,如果一直显示为Natvie,则webview未开启。
开启方式
在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
注:此步骤,一般需要App前端开发人员协助增加
浏览效果
chrome://inspect/#devices地址效果图类似如下:

点击inspect,正常则显示为如下:

代码实现
下述演示demo,均以微信App中的H5为例:
微信默认H5调试模式处于关闭,可用微信打开聊天窗口,输入debugx5.qq.com, 在弹出内核调试【信息】页面中 勾选"是否打开TBS内核Inspector调试功能" 来打开调试功能。
Python+Appium+WebDriver
__author__ = 'mikezhou'
#coding=utf-8
#appium 微信h5自动化示例
from appium import webdriver
import time
packageName='com.tencent.mm'
appActivity='.ui.LauncherUI'
desired_caps = {}
desired_caps['platformName'] = 'Android'
desired_caps['platformVersion'] = '5.1.1'
desired_caps['deviceName'] = 'K31GLMA660800338'
desired_caps['appPackage'] = packageName
desired_caps['appActivity'] = appActivity
desired_caps['fullReset'] = 'false'
desired_caps['unicodeKeyboard'] = 'True'
desired_caps['resetKeyboard'] = 'True'
desired_caps['fastReset'] = 'false'
desired_caps['chromeOptions']={'androidProcess': 'com.tencent.mm:tools'} #驱动H5自动化关键之一
driver = webdriver.Remote('http://127.0.1.1:4723/wd/hub', desired_caps)
driver.implicitly_wait(30)
driver.find_element_by_name('我').click()
print driver.contexts
driver.find_element_by_name('相册').click()
driver.find_element_by_xpath("//*[contains(@text,'正在繁星直播')]").click()
print driver.current_context
driver.find_element_by_xpath("//*[contains(@text,'正在繁星直播')]").click()
print driver.current_context
driver.switch_to.context('WEBVIEW_com.tencent.mm:tools')
print driver.current_context
print driver.page_source
driver.find_element_by_xpath('//*[@id="btnRecommend"]/div[1]').click()
driver.switch_to_default_content()
time.sleep(2)
driver.quit()
3.Appium处理原生与H5的嵌套的更多相关文章
- 客户端相关知识学习(三)之Android原生与H5交互的实现
Android原生与H5交互的实现 H5调用原生的方式 方式可能有多种,根据开发经验,接触过两种方式. 方法一:Android向H5注入全局js对象,也就是H5调Android 1.首先对WebVie ...
- iOS原生与H5交互
一.WKWebView WKWebView 初始化时,有一个参数叫configuration,它是WKWebViewConfiguration类型的参数,而WKWebViewConfiguration ...
- 原生与jqueryDOM
总结与复习原生与jquery的DOM操作. 获取元素节点: $(".class") $("#id") $(".class div") $(& ...
- Flutter学习笔记(30)--Android原生与Flutter混编
如需转载,请注明出处:Flutter学习笔记(30)--Android原生与Flutter混编 这篇文章旨在学习如何在现有的Android原生项目上集成Flutter,实现Android与Flutte ...
- Appium Inspector定位Webview/H5页面元素
目录 操作步骤 Python操作该混合App代码 Appium在操作混合App或Android App的H5页面时, 常常需要定位H5页面中的元素, 传统方式是 翻墙 + 使用Chrome://ins ...
- Appium测试,定位H5元素(HTML5)
代码如下: public static void main(String[] args) { try { AndroidDriver driver; ...
- Appium自动化测试之微信h5元素识别和代码实战
总会有人问微信的自动化测试怎么做.其实我不太明白,为啥你要对ta做自动化测试啊,除非你们公司产品是基于微信做的开发否则没必要.即使一个公众号我也觉得没必要做自动化测试,基本功能点下没问题就可以了,毕竟 ...
- Ajax 用法, 实现方法,JS原生与JQ实现
AJAX 详解 ajax是实现页面异步加载. 常用于, 前后端数据交互, 实现前端页面无刷新更改操作. 是web前端和后端使用者开发的必备使用技能~~ Ajax操作~ : 俗话原理 : 用俗话来 ...
- Flutter 即学即用系列博客——09 MethodChannel 实现原生与 Flutter 通信(二)
前言 上一篇我们讲解了如何通过 EventChannel 实现 Android -> Flutter 的通信. 并且也看到了 Flutter 内部 EventChannel 源码也是对 Meth ...
随机推荐
- PAT 1023 Have Fun with Numbers
1023 Have Fun with Numbers (20 分) Notice that the number 123456789 is a 9-digit number consisting ...
- Redis+Twemproxy+HAProxy集群(转) 干货
原文地址:Redis+Twemproxy+HAProxy集群 干货 Redis主从模式 Redis数据库与传统数据库属于并行关系,也就是说传统的关系型数据库保存的是结构化数据,而Redis保存的是一 ...
- Spring Cloud系列之Feign的常见问题总结
一.FeignClient接口,不能使用@GettingMapping 之类的组合注解 代码示例: @FeignClient("microservice-provider-user" ...
- 在Eclipse上安装Activiti插件
然后点击: Help ---> Install new SoftWare 然后在点击Add添加新的: 我们在Name上 写上 Activiti BPMN 2.0 designer Locatio ...
- Java语言中的值传递与引用传递
Java应用程序中永远不会传递对象,而只会传递对象应用,因此,按对象引用传递. (1) Int作为参数传递时,对形参值得修改不会影响到实参: (2) StringBuffer作为参 ...
- rac备份及恢复的重要概念之一——Redo Threads和Streams
rac数据库的备份和恢复,与单实例Oracle数据库的备份和恢复没有根本的不同,但区别还是有的,如果大家理解了Redo Threads和Streams概念,也就没什么了,下面这段文字清晰了解释了两者的 ...
- nginx配置location总结及rewrite规则写法(2)
2. Rewrite规则 rewrite功能就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向.rewrite只能放在server{},location ...
- nginx源码安装教程(CentOS)
1.说明 官方源码安装说明:http://nginx.org/en/docs/configure.html 源码包下载地址:http://nginx.org/en/download.html 版本说明 ...
- Win10系列:VC++ Direct3D开发基础1
在介绍如何使用Direct3D项目模版来绘制立体图形之前,首先为读者介绍在Direct3D应用程序开发过程中涉及到的一些常用概念. (1)资源 资源是指可以被Direct3D图形管线所访问的内存空间, ...
- Java使用POI插件将数据以excel形式备份
将数据以表格形式进行备份 (1)导入poi的jar包 放入lib下: WebRoot\WEB-INF\lib\poi-3.2-FINAL-20081019.jar 下载链接:https://gith ...
