web(三)html标签
标签的层级特性
闭合的html标签内可以包含一个或多个子标签,因此html的标签是一个多叉树的数据结构,多叉树的根是html标签。
标签的属性描述
每个标签都具备一组公用或当前标签独有的属性,属性的作用是描述标签的外观行为或识别当前标签的标识。
属性的声明语法
<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
标签的公用属性
所有标签都具备的属性。
class:规定当前元素所引用的样式类名称。
id:规定当前元素在网页上的唯一标识,一般在css、js中会根据id检索当前元素。
name:当前元素在文档上的名称,可以重复。
style:规定当前元素的显示样式,取值为css样式表。
title:规定当前元素的标题,类型为文本,可在工具提示中显示。
以上是html4标准常用的公用属性
标签功能分类
布局标签:控制子元素所在位置,并不独立显示。
文本标签:用来显示文本的标签。
框架标签:在网页内嵌入其他子网页的标签。
超链接标签:超链接标签。
图片以及图像映射:用来显示图片、图像的标签。
表单类标签:用来控制用户输入的一组标签。
表格标签:用来按照一定长度、宽度显示的表格标签。
默认显示分类:Html标签具备的默认显示方式(table系列具备特殊方式)。
块级元素( block )展示方式 独立占有一行,宽度缺省值为100% 大小、内边距、外边距可以调整。
内联元素( inline )展示方式 不独立占有一行 大小、内边距、外边距不可以调整,取决于内容的大小。
内联块级元素( inline-block ) 一个可以调整大小的内联元素
1、布局标签
目的是控制子元素所在位置,并不独立显示的html标签。
常用布局标签
p标签:是段落(paragraph)的缩写,包裹的内容为一个段落的文字或修饰文字的文字标签,默认自带内边距,块级元素。
div标签:一般配合css对网页内大块区域进行布局。块级元素。布局作用
span标签:一般用来包裹非特殊显示文本进行,内联元素。
列表标签:是这一组样式相同,功能相同的元素的集合,列表不同于表格(多行多列)。
列表标签的分类
1)自定义列表:用来表示一组无序的、具备标题的列表数据。(<dl><dt>标题</dt><dd>内容</dd></dl>)
2)有序列表:用来显示有顺序的列表数据信息,可显示顺序号。
ol标签:有序列表
li标签:有序列表项
type属性:规定列表的项目符号的类型,取值范围:A、a、1、i、Ι。
3)无序列表 :用来显示无顺序的列表数据信息,可以设置列表符号。
ul标签:无序列表,块级元素
li标签:有序列表明细项,块级元素。
type属性:列表的明细符号类型,取值范围 circle(空心圆)、disc(实心圆)、square(正方形)
文本标签:用来修饰小段用于阅读的文字的标签。
1)u标签:内容默认以下划线方式显示。
2) strong标签:内容默认以强调文字方式显示。
3)em标签:内容默认以一般强调文字显示。
4)h1—h6:标题文字标签,从h1到h6默认字体大小依次减少。
h标签在搜索引擎搜索时优先级别较高
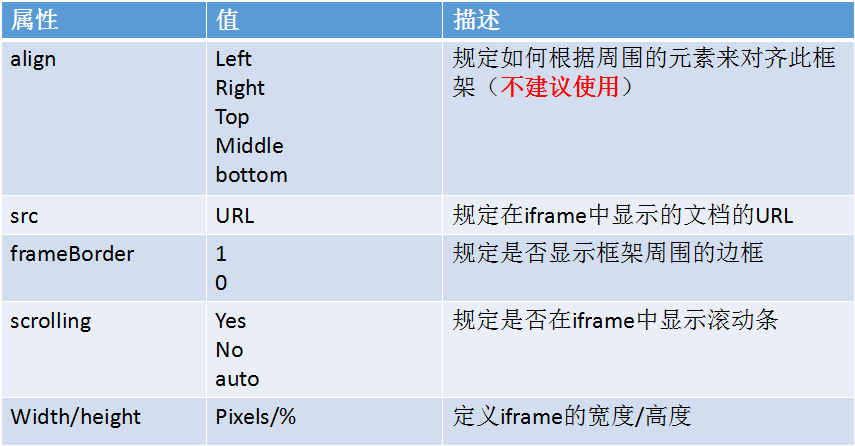
框架标签
iframe标签:该标签可以在当前网页上引入其他网页资源(支持引入非同源网页)。

超链接标签
A标签:又称为超链接标签,通过a标签可以访问(链接)到其他网页。
<a href="http://www.baidu.com">百度一下</a></br>
href的取值可以为如下两种类型。
绝对路径:完整的网页访问路径,与当前网页位置无关。
相对路径:需要访问的网页资源与当前网页资源路径的相对位置。
锚点:超链接的一种,又叫命名锚记。在网页中的作用是快速定位器。
锚点的声明
<a href="#jump">点我看看</a>
<p id="jump">我是该区域的相应内容</p>
<p name="jump">我是该区域的相应内容</p>
在老版本浏览器中最初都是使用name作为锚点位置的声明方式。
网页中name属性的取值不唯一,因此造成锚点定位不准,所以后期浏览器都支持使用id作为锚点声明位置。
Html5规范中已经声明取消name的锚点声明方式,建议使用id。
跨网页的锚点访问:<a href="test.html#jump">跨网页锚点</a>
链接到第三方资源
<a href="mailto:wangwu001@chinasofti.com">邮件</a> <a href="tel:18310132010">电话</a> <a href="sms:18310132010">短信</a> <a href="a.mp4">视频</a>
链接的打开方式:被访问的网页以哪种方式打开,使用target属性设置。
target属性的取值范围
_blank:在新窗口中打开链接文档
_self:默认,在当前浏览器窗口中打开被链接文档。
_parent:在父框架中打开被链接文档。
_top:在当前网页的最顶层框架中打开被链接文档。
framename:在指定的框架中打开被链接文档。
图片以及图像映射
图片标签(img):在网页上显示图片。

<img src="coder.jpg" width="100px" height="100px" alt="图片"/>
src与href的区别:Link、a标签使用href,其余使用src
图片映射:将一个图片区域划分为若干个子区域,每个区域都可以设定为超链接。
<img src="1.png" usemap="#Map"/> <map name="Map"> <area > <area>//划分多个区域 </map>
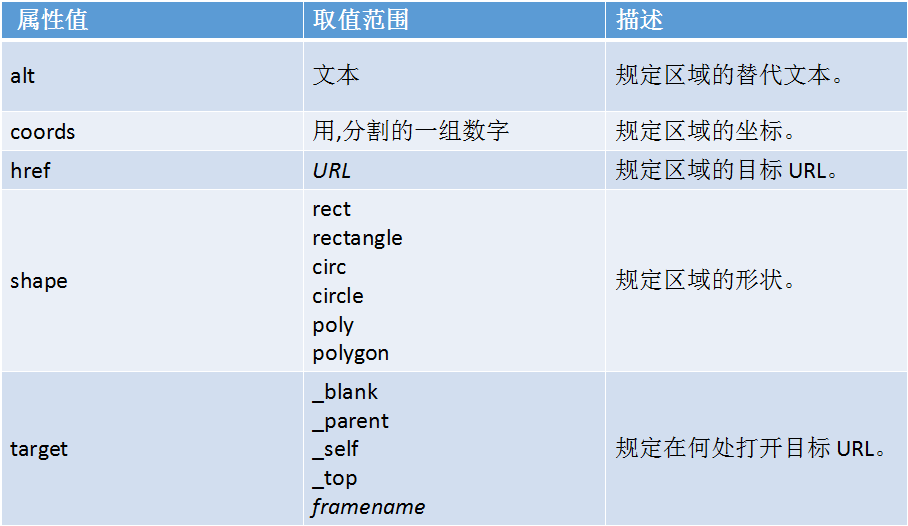
area常用属性说明

<img src="1.png" usemap="#Map"/>
<map name="Map">
<area shape="circle" coords="64,36,19" href="eye.html"alt="眼睛">
<area shape="rect" coords="35,87,59,126" href="mouse.html" alt="鼻子">
</map>
web(三)html标签的更多相关文章
- (Frontend Newbie)Web三要素(三)
上一篇简单介绍了Web三要素中的层叠样式表,本篇主要介绍三要素中最后一个,也是最难掌握的一个-----JavaScript. JavaScript 老规矩不能破,先简要交代 JavaScript 的历 ...
- (Frontend Newbie)Web三要素(二)
上一篇简单介绍了HTML的基本知识以及一些在开发学习过程中容易忽视的知识点,本篇介绍Web三要素中另一个重要组成部分----层叠样式表(Cascading Style Sheets). CSS 按照一 ...
- (Frontend Newbie) Web三要素(一)
上一篇简单了解了Web发展的简要历史,本篇简单介绍前端开发的基本三要素:HTML.CSS.JavaScript中的HTML以及一些在开发.学习过程中易被忽视的知识点. HTML HTML全称是超文本标 ...
- Atitit.web三编程模型 Web Page Web Forms 和 MVC
Atitit.web三编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. W ...
- Css - 利于搜索引擎收录的三个标签
Css - 利于搜索引擎收录的三个标签 <head> <meta charset="utf-8" /> <title>京东(JD.COM)-正品 ...
- 一、变量.二、过滤器(filter).三、标签(tag).四、条件分支tag.五、迭代器tag.六、自定义过滤器与标签.七、全系统过滤器(了解)
一.变量 ''' 1.视图函数可以通过两种方式将变量传递给模板页面 -- render(request, 'test_page.html', {'变量key1': '变量值1', ..., '变量ke ...
- 【web】a标签点击时跳出确认框
[web]a标签点击时跳出确认框 https://blog.csdn.net/michael_ouyang/article/details/52765575需求如下: 在跳转链接前,需要判断该用户是否 ...
- BarTender怎么打印公式化的三列标签
有小伙伴在业务上有这样的需求:使用BarTender打印一行三列的标签,如下A,B,C三个并排.第一行 A1=a B1=a*2-1 C1=a*2:第二行 A2=a+1 B2=(a+1)*2-1 C2= ...
- 网站页面SEO的三个标签怎么写有利【转载】
转载自:代明博客 在SEO界,自从夫唯老师提出“四处一词”的概念以来,不管是搜索引擎还是SEOer,都格外重视页面的三个标签.三个标签书写是否成功,在很大程度上决定了网页是否能有好的排名.今天代明博客 ...
- <script>, <script async>, <script defer> 三种标签的区别
<script>, <script async>, <script defer> 三种标签的区别 <script>标签 阻塞html parsing 脚 ...
随机推荐
- python 小练习 7
有一楼梯共n级,刚开始时你在第一级,若每次只能跨上一级或二级,要走上第n级,共有多少种走法? 这其实是fibonacci数列,记走法为f(n),在n-1和n-2时你都可以直接跨上去.因此 f(n) = ...
- SpringBoot 使用Thymeleaf解决静态页面跳转问题
参考:springboot配置跳转html页面 1,首先在pom文件中引入模板引擎jar包 <dependency> <groupId>org.springframework. ...
- ONVIF协议学习笔记
一.理解 1.1 技术理解 ONVIF = 服务端 + 客户端 =(Web Services + RTSP)+ 客户端 = ((WSDL + SOAP) + RTSP) + 客户端 WSDL是服务端用 ...
- POJ 1006 生理周期(中国剩余定理)
POJ 1006 生理周期 分析:中国剩余定理(注意结果要大于d即可) 代码: #include<iostream> #include<cstdio> using namesp ...
- 回溯算法 LEETCODE别人的小结 一八皇后问题
回溯算法实际上是一个类似枚举的搜索尝试过程,主要是在搜索尝试中寻找问题的解,当发现已不满足求解条件时,就回溯返回,尝试别的路径. 回溯法是一种选优搜索法,按选优条件向前搜索,以达到目的.但是当探索到某 ...
- Linux使用定时器timerfd 和 eventfd接口实现进程线程通信
body, table{font-family: 微软雅黑; font-size: 13.5pt} table{border-collapse: collapse; border: solid gra ...
- vue-router-6-命名视图
//展示多个视图<router-view class="view one"></router-view> <router-view class=&qu ...
- dede织梦调取一二三级栏目名及栏目下的内容列表的方法
网站根据需要,把地区划成省-市-文章的层级结构,栏目首页需要显示的是 复制代码代码如下: {dede:channelarclist} <!--省显示--> <a href=" ...
- 数据库-->记录操作
一.概览 MySQL数据操作: DML 在MySQL管理软件中,可以通过SQL语句中的DML语言来实现数据的操作,包括 使用INSERT实现数据的插入 UPDATE实现数据的更新 使用DELETE实现 ...
- Android: android studio配置生成自定义apk名称
1.Android Studio 3.0之前: 在build.gradled 的 android {} 内添加如下代码: android.applicationVariants.all { varia ...
